移动web开发之像素和DPR详解

前话:
像素在web开发中几乎天天用到,但到底什么是像素,移动端和桌面端的像素有区别吗,缩放对像素有影响吗,视网膜屏幕和像素有什么关系?关于这些问题,可能就不清楚了。本文将介绍关于像素的相关知识
什么是像素:
像素,又称画素,是图像显示的基本单位,译自英文“pixel”,pix是英语单词picture的常用简写,加上英语单词“元素”element,就得到pixel,故“像素”表示“图像元素”之意,有时亦被称为pel(picture element)
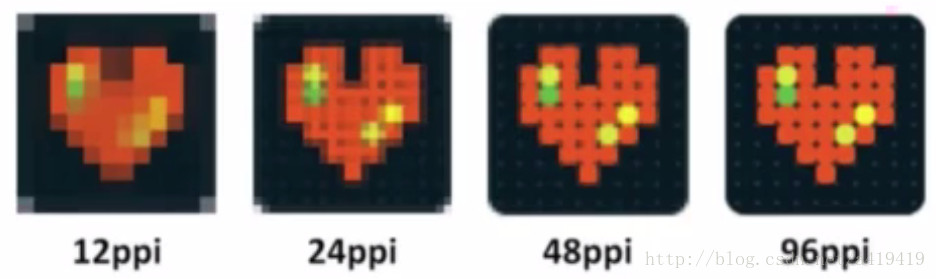
像素是网页布局的基础。一个像素就是计算机能够显示一种特定颜色的最小区域。当设备尺寸相同但像素变得更密集时,屏幕能显示的画面的过渡更细致,网站看起来更明快。
//ppi是指屏幕上每英寸可以显示的像素点的数量,即屏幕像素密度
分类:
实际上像素分为两种:设备像素和CSS像素
1、设备像素(device independent pixels): 设备屏幕的物理像素,任何设备的物理像素的数量都是固定的
2、CSS像素(CSS pixels): 又称为逻辑像素,是为web开发者创造的,在CSS和javascript中使用的一个抽象的层
每一个CSS声明和几乎所有的javascript属性都使用CSS像素,因此实际上从来用不上设备像素 ,唯一的例外是screen.width/height
//我们通过CSS和javascript代码设置的像素都是逻辑像素
width:300px;
font-size:16px;
缩放:
在桌面端,css的1个像素往往都是对应着电脑屏幕的1个物理像素。
而在手机端,由于屏幕尺寸的限制,缩放是经常性的操作。
设备像素(深蓝色背景)、CSS像素(半透明背景)
下图表示当用户进行缩小操作时,一个设备像素覆盖了多个CSS像素
下图表示当用户进行放大操作时,一个CSS像素覆盖了多个设备像素
不论我们进行缩小或放大操作,元素设置的CSS像素(如width:300px)是始终不变的,而一个CSS像素对应多少个设备像素是根据当前的缩放比例来决定的
HTML中的css像素和dpr:
在HTML中不得不提到viewport,经常会设置viewport的width=device-width,那这个device-width的值是多少呢?
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
我们会发现在iphone5下device-width=320,iphone6下是375,iphone6+下是414,那也就是说device-width其实就是NA开发中屏幕宽度有多少pt和dp。
device-width在html中也同样被解读为理想(基准)视口的宽度,即320px,375px,414px,这里的px就是指css像素,通常也被称为逻辑像素;那我们可以认为html中的css像素的显示尺寸应该和NA中的pt、dp的显示尺寸相等。
DPR:
设备像素比DPR(devicePixelRatio)是默认缩放为100%的情况下,设备像素和CSS像素的比值
dpr,也被成为device pixel ratio,即物理像素与逻辑像素的比,那也就不难理解:iphone6下dpr=2,iphone6+下dpr=3(考虑的是栅格化时的像素,并非真实的物理像素);
DPR = 设备像素 / CSS像素(某一方向上)
在早先的移动设备中,并没有DPR的概念。随着技术的发展,移动设备的屏幕像素密度越来越高。从iphone4开始,苹果公司推出了所谓的retina视网膜屏幕。之所以叫做视网膜屏幕,是因为屏幕的PPI(屏幕像素密度)太高,人的视网膜无法分辨出屏幕上的像素点。iphone4的分辨率提高了一倍,但屏幕尺寸却没有变化,这意味着同样大小的屏幕上,像素多了一倍,于是DPR = 2
实际上,此时的CSS像素对应着以后要提到的理想视口,其对应的javascript属性是screen.width/screen.height
而对于设备像素比DPR也有对应的javascript属性window.devicePixelRatio
以iphone8为例,iphone8的CSS像素为375px*677px,DPR是2,所以其设备像素为750px*1354px
750(px) / 375(px) = 2
1354(px) / 677(px) = 2
750(px)*1354(px) / 375(px)*677(px) = 4
移动web开发之像素和DPR详解的更多相关文章
- 移动web开发之像素和DPR
× 目录 [1]定义 [2]分类 [3]缩放[4]DPR 前面的话 像素在web开发中几乎天天用到,但到底什么是像素,移动端和桌面端的像素有区别吗,缩放对像素有影响吗,视网膜屏幕和像素有什么关系?关于 ...
- web开发的跨域问题详解
本文由云+社区发表 做过 web 开发的同学,应该都遇到过跨域的问题,当我们从一个域名向另一个域名发送 Ajax 请求的时候,打开浏览器控制台就会看到跨域错误,今天我们就来聊聊跨域的问题. 1. 浏览 ...
- Taffy Web开发,Python Flask实践详解
1. 前言 最近为Taffy自动化测试框架写了个页面,主要实现了用例管理.执行,测试报告查看管理.发送邮件及配置等功能. 2. 实现细节 页面使用Python Flask +Bootstrap开发,还 ...
- Taffy自动化测试框架Web开发,Python Flask实践详解
1. 前言 最近为Taffy自动化测试框架写了个页面,主要实现了用例管理.执行,测试报告查看管理.发送邮件及配置等功能. 本页面适用所有基于taffy/nose框架编写的自动化测试脚本,或基于un ...
- 移动设备web开发插件iScroll的使用详解
地址:http://blog.nnnv.cn/index.php/archives/65
- Android开发:文本控件详解——TextView(一)基本属性
一.简单实例: 新建的Android项目初始自带的Hello World!其实就是一个TextView. 在activity_main.xml中可以新建TextView,从左侧组件里拖拽到右侧预览界面 ...
- SAE上传web应用(包括使用数据库)教程详解及问题解惑
转自:http://blog.csdn.net/baiyuliang2013/article/details/24725995 SAE上传web应用(包括使用数据库)教程详解及问题解惑: 最近由于工作 ...
- PHP开发中常见的安全问题详解和解决方法(如Sql注入、CSRF、Xss、CC等
页面导航: 首页 → 网络编程 → PHP编程 → php技巧 → 正文内容 PHP安全 PHP开发中常见的安全问题详解和解决方法(如Sql注入.CSRF.Xss.CC等) 作者: 字体:[增加 减小 ...
- Java web 入门知识 及HTTP协议详解
Java web 入门知识 及HTTP协议详解 WEB入门 WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源. Internet上供外界访问的Web资 ...
随机推荐
- Git 版本管理工具命令速查
转自:http://www.jb51.net/article/55442.htm 一. Git 常用命令速查 git branch 查看本地所有分支git status 查看当前状态 git comm ...
- 【ABAP系列】SAP 面试 ABAPer的一些感想
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP 面试 ABAPer的一些 ...
- 修改了Ubuntu下的/usr目录权限,导致不能使用sudo命令的修复-----转载
刚开始运行sudo时,报了下面这个错误 sudo: must be setuid root,于是上网找解决方法,搜索出来的都是这样解决的 ls -l /usr/bin/sudochown root: ...
- 【linux开发】apt源设置
不同的网络状况连接以下源的速度不同, 建议在添加前手动验证以下源的连接速度(ping下就行),选择最快的源可以节省大批下载时间. 首先备份源列表: sudo cp /etc/apt/sources.l ...
- js五种不同的遍历 (filter, map,foreach,every, some,)
var arr=[1,2,"a",2,4,1,4,"a",5,6,7,8,"aa","bb","c" ...
- HTTP请求状态码为400时的原因
2019-11-30 出现这个请求无效说明请求没有进入后台服务器里 原因: (1)前端提交的字段名称或者字段类型和后台的实体类不一样 或者前端提交的参数跟后台需要的参数个数不一致,导致无法封装 (2) ...
- Tomcat进程、SFTP服务器
查看Tomcat是否以关闭 ps -ef|grep tomcat port sftp -oPort=60001 root@192.168.0.254
- 极*Java速成教程 - (6)
Java高级特性 String String是Java中的字符串类型,字符串类型在内存中是一个不可变的对象.如果要对字符串对象进行修改,如果是较少的修改可以使用+运算符,Java会自动进行优化,但如果 ...
- 为何单片机程序不用加载到RAM
一. STM32程序构成 1.1. STM32的存储空间 1.1.1. RAM 1.1.1.1 单片机的RAM是SRAM. 1.1.1.2. SRAM特点 a.优点,速度快,不必配合内存刷新电路,可提 ...
- JetBrains视图
三种视图模式: