引入scss(@import)和其中易错点
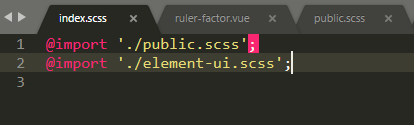
1.引入文件方式
@import 'url';
./ :当前目录
../ :上级目录
src/api/styles: 绝对路径

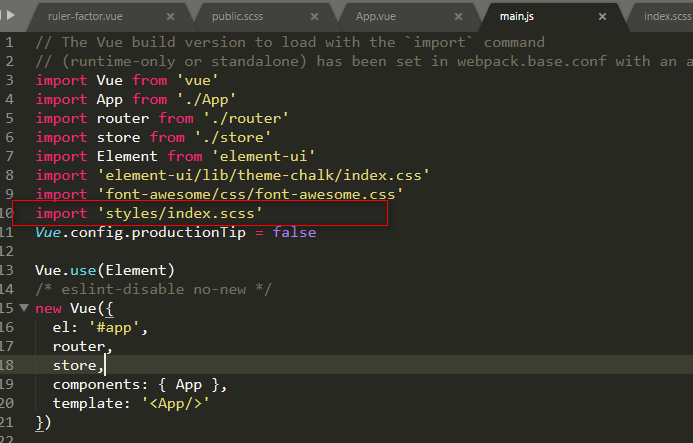
2.一般在main.js中引用当做全局样式
import 'styles/index.scss'

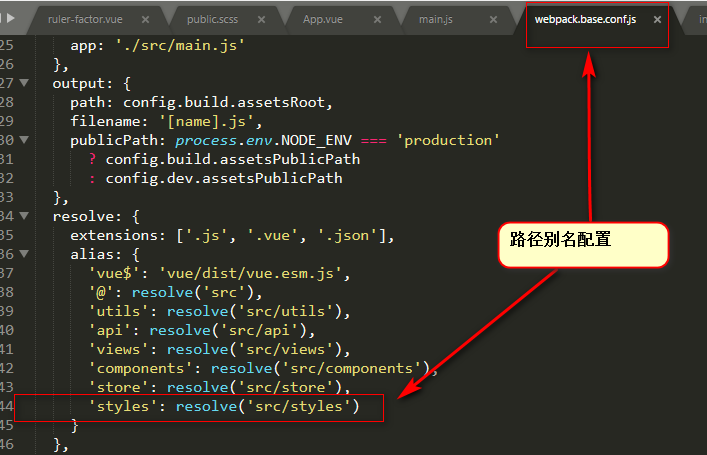
注意:使用'styles/index.scss'时,需要配置路径别名

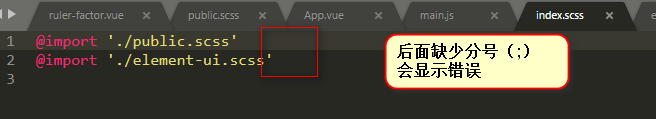
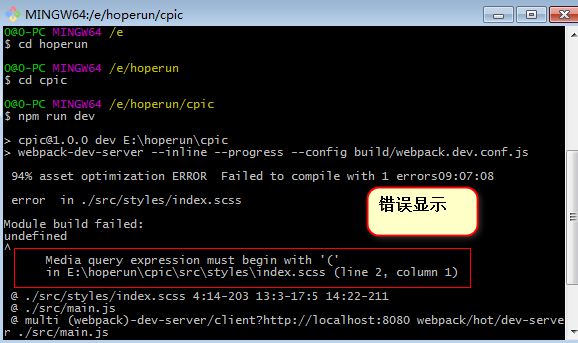
3.易错点

错误显示:

引入scss(@import)和其中易错点的更多相关文章
- vue2.0 在main.js引入scss文件报错
在vue2.0的main.js中引入scss文件报错 原因是在 在build文件夹下的webpack.base.conf.js的rules里面添加配置 { test: /\.scss$/, loade ...
- vue项目 安装和配置sass & main.js引入scss文件报错
通过npm 安装 cnpm install --save-dev sass-loader cnpm install --save-dev node-sass 在build文件夹下的webpack.ba ...
- 【经验总结】Java在ACM算法竞赛编程中易错点
一.Java之ACM易错点 1. 类名称必须采用public class Main方式命名 2. 在有些OJ系统上,即便是输出的末尾多了一个“ ”,程序可能会输出错误,所以在我看来好多OJ系统做的是非 ...
- 【已解决】React中配置Sass引入.scss文件无效
React中配置Sass引入.scss文件无效 在react中使用sass时,引入.scss文件失效 尝试很多方法没法解决,最终找到解决方法,希望能帮助正在坑里挣扎的筒子~ 在node_modules ...
- forEach、map、filter、find、sort、some等易错点整理
一.常用方法解析 说起数组操作,我们肯定第一反应就是想到forEach().map().filter()等方法,下面分别阐述一下各方法的优劣. 1.forEach 1.1 基础点 forEac ...
- Java字符串易错方法总结
Java字符串易错方法总结 public String[] split(String regex) 和 public String[] split(String regex,int limit) li ...
- 【笔试题】Java 易错题精选
笔试题 Java 易错题精选 1.写出下列程序的运行结果( )String 不变性Java 值传递 public class Test { public static void main(String ...
- Java易错知识点(1) - 关于ArrayList移除元素后剩下的元素会立即重排
帮一个网友解答问题时,发现这样一个易错知识点,现总结如下: 1.易错点: ArrayList移除元素后,剩下的元素会立即重排,他的 size() 也会立即减小,在循环过程中容易出错.(拓展:延伸到所有 ...
- sass-loader使用data引入公用文件或全局变量报错
报错信息: ValidationError: Invalid options object. Sass Loader has been initialised using an options obj ...
随机推荐
- 自定义jQuery Mobile工具栏按钮
自定义jQuery Mobile工具栏按钮 1.实现效果
- 未来-YLB-跳蚤市场:跳蚤市场(flea market)
ylbtech-未来-YLB-跳蚤市场:跳蚤市场(flea market) 跳蚤市场(flea market)是欧美等西方国家对旧货地摊市场的别称.由一个个地摊摊位组成,市场规模大小不等. 出售商品多 ...
- Windows-WAMP搭建与配置
使用 WampServer 整合软件包进行 WAMP 环境搭建 WampServer 是一款由法国人开发的 Apache Web 服务器.PHP 解释器以及 MySQL 数据库的整合软件包.免去了开发 ...
- 重写__eq__函数——对象list中使用in index()——获得list中不同属性对象个数
https://blog.csdn.net/anlian523/article/details/80868961
- Java学习之Static
Static(静态)是一种修饰符,用于修饰成员(成员变量.成员函数) 1.静态方法只能访问静态成员. 2.静态随着类的加载而加载 通过代码分析: class PersonDemo { public s ...
- vue父组件与子组件之间的数据传递
父组件向子组件传递数据 父组件用数据绑定:子组件用props接收 <!-- test-vue-model父组件 --> <template> <div> <m ...
- FrameWork内核解析之布局加载与资源系统(三)
阿里P7Android高级架构进阶视频免费学习请点击:https://space.bilibili.com/474380680本篇文章将继续从以下两个内容来介绍布局加载与资源系统: [ LayoutM ...
- 数据持久化之Android文件系统(一)
阿里P7Android高级架构进阶视频免费学习请点击:https://space.bilibili.com/474380680 一.前言 文件系统一直是Android开发过程中经常接触的东西.而关于内 ...
- 代码编译与反编译 (.py文件与.pyc文件互转)
# 将.py文件转化为.pyc文件,实现代码隐藏的需要,转化后的.pyc文件将在当前目录的__pycache__文件夹下. # .pyc文件的使用与.py文件的使用相同. .py -> .pyc ...
- bootstrap学习(五)代码
内联代码: <code>public static</code>void main 用户输入: to edit setting,press <kbd><kbd ...
