vue中的文件上传和下载
文件上传
vue中的文件上传主要分为两步:前台获取到文件和提交到后台
获取文件
前台获取文件,主要是采用input框来实现
<el-dialog :title="addName" :visible.sync="dialogAddFile" width="500px" style="padding:0;" @close="resetAdd">
附件名称:<el-input v-model="addFileName" autocomplete="off" size="small" style="width: 300px;" ></el-input>
<div class="add-file-right" style="height:70px;margin-left:100px;margin-top:15px;">
<div class="add-file-right-img" style="margin-left:70px;">上传文件:</div>
<input type="file" ref="clearFile" @change="getFile($event)" multiple="multiplt" class="add-file-right-input" style="margin-left:70px;" accept=".docx,.doc,.pdf">
<span class="add-file-right-more">支持扩展名:.doc .docx .pdf </span>
</div>
<div class="add-file-list">
<ul>
<li v-for="(item, index) in addArr" :key="index"><a >{{item.name}}</a></li>
</ul>
</div>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitAddFile" size="small">开始上传</el-button>
<el-button @click="resetAdd" size="small">全部删除</el-button>
</div>
</el-dialog>
最重要的是这一句代码:

通过file类型的input框实现文件上传;然后通过设置multiple="multiplt"实现了多文件上传,并且使用accept实现了上传文件类型限制;最后通过监听change事件,前台获取到上传的文件。
getFile(event){
var file = event.target.files;
for(var i = 0;i<file.length;i++){
// 上传类型判断
var imgName = file[i].name;
var idx = imgName.lastIndexOf(".");
if (idx != -1){
var ext = imgName.substr(idx+1).toUpperCase();
ext = ext.toLowerCase( );
if (ext!='pdf' && ext!='doc' && ext!='docx'){
}else{
this.addArr.push(file[i]);
}
}else{
}
}
},
通过change事件中的event.target.files就能获取到上传的文件了,在上面再次对获取的文件进行了类型限制。
数据提交
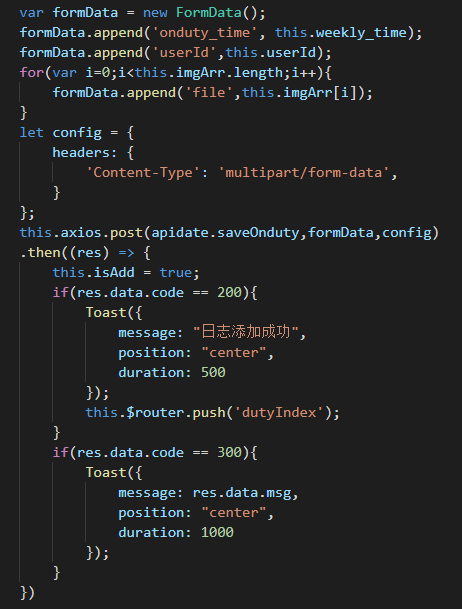
获取到文件数据后,就需要将数据提交到后台,这里可以采用FormData的方式提交。
submitAddFile(){
if(0 == this.addArr.length){
this.$message({
type: 'info',
message: '请选择要上传的文件'
});
return;
}
var formData = new FormData();
formData.append('num', this.addType);
formData.append('linkId',this.addId);
formData.append('rfilename',this.addFileName);
for(var i=0;i<this.addArr.length;i++){
formData.append('fileUpload',this.addArr[i]);
}
let config = {
headers: {
'Content-Type': 'multipart/form-data',
'Authorization': this.token
}
};
this.axios.post(apidate.uploadEnclosure,formData,config)
.then((response) => {
if(response.data.info=="success"){this.$message({
type: 'success',
message: '附件上传成功!'
});
}
})
}
在进行数据提交的时候,有两点需要注意:formData对象和Content-Type,处理好着两点以后,就和其他的接口一样了。
文件下载
首先是从服务器获取文件列表,并展示:
<div class="about-file">
<div class="about-file-title">相关材料</div>
<ul>
<li v-for="(item, index) in tenEnclosure.rows" :key="index">
<a target="_self" >{{item.tenPencSourname}}</a>
<span @click="toxiazai(index,4,item.tenureId)" title="下载"></span>
<span @click="toshanchu(index,4,item.tenureId)" title="删除"></span>
</li>
</ul>
</div>
然后完成点击下载事件:
toxiazai(index,num,id){
var tempForm = document.createElement("form");//创建form表单,以下数form表单的各种参数
tempForm.id = "tempForm1";
tempForm.method = "post";
tempForm.action = apidate.downloadEnclosure;
tempForm.target="_";
var hideInput1 = document.createElement("input");
hideInput1.setAttribute('type','hidden');
hideInput1.setAttribute('name','linkId');
hideInput1.setAttribute('id','linkId');
hideInput1.setAttribute('value',id);
tempForm.appendChild(hideInput1);
var hideInput2 = document.createElement("input");
hideInput2.setAttribute('type','hidden');
hideInput2.setAttribute('name','num');
hideInput2.setAttribute('id','num');
hideInput2.setAttribute('value',num);
tempForm.appendChild(hideInput2);
if(document.all){
tempForm.attachEvent("onsubmit",function(){}); //IE
}else{
var subObj = tempForm.addEventListener("submit",function(){},false); //firefox
}
document.body.appendChild(tempForm);
if(document.all){
tempForm.fireEvent("onsubmit");
}else{
tempForm.dispatchEvent(new Event("submit"));
}
tempForm.submit();//提交POST请求
document.body.removeChild(tempForm);
},
文件在线打开
在PC端,有很多文件都试采用下载的方式,但是在手机端,更多的是直接在线打开。如果要实现文件的在线打开,可以借助于a标签的href属性实现
<ul>
<li v-for="(item,index) in noticeList" v-bind:key="index" class="person-list" @click="notice(index)">
<div class="person-list-name">
<a v-bind:href="[filePrefix+item.uuid_name]">{{item.file_name}}</a>
</div>
<div class="person-list-time">上传时间:{{item.create_time}}</div>
</li>
</ul>
因为使用这种方式进行文件打开的时候,需要有完整的路径名称,但是在从后台获取到列表的时候,通常是相对路径,所以需要进行路径拼接: v-bind:href="[filePrefix+item.uuid_name]"
图片上传和预览
通过在上传文件以后,就可以拿到文件的名称进行展示。但是如果是用这种方式进行图片上传,展示不再是图片名称了,而应该是图片展示。

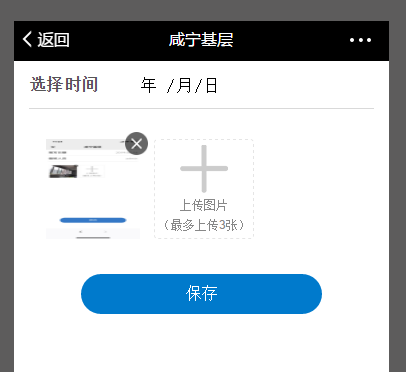
例如,要实现上面这种效果,使用input进行图片上传
<div class="list-img">
<ul>
<li v-for="(item,index) in imgArr" :key="index">
<img :src="item.path" alt="" >
<a @click="todel(index)"></a>
</li>
<li>
<div class="addImg" v-if="imgArr.length<3">
<span class="add">上传图片</span>
<span class="add">(最多上传3张)</span>
<input type="file" @change="getFile($event)" accept=".jpg,.png,.bmp,.gif">
</div>
</li>
</ul>
</div>
getFile(event){
var file = event.target.files;
for(var i = 0;i<file.length;i++){
// 上传类型判断
var imgName = file[i].name;
var idx = imgName.lastIndexOf(".");
if (idx != -1){
var ext = imgName.substr(idx+1).toUpperCase();
ext = ext.toLowerCase( );
if (ext!='jpg' && ext!='png' && ext!='bmp' && ext!='gif'){
}else{
this.imgArr.push(file[i]);
}
}else{
}
}
},

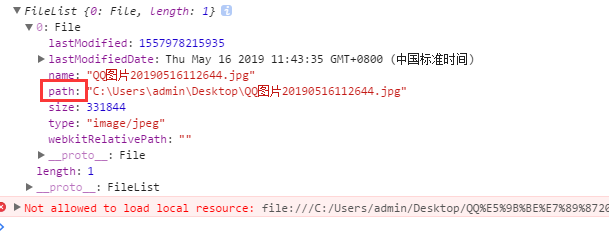
因为在打印event对象的时候,发现上传的图片中包含一个path字段,对应的就是图片在设备上地址,就想当然的以为可以用这种方式展示图片,结果很显然的报错了,在网上查了一下才知道,要展示使用input上传的图片,需要使用FileReader。
具体的就是,input获取到的图片,是不能立即展示的,两者根本不是一回事,所以,还需要一个数组,用来存放展示的图片。
getFile(event){
var file = event.target.files;
let that = this;
for(var i = 0;i<file.length;i++){
// 上传类型判断
var imgName = file[i].name;
var idx = imgName.lastIndexOf(".");
if (idx != -1){
var ext = imgName.substr(idx+1).toUpperCase();
ext = ext.toLowerCase( );
if (ext!='jpg' && ext!='png' && ext!='bmp' && ext!='gif'){
}else{
that.imgArr.push(file[i]);
}
}else{
}
//展示上传的图片
let reader = new FileReader()
reader.readAsDataURL(file[i])
reader.onload = function(e) {
that.imgShow.push(this.result);
}
}
},
这样,提交数据的时候,使用的是imgArr,而展示的时候,使用的是imgShow


还有一点需要注意的是,这里还有一个删除操作,这里的删除,不仅是在界面上的不可见,更是代表删除的这种照片,不需要传递到后台,因此,两个数组都需要进行删除

vue中的文件上传和下载的更多相关文章
- vue+axios+elementUI文件上传与下载
vue+axios+elementUI文件上传与下载 Simple_Learn 关注 0.5 2018.05.30 10:20 字数 209 阅读 15111评论 4喜欢 6 1.文件上传 这里主要 ...
- javaWeb中,文件上传和下载
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用 ...
- JavaWeb中的文件上传和下载功能的实现
导入相关支持jar包:commons-fileupload.jar,commons-io.jar 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用Servlet获取上 ...
- Java中的文件上传和下载
文件上传原理: 早期的文件上传机制: 在TCP/IP中.最早出现的文件上传机制是FTP.他是将文件由客户端发送到服务器的标准机制. jsp中的文件上传机制: 在jsp编程中不能使用FTP的方法来上传文 ...
- python web中的文件上传与下载
django 框架下 实现服务端的文件上传与下载: import jsonimport osimport uuid def attachment_upload(request): "&quo ...
- 4.struts2中的文件上传,下载
Struts2中文件的上传下载,是借用commons里面的包实现文件的上传,需要导入两个jar commons-fileupload-1.2.2.jar commons-io-2.0.1.jar 实现 ...
- struts2中的文件上传和下载
天下大事,必做于细.天下难事,必作于易. 以前见过某些人,基础的知识还不扎实就去学习更难的事,这样必定在学习新的知识会非常迷惑结果 再回来又一次学习一下没有搞懂的知识,这必定会导致学习效率的下降!我写 ...
- Spring 中的文件上传与下载控制
先创建根应用上下文配置,WebDemo/src/main/java/com/seliote/webdemo/config/RootContextConfig.java package com.seli ...
- javaWeb中的文件上传下载
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用 ...
随机推荐
- python判断字符串是否是json格式方法分享
python判断字符串是否是json格式方法分享 在实际工作中,有时候需要对判断字符串是否为合法的json格式 解决方法使用json.loads,这样更加符合'Pythonic'写法 代码示例: ...
- python web自动化测试框架搭建(功能&接口)——接口测试模块
Python接口测试采用python读取excel的方法,通过requests库发送请求和接收响应.模块有: Data:用于存放excel用例的,用例格式: iutil: 接口公共方法,数据引擎.ht ...
- 2019牛客暑期多校训练营(第三场)H Magic Line
原题链接:H Magic Line 题意简述: 给定n个点,要求画一条直线将n个点分成均有n / 2个点的两部分,不能有点在线上: 解题思路: 首先,先将所有的点进行以x为第一关键字,y为第二关键字 ...
- poj3280Cheapest Palindrome
给定一个字符串S,字符串S的长度为M(M≤2000),字符串S所含有的字符的种类的数量为N(N≤26),然后给定这N种字符Add与Delete的代价,求将S变为回文串的最小代价和. Input 第一行 ...
- Optimal Value Functions and Optimal Policy
Optimal Value Function is how much reward the best policy can get from a state s, which is the best ...
- Recurrent Neural Network(1):Architecture
Recurrent Neural Network是在单个神经元上,除了输入与输出外,添加了一条Recurrent回路.也就是说,节点当前的状态将会影响其未来的状态.下式可以表征此关系: st= f(s ...
- tbox协程使用之切换与等待
tbox的协程实现,是stackfull模式的,需要指定独立堆栈和协程函数,目前暂时还不能像golang那样实现堆栈的动态增长,之后会对其进行支持. 目前提供下面一些功能特性: 1. 提供yield切 ...
- Learning OSG programing---Multi Camera in one window 在单窗口中创建多相机
在学习OSG提供的例子osgCamera中,由于例子很长,涉及很多细节,考虑将其分解为几个小例子.本文介绍实现在一个窗口中添加多个相机的功能. 此函数接受一个Viewer引用类型参数,设置图形上下文的 ...
- JavaScript实现的发布/订阅(Pub/Sub)模式
JavaScript实现的发布/订阅(Pub/Sub)模式 时间 2016-05-02 18:47:58 GiantMing's blog 原文 http://giantming.net/java ...
- Codeforces - 1195D2 - Submarine in the Rybinsk Sea (hard edition) - 组合数学
https://codeforc.es/problemset/problem/1195/D2 很明显可以看出,任意一个长度为\(l_1\)的数串\(s_1\)和任意一个长度为\(l_2\)的数串\(s ...
