js实现点击按钮传值
js实现点击按钮传值
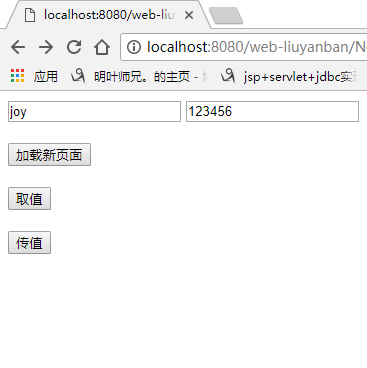
page1源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script>
function newDoc() {
window.location.assign("hellow.html")
}
function quzhi() {
var text1 = document.getElementById("name").value; //取得文本框的值
var text2 = document.getElementById("password").value;
alert(text1);//网页提示框
alert(text2);
var myurl = "Test_01" + "?" + "pname=" + text1 + "&password=" + text2;
window.location.assign(encodeURI(myurl))
}
function quzhi2() {
var text1 = document.getElementById("name").value; //
var text2 = document.getElementById("password").value;
var myurl = "hellow.jsp" + "?" + "pname=" + text1 + "&password="+ text2;
window.location.assign(encodeURI(myurl))
}
</script>
</head>
<body>
<input type="text" id="name" value="joy">
<input type="text" id="password" value="123456">
<br />
<br />
<input type="button" value="加载新页面" onclick="newDoc()">
<br />
<br />
<input type="button" value="取值" onclick="quzhi()">
<br />
<br />
<input type="button" value="传值" onclick="quzhi2()">
</body>
</html>
page2源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body topmargin="100" leftmargin="300">
hellow world!
</body>
</html>
page3源码:
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body topmargin="100" leftmargin="300">
<%
String strName=request.getParameter("pname");
String strPassword=request.getParameter("password");
%> 欢迎您!<%=strName %><br/>
您的密码是:<%=strPassword %>
</body>
</html>
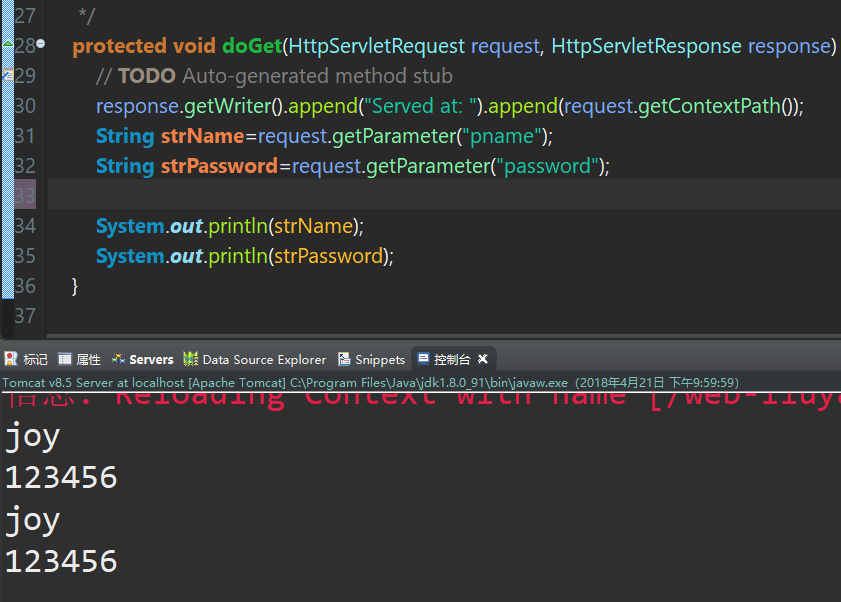
servlet源码:
package test; import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; /**
* Servlet implementation class Test_01
*/
@WebServlet("/Test_01")
public class Test_01 extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#HttpServlet()
*/
public Test_01() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath()); String strName=request.getParameter("pname");
String strPassword=request.getParameter("password"); System.out.println(strName);
System.out.println(strPassword); } /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
} }
运行后图片





js实现点击按钮传值的更多相关文章
- js实现点击按钮时显示弹框,点击按钮及弹框以外的区域时隐藏弹框
转自https://blog.csdn.net/yimawujiang/article/details/86496936 问题:js实现点击按钮时显示弹框,点击按钮及弹框以外的区域时隐藏弹框? 方案一 ...
- 使用js实现点击按钮下载文件
有时候我们在网页上需要增加一个下载按钮,让用户能够点击后下载页面上的资料,那么怎样才能实现功能呢?这里有两种方法: 现在需要在页面上添加一个下载按钮,点击按钮下载文件. 题外话,这个下载图标是引用的 ...
- 原生 js 实现点击按钮复制文本
最近遇到一个需求,需要点击按钮,复制 <p> 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了下面的效果 一.原理 ...
- JS实现点击按钮,下载文件
PS:本文说的,并非如何用js创建流.创建文件.实现下载功能. 而是说的:你已知一个下载文件的后端接口,前端如何请求该接口,实现点击按钮.下载文件到本地.(可以是zip啦.excel啦都是一样) 有两 ...
- 原生JS 实现点击按钮创建元素
要求: 点击按钮,随机生成一个20px-100px宽度正方形,随机颜色,随机位置,不能出可视区域外 思路:(1)创建按钮,为按钮添加事件侦听 (2)触发事件,创建一个元素 (3)设置元素样式,包括大小 ...
- js实现点击按钮实现上一张下一张相册滚动效果
/****判断图片是否构成滚动效果*/$(function(){ if($("#bar").find('img').size()*71<=$("#bar&qu ...
- js实现点击按钮弹出上传文件的窗口
转自:https://www.jb51.net/article/100916.htm 1.详细描述 在页面上设置一个“选择文件”按钮,点击该按钮,会弹出本地磁盘信息用于选择文件. 2.代码 ? 1 2 ...
- 利用JS实现点击按钮后图片自动切换
我么常常看到一个网站的主界面的图片可以切换自如,那么又是如何实现的呢? 1.HTML页面布局如图所示: Main(div) top(div)(显示需要显示的图片) bottom UL (li)< ...
- js实现点击按钮复制文本功能
最近项目活动中用到复制文本功能,发现在chrome中之前的clipboard的demo失效了,查了下发现是因为版本升级导致的.最新用法如下: <!DOCTYPE html> <htm ...
随机推荐
- Webx.0-Web3.0:Web3.0
ylbtech-Webx.0-Web3.0:Web3.0 Web3.0只是由业内人员制造出来的概念词语,最常见的解释是,网站内的信息可以直接和其他网站相关信息进行交互,能通过第三方信息平台同时对多家网 ...
- DCloud-Video:Html5 Video 实现方案
ylbtech-DCloud-Video:Html5 Video 实现方案 1.返回顶部 1.1. http://ask.dcloud.net.cn/article/569 1.2. 一. Html5 ...
- Python 定时任务框架 APScheduler 详解
APScheduler 最近想写个任务调度程序,于是研究了下 Python 中的任务调度工具,比较有名的是:Celery,RQ,APScheduler. Celery:非常强大的分布式任务调度框架 R ...
- Ngrinder简单使用
文章目录 安装 试玩 性能测试 安装 https://github.com/naver/ngrinder/releases 下载对应版本,是一个war包,3.4以上支持jdk1.8 将war包放到to ...
- 关于audio不能拖放
图一,图二均为wav格式文件 图一为播放本地的音频,可以拖放 图二为放在后台的音频,不可以拖放 把这两个图片发给后台,让后台分析下两个的headers不同之处
- SourceInsight 支持 Python
SourceInsight 支持 Python 步骤一:下载相关的插件 Python.CLF插件 链接如下: Python.CLF|Python.CLF下载_红软基地 http://www.rsdow ...
- 嵌入式C语言4.2 C语言内存空间的使用-指针与修饰符:const,volatile,typedef
const:变量,只读[不能变] 内存属性: 1. 内存操作的大小 2.内存的变化性,可写可读 char *p; const char *p; 描述字符串,p指向的内容是只读的,不可再次修改 ...
- [POI2010]OWC-Sheep
题目 不难猜到或者发现的性质,如果连了一条对角线划分出了奇数个点,那么这条对角线肯定不合法:因为划分成三角形就不可能有对角线相交,于是划分成奇数的那一边怎么样也不可能划分成全是偶数 于是我们需要对每一 ...
- Raid,分区表与LVM逻辑卷
1.组Raid 磁盘前512K组合 前446K:MBR引导程序 中64K:分区表 后2K:校检码 Raid0:极致的读写速度,一个数据分散到多个盘去读写.但是极不安全,一旦坏了一块盘那么所有盘都将无法 ...
- Centos6.6安装JDK1.8
首先从官网下载jdk1.8,地址:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.htm ...
