【JS】JS以及CSS对页面的阻塞
一、JS阻塞
所有的浏览器在下载JS文件的时候,会阻塞页面上的其他活动,包括其他资源的下载以及页面内容的呈现等等,只有当JS下载、解析、执行完,才会进行后面的 操作。在现代的浏览器中CSS资源和图片image资源是并行下载的,在IE6中默认的并行的加载数目是2个,在IE6以后以及其他的浏览器中的默认的并行加载数目是6个。
在浏览器从服务器接收到HTML文档后,并把HTML在内存中转换为DOM树,在转换节点的过程中如果引入了CSS文件以及添加了images,则会在文档加载的同时并行的加载CSS文件以及图片。但是JS不一样,因为浏览器需要1个稳定的DOM树结构,而JS中很有可能有代码直接改变了DOM树结构,比如使用document.write 或 appendChild,甚至是直接使用的location.href进行跳转,浏览器为了防止出现JS修改DOM树,需要重新构建DOM树的情况,所以就会阻塞其他的下载和呈现.在没有使用异步加载(async)或者是延迟加载(defer)的情况下,只有在一个JS文件加载解析完后才能加载后面的JS文件。利用延迟脚本和异步脚本可以实现脚本的并行加载。以下讨论都是在没有这两个属性的情况下。
(1)内嵌脚本的阻塞
直接写在HTML文档中的js代码就是内嵌JS,内嵌脚本无需加载,可以直接执行,所以当页面有内嵌的脚本时,可以直接执行,导致会阻塞所有资源的加载和页面的呈现。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内嵌JS会阻塞页面上的所有内容的呈现</title>
</head>
<body>
<div>
<ul>
<li>blogjavaspan style="color: #800000;"</li>
<li>CSDNspan style="color: #800000;"</li>
<li>博客园span style="color: #800000;"</li>
<li>ABCspan style="color: #800000;"</li>
<li>AAAspan style="color: #800000;"</li>
</ul>
<span style="color: #800000;"></span>
</div>
<script type="text/javascript">
// 循环5秒钟
var n = Number(new Date());
var n2 = Number(new Date());
while((n2 - n) < (6*1000)){
n2 = Number(new Date());
}
</script> <ul>
<li>MSNspan style="color: #800000;"</li>
<li>GOOGLEspan style="color: #800000;"</li>
<li>YAHOOspan style="color: #800000;"</li>
</ul> </body>
</html>

上面的内嵌脚不仅会阻塞第二个ul的展示,也会阻塞第一个ul的展示,页面在5秒前是一片空白,当延迟结束后才展现所有的内容
(2)外联脚本阻塞
外联脚本不一样,外联脚本只有当页面加载到该<script>之后才会加载外联脚本,所以外联脚本只会阻塞其后面的内容的呈现以及资源的下载,在下面的代码中,页面会先展示一部分内容,后面一部分内容在5秒后展现

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外联JS文件只会阻塞后面的资源的下载和呈现</title>
</head>
<body>
<ul>
<li>blogjavaspan style="color: #800000;"</li>
<li>CSDNspan style="color: #800000;"</li>
<li>博客园span style="color: #800000;"</li>
<li>ABCspan style="color: #800000;"</li>
<li>AAAspan style="color: #800000;"</li>
</ul>
<script src="定时.js"></script><!--定时中的代码和上面的延迟函数的内容一样的-->
<ul>
<li>MSNspan style="color: #800000;"</li>
<li>GOOGLEspan style="color: #800000;"</li>
<li>YAHOOspan style="color: #800000;"</li>
</ul>
</body>
</html>

二、嵌入JS导致CSS阻塞加载的问题
的

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap-grid.css" />
</head>
<body>
<img src="http://www.blogjava.net/images/logo.gif" />
<img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" />
</body>
</html>

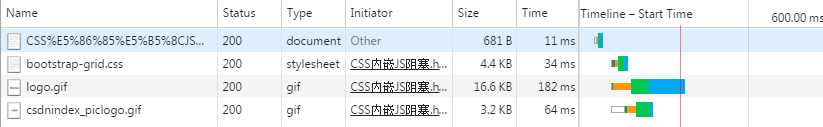
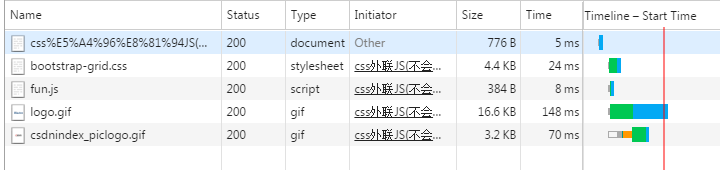
fireBug中的时间栈:

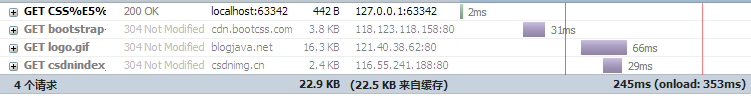
谷歌中的事件栈:

在上图中CSS和图片是并行下载的,通过时间线可以看出,后面的图片并没有等到CSS文件完全加载完后在加载。
(2)内嵌脚本导致CSS阻塞页面

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap-grid.css" />
<script type="text/javascript">
function a(){};
</script>
</head>
<body>
<img src="http://www.blogjava.net/images/logo.gif" />
<img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" />
</body>
</html>

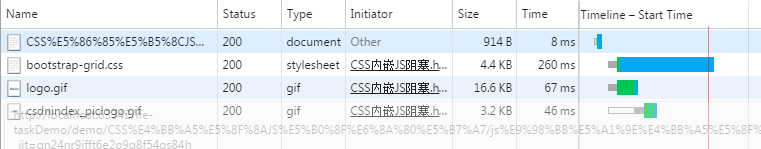
fireBug中的时间栈:

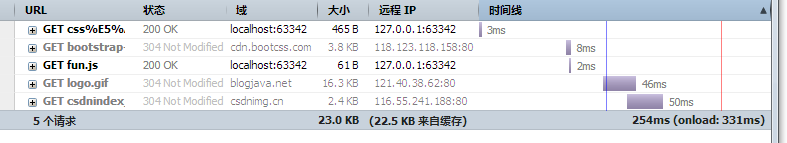
谷歌中的时间栈:

通过上图在狐火中由于内嵌脚本的作用使得图片要等到css完全加载完后在加载,即CSS阻塞了图片的加载。其实质是因为浏览器会维持HTML中CSS和JS的顺序,即在JS前面出现的CSS文件需要加载、解析完后才会执行后面的内嵌JS,而内嵌JS又会阻塞后面的内容
(2)外联脚本

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap-grid.css" />
<script type="text/javascript" src="fun.js"></script><!--这里fun中的内容就是a方法-->
</head>
<body>
<img src="http://www.blogjava.net/images/logo.gif" />
<img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" />
</body>
</html>



外联脚本会阻塞后面资源的加载,但是在谷歌浏览器中不管是内联还是外联的脚本均不会阻塞
三、为了不阻塞页面脚本的放置位置
(1)尽量合并脚本减少<script>的出现
(2)尽量使用外联脚本并将脚本放置在<body>底部
(3)使用延迟脚本和异步脚本
(4)内嵌脚本放置在window.onload中执行
转自:https://www.cnblogs.com/heshan1992/p/7029431.html
【JS】JS以及CSS对页面的阻塞的更多相关文章
- JS以及CSS对页面的阻塞
一.JS阻塞 所有的浏览器在下载JS文件的时候,会阻塞页面上的其他活动,包括其他资源的下载以及页面内容的呈现等等,只有当JS下载.解析.执行完,才会进行后面的 操作.在现代的浏览器中CSS资源和图片i ...
- WOW.js和animate.css让页面滚动时显示动画
官网:http://mynameismatthieu.com/WOW/ bootstrap CDN服务:http://www.bootcdn.cn/wow/ 1.wow.js 实现了在网页滚动时的动画 ...
- 用html +js+css 实现页面轮播图效果
html 页面 <html lang="en"> <head> <meta charset="UTF-8"> <met ...
- 关于controller返回的页面js文件和css文件404问题的正式解决
谨用此博客记录一下这条卡了两个星期的bug…… 还是之前的问题,通过get方法,后台@Controller返回页面然后弹窗.但是不知道为什么一直所有js文件和css文件都报404…… (之前的博客记录 ...
- CSS加载会阻塞页面显示?
可能大家都知道,js执行会阻塞DOM树的解析和渲染,那么css加载会阻塞DOM树的解析和渲染吗?接下来,我们就一起来分析一下. 原理解析 那么为什么会出现上面的现象呢?我们从浏览器的渲染过程来解析下. ...
- js文件 与 css文件 异步加载
使用lazyload 异步加载css js 文件. 提升页面初始化的速度,减少卡顿时间 , 下面是 使用方法 与 lazyload.js 源码 (中文注释) 调用方法后. 会追加到 head 标签末尾 ...
- js实现一个砖头在页面拖拉效果
用js实现一个砖头在页面,但鼠标点击拖动时,砖头在页面上形成拖拉效果: 刚开始时: 鼠标点击拖动后: 实现代码: <html> <head> <meta ...
- JS的组成部分、引入页面的方法以及命名规范
JS的组成部分.引入页面的方法以及命名规范 一.页面是由三部分组成 1)html标签(超文本标记语言) 2)css样式(层叠样式表) 3)javascript脚本编程语言(动态脚本语言) 二.将c ...
- js中获取css样式属性值
关于js中style,currentStyle和getComputedStyle几个注意的地方 (1)用js的style只能获取元素的内联样式,内部样式和外部样式使用style是获取不到的.针对css ...
随机推荐
- c++ 递归思想 阶乘
#include "stdio.h" #include "iostream" long fact(int n); int main() { int i; sca ...
- JMeter简单使用
JMeter是apache公司基于java开发的一款开源压力测试工具.因为它是java开发的,所以运行的时候必须要安装jdk才可以:Jmeter是免安装的,所以拿到安装包后直接解压就可以使用了,它也是 ...
- Git 中关于一次完整的提交的命令
1.创建仓库(git init .git clone URL) 有两种新建 Git 项目仓库的方法.第一种是在本地通过初始化来创建新的 Git 仓库.第二种是从已有的 Git 远程仓库中克隆出一个仓库 ...
- BZOJ 5137: [Usaco2017 Dec]Standing Out from the Herd(后缀自动机)
传送门 解题思路 这个似乎和以前做过的一道题很像,只不过这个是求本质不同子串个数.肯定是先把广义\(SAM\)造出来,然后\(dfs\)时把子节点的信息合并到父节点上,看哪个只被一个串覆盖,\(ans ...
- 用 Flask 来写个轻博客 (24) — 使用 Flask-Login 来保护应用安全
Blog 项目源码:https://github.com/JmilkFan/JmilkFan-s-Blog 目录 目录 前文列表 扩展阅读 用户登录帐号 用户登录状态 Flask-Login 使用 F ...
- 测开之路五十三:unittest运行参数
Fixture:进行测试前的准备工作和测试后的清理操作.例如创建临时或是代理数据库,目录,服务进程等.用例(Case):最小的测试单元,检车特定输入的响应.TestCase作为所有用例的基类,测试ca ...
- APP运营怎么利用留存率等数据分析用户减少的原因?
APP运营怎么利用留存率等数据分析用户减少的原因? 数据分析最核心的方法是作比较,因为绝对的数值在大多数场合下是没有意义的,通过在不同维度之间做数据的比较分析,能帮助开发者找到数据变化的原因.举一个典 ...
- T1373:鱼塘钓鱼(fishing)
原题链接:1373:鱼塘钓鱼(fishing) 解题思路: 由于在走路时,鱼的数量不会减少,那我们此时可以先减去路上可能花掉的时间,用剩下的时间来找最多的鱼,然后从左向右走,k枚举能到达的最远的鱼塘, ...
- VUX中selector组件数据错误,value-map不能正常转换接口数据
项目中有个地方需要用到下拉框,使用VUX的selector组件,使用value-map属性进行接口数据转换未成功,出来的还是原数据 看了又看也没写错呀,字段什么的都是复制上去的,去网上查了也没查到怎么 ...
- C++中的类与封装
1,类的组合: 1,类不是孤立存在的,类之间都会有一些关系,组合就是类的基本关系之一: 2,电脑一般而言是由 CPU.内存.主板.键盘和硬盘等部件组合而成: 3,学习电脑组装需要多少时间?学习电脑组装 ...
