微信小程序 ----- this.getOpenerEventChannel is not a function
小程序 添加新的功能, 页面跳转后,通过事件的发布订阅,实现 from => to 或者 to=> from 数据传递
1. 跳转到指定页面。 通过 wx.navigateTo() 。请参考官方文档

2. 进入当前跳转页面。onload() 。 参考官方文档

/ *** 开发过程中遇到bug. ****/

解决方案:
- 页面json配置文件的 usingComponents。加上。没有特殊情况,请不要删除。
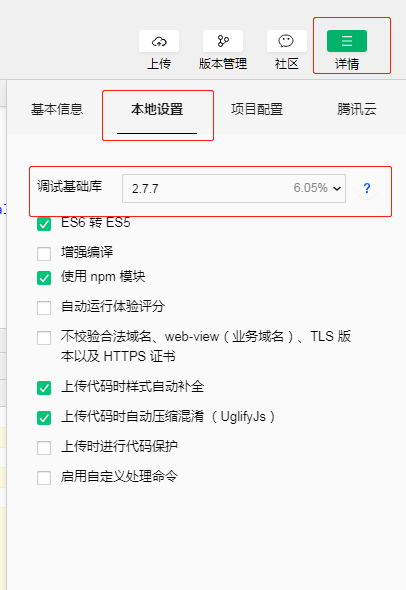
- 在小程序开发工具中,基础版本库要求是 2.7.7以上、 (我自己设置的是 7.7.7,毕竟文档更新快,所以防止后期出现问题。选择版本高一些。)

微信小程序 ----- this.getOpenerEventChannel is not a function的更多相关文章
- 微信小程序 this.setData is not a function
在一般的函数中: bindFaChange1: function (e) { console.log('picker发送选择改变,携带值为', e.detail.value) this.setData ...
- 微信小程序 - cb回调(typeof cb == "function" && cb(obj);)
typeof cb == "function" && cb(obj) 但凡用了Promise,这种方式就可以抛弃了. Page({ data: {}, onLoad ...
- 微信小程序-统一下单、微信支付(Java后台)
1.首先分享 微信统一下单接口: https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_1 微信接口 签名 对比网址: https: ...
- 微信小程序开发 (资料汇总,谁还没被坑过?希望助你绕过一些坑)
最近帮人家做一个微信小程序,刚好想熟悉一下.由于牵扯到多用户使用系统,以及数据共享,所以自然架构选择了,客户端和服务器的方式. 后台服务器是windows server,后台程序是.Net WebA ...
- 关于微信小程序使用canvas生成图片,内容图片跨域的问题
最近有个项目是保存为名片(图片),让用户发送给朋友或朋友圈,找了很多方案都不适用,绞尽脑汁之后还是选了使用canvas,但是用这玩意儿生成图片最大的缺点就是,如果你的内容中有图片,并且这个图片是通过外 ...
- 微信小程序开发——连续快速点击按钮调用小程序api返回后仍然自动重新调用的异常处理
前言: 小程序开发中诸如获取用户手机号码.调起微信支付.领取卡券等api都是会有一定的延迟的.也就是说通过点击按钮调用这些api的时候,从点击按钮调用api,到支付页面或者领取卡券界面展示出来是需要一 ...
- 微信小程序支付c#后台实现
今天为大家带来比较简单的支付后台处理 首先下载官方的c#模板(WxPayAPI),将模板(WxPayAPI)添加到服务器上,然后在WxPayAPI项目目录中添加两个“一般处理程序” (改名为GetOp ...
- 微信小程序setData的使用,通过[...]进行动态key赋值
首先先介绍一下微信小程序Page.prototype.setData(Object data, Function callback)的讲解: setData函数用于将数据从逻辑层发送到视图层(异步), ...
- 微信小程序-蓝牙连接
最近的项目需要使用小程序的蓝牙功能与硬件设备进行连接相互传送数据指令,联调过程中发现一些问题,于是想着记录下来,方便以后查看! 1.0一般使用蓝牙功能肯定是想连接某一个蓝牙设备,所以需要知道这个蓝牙设 ...
随机推荐
- 基于idea的maven(一)Maven的安装
1.Maven前置依赖 检查电脑是是否安装java 2.下载maven 网址 www.apache.org 解压 maven 压缩包, 并创建相应的maven本地仓库的路径. 打开 conf文件夹中 ...
- Linux——awk
https://blog.csdn.net/jin970505/article/details/79056457 可以根据特定规则输出文本文件内容
- dispatchEvent 自定义触发事件,常用于自定义鼠标事件或点击事件
自定义事件的触发又是不可避免的,由于浏览器兼容性问题,我们要分开说了,针对标准浏览器和IE6/7等考古浏览器. 1. 对于标准浏览器,其提供了可供元素触发的方法:element.dispatchEve ...
- kubernetes运用
1:kubernetes基本介绍 kubernetes 是一个开源的容器集群管理系统,K8s用于容器化应用程序的部署 扩展和管理,提供容器编排 资源调度 弹性伸缩 部署管理 服务发现等一系列功能. ...
- JS实现 Tab栏切换案例
要求:当鼠标点击上面相应的选项卡(tab),下面页面的内容也随之而改变. 结构分析: 全部的内容都放到一个大的盒子里面,盒子里面又可以分为上面和下面两个盒子. 上面的盒子放了 5个li,装着5个小的选 ...
- Spring前台填充数据
举例: <div>${userinfo.name}</div> 显示规则 1.先判断对象有没有存在,对象存在的时候,才会查找对象里的字段.这个时候字段必须正确.2.如果对象 ...
- css之页面透明
能使元素变的透明的方法有: 1.Opacity 2.RGBA opacity会使后代元素都透明,而RGBA不会!
- 洛谷 P2820 局域网x
题目背景 某个局域网内有n(n<=100)台计算机,由于搭建局域网时工作人员的疏忽,现在局域网内的连接形成了回路,我们知道如果局域网形成回路那么数据将不停的在回路内传输,造成网络卡的现象.因为连 ...
- 在线PDU格式编码/解码
在线PDU格式编码/解码 使用GSM/GPRS AT指令发送中文短信,汉字时,需要先将短信内容编码成PDU格式,然后通过AT+CMGS AT+CMGW等指令发送. 注意:需要先通过AT+CMG ...
- sklearn.model_selection Part 1: Splitter Classes
1. GroupKFold(_BaseKFold) 主要参数: n_splits : int, default=3 在GroupKFold.split(X[, y, groups])中会调用下面的方法 ...
