vue+element-ui 实现分页(根据el-table内容变换的分页)
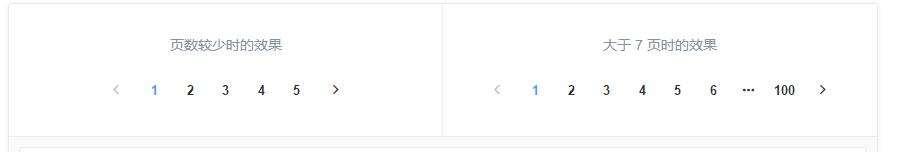
官方例子
官方提示:
设置layout,表示需要显示的内容,用逗号分隔,布局元素会依次显示。prev表示上一页,next为下一页,pager表示页码列表,除此以外还提供了jumper和total,size和特殊的布局符号->,->后的元素会靠右显示,jumper表示跳页元素,total表示显示页码总数,size用于设置每页显示的页码数量。
<div class="block">
<span class="demonstration">页数较少时的效果</span>
<el-pagination
layout="prev, pager, next"
:total="50">
</el-pagination>
</div>
<div class="block">
<span class="demonstration">大于 7 页时的效果</span>
<el-pagination
layout="prev, pager, next"
:total="1000">
</el-pagination>
</div>
效果截图如下

我自己的项目中用到了el-table 索性完全贴出来了: 先贴代码
<template>
<div class="title">
<span>总数量:3223个</span>
<el-button icon="el-icon-setting" class="fl">操作</el-button>
<el-select v-model="value5" multiple placeholder="标记" class="fl">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<el-select v-model="value5" multiple placeholder="筛选项" class="fl">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<div class="demo-input-suffix fl">
<el-input
placeholder="请输入APP名称或运营商名称"
prefix-icon="el-icon-search"
v-model="input21">
</el-input>
</div>
<div class="container_table">
<el-table
:data="tableData.slice((currentPage-1)*pagesize,currentPage*pagesize)"
stripe
style="width: 100%"
:default-sort = "{prop: 'date', order: 'descending'}"
>
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
prop="appname"
label="APP名称"
sortable
width="180">
</el-table-column>
<el-table-column
prop="apkname"
label="包名"
width="180">
</el-table-column>
<el-table-column
prop="type"
sortable
label="类型">
</el-table-column>
<el-table-column
prop="comp_name"
sortable
label="运营企业名称">
</el-table-column>
<el-table-column
prop="type_number"
label="版本号">
</el-table-column>
<el-table-column
prop="update_date"
sortable
label="更新时间">
</el-table-column>
<el-table-column
prop="download_num"
sortable
label="下载量(万)">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<!--<el-button type="warning" icon="el-icon-star-off" circle></el-button>-->
<el-button type="primary" icon="el-icon-star-on" v-if="istag" @click='switchChange'></el-button>
<el-button type="primary" icon="el-icon-star-off" v-else="!istag" @click='switchChange'></el-button>
</template>
</el-table-column>
</el-table>
<el-pagination class="fy"
layout="prev, pager, next"
@current-change="current_change"
:total="total"
background
>
</el-pagination>
</div>
</div>
</template>
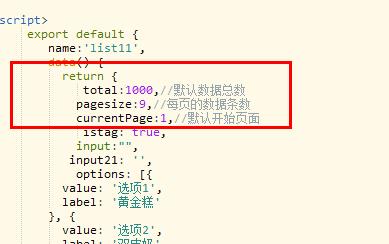
js部分(为展示分页效果,所以data里数据较长,耐心点找,哈哈)
<script>
export default {
name:'list11',
data() {
return {
total:1000,//默认数据总数
pagesize:9,//每页的数据条数
currentPage:1,//默认开始页面
istag: true,
input:"",
input21: '',
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value5: [],
tableData: [
{
appname: '1喵喵直播',
apkname: '1bdkdl',
type: '3视频直播',
comp_name: '1广大科技公司',
type_number: '1V1.2',
update_date: '12016-05-02',
download_num: '123.6'
},
{
appname: '2喵喵直播',
apkname: '2bdkdl',
type: '2视频直播',
comp_name: '2广大科技公司',
type_number: '2V1.2',
update_date: '22016-05-02',
download_num: '223.6'
},
{
appname: '3喵喵直播',
apkname: '1bdkdl',
type: '3视频直播',
comp_name: '3广大科技公司',
type_number: '3V1.2',
update_date: '32016-05-02',
download_num: '323.6'
},
{
appname: '4喵喵直播',
apkname: '4bdkdl',
type: '4视频直播',
comp_name: '4广大科技公司',
type_number: '4V1.2',
update_date: '42016-05-02',
download_num: '423.6'
},
{
appname: '4喵喵直播',
apkname: '4bdkdl',
type: '4视频直播',
comp_name: '4广大科技公司',
type_number: '4V1.2',
update_date: '42016-05-02',
download_num: '423.6'
},
{
appname: '4喵喵直播',
apkname: '4bdkdl',
type: '4视频直播',
comp_name: '4广大科技公司',
type_number: '4V1.2',
update_date: '42016-05-02',
download_num: '423.6'
},
{
appname: '4喵喵直播',
apkname: '4bdkdl',
type: '4视频直播',
comp_name: '4广大科技公司',
type_number: '4V1.2',
update_date: '42016-05-02',
download_num: '423.6'
},
{
appname: '4喵喵直播',
apkname: '4bdkdl',
type: '4视频直播',
comp_name: '4广大科技公司',
type_number: '4V1.2',
update_date: '42016-05-02',
download_num: '423.6'
},
{
appname: '4喵喵直播',
apkname: '4bdkdl',
type: '4视频直播',
comp_name: '4广大科技公司',
type_number: '4V1.2',
update_date: '42016-05-02',
download_num: '423.6'
},
{
appname: '4喵喵直播',
apkname: '4bdkdl',
type: '4视频直播',
comp_name: '4广大科技公司',
type_number: '4V1.2',
update_date: '42016-05-02',
download_num: '423.6'
},
{
appname: '4喵喵直播',
apkname: '4bdkdl',
type: '4视频直播',
comp_name: '4广大科技公司',
type_number: '4V1.2',
update_date: '42016-05-02',
download_num: '423.6'
},
{
appname: '4喵喵直播',
apkname: '4bdkdl',
type: '4视频直播',
comp_name: '4广大科技公司',
type_number: '4V1.2',
update_date: '42016-05-02',
download_num: '423.6'
},
{
appname: '4喵喵直播',
apkname: '4bdkdl',
type: '4视频直播',
comp_name: '4广大科技公司',
type_number: '4V1.2',
update_date: '42016-05-02',
download_num: '423.6'
},
{
appname: '4喵喵直播',
apkname: '4bdkdl',
type: '4视频直播',
comp_name: '4广大科技公司',
type_number: '4V1.2',
update_date: '42016-05-02',
download_num: '423.6'
},
{
appname: '4喵喵直播',
apkname: '4bdkdl',
type: '4视频直播',
comp_name: '4广大科技公司',
type_number: '4V1.2',
update_date: '42016-05-02',
download_num: '423.6'
},
{
appname: '4喵喵直播',
apkname: '4bdkdl',
type: '4视频直播',
comp_name: '4广大科技公司',
type_number: '4V1.2',
update_date: '42016-05-02',
download_num: '423.6'
},
{
appname: '4喵喵直播',
apkname: '4bdkdl',
type: '4视频直播',
comp_name: '4广大科技公司',
type_number: '4V1.2',
update_date: '42016-05-02',
download_num: '423.6'
},
]
};
} ,
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 0) {
return 'th';
}
return '';
},
switchChange(){
this.istag = !this.istag ; }, current_change:function(currentPage){
this.currentPage = currentPage;
}
},
created:function(){
this.total=this.tableData.length;
},
};
</script>
css样式部分(可忽略)
<style>
.fl{
float: right;
margin-right:20px;
}
.fy{
text-align:center;
margin-top:30px;
}
.title{
height:100%;
}
</style>
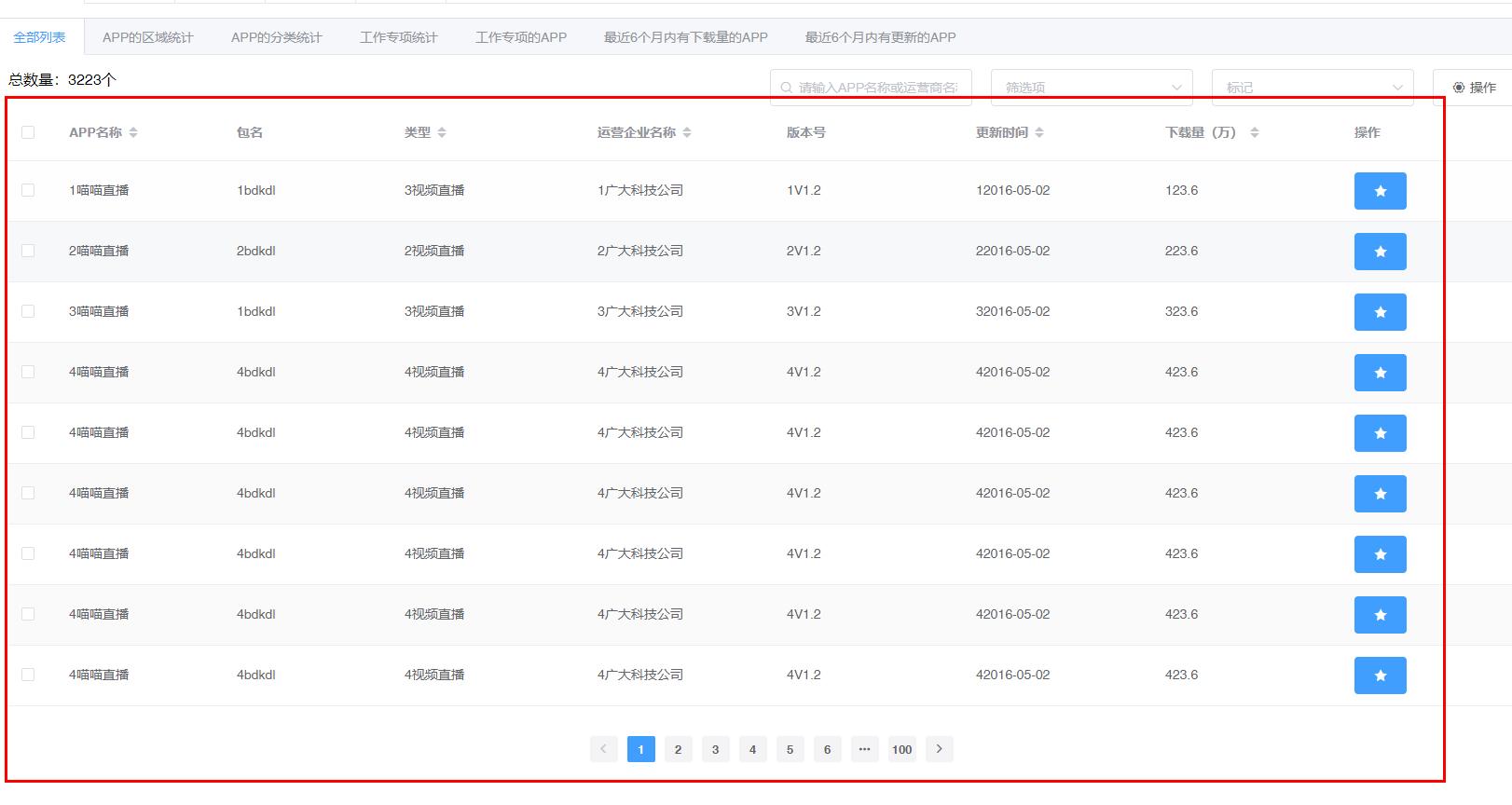
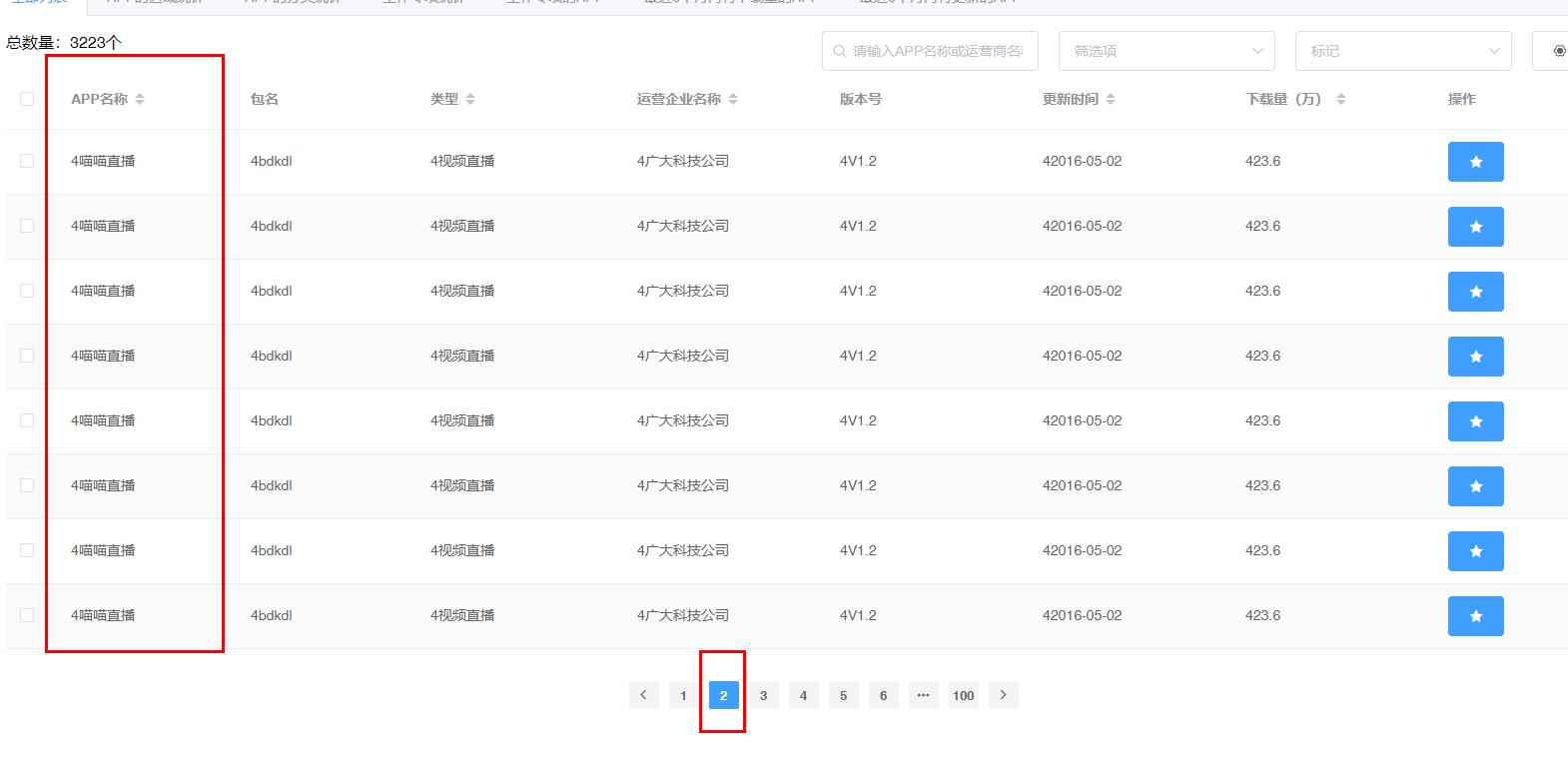
到这里,效果已经出来了,直接上图,点击页码 table内容已经绑定


下面我们来分析代码,table不谈,这里主要讨论分页部分,
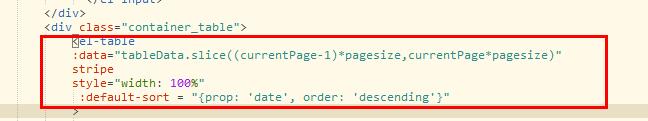
首页是给el-table部分绑定数据:如图

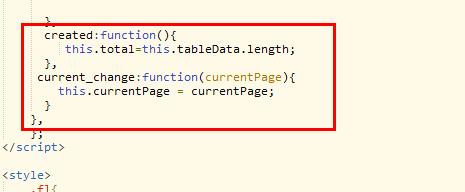
js部分的变动:

 ,
,
不懂total pagesize currentPage作用的可以看下文档,来回调下值试试,我上面也作了注释。
至此,分页与el-table的绑定完成,当然实际项目中 上面的data数据值都要通过后台异步加载的,这里主要为了展示方便,更多的问题可以留言一起讨论。
vue+element-ui 实现分页(根据el-table内容变换的分页)的更多相关文章
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现.转载 ...
- vue + element ui 阻止表单输入框回车刷新页面
问题 在 vue+element ui 中只有一个输入框(el-input)的情况下,回车会提交表单. 解决方案 在 el-form 上加上 @submit.native.prevent 这个则会阻止 ...
- vue+element ui 的时间控件选择 年月日时分
前言:工作中用到 vue+element ui 的前端框架,需要选择年月日时分,但element ui官网demo有没有,所以记录一下.转载请注明出处:https://www.cnblogs.com/ ...
- Vue+Element UI 实现视频上传
一.前言 项目中需要提供一个视频介绍,使用户能够快速.方便的了解如何使用产品以及注意事项. 前台使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传AP ...
- 基于vue(element ui) + ssm + shiro 的权限框架
zhcc 基于vue(element ui) + ssm + shiro 的权限框架 引言 心声 现在的Java世界,各种资源很丰富,不得不说,从分布式,服务化,orm,再到前端控制,权限等等玲琅满目 ...
随机推荐
- CKEDITOR无缝粘贴word
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直 ...
- Windows环境下使用Mycat模拟分库分表-读写分离案例
一.基本环境 W7 64位.Mycat1.6.MySQL8.0 二.Mycat核心配置文件配置 解压Mycat1.6,并对server.xml.schema.xml.rule.xml三个核心配置文件做 ...
- MyView.java 自己画的view
package myapplication21.lum.com.mycanvas; import android.content.Context;import android.graphics.Can ...
- Ehcache配置项及持久化到硬盘
EhCache 常见的配置项: cache元素的属性 name:缓存名称 maxElementsInMemory:内存中最大缓存对象数 maxElementsOnDisk:硬盘中最大缓存对象数,若是0 ...
- jenkins之启动与关闭
jenkins可以通过内置的应用服务器或者借助其他应用服务器启动 目录 1.启动jenkins 2.关闭jenkins 3.重启jenkins 4.重新加载jenkins配置信息 1.启动jenkin ...
- FCKEditor添加字体
默认情况下,FCKEditor在进行文本编辑时,无法使用中文字体.自个摸索了下:打开 fckconfig.js 文件 找到第154行(应该是),会发现:FCKConfig.FontNames = 'A ...
- WildFly的学习
1. WildFly介绍: WildFly,前身是JBoss AS,从V8开始为区别于JBoss EAP,更名为WildFly. 由红帽 (Red Hat)开发,是另一个功能齐全且经过认证的应用服务器 ...
- idea 快捷键汇总
1.IDEA常用快捷键 Alt+回车 导入包,自动修正 Ctrl+N 查找类 Ctrl+Shift+N 查找文件 Ctrl+Alt+L 格式化代码 Ctrl+Alt+O 优化导入的类和包 Alt+In ...
- debain8 安装mysql8
一.下载apt源 https://dev.mysql.com/downloads/repo/apt/ 二.更新apt sudo apt-get update 三.安装mysql sudo apt-ge ...
- Eclipse Kepler安装WST Server Adapter后创建Server无Tomcat解决方法
在Eclipse Kepler下安装完WST Server Adapter后,创建Server时发现没有Tomcat服务器的选项,这个问题解决起来很简单, 只需要安装一下JST Server Adap ...
