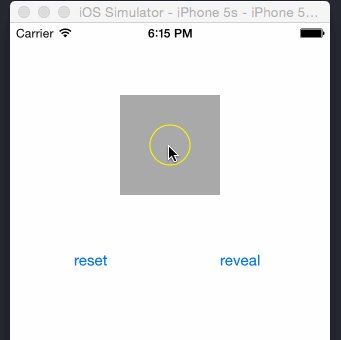
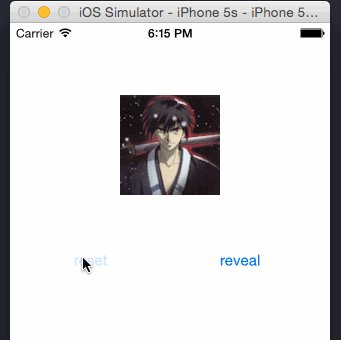
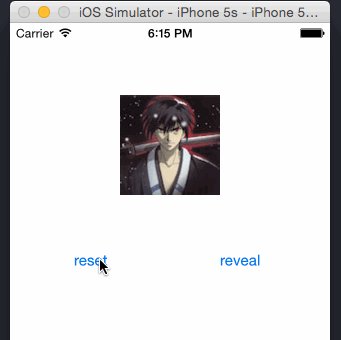
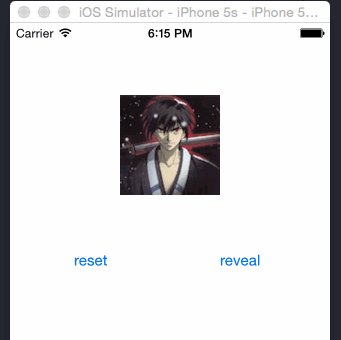
利用layer的mask属性实现逐渐揭示的动画效果


* contents with its filtered background. Defaults to nil. When used as
* a mask the layer's `compositingFilter' and `backgroundFilters'
* properties are ignored. When setting the mask to a new layer, the
* new layer must have a nil superlayer, otherwise the behavior is
* undefined. Nested masks (mask layers with their own masks) are
self.backgroundColor = [UIColor clearColor];
[self.circleLayer removeFromSuperlayer];//理论上作为mask的layer不能有父layer,所以要remove掉
self.superview.layer.mask = self.circleLayer;
//让圆的变大的动画
CABasicAnimation *pathAnimation = [CABasicAnimation animationWithKeyPath:@"path"];
UIBezierPath *toPath = [self pathWithDiameter:self.bigDiameter];
// UIBezierPath *toPath = [self pathWithDiameter:0];//缩小当前path的动画
pathAnimation.toValue = (id)toPath.CGPath;
pathAnimation.duration = 1.0;
//让圆的线的宽度变大的动画,效果是内圆变小
CABasicAnimation *lineWidthAnimation = [CABasicAnimation animationWithKeyPath:NSStringFromSelector(@selector(lineWidth))];
lineWidthAnimation.toValue = @(self.bigDiameter);
lineWidthAnimation.duration = 1.0;
CAAnimationGroup *group = [CAAnimationGroup animation];
group.animations = @[pathAnimation, lineWidthAnimation];
group.duration = 1.0;
group.removedOnCompletion = NO;//这两句的效果是让动画结束后不会回到原处,必须加
group.fillMode = kCAFillModeForwards;//这两句的效果是让动画结束后不会回到原处,必须加
group.delegate = self;
[self.circleLayer addAnimation:group forKey:@"revealAnimation"];
* 根据直径生成圆的path,注意圆点是self的中心点,所以(x,y)不是(0,0)
*/
- (UIBezierPath *)pathWithDiameter:(CGFloat)diameter {
return [UIBezierPath bezierPathWithOvalInRect:CGRectMake((CGRectGetWidth(self.bounds) - diameter) / 2, (CGRectGetHeight(self.bounds) - diameter) / 2, diameter, diameter)];
}
#pragma mark - CAAnimationDelegate
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag {
self.superview.layer.mask = nil;
[self removeFromSuperview];
}
#pragma mark - property
- (CAShapeLayer *)circleLayer {
if (!_circleLayer) {
_circleLayer = [CAShapeLayer layer];
_circleLayer.fillColor = [UIColor clearColor].CGColor;//这个必须透明,因为这样内圆才是不透明的
_circleLayer.strokeColor = [UIColor yellowColor].CGColor;//注意这个必须不能透明,因为实际上是这个显示出后面的图片了
_circleLayer.path = [self pathWithDiameter:self.smallDiameter].CGPath;
}
return _circleLayer;
利用layer的mask属性实现逐渐揭示的动画效果的更多相关文章
- [Java]利用javax.swing.Timer类在窗口上实现动画效果
javax.swing.Timer类在创建时需要指定时间间隔和定时器到时间需要执行的动作,即ActionListener. Timer timer = new Timer(100, taskPerfo ...
- 利用图层的mask属性裁剪图形
需求如上图. 代码如下 //充值 UIButton *rechargeButton = [[UIButton alloc] initWithFrame:CGRectMake(, , , )]; [re ...
- 利用tween,使用原生js实现模块回弹动画效果
最近有一个需求,就是当屏幕往下一定像素时,下方会有一个隐藏的模块马上显现出来,向上运动后带有回弹效果.然后屏幕滚回去时这个模块能够原路返回 其实这个效果css3就可以很轻松实现,但是公司要求最低兼容i ...
- 通过CSS3属性值的变化实现动画效果+触发这些动画产生交互
css3过渡 transition 兼容性:IE10+ transition: none | all | property 默认为none all 表示所有属性过渡 property 指定属性值,如c ...
- iOS开发——UI篇&文字渐变效果:图层中的mask属性
文字渐变效果:图层中的mask属性 本次文章,主要讲述的是图层中的mask属性,利用它,可以做出文字渐变效果! 一.文字渐变效果: 二.文字渐变实现思路: 1.创建一个颜色渐变层,渐变图层跟文字控件一 ...
- 文字渐变效果:图层中的mask属性
http://www.cocoachina.com/ios/20150716/12571.html 前言 已经很久没写blog了,最近发生了太多事情,失去了生命中一位很重要的成员,使我不得不放下对技术 ...
- 如果需要将UIView的4个角全部都为圆角,做法相当简单,只需设置其Layer的cornerRadius属性即可
如果需要将UIView的4个角全部都为圆角,做法相当简单,只需设置其Layer的cornerRadius属性即可(项目需要使用QuartzCore框架).而若要指定某几个角(小于4)为圆角而别的不变时 ...
- iOS—Mask属性的使用
Mask属性介绍 Mask平时用的最多的是masksToBounds 吧. 其实除此以外Mask使用场景很多,看完之后你会发现好真是好用的不要不要的... 先来了解下Mask属性到底是什么? Mask ...
- Unity 摄像机Clear Flags和Culling Mask属性用途详解
原文地址:http://blog.csdn.net/tanmengwen/article/details/8798231 1.简述两个属性 1.1 Clear Flags 清除标记 每个相机在渲染时会 ...
随机推荐
- Power BI官方视频(2) Power BI嵌入到应用中的3种方法
今天给大家介绍3种将Power BI嵌入到应用中的方法. 本文原文地址:Power BI官方视频(2) Power BI嵌入到应用中的3种方法 Power BI系列文章地址:微软Power BI技术文 ...
- 分享几个.NET WinForm开源组件,纪念逐渐远去的WinForm。。。
前面3个月的时间内,这些.NET开源项目你知道吗?系列文章已经发表了3篇,共计45个平时接触比较少,曾经默默无闻的.NET开源项目,展示给大家,当然不是每个人都能用得上,但也的确是有些人用了,反响还不 ...
- EntityFramework之一对一关系(二)
前言 关于表关系园中文章也是数不胜收,但是个人觉得最难攻克的是一对一,对其配置并非无道理可循,只要掌握了原理方可,且听我娓娓道来! 共享主键关系 概念:就是两个表共享相同的主键值,也就是说一表的主键值 ...
- T-SQL:毕业生出门需知系列(目录)
一.前言: 作为一个应届毕业生又要准备面试 ASP.NET 攻城狮了,以前在图书馆觉得这本书讲得挺基础,这次回家就自己买了本用来复习,顺便做下读书笔记. 第4版 二.代码下载: 官方:http://f ...
- 【记录】ASP.NET XSS 脚本注入攻击
输入进行 Html 转码: HttpUtility.HtmlEncode(content); 输入保留 Html 标记,使用 AntiXSS 过滤: Install-Package AntiXSS M ...
- 你所不知道的15个Axure使用技巧
你有用原型开发工具吗?如果有,那你用的是Axure还是别的? 从以前就喜欢使用Axure,主要是觉得它能清楚的表达设计的思路,还有交互的真实再现,能让看的人一目了然,昨天看了这篇博文,便更加确定Axu ...
- PHP+ajaxfileupload与jcrop插件结合 完成头像上传
昨天花了点时间整合了一下头像插件 东拼西凑的成果 先来看下效果
- c3p0数据库连接池的使用详解
首先,什么是c3p0?下面是百度百科的解释: C3P0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展.目前使用它的开源项目有Hibernate,Sp ...
- 原创:微信小程序源码解说:石头剪刀布(附源码下载)
我的博客:来源链接 昨天看有个石头剪刀布的练习,就拿出来做了一下,布局的代码浪费了很多时间,果然CSS这块的还不是很熟练,下面直接上图上代码了. JS: var numAi = 0 var timer ...
- Oracle常用的SQL方法总结
在项目中一般需要对一些数据进行处理,以下提供一些基本的SQL语句: 1.基于条件的插入和修改:需要在表中插入一条记录,插入前根据key标识判断.如果标识符不存在,则插入新纪录,如果标识符存在,则根据语 ...
