css3两个汤圆亲吻动效
效果图:
模板来源:https://www.17sucai.com/pins/demo-show?id=35132
自己仿写出来的效果图:
笔记:
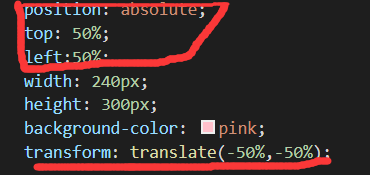
1、transform:translate(-50%,-50%)实现水平垂直居中
translate()函数是css3的新特性.在不知道自身宽高的情况下,可以利用它来进行水平垂直居中.。
当使用:top: 50%;left: 50%;, 是以左上角为原点,故不处于中心位置
translate(-50%,-50%) 作用是,往上(x轴),左(y轴)移动自身长宽的 50%,以使其居于中心位置。
与负margin-left和margin-top实现居中不同的是,margin-left必须知道自身的宽高,而translate可以在不知道宽高的情况下进行居中,tranlate()函数中的百分比是相对于自身宽高的百分比,所以能进行居中。
示例:
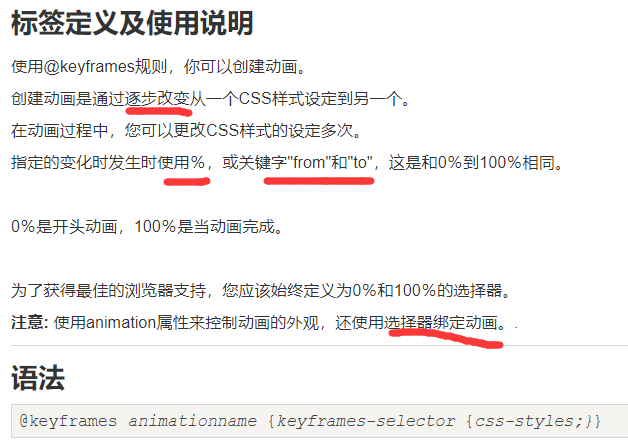
2、css3 @keyframes 规则
学习链接:https://www.runoob.com/cssref/css3-pr-animation-keyframes.html
笔记
3、CSS3 animation(动画) 属性
学习链接:CSS3 animation(动画) 属性
笔记语法:animation: name duration timing-function delay iteration-count direction fill-mode play-state;
4、发现关于display:inline-block的一个有趣现象:
在父元素上添加display:inline-block可以清除浮动,但美中不足的是 display:inline-block会让元素中间解析一个空格
现象:
有间隔出现
→→→→→→→→
如图示改动,间隔消失
→→→→→→→→
原因是标签段间有空格,解决方法 :去除inline-block元素间 间距的N种方法
css3两个汤圆亲吻动效的更多相关文章
- 从浏览器渲染层面解析css3动效优化原理
引言 在h5开发中,我们经常会需要实现一些动效来让页面视觉效果更好,谈及动效便不可避免地会想到动效性能优化这个话题: 减少页面DOM操作,可以使用CSS实现的动效不多出一行js代码 使用绝对定位脱离让 ...
- 前端必须收藏的CSS3动效库!!!
现在的网站和App的设计中越来越重视用户体验,而优秀的动效则能使你的应用更具交互性,从而吸引更多用户的使用. 如果你对CSS3中定义动效还不熟练,或希望采用更加简单直接的方式在你的应用中引入动效的话, ...
- css3常用动效以及总结
(迁移自旧博客2017 08 06) CSS3 文本效果: box-shadow:盒子阴影,可以给卡片添加提高美化效果.可广泛应用于内容展示页面. <div class="card&q ...
- 【总结】前端必须收藏的CSS3动效库!!!
现在的网站和App的设计中越来越重视用户体验,而优秀的动效则能使你的应用更具交互性,从而吸引更多用户的使用. 如果你对CSS3中定义动效还不熟练,或希望采用更加简单直接的方式在你的应用中引入动效的话, ...
- 玩转HTML5移动页面(动效篇)
原文:http://www.grycheng.com/?p=458 作为一名前端,在拿到设计稿时你有两种选择: 1.快速输出静态页面 2.加上高级大气上档次狂拽炫酷屌炸天的动画让页面动起来 作为一个有 ...
- Web动效研究与实践
随着CSS3和HTML5的发展,越来越多狂拽炫酷叼炸天的动效在网页设计上遍地开花,根据最新的浏览器市场份额报告,IE6的份额已经降到了5.21%,这简直是一个喜大普奔的消息,做动效可以完全不care低 ...
- angular2-4 之动效-animation
提示: angular2 时animation代码在核心模块里面(@angular/core里面);到了angular4.0时animation从核心模块中提取出来作为一个单独的模块, 这样可以在 ...
- H5动效的常见制作手法
众所周知,一个元素,动往往比静更吸引眼球: 一套操作界面,合适的动态交互反馈能给用户带来更好的操作体验: 一个H5运营宣传页,炫酷的动画特效定能助力传播和品牌打造. 近两年,小到loading动画,表 ...
- 玩转HTML5移动页面(动效篇)
为一名前端,在拿到设计稿时你有两种选择: 快速输出静态页面 加上高级大气上档次狂拽炫酷屌炸天的动画让页面动起来 作为一个有志向的前端,当然是选2啦!可是需求时间又很短很短,怎么办呢? 这次就来谈谈一些 ...
随机推荐
- 微服务-技术专区-监控专区(Skywalking与Pinpoint) - 监控对比分析
由于公司目前有200多微服务,微服务之间的调用关系错综复杂,调用关系人工维护基本不可能实现,需要调研一套全链路追踪方案,初步调研之后选取了skywalking和pinpoint进行对比; 选取skyw ...
- 一、Vue分页实现
一.Vue分页实现 <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equ ...
- AD中快速按模块摆放器件
AD中快速按模块摆放器件 在PCB布局的过程中,我们需要将元器件按照功能模块进行放置,如果一个一个去寻找则很麻烦,现在介绍一个快捷的方法: 1.首先在原理图中按照模块选中,然后快捷键 T+S跳转到PC ...
- go语言从例子开始之Example27.超时处理
超时 对于一个连接外部资源,或者其它一些需要花费执行时间的操作的程序而言是很重要的.得益于通道和 select,在 Go中实现超时操作是简洁而优雅的. Example: package main im ...
- python中函数用法
unique() numpy.tolist() collections.defaultdict() random.sample()[] 1. unique():返回参数数组中所有不同的值,并按照从小到 ...
- 数据库索引原理,及MySQL索引类型(转)
在数据库表中,对字段建立索引可以大大提高查询速度.假如我们创建了一个 mytable表: CREATE TABLE mytable( ID INT NOT NULL, username ) NOT N ...
- OpenLayers学习笔记(十二)— 飞机速度矢量线预测(二)
根据计算公式实现预测线 作者:狐狸家的鱼 GitHub:八至 之前有一篇博客简单写了一个模拟demo,根据物体当前的速度和方向预测多少时间后所在的位置,具体计算是参考<(译)计算距离.方位以及更 ...
- CSP-S2019退役记。。。
模拟赛的时候题目就比较迷,感觉不像联赛难度的. 考完正式赛才觉得这TM算个P. Day1: 写密码的监考同学的蜜汁字体让我傻了. 0和O是一样的,9和q是一样的,1和l是一样的-- 又没有冷静下来发现 ...
- UNP学习 多播
一.概述 单播地址标识单个接口,广播地址标识子网上的所有接口,多播地址标识一组接口. 单播和广播是编址方案的两个极端,多播的目的就在于提供一种折衷的方案. 二.多播地址 我们必须区分IPv4多播地址和 ...
- CDN技术之--集群服务与负载均衡
Web集群是由多个同时运行同一个web应用的服务器组成,在外界看来就像一个服务器一样,这多台服务器共同来为客户提供更高性能的服务.集群更标准的定义是:一组相互独立的服务器在网络中表现为单一的系统,并以 ...