[Web 前端] 011 css 背景属性
1. 概览
| 参数 | 释义 |
|---|---|
| background-color | 背景颜色 |
| background-image | 背景图片 |
| background-repeat | 是否重复 |
| background-position | 定位 |
| background-size(css3 的属性) | 背景大小 举例:background-size:100px 140px; |
2. 举例
<!DOCTYPE html><html><head><meta charset="utf-8"><title>test</title><link rel="stylesheet" type="text/css" href="./static/CSS/test.css"></head><body><div><p class="box1">001 <br></p><p class="box2">002 <br></p></div></body></html>
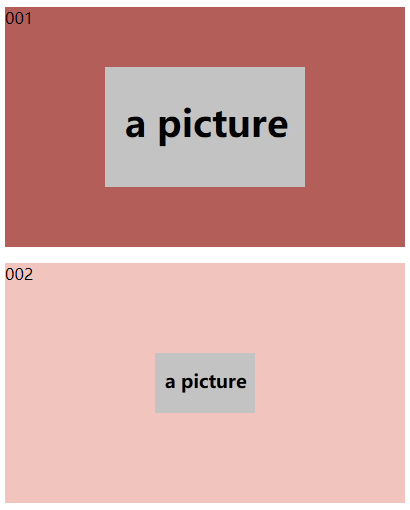
*{width: 400px;height: 240px;}.box1{background-color: #b35e59;background-image: url(../img/pic2.jpg); /* 注:此图 200X120 */background-repeat: no-repeat; /* 不重复 */background-position: center; /* 图片定位:居中 *//* 在网页当中让图片或者元素往上移动或者往左移动,需使用负值 */}.box2{background-color: #f1c4be;background-image: url(../img/pic2.jpg);background-repeat: no-repeat;background-position: center;background-size: 25% 25%; /* width*25% height*25% *//*background-size: 100px 60px; 因为数字是凑好的,所以效果与上方一致*/}
- 效果截图

[Web 前端] 011 css 背景属性的更多相关文章
- 好程序员web前端分享css常用属性缩写
好程序员web前端分享css常用属性缩写,使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #0000 ...
- Python web前端 03 CSS属性
Python web前端 03 CSS属性 一.文字.文本属性 1.文字属性 font-family #字体类型浏览器默认的字体是微软雅黑,字体中有多个字体的时候,如果前面的字体没有就使用后面的字体 ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- Python web前端 02 CSS
Python web前端 02 CSS 一.选择器 1.CSS的几种样式(CSS用来修饰.美化网页的) #建立模板 复制内容--->SETTING---> Editor -----> ...
- 好程序员web前端分享CSS元素类型
好程序员web前端分享CSS元素类型 目标 1.元素类型分类依据和元素类型分类 2.元素类型的转换 3.inline-block元素类型的应用 4.置换和非置换元素的概念和应用案例 一.元素类型分类依 ...
- CSS背景属性
CSS背景属性 1.background-attachment 属性 scroll:默认值.背景图像会随着页面其余部分的滚动而移动. fixed:当页面的其余部分滚动时,背景图像不会移动. inher ...
- 1+x 证书 Web 前端开发 css 专项练习
官方QQ群 1+x 证书 Web 前端开发 css 专项练习 http://blog.zh66.club/index.php/archives/192/
- Android程序员学WEB前端(7)-CSS(2)-伪类字体文本背景边框-Sublime
转载请注明出处:http://blog.csdn.net/iwanghang/article/details/76618373 觉得博文有用,请点赞,请评论,请关注,谢谢!~ 伪类: <!DOC ...
- Web前端温故知新-CSS基础
一.CSS定义与编写CSS 1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要用于设置HTML页面中的文本内容(字体. ...
随机推荐
- mysql查询每个直播间每个用户最早进入时间和最晚退出时间
myself_sql = 'select room_id,source_id user_id,min(cast(at as datetime)) joinroom,max(cast(at as dat ...
- Stylus-富有表现力的、动态的、健壮的CSS
今天总结一下Stylus记一些常用的也是最基本的用法 一. 选择器 Stylus是基于缩进的这让我们可以更快捷的编写css比如 body { margin:; paddind:; font-size ...
- 面试官:SpringBoot jar 可执行原理,知道吗?
文章篇幅较长,但是包含了SpringBoot 可执行jar包从头到尾的原理,请读者耐心观看.同时文章是基于 SpringBoot-2.1.3进行分析.涉及的知识点主要包括Maven的生命周期以及自定义 ...
- POJ 1161 Walls ( Floyd && 建图 )
题意 : 在某国,城市之间建起了长城,每一条长城连接两座城市.每条长城互不相交.因此,从一个区域到另一个区域,需要经过一些城镇或者穿过一些长城.任意两个城市A和B之间最多只有一条长城,一端在A城市, ...
- cf 118B
B. Present from Lena time limit per test 2 seconds memory limit per test 256 megabytes input standar ...
- 【CF1236D】Alice and the Doll(set)
题意:给定一个n*m的网格,其中k格有障碍 周驿东从(1,1)出发面朝右,每次行动前他可以选择顺时针旋转90度或不旋转,然后向自己朝向的位置走1格 问他能否不重复不遗漏的走过所有非障碍格 n,m,k& ...
- bootstrap-multiselect 设置单选无效(设置单选依然是复选框)
bootstrap-multiselect 的使用介绍:https://www.cnblogs.com/landeanfen/p/5013452.html bootstrap-multiselect ...
- document.referer
参考文章: 深入理解document.referrer的用法
- 笔记本连接树莓派3b(不需要屏幕)
一.网线直连 工具:笔记本,网线,树莓派 软件:putty 过程: 将系统烧录进SD卡后,在root里添加一个名字为“ssh”的空白文件(不需后缀名)来开启ssh服务,SD卡里的cmdline.txt ...
- characteristics of competent communicators
https://www.universalclass.com/articles/business/communication-studies/be-a-competent-communicator.h ...
