2,Spring MVC 学习总结(二)- 方法(Action)参数映射
一,Controller层方法(Action)参数映射
1,自动参数映射
1.1,基本数据类型参数映射
方法的参数可以是任意基本数据类型,如果方法参数名与http中请求的参数名称相同时会进行自动映射。例如:
ActionController:
@Controller
@RequestMapping("/Action")
public class ActionController {
/**
*
* @方法名: returnAction
* @描述: 自动参数映射---基本数据类型
* @param model
* @param i
* @param s
* @return 返回视图名称
* @创建人 Zender
*/
@RequestMapping("/returnAction")
public String returnAction(Model model, int i, String s) {
model.addAttribute("message", "i:" + i + ",s:" + s);
return "index";
}
}
Index.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
内容:${message}
</body>
</html>
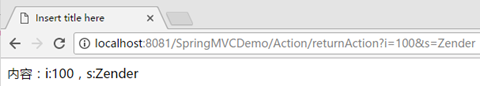
运行结果:

1.2,自定义数据类型参数映射
自定义的POJO对象,Spring MVC会通过反射把请中的参数设置到对象中,转换类型,例如:
Person:
public class Person {
private int id;
private String name;
private String addrs;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAddrs() {
return addrs;
}
public void setAddrs(String addrs) {
this.addrs = addrs;
}
public Person(int id, String name, String addrs) {
this.id = id;
this.name = name;
this.addrs = addrs;
}
public Person() {
}
@Override
public String toString() {
return "Person [id=" + id + ", name=" + name + ", addrs=" + addrs + "]";
}
}
ActionController:
@Controller
@RequestMapping("/Action")
public class ActionController {
/**
*
* @方法名: returnPersonAction
* @描述: 自动参数映射---自定义数据类型
* @param model
* @param person
* @return 返回视图名称
* @创建人 Zender
*/
@RequestMapping("/returnPersonAction")
public String returnPersonAction(Model model, Person person){
model.addAttribute("person", person.toString());
return "index";
}
}
index.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
内容:${person}
</body>
</html>
运行结果:

1.3,复杂数据类型参数映射
复杂数据类型指的是一个自定义类型中还包含另外一个对象类型,或者包含集合,Map等等对象类型,例如如下Pojo类:
public class SysUser {
private String userName;
private String userPwd;
private Person person;
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getUserPwd() {
return userPwd;
}
public void setUserPwd(String userPwd) {
this.userPwd = userPwd;
}
public Person getPerson() {
return person;
}
public void setPerson(Person person) {
this.person = person;
}
public SysUser(String userName, String userPwd, Person person) {
this.userName = userName;
this.userPwd = userPwd;
this.person = person;
}
public SysUser() {
}
@Override
public String toString() {
return "SysUser [userName=" + userName + ", userPwd=" + userPwd + ", person=" + person + "]";
}
}
Index.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form method="post" action="Action/returnSysUserAction">
username:<input name="userName" /><br/>
userpwd:<input name="userPwd" /><br/>
id:<input name="person.id" /><br/>
name:<input name="person.name" /><br/>
addrs:<input name="person.addrs" /><br/>
<button>提交</button>
</form>
</body>
</html>
return.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
内容:${sysUser}
</body>
</html>
ActionController:
@Controller
@RequestMapping("/Action")
public class ActionController {
/**
*
* @方法名: returnSysUserAction
* @描述: 自动参数映射---复杂数据类型
* @param model
* @param sysUser
* @return 返回视图名称
* @创建人 Zender
* @创建时间 2017年12月10日下午6:33:43
*/
@RequestMapping("/returnSysUserAction")
public String returnSysUserAction(Model model, SysUser sysUser){
model.addAttribute("sysUser", sysUser.toString());
return "return";
}
}
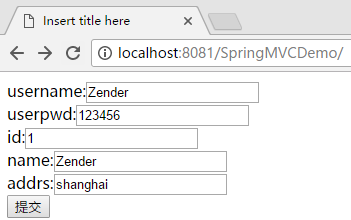
运行结果:


1.4,集合类型参数映射
List集合类型:
不能直接在方法(action)的参数中指定List<T>类型,定义一个类型包装List集合在其中,例如:
public class PersonList {
private List<Person> list;
public List<Person> getList() {
return list;
}
public void setList(List<Person> list) {
this.list = list;
}
}
定义方法(action)代码如下:
@Controller
@RequestMapping("/Action")
public class ActionController {
/**
*
* @方法名: returnListAction
* @描述: 自动参数映射---List数据类型
* @param model
* @param personList
* @return
* @创建人 Zender
*/
@RequestMapping("/returnListAction")
public String returnListAction(Model model, PersonList personList){
model.addAttribute("personList", personList.getList().get(0).toString());
return "return";
}
}
表单页面如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>List</title>
<link href="css/bootstrap.css" rel="stylesheet">
<script src="js/jquery-3.2.1.js"></script>
<script src="js/bootstrap.js"></script>
</head>
<body>
<form class="form-horizontal" action="<%=request.getContextPath()%>/Action/returnListAction" role="form" method="post">
<div class="form-group">
<label for="firstname" class="col-sm-1 control-label">id</label>
<div class="col-sm-3">
<input type="text" class="form-control" name="list[0].id"
placeholder="请输入id">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-1 control-label">名字</label>
<div class="col-sm-3">
<input type="text" class="form-control" name="list[0].name"
placeholder="请输名字">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-1 control-label">地址</label>
<div class="col-sm-3">
<input type="text" class="form-control" name="list[0].addrs"
placeholder="请输地址">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-1 col-sm-3">
<button type="submit" class="btn btn-default">提交</button>
<button type="reset" class="btn btn-default">重置</button>
</div>
</div>
</form>
</body>
</html>
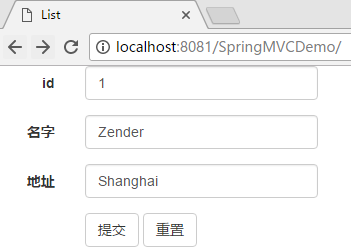
表单向服务器提交数据,提交后结果如下:


Map集合类型:
Map与List的实现方式基本一样,同样需要包装Map类型,例如:
public class PersonMap {
private Map<String,Person> map;
public Map<String, Person> getMap() {
return map;
}
public void setMap(Map<String, Person> map) {
this.map = map;
}
}
定义方法(action)代码如下:
@Controller
@RequestMapping("/Action")
public class ActionController {
/**
*
* @方法名: returnMapAction
* @描述: 自动参数映射---Map数据类型
* @param model
* @param personMap
* @return
* @创建人 Zender
*/
@RequestMapping("/returnMapAction")
public String returnMapAction(Model model, PersonMap personMap){
model.addAttribute("personMap", personMap.getMap().get("user1").toString());
return "return";
}
}
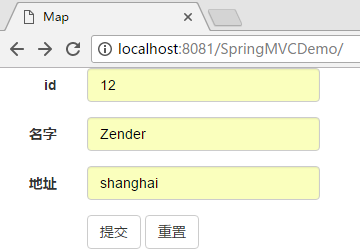
表单页面如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Map</title>
<link href="css/bootstrap.css" rel="stylesheet">
<script src="js/jquery-3.2.1.js"></script>
<script src="js/bootstrap.js"></script>
</head>
<body>
<form class="form-horizontal" action="<%=request.getContextPath()%>/Action/returnMapAction" role="form" method="post">
<div class="form-group">
<label for="firstname" class="col-sm-1 control-label">id</label>
<div class="col-sm-3">
<input type="text" class="form-control" name="map[user1].id"
placeholder="请输入id">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-1 control-label">名字</label>
<div class="col-sm-3">
<input type="text" class="form-control" name="map[user1].name"
placeholder="请输名字">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-1 control-label">地址</label>
<div class="col-sm-3">
<input type="text" class="form-control" name="map[user1].addrs"
placeholder="请输地址">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-1 col-sm-3">
<button type="submit" class="btn btn-default">提交</button>
<button type="reset" class="btn btn-default">重置</button>
</div>
</div>
</form>
</body>
</html>
表单向服务器提交数据,提交后结果如下:


2,@RequestParam参数绑定
复杂一些的数据需使用@RequestParam完成参数映射,虽然自动参数映射很方便,但有些细节是不能处理的,例如参数是否为必须参数,名称没有办法指定,参数的默认值。如果使用@RequestParam可以实现请求参数绑定,Spring MVC会自动查找请求中的参数转类型并将与参数进行绑定。
2.1,基本数据类型参数绑定
@Controller
@RequestMapping("/Action")
public class ActionController {
/**
*
* @方法名: requestParamAction
* @描述: RequestParam注解参数绑定
* @param model
* @param text
* @return
* @创建人 Zender
*/
@RequestMapping("/requestParamAction")
public String requestParamAction(Model model, @RequestParam(required = false, defaultValue = "默认的文本") String text){
model.addAttribute("text", text);
return "return";
}
}
@RequestParam共有4个注解属性:
|
required属性 |
表示是否为必须,默认值为true,如果请求中没有指定的参数会报异常。 |
|
defaultValue属性 |
用于设置参数的默认值,如果不指定值则使用默认值,只能是String类型的。 |
|
name与value属性 |
两个互为别名关系用于指定参数名称。 |
运行结果:


2.2,List数据类型参数绑定
@Controller
@RequestMapping("/Action")
public class ActionController {
/**
*
* @方法名: requestParamListAction
* @描述: RequestParam注解List类型参数绑定
* @param model
* @param text
* @return
* @创建人 Zender
*/
@RequestMapping("/requestParamListAction")
public String requestParamListAction(Model model, @RequestParam("text") List<String> text){
model.addAttribute("text", text);
return "return";
}
}
运行结果:

2.3,自定义数据类型参数绑定与Ajax
如果需要直接绑定更加复杂的数据类型,则需要使用@RequestBody与@ResponseBody注解:
|
@RequestBody |
将HTTP请求正文转换为适合的HttpMessageConverter对象。 |
|
@ResponseBody |
将内容或对象作为 HTTP 响应正文返回,并调用适合HttpMessageConverter的Adapter转换对象,写入输出流。 |
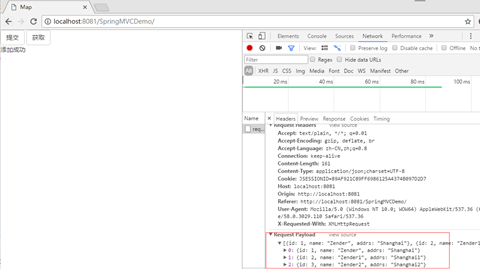
@RequestBody默认接收的Content-Type是application/json,因此发送POST请求时需要设置请求报文头信息,否则Spring MVC在解析集合请求参数时不会自动的转换成JSON数据再解析成相应的集合,Spring默认的json协议解析由Jackson完成。要完成这个功能还需要修改pom.xml,添加jackson依赖,如下:
<!-- jackson -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.5.2</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.5.2</version>
</dependency>
方法(Action)定义如下:
@Controller
@RequestMapping("/Action")
public class ActionController {
/**
*
* @方法名: requestJSONAction
* @描述: 接收JSON格式的数据显示控制台
* @param response
* @param person
* @throws IOException
* @创建人 Zender
*/
@RequestMapping("/requestJSONAction")
//@RequestBody的作用是让Spring MVC在收到客户端请求时将选择合适的转换器将参数转换成相应的对象。
public void requestJSONAction(HttpServletResponse response, @RequestBody List<Person> person) throws IOException{
response.setCharacterEncoding("UTF-8");
System.out.println(Arrays.deepToString(person.toArray()));
response.getWriter().write("添加成功");
}
/**
*
* @方法名: requestJSON2Action
* @描述: 接收JSON格式的数据返回页面
* @param response
* @param person
* @return
* @throws IOException
* @创建人 Zender
*/
@RequestMapping("/requestJSON2Action")
@ResponseBody//该注解会使用jackson将该对象自动序列化成json字符
public List<Person> requestJSON2Action(HttpServletResponse response, @RequestBody List<Person> person) throws IOException{
return person;
}
}
页面如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Map</title>
<link href="css/bootstrap.css" rel="stylesheet">
<script src="js/jquery-3.2.1.js"></script>
<script src="js/bootstrap.js"></script>
</head>
<body>
<button class="btn btn-default" type="submit" onclick="addPersion();">提交</button>
<button class="btn btn-default" type="submit" onclick="getPersion();">获取</button>
<p id="msg"></p>
<script type="text/javascript">
function addPersion(){
$.ajax({
type : "POST",
url : "Action/requestJSONAction",
data : '[{"id" : 1, "name" : "Zender", "addrs" : "Shanghai"},' +
'{"id" : 2, "name" : "Zender1", "addrs" : "Shanghai1"},' +
'{"id" : 3, "name" : "Zender2", "addrs" : "Shanghai2"}]',
contentType : "application/json;charset=UTF-8",
dataType : "text",
success : function(result) {
$("#msg").html(result);
}
});
}
function getPersion(){
$.ajax({
type : "POST",
url : "Action/requestJSON2Action",
data : '[{"id" : 1, "name" : "Zender", "addrs" : "Shanghai"},' +
'{"id" : 2, "name" : "Zender1", "addrs" : "Shanghai1"},' +
'{"id" : 3, "name" : "Zender2", "addrs" : "Shanghai2"}]',
contentType : "application/json;charset=UTF-8",
dataType : "json",
success : function(result) {
var str = "";
$.each(result, function(i, obj) {
str += "id:" + obj.id + ",name:" + obj.name + ",addrs:"+ obj.addrs + "<br/>";
});
$("#msg").html(str);
}
});
}
</script>
</body>
</html>
点击提交按钮运行结果:

控制台:

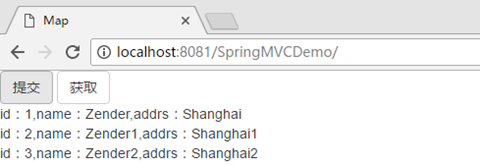
点击获取按钮运行结果:

3,重定向与RedirectAttributes
在一个请求处理方法Action中如果返回结果为"return"字符则表示转发到视图return,有时候我们需要重定向,则可以在返回的结果前加上一个前缀"redirect:",可以重定向到一个指定的页面也可以是另一个方法(action),代码如下:
@Controller
@RequestMapping("/Action")
public class ActionController {
@RequestMapping("/redirectAction1")
public String redirectAction1(Model model, Person person){
model.addAttribute("person", person);
System.out.println(person.toString());
return "return";
} @RequestMapping("/redirectAction2")
//RedirectAttributes是Spring mvc 3.1版本之后出来的一个功能,专门用于重定向之后还能带参数跳转的.
public String redirectAction2(Model model, RedirectAttributes redirectAttributes){
Person person = new Person(1, "Zender", "Shanghai");
redirectAttributes.addFlashAttribute("person", person);
return "redirect:redirectAction1";
}
}
RedirectAttributes:
RedirectAttributes是Spring mvc 3.1版本之后出来的一个功能,专门用于重定向之后还能带参数跳转的。
他有两种带参的方式:
第一种:
|
attr.addAttribute("param", value); |
这种方式就相当于重定向之后,在url后面拼接参数,这样在重定向之后的页面或者控制器再去获取url后面的参数就可以了,但这个方式因为是在url后面添加参数的方式,所以暴露了参数,有风险。
第二种:
|
attr.addFlashAttribute("param", value); |
这种方式也能达到重新向带参,而且能隐藏参数,其原理就是放到session中,session在跳到页面后马上移除对象。所以你刷新一下后这个值就会丢掉参数。

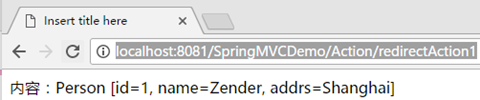
访问redirectAction2,首先创建了一个person对象,将该对象添加到了Flash属性中,在重定向到redirectAction1后取出person对象,显示到页面上。
4,@ModelAttribute注解
@ModelAttribute可以应用在方法参数上或方法上。
|
注解在参数上 |
会将注解的参数对象添加到Model中。 |
|
注解在方法上 |
会将该方法(Action)变成一个非请求处理的方法,在其它方法(Action)被调用时会首先调用该方法。 |
4.1,注解在参数上
注解在参数上会将注解的参数对象添加到Model中。
@Controller
@RequestMapping("/Action")
public class ActionController {
/**
*
* @方法名: modelAttributeAction
* @描述: 自动数据绑定
* @param model
* @param person
* @return 返回视图名称
* @创建人 Zender
*/
@RequestMapping("/modelAttributeAction")
public String modelAttributeAction(Model model, @ModelAttribute(name = "person", binding = true) Person person){
System.out.println("是否在Model里:" + model.containsAttribute("person"));
model.addAttribute("person", person);
return "return";
}
}
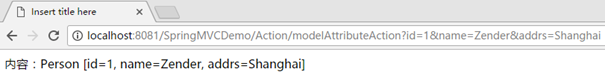
运行结果:


4.2,注解在方法上
注解在方法上会将该方法(Action)变成一个非请求处理的方法,在其它方法(Action)被调用时会首先调用该方法。
@Controller
@RequestMapping("/Action")
public class ActionController {
/**
*
* @方法名: modelAttributeAction
* @描述: 自动数据绑定
* @param model
* @param person
* @return 返回视图名称
* @创建人 Zender
*/
@RequestMapping("/modelAttributeAction")
public String modelAttributeAction(Model model, @ModelAttribute(name = "person", binding = true) Person person){
System.out.println("是否在Model里:" + model.containsAttribute("person"));
model.addAttribute("person", person);
Map<String, Object> map = model.asMap();
for (String key : map.keySet()) {
System.out.println(map.get(key));
}
return "return";
} @ModelAttribute
public String initAction(){
System.out.println("initAction方法被调用!");
String text = "测试数据";
return text;
} @ModelAttribute
public void initAction2(){
System.out.println("initAction2方法被调用!");
}
}
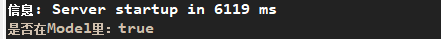
运行结果:


非请求处理方法可以返回void,也可以返回一个任意对象,该对象会被自动添加到每一个要被访问的Action的Model中。
2,Spring MVC 学习总结(二)- 方法(Action)参数映射的更多相关文章
- spring MVC学习之二
什么是Spring MVC Spring MVC属于SpringFrameWork的后续产品,已经融合在Spring Web Flow里面.Spring 框架提供了构建 Web 应用程序的全功能 MV ...
- spring mvc学习笔记二:@RequestMapping
@RequestMapping RequestMapping是一个用来处理请求地址映射的注解,可用于类或方法上.用于类上,表示类中的所有响应请求的方法都是以该地址作为父路径. @RequestMapp ...
- MVC学习系列2--向Action方法传递参数
首先,新建一个web项目,新建一个Home控制器,默认的代码如下: public class HomeController : Controller { // GET: Home public Act ...
- Spring MVC 学习 之 - 配置简单demo
1.环境参数: Maven:3.1.1 JDK :1.6 2.项目文件结构图: 3.各文件配置: 3.1. pom.xml <project xmlns="http://maven. ...
- Spring MVC 学习总结(二)——控制器定义与@RequestMapping详解
一.控制器定义 控制器提供访问应用程序的行为,通常通过服务接口定义或注解定义两种方法实现. 控制器解析用户的请求并将其转换为一个模型.在Spring MVC中一个控制器可以包含多个Action(动作. ...
- Spring MVC 学习笔记(二)
6. 视图和视图解析器 ❤ Spring MVC如何解析视图 • 请求处理方法执行完成后,最终返回一个ModelAndView对象 ...
- Spring MVC 学习总结(九)——Spring MVC实现RESTful与JSON(Spring MVC为前端提供服务)
很多时候前端都需要调用后台服务实现交互功能,常见的数据交换格式多是JSON或XML,这里主要讲解Spring MVC为前端提供JSON格式的数据并实现与前台交互.RESTful则是一种软件架构风格.设 ...
- Spring MVC 学习总结(一)——MVC概要与环境配置 转载自【张果】博客
Spring MVC 学习总结(一)--MVC概要与环境配置 目录 一.MVC概要 二.Spring MVC介绍 三.第一个Spring MVC 项目:Hello World 3.1.通过Mave ...
- Spring MVC 学习总结(十)——Spring+Spring MVC+MyBatis框架集成(IntelliJ IDEA SSM集成)
与SSH(Struts/Spring/Hibernate/)一样,Spring+SpringMVC+MyBatis也有一个简称SSM,Spring实现业务对象管理,Spring MVC负责请求的转发和 ...
- Spring MVC 学习)——控制器与@RequestMapping详解
Spring MVC 学习总结(二)——控制器定义与@RequestMapping详解 一.控制器定义 控制器提供访问应用程序的行为,通常通过服务接口定义或注解定义两种方法实现. 控制器解析用户的请求 ...
随机推荐
- 理解JavaScript中的回调函数
理解回调函数,首先要知道在JavaScript中,函数也是对象,它可以赋值给变量,也可以作为参数传递给另一个函数.比如: var add=function(a,b){ console.log(a+b) ...
- Vagrant 手册之网络 - 端口转发
原文地址 Vagrantfile 配置文件中端口转发的网络标识符:forwarded_port,例如: config.vm.network "forwarded_port", gu ...
- maven项目 @Resource报错 ava.lang.NoSuchMethodError: javax.annotation.Resource.lookup()Ljava/lang/String;
@Resource 出错 java.lang.NoSuchMethodError: javax.annotation.Resource.lookup() maven项目中,使用@Resource报错. ...
- 模拟赛毒瘤状压DP题:Kronican
Kronican 内存限制:32 MiB 时间限制:2000 ms 标准输入输出 题目类型:传统 评测方式:文本比较 上传者: cqbzgm 题目描述 Mislav有N个无限体积的杯子,每一个杯子中都 ...
- .apk的MIME类型
1.扩展名: .apk MIME类型: application/vnd.android 2.Internet 服务管理器添加.apk:打开IIS --->找到MIME类型,双击之 -- ...
- python中map函数和reduce函数的区别
①从参数方面来讲:map()函数: map()包含两个参数,第一个是参数是一个函数,第二个是序列(列表或元组).其中,函数(即map的第一个参数位置的函数)可以接收一个或多个参数.reduce()函数 ...
- html5_websql
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024); var msg; db.transaction(function ...
- vim插件管理器:Vundle的介绍及安装(很全)(转载)
转载自:https://blog.csdn.net/zhangpower1993/article/details/52184581 背景 Vim缺乏默认的插件管理器,所有插件的文件都散布在~/.vim ...
- Python 学习笔记16 类 - 导入
我们在编码的过程中,可能会给对象添加越来越多的功能,即使我们使用了继承,也不可避免的使文件越来越臃肿. 为了避免这种情况, Python允许将对象存储在模块中,并且可以在其他模块中进行导入. 其实这和 ...
- bzoj3270 博物馆(期望+高斯消元)
Time Limit: 30 Sec Memory Limit: 128 MB 有一天Petya和他的朋友Vasya在进行他们众多旅行中的一次旅行,他们决定去参观一座城堡博物馆.这座博物馆有着特别的 ...
