推荐JavaScript动态效果库
翻译:疯狂的技术宅,原文:https://blog.bitsrc.io/11-javascript-animation-libraries-for-2018-9d7ac93a2c59
当我想要在网上找一个简洁的 Javascript 动效库时,总是发现很多“推荐”的库都是缺乏持续维护的。
经过一番研究,我收集了 11 个最好的库,你可以用在自己的项目中。另外我还添加了一些有用但是缺少持续维护的库。
提示:可以用 Bit 来共享你的组件,用它们构建多个项目并与你的团队同步更改。不要重复造轮子。
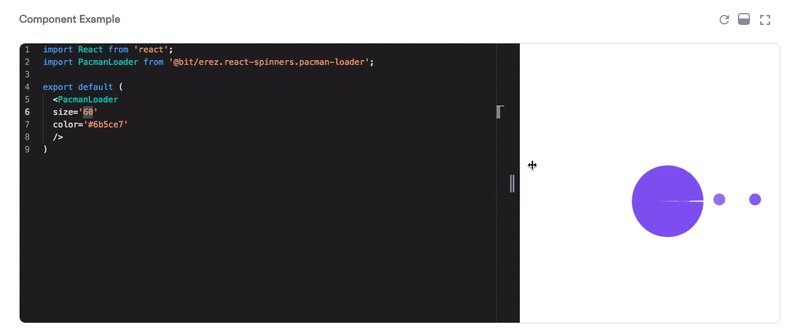
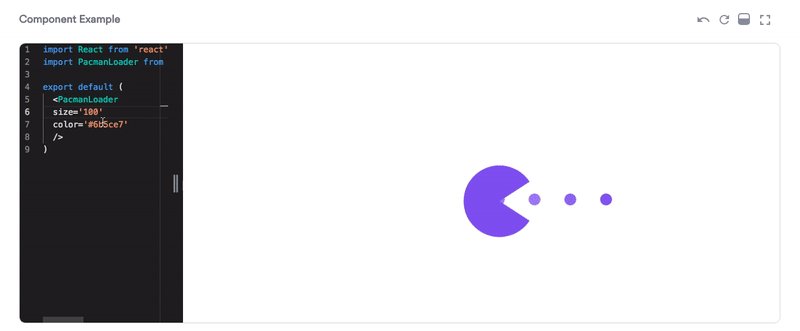
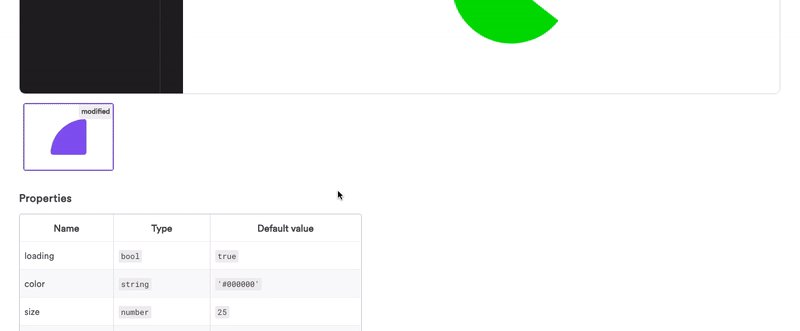
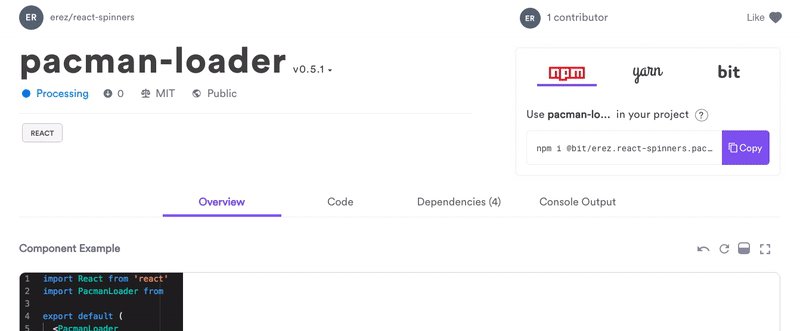
这里有一些 React spinners(https://bitsrc.io/davidhu2000/react-spinners):

上面的每个组件都可以在站点上找到并测试,可以直接用在自己的项目中。

使用纯CSS
在深入研究这些库之前,不要忘记还有纯 CSS。为什么?因为它是标准的,可以提高性能(GPU),能够提供很好的向后和向前兼容性,它可能是创建动态效果的最有效方式。
1. Three.js

得到超过 43K 的star,这个流行的库是在浏览器上创建 3D 动画的最好的一种方式,它用了 WebGL 。通过提供<canvas>、<svg>、CSS3D 和 WebGL 渲染器,该库可以让我们跨设备和浏览器创建丰富的交互式体验。该库于 2010 年 4 月首次推出,目前仍有近 1000 名参与者开发。
github: https://github.com/mrdoob/three.js/
2. Anime.js

超过20K的 star,Anime 是一个 JavaScript 动画库,可以处理 CSS 属性、单个 CSS 转换、SVG或任何DOM属性,以及 JavaScript 对象。这个库允许你链接多个动画属性、对多个实例进行同步、创建时间轴等。
github:https://github.com/juliangarnier/anime
3. Mo.js

这个库有 14K 的 star,是一个用于 Web 的动态图形工具集,有简单的声明性 API、跨设备兼容性和超过 1500 个单元测试。你可以在 DOME 或 SVG DOME 周围移动你创建的图形或创建唯一的 mo.js 对象。尽管文档有些欠缺,但是示例还是很丰富的,这里有mo.js 的 CSS 技巧的介绍(https://css-tricks.com/introduction-mo-js/)。
github:https://github.com/legomushroom/mojs
4. Velocity
查看codepen上的演示:https://codepen.io/hone/pen/azRzbe
有 15K 的 star,Velocity 是一个快速的 Javascript 动画引擎,有与jQuery的 $.animate(). 相同的API。它具有颜色动画、变换、循环、渐变、SVG支持和滚动。这是 Velocity 高性能引擎的细分(https://www.sitepoint.com/incredibly-fast-ui-animation-using-velocity-js/),这是使用该库的SVG动画的简介(https://davidwalsh.name/svg-animation)。
github:https://github.com/julianshapiro/velocity
5. Popmotion

有 14K 的star,这个库只有 11kb 的大小。它允许开发人员从动作创建动画和交互,动作是可以启动和停止的值的流,并使用CSS、SVG、React、three.js 和任何接受数字作为输入的 API 创建。
github:https://github.com/Popmotion/popmotion
6. Vivus

超过10K的star,Vivus 是一个零依赖 JavaScript 类,可以让你制作 SVG 动画,让它们具有能够被绘制的外观。有很多动画模版可以用,也可以创建自定义脚本来绘制 SVG。不妨亲自去 Vivus-instant (https://maxwellito.github.io/vivus-instant/)看一看实例。
github:https://github.com/maxwellito/vivus
7. GreenSock JS

GSAP 是一个 JavaScript 库,用于创建高性能、零依赖性、跨浏览器的动画,其声称有超过400万个网站在使用。 GSAP 非常灵活,可以与React、Vue、Angular 和 原生 JS 一起使用。 GSDevtools (https://greensock.com/gsdevtools)可以帮助你修改用 GSAP 构建的动画。
github:https://github.com/greensock/GreenSock-JS
8. Scroll Reveal
凭借15K 的star 和零依赖关系,该库为 Web 和移动浏览器提供了简单的滚动动画,能够以动画的方式显示滚动内容。它支持多种简洁的效果,甚至可以让你使用自然语言去定义动画。这是一个简短的SitePoint教程(https://www.sitepoint.com/revealing-elements-scrollreveal-js/)。
github:https://github.com/jlmakes/scrollreveal
9. Hover (CSS)

嗯,这是一个 CSS 库。获得了 20K 的 star,Hover 提供了 CSS3 的强大悬停效果,可用于链接、按钮、徽标、SVG 和图像等,能在CSS、Sass和LESS中使用。你可以找到要在自己的样式表中使用的效果并简单的复制粘贴,或者去引用样式表。
github:https://github.com/IanLunn/Hover
10. Kute.js

一个完全成熟的原生 JavaScript 动画引擎,具有跨浏览器动画的基本功能。不过重点还是代码质量、灵活性、性能和大小(其核心引擎只有17k 大小,压缩包仅 5.5k)。这里是演示(http://thednp.github.io/kute.js/performance.html)。该库也是可扩展的(http://thednp.github.io/kute.js/features.html#performance),因此你可以添加自己的功能。
github:https://github.com/thednp/kute.js/
11. Typed.js
这个有6K star 的库的基本功能是能让你以选定的速度创建一个打字动画。你还可以在页面上放置一个用户不可见的 <div> 标签并从中读取你要输出的内容,并能方便搜索引擎抓取。这个库非常流行而且充满新意。
github:https://github.com/luisvinicius167/ityped
另外还有iTyped:https://github.com/luisvinicius167/ityped
本人除了做前端开发,还在公众号写点文章,欢迎用共同兴趣爱好的朋友关注下,交个朋友噢!

推荐JavaScript动态效果库的更多相关文章
- 【精心推荐】几款实用的 JavaScript 图形图表库
一款好的图表插件不是那么容易找到的.最近项目里需要实现统计图表功能,所以在网上搜罗了一圈,找到一些不错的图表插件,分享大家.众多周知,图形和图表要比文本更具表现力和说服力.这里给大家精心推荐几款实用的 ...
- 向 Web 开发人员推荐35款 JavaScript 图形图表库
图表是数据图形化的表示,通过形象的图表来展示数据,比如条形图,折线图,饼图等等.可视化图表可以帮助开发者更容易理解复杂的数据,提高生产的效率和 Web 应用和项目的可靠性. 在这篇文章中,我们收集了3 ...
- Vis.js – 基于浏览器的动态 JavaScript 可视化库
Vis.js 是一个动态的,基于浏览器的可视化库.该库被设计为易于使用,能处理大量的动态数据.该库由以下几部分组成:一是数据集和数据视图,基于灵活的键/值数据集,可以添加,更新和删除项目,订阅数据集变 ...
- 几款实用的 JavaScript 图形图表库
一款好的图表插件不是那么容易找到的.最近项目里需要实现统计图表功能,所以在网上搜罗了一圈,找到一些不错的图表插件,分享大家.众多周知,图形和图表要比文本更具表现力和说服力.这里给大家精心推荐几款实用的 ...
- ECharts JavaScript图表库 ECharts
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算.数据视图.值 ...
- 前端开发者常用的9个JavaScript图表库
当前,数据可视化已经成为数据科学领域非常重要的一部分.不同网络系统中产生的数据,都需要经过适当的可视化处理,以便更好的呈现给用户读取和分析. 对任何一个组织来说,如果能够充分的获取数据.可视化数据和分 ...
- 2018年你需要知道的13个JavaScript工具库
译者按: 你可能已经用到Underscore或者Lodash.本文列举了13个常用的JavaScript工具库来提高开发效率. 原文: 11 Javascript Utility Libraries ...
- JavaScript 工具库:Cloudgamer JavaScript Library v0.1 发布
JavaScript 工具库:Cloudgamer JavaScript Library v0.1 发布 研究了一年多的js,也差不多写一个自己的js库了.我写这个不算框架,只是一个小型的js工具 ...
- javascript之 JavaScript 工具库
javascript之 JavaScript 工具库jQuery 目录: 一.查找标签和事件绑定以及操作标签的对比 二.DOM对象和jquery的转换 三.$(document).ready( ) ...
随机推荐
- 云服务器搭建anaconda pytorch torchvision
(因为在普通用户上安装有些权限问题安装出错,所以我在root用户下相对容易安装,但是anaconda官网说可以直接在普通用户下安装,不过,在root下安装,其他用户也是能用的. 访问Anaconda官 ...
- var $this = $(this)
jQuery: What’s the Difference Between $(this), $this, and this? What about $this? $this is a little ...
- vue组件化初体验 全局组件和局部组件
vue组件化初体验 全局组件和局部组件 vue组件化 全局组件 局部组件 关于vue入门案例请参阅 https://www.cnblogs.com/singledogpro/p/11938222.h ...
- PHP 封装类来访问数据库
封装访问数据库的类 <?php class DBDA { public $host = "localhost"; //数据库地址 public $uid = "ro ...
- P3373 【模板】线段树 2 (未完待续)
P3373 [模板]线段树 2 强烈安利这个大佬 超赞!!! 题解 本来以为这个题拿着线段树1的板子改改就好了,但是发现事情并没有那么简单,改了两天... 我们看到这个题其实涉及啦乘法和加法两种运算, ...
- nodejs 之简单web服务器
1.service.js var http=require('http');//引入http模块 var fs=require('fs');//fs模块 var path=require('path' ...
- apache不记录指定类型的访问日志
在虚拟主机配置文件中 添加如下内容使得.gif.png.bmp.js.css.swf,jpg,在指定访问日志后加上env=!image_request !取反即以上内容不显示在日志中. SetEnvI ...
- 域名查询是否注册的demo
import json import multiprocessing import threading import requests import xmltodict # 万网查询 def chec ...
- CentOS7上安装配置破解Elasticsearch+Kibana 6.4.2-6.5.1全过程
最近正在学习服务器应用平台的搭建的相关知识.有幸从朋友与书上了解到Elastic套件的使用,我花了两天的时间把最新的套件部署在我的服务器上,中间踩了数不清的坑.我把整个过程都记录了下来与各位有需要的朋 ...
- 【转载】GitHub 标星 1.2w+,超全 Python 常用代码合集,值得收藏!
本文转自逆袭的二胖,作者二胖 今天给大家介绍一个由一个国外小哥用好几年时间维护的 Python 代码合集.简单来说就是,这个程序员小哥在几年前开始保存自己写过的 Python 代码,同时把一些自己比较 ...
