Sass-也许你想和CSS玩耍起来(下篇)
问心无愧,共勉!
sass-也许你想和CSS玩耍起来(上篇)
上篇中主要介绍了一些sass的基本特性。下篇中,主要是写一些我们常用的sass控制命令,函数和规则。
sass进阶
控制命令
可能看过上篇的朋友会发现在有些代码中出现@if,@else,@each等,熟悉JS条件语句和循环的朋友会比较了解这些控制命令的功能所在,这些控制命令是sass的一个重要组成部分。
@if,@else
@if@else是一个简单的根据条件来处理样式块的SassScript,如果if的条件是true那么就调用if的样式块,否则就调用else的样式块,一个简单的代码示例
@mixin GOD($SHOW:true) {
@if $SHOW {
display: block;
}
@else {
display: none;
}
}
.block {
@include GOD;
}
.hidden{
@include GOD(false);
}
上面的代码中因为.block调用没有传参if判断为true,调用if里面的代码块,.hidden调用GOD的时候传入了参数false,false覆盖原有默认参数,if判断就为false,调用else代码块里的代码。
@for循环
举一个栗子,我们可能会写到一个类似bootstrap的栅格网络,col-1,col-2,col-3。。。这时候如果数目较多,可能写起来会比较麻烦,那么有了sass我们可以这样写
@for $i from 1 through 5 { //生成到col-5
.col-#{$i} { width: 2rem * $i; }
}
@for $i from 1 to 5 { //生成到col-4
.col-#{$i} { width: 2rem * $i; }
}
语法规则是 @for 变量 from 起始 to/through 结束,他有to和through两种方法来形容“到”,他们的区别是1 to 5最后生成的只到.col-4而 1 through 5是生成到col-5的,to会比through少一个。
@while循环
while循环和JS中的循环类似,我们看一个上面@for循环作用一样的栗子
$number: 5;
$number-width: 20px; @while $number > 0 {
.col-#{$number} {
width: $mumber-width * $number;
}
$number: $number - 1;
}
@each循环
$list: adam john wynn mason kuroir;//$list 就是一个列表
@mixin author-images {
@each $author in $list {
.photo-#{$author} {
background: url("/images/avatars/#{$author}.png") no-repeat;
}
}
}
.author-bio {
@include author-images;
}
sass的@规则
@import
Sass 扩展了 CSS 的 @import 规则,让它能够引入 SCSS 和 Sass 文件。 所有引入的 SCSS 和 Sass 文件都会被合并并输出一个单一的 CSS 文件。 另外,被导入的文件中所定义的变量或 mixins 都可以在主文件中使用。
@import "foo.css";
@import "foo" screen;
@import "http://foo.com/bar";
@import url(foo);
@media
Sass 中的 @media 指令和 CSS 的使用规则一样的简单,但它有另外一个功能,可以嵌套在 CSS 规则中。有点类似 JS 的冒泡功能一样,如果在样式中使用 @media 指令,它将冒泡到外面。
.sidebar {
width: 300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}
@extend
Sass 中的 @extend 是用来扩展选择器或占位符。
.error {
border: 1px #f00;
background-color: #fdd;
}
.error.intrusion {
background-image: url("/image/hacked.png");
}
.seriousError {
@extend .error;
border-width: 3px;
}
@at-root
@at-root 从字面上解释就是跳出根元素。当你选择器嵌套多层之后,想让某个选择器跳出,此时就可以使用 @at-root。
.a {
color: red;
.b {
color: orange;
.c {
color: yellow;
@at-root .d {
color: green;
}
}
}
}
编译出来的结果
.a {
color: red;
}
.a .b {
color: orange;
}
.a .b .c {
color: yellow;
}
.d {
color: green;
}
@debug,@warn,@error
这三个命令 在 Sass 中是用来调试的,当你的在 Sass 的源码中使用了这些指令之后,Sass 代码在编译出错时,在命令终端会输出你设置的提示 Bug
函数
sass的函数主要包括
- 字符串函数
- 数字函数
- 列表函数
- 颜色函数
- Introspection 函数
- 三元函数
- 自定义函数
下面主要介绍一下这些函数的方法。
字符串函数
1,unquote():
unquote() 函数主要是用来删除一个字符串中的引号,如果这个字符串没有带有引号,将返回原始的字符串。
2,quote():
quote() 函数刚好与 unquote() 函数功能相反,主要用来给字符串添加引号。如果字符串,自身带有引号会统一换成双引号 ""
3,To-upper-case():
To-upper-case() 函数将字符串小写字母转换成大写字母。
4,To-lower-case():
To-lower-case() 函数 与 To-upper-case() 刚好相反,将字符串转换成小写字母
.test1 {
content: unquote('Hello Sass!') ;//结果->content: Hello Sass!;
}
.test2 {
content: quote(Hello Sass!);//结果->content: "Hello Sass!";
}
.test3 {
content: to-upper-case("Hello Sass!");//结果->content: "HELLO SASS!" ;
}
.test4 {
content: to-lower-case("'Hello Sass!'");//结果->content: "hello sass!";
}
数字函数
1,percentage($value):将一个不带单位的数转换成百分比值;
2,round($value):将数值四舍五入,转换成一个最接近的整数
3,ceil($value):将大于自己的小数转换成下一位整数
4,floor($value):将一个数去除他的小数部分
5,abs($value):返回一个数的绝对值
6,min($numbers…):找出几个数值之间的最小值
7,max($numbers…):找出几个数值之间的最大值
8,random(): 获取随机数
.div1{
width : percentage(5px / 10px) //20%
}
.div2{
width : round(5.4px) //5px
}
.div3{
width : ceil(7.1px) //8px
}
.div4{
width : floor(9.9px) //9px
}
.div5{
width : abs(-10px) //10px
}
.div6{
width : min(5px ,10px) //5px
}
.div7{
width : max(5px , 10px) //10px
}
.div8{
width : random()px //鬼才知道的随机数
}
列表函数
length($list):返回一个列表的长度值;
nth($list, $n):返回一个列表中指定的某个标签
join($list1, $list2, [$separator]):将两个列给连接在一起,变成一个列表
append($list1, $val, [$separator]):将某个值放在列表的最后
zip($lists…):将几个列表结合成一个多维的列表
index($list, $value):返回一个值在列表中的位置值。
length(10px) //1
length(10px 20px (border 1px solid) 2em) //4
length(border 1px solid) //3 nth(10px 20px 30px,1) //10px
nth((Helvetica,Arial,sans-serif),2) //"Arial"
nth((1px solid red) border-top green,1) //(1px "solid" #ff0000) join(10px 20px, 30px 40px) //(10px 20px 30px 40px)
join((blue,red),(#abc,#def)) //(#0000ff, #ff0000, #aabbcc, #ddeeff)
join((blue red), join((#abc #def),(#dee #eff))) //(#0000ff #ff0000 #aabbcc #ddeeff #ddeeee #eeffff) append(10px 20px ,30px) //(10px 20px 30px) zip(1px 2px 3px,solid dashed dotted,green blue red) //((1px "solid" #008000), (2px "dashed" #0000ff), (3px "dotted" #ff0000)) index(1px solid red, solid) //2
需要注意的是join() 只能将两个列表连接成一个列表,如果直接连接两个以上的列表将会报错,但很多时候不只碰到两个列表连接成一个列表,这个时候就需要将多个 join() 函数合并在一起使用。在使用zip()函数时,每个单一的列表个数值必须是相同的。
Introspection函数
Introspection 函数包括了几个判断型函数:
- type-of($value):返回一个值的类型
- unit($number):返回一个值的单位
- unitless($number):判断一个值是否带有单位
- comparable($number-1, $number-2):判断两个值是否可以做加、减和合并
type-of(100) //"number"
type-of(100px) //"number"
type-of("asdf") //"string"
type-of(asdf) //"string"
type-of(true) //"bool"
type-of(#fff) //"color" unit(100) //""
unit(100px) //"px"
unit(20%) //"%"
unit(10px * 3em) //"em*px"
unit(10px * 2em / 3cm / 1rem) //"em/rem" unitless(100) //true
unitless(100px) //false
unitless(100em) //false
unitless(1 /2 + 2 ) //true
unitless(1px /2 + 2 ) //false comparable(2px,1%) //false
comparable(2px,1em) //false
comparable(2px,1cm) //true
但加、减碰到不同单位时,unit() 函数将会报错,除 px 与 cm、mm 运算之外,unitless()有单位时返回false。
Miscellaneous函数
在这里把 Miscellaneous 函数称为三元条件函数,主要因为他和 JavaScript 中的三元判断非常的相似。他有两个值,当条件成立返回一种值,当条件不成立时返回另一种值:
if(true,1px,2px) //1px
if(false,1px,2px) //2px
Map
Sass 的 map 常常被称为数据地图,也有人称其为数组,因为他总是以 key:value 成对的出现,但其更像是一个 JSON 数据。
{
"employees": [
{ "firstName":"John" , "lastName":"Doe" },
{ "firstName":"Anna" , "lastName":"Smith" },
{ "firstName":"Peter" , "lastName":"Jones" }
]
}
Sass Maps的函数
要在 Sass 中获取变量,或者对 map 做更多有意义的操作,我们必须借助于 map 的函数功能。在 Sass 中 map 自身带了七个函数:
- map-get($map,$key):根据给定的 key 值,返回 map 中相关的值。
- map-merge($map1,$map2):将两个 map 合并成一个新的 map。
- map-remove($map,$key):从 map 中删除一个 key,返回一个新 map。
- map-keys($map):返回 map 中所有的 key。
- map-values($map):返回 map 中所有的 value。
- map-has-key($map,$key):根据给定的 key 值判断 map 是否有对应的 value 值,如果有返回 true,否则返回 false。
- keywords($args):返回一个函数的参数,这个参数可以动态的设置 key 和 value。
RGB颜色函数-RGB()颜色函数
在 Sass 的官方文档中,列出了 Sass 的颜色函数清单,从大的方面主要分为 RGB , HSL 和 Opacity 三大函数,当然其还包括一些其他的颜色函数,比如说 adjust-color 和 change-color 等。
RGB 颜色只是颜色中的一种表达式,其中 R 是 red 表示红色,G 是 green 表示绿色而 B 是 blue 表示蓝色。在 Sass 中为 RGB 颜色提供六种函数:
- rgb($red,$green,$blue):根据红、绿、蓝三个值创建一个颜色;
- rgba($red,$green,$blue,$alpha):根据红、绿、蓝和透明度值创建一个颜色;
- red($color):从一个颜色中获取其中红色值;
- green($color):从一个颜色中获取其中绿色值;
- blue($color):从一个颜色中获取其中蓝色值;
- mix($color-1,$color-2,[$weight]):把两种颜色混合在一起。
HSL函数简介
在 Sass 中提供了一系列有关于 HSL 的颜色函数,以供大家使用,其中常用的有 saturation、lightness、adjust-hue、lighten、darken 等等。
- hsl($hue,$saturation,$lightness):通过色相(hue)、饱和度(saturation)和亮度(lightness)的值创建一个颜色;
- hsla($hue,$saturation,$lightness,$alpha):通过色相(hue)、饱和度(saturation)、亮度(lightness)和透明(alpha)的值创建一个颜色;
- hue($color):从一个颜色中获取色相(hue)值;
- saturation($color):从一个颜色中获取饱和度(saturation)值;
- lightness($color):从一个颜色中获取亮度(lightness)值;
- adjust-hue($color,$degrees):通过改变一个颜色的色相值,创建一个新的颜色;
- lighten($color,$amount):通过改变颜色的亮度值,让颜色变亮,创建一个新的颜色;
- darken($color,$amount):通过改变颜色的亮度值,让颜色变暗,创建一个新的颜色;
- saturate($color,$amount):通过改变颜色的饱和度值,让颜色更饱和,从而创建一个新的颜色
- desaturate($color,$amount):通过改变颜色的饱和度值,让颜色更少的饱和,从而创建出一个新的颜色;
- grayscale($color):将一个颜色变成灰色,相当于desaturate($color,100%);
- complement($color):返回一个补充色,相当于adjust-hue($color,180deg);
- invert($color):反回一个反相色,红、绿、蓝色值倒过来,而透明度不变。
hsl(200,30%,60%) //通过h200,s30%,l60%创建一个颜色 #7aa3b8
hsla(200,30%,60%,.8)//通过h200,s30%,l60%,a80%创建一个颜色 rgba(122, 163, 184, 0.8)
hue(#7ab)//得到#7ab颜色的色相值 195deg
saturation(#7ab)//得到#7ab颜色的饱和度值 33.33333%
lightness(#7ab)//得到#7ab颜色的亮度值 60%
adjust-hue(#f36,150deg) //改变#f36颜色的色相值为150deg #33ff66
lighten(#f36,50%) //把#f36颜色亮度提高50% #ffffff
darken(#f36,50%) //把#f36颜色亮度降低50% #33000d
saturate(#f36,50%) //把#f36颜色饱和度提高50% #ff3366
desaturate(#f36,50%) //把#f36颜色饱和度降低50% #cc667f
grayscale(#f36) //把#f36颜色变成灰色 #999999
complement(#f36) //#33ffcc
invert(#f36) //#00cc99
Opacity函数简介
在 CSS 中除了可以使用 rgba、hsla 和 transform 来控制颜色透明度之外,还可以使用 opacity 来控制,只不过前两者只是针对颜色上的透明通道做处理,而后者是控制整个元素的透明度。
在 Sass 中,也提供了系列透明函数,只不过这系列的透明函数主要用来处理颜色透明度:
- alpha($color) /opacity($color):获取颜色透明度值;
- rgba($color, $alpha):改变颜色的透明度值;
- opacify($color, $amount) / fade-in($color, $amount):使颜色更不透明;
- transparentize($color, $amount) / fade-out($color, $amount):使颜色更加透明。
自定义函数简介
上面的一些函数可以说比较鸡肋或者话说在平时可能我们用不到,那么除了使用@mixin来进行一些操作以外,自定义函数是一个很好的选择,并且在做插件时是十分有用的。
$oneWidth: 10px;
$twoWidth: 40px; @function widthFn($n) {
@return $n * $twoWidth + ($n - 1) * $oneWidth;
} .leng {
width: widthFn(5);
}
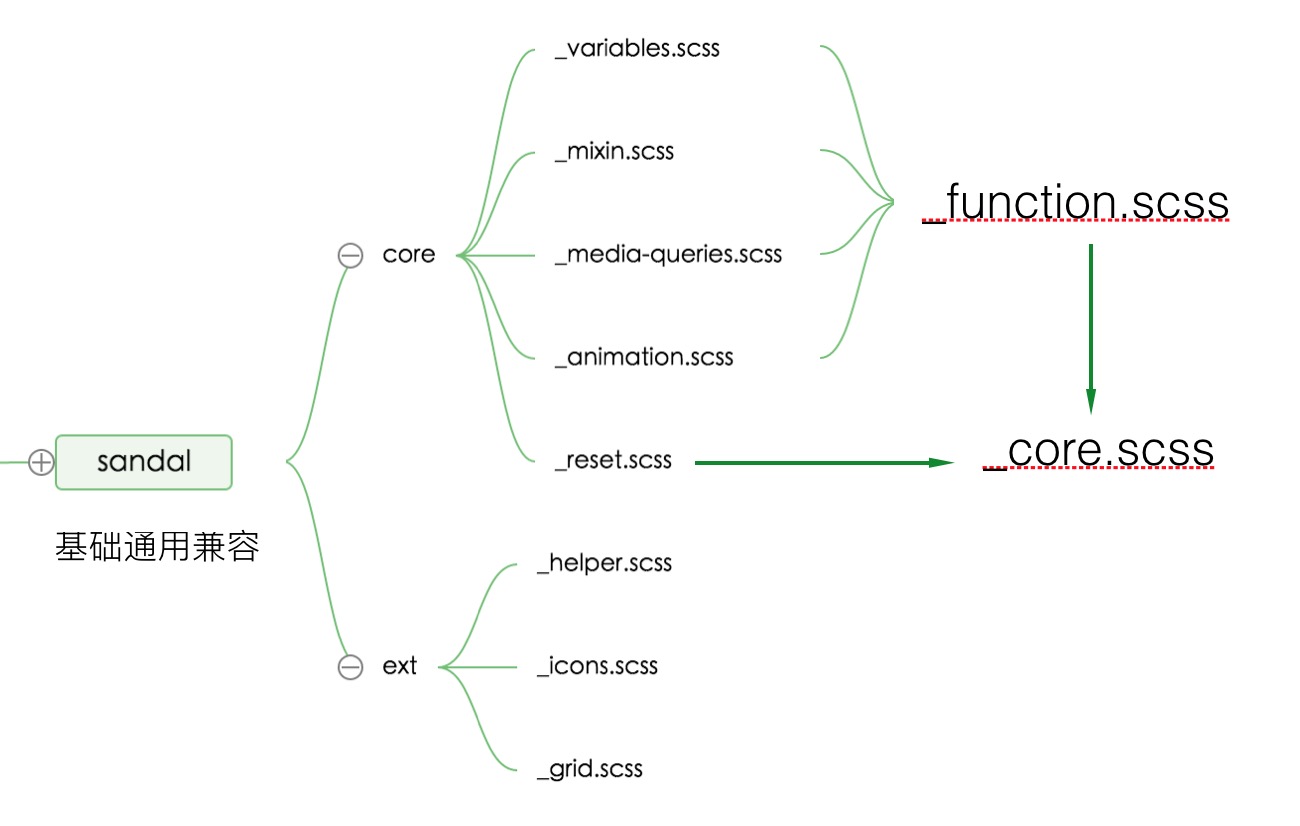
其实市场上有一些比较好的sass库。这里推荐一下一个sass基础库Sandal以及基于Sandal(基础sass库)扩展的移动端UI库sheral。


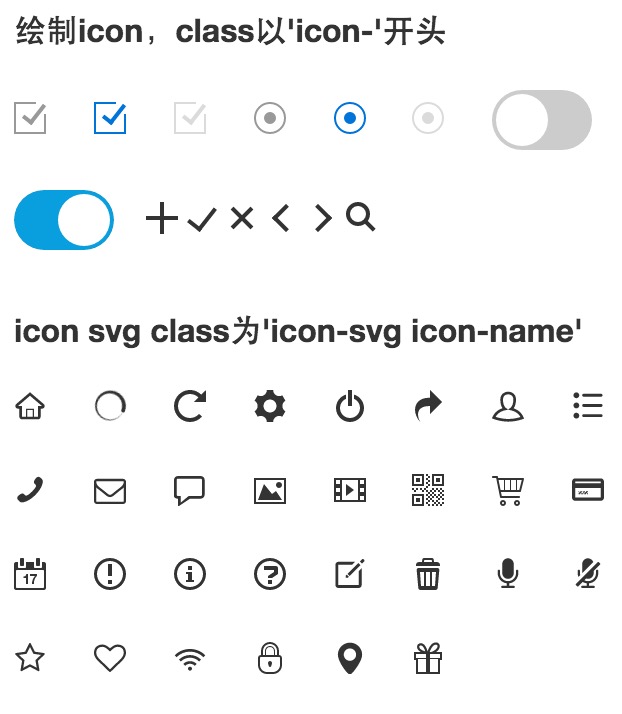
sandal取其“檀香”之意,针对移动端站点为前端人员提供了一些基础的重置,常用的mixin,如flex布局,等分,水平垂直居中,常用图标等,基于它你可以扩展出更多你需要的UI组件,sheral就是基于sandal的移动端UI库。
_function.scss集成了所有的基础功能,并且不输出任何样式,而_core.scss则在function的基础上加入了重置样式,ext文件夹则包含了四个扩展文件,可根据个人需要自由导入,具体介绍及使用请参考sandal 文档。
如何使用
sandal,分核心文件和扩展文件两种。其中核心文件包括重置样式,@mixin,%等方便调用;而扩展文件则提供基础原子类class,图标,网格系统。
核心文件提供两个集合文件以供调用,分别为_function.scss, _core.scss。两者的区别为function仅提供功能,而core除了提供function的功能,还会会生成一份重置样式
扩展文件有四个,分别为_icons.scss,_helper.scss,_grid.scss,_page-slide.scss可根据需要调用
Sass-也许你想和CSS玩耍起来(下篇)的更多相关文章
- Sass-也许你想和CSS玩耍起来(上篇)
我们努力,我们坚持,共勉! 众所周知,css其实不是一门编程语言,熟悉的人都知道css全称Cascading Style Sheets(层叠样式表)是一种用来表现HTML(标准通用标记语言的一个应用) ...
- css预编译语言 sass scss(变量$var, css嵌套规则,@import规则,@extend,@mixin)
什么是sass Sass 是对 CSS 的扩展,让 CSS 语言更强大.优雅. 它允许你使用变量.嵌套规则. mixins.导入等众多功能, 并且完全兼容 CSS 语法. Sass 有助于保持大型样式 ...
- SASS的安装和转换为CSS的方法
http://www.cnblogs.com/52css/archive/2012/08/19/sass-how-to-install-and-use.html SASS的安装方法: 1.先安装Rub ...
- sass 安装、配置,css规则
http://blog.csdn.net/oyuemijindu/article/details/51036096 --sass 安装 一安装 1.ruby下载,可以到官网下载 ,注意如果是系统如果 ...
- 使用Sass和Compass组合写CSS
最近开始在尝试开始使用Sass来写CSS代码,刚开始虽然还是不太习惯用链式的方式写css,不过这是暂时的阶段. 如果你还不了解Sass,可以看之前发表过的文章来了解详情,Sass主要有下面这几种特性( ...
- 使用sass语法生成自己的css的样式库
前言 先说一下 sass 和 scss的区别 sass 是一种缩进语法(即没有花括号和分号,只使用换行 缩进的方式去区别子元素,PS:这是我个人的理解) scss 是css-like语法 (它的语法 ...
- 有没有想过css定位与xpath的区别
我是这样理解的, css选择如同你尽可能具体的描述一个元素的形态, 包括他的: 标签, 类, id 以及这些的组合, 目标是尽可能确定元素的唯一坐标 , 以方便选择. 而xpath是根据元素的路径去确 ...
- css预处理器sass使用教程(多图预警)
css预处理器赋予了css动态语言的特性,如变量.函数.运算.继承.嵌套等,有助于更好地组织管理样式文件,以及更高效地开发项目.css预处理器可以更方便的维护和管理css代码,让整个网页变得更加灵活可 ...
- 关于前端CSS预处理器Sass的小知识!
前面的话 "CSS预处理器"(css preprocessor)的基本思想是,用一种专门的编程语言,进行网页样式设计,然后再编译成正常的CSS文件.SASS是一种CSS的开发工 ...
随机推荐
- Android图片缓存之初识Glide
前言: 前面总结学习了图片的使用以及Lru算法,今天来学习一下比较优秀的图片缓存开源框架.技术本身就要不断的更迭,从最初的自己使用SoftReference实现自己的图片缓存,到后来做电商项目自己的实 ...
- input(file)按钮美化
<!DOCTYPE HTML> <html> <body> <input type="file" id="upload" ...
- C算法编程题(三)画表格
前言 上一篇<C算法编程题(二)正螺旋> 写东西前还是喜欢吐槽点东西,要不然写的真还没意思,一直的想法是在博客园把自己上学和工作时候整理的东西写出来和大家分享,就像前面写的<T-Sq ...
- MAT使用--转
原文地址: [1]http://ju.outofmemory.cn/entry/172684 [2]http://ju.outofmemory.cn/entry/129445 MAT使用入门 MAT简 ...
- Java 8 Stream API详解--转
原文地址:http://blog.csdn.net/chszs/article/details/47038607 Java 8 Stream API详解 一.Stream API介绍 Java8引入了 ...
- 制作在线简历(一)——Loading与底部菜单
想装逼下搞个在线简历,然后顺便用些CSS3与HTML5的一些技术,再顺带把响应式也加上去去,在移动端也能看到. 不过我的配色low了点,还望见谅...... 一.首页Loading效果 这次就打算把几 ...
- 字符串模式匹配之KMP算法图解与 next 数组原理和实现方案
之前说到,朴素的匹配,每趟比较,都要回溯主串的指针,费事.则 KMP 就是对朴素匹配的一种改进.正好复习一下. KMP 算法其改进思想在于: 每当一趟匹配过程中出现字符比较不相等时,不需要回溯主串的 ...
- Oracle软件安装目录满的清理方法
这是Oracle数据库日常运维中很常见的一个场景,安装目录满有时不光会导致无法记录最新数据库的日志信息,导致遇到问题无法查到最新的日志信息,还会引发一些奇怪的问题. 所以日常巡检要保证Oracle的安 ...
- 在IIS EXPRESS下运行一个visual studio 项目,跳转到另一个项目的解决方案。
原因是因为以前有一个项目也是3690端口,然后在3690端口上建立了一个网站,现在的新网站也是用的3690端口,那么会调用以前网站的WEB.CONFIG文件. 解决方法,右键单击网站,然后选择属性.在 ...
- 帮公司人事MM做了个工资条拆分工具
引言 偶尔一次午饭时人事说加班加到8点多,纯手工复制粘贴Excel的内容,公司大概150多人吧,每次发工资时都需要这样手动处理,将一个Excel拆分成150多个Excel,再把里面的内容粘过去,如此循 ...
