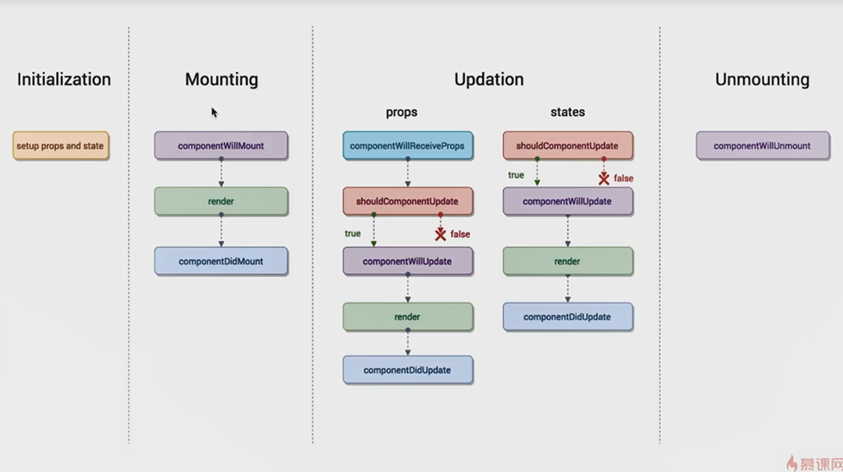
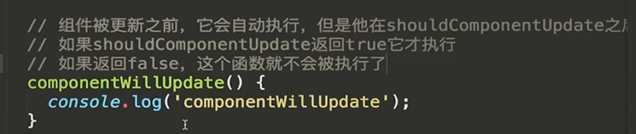
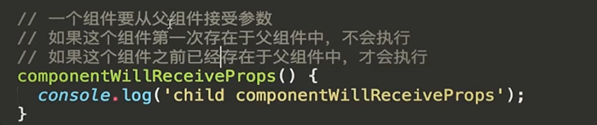
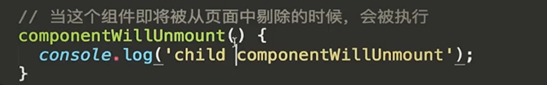
React学习笔记-生命周期函数
定义: 生命周期函数指在某一个时刻组件会自动调用执行的函数








React学习笔记-生命周期函数的更多相关文章
- React 学习(四) ---- 生命周期函数
现在我们能修改状态,页面可以进行交互了,但是还有一种状态改变没有解决,那就是倒计时效果,时间一直在变化,组件状态也一直在改变,但我们什么都没有做,如果要实现这样的效果,需要怎么处理? 我们都知道,改变 ...
- React 学习笔记(1) 基础语法和生命周期
参看:视频地址 简单搭建一个react-cli: 2. React.createElement() 将object转化为 React语法 import React from 'react' impor ...
- react学习笔记1--基础知识
什么是react A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES[React是一个用于构建用户界面的JavaScript库.] React之所以快, ...
- React学习笔记(一)- 入门笔记
React入门指南 作者:狐狸家的鱼 本文链接:React学习笔记 GitHub:sueRimn 1.组件内部状态state的修改 修改组件的每个状态,组件的render()方法都会再次运行.这样就可 ...
- React学习笔记(七)条件渲染
React学习笔记(七) 六.条件渲染 使用if或条件运算符来创建表示当前状态的元素. 可以使用变量来存储元素.比如: let button = null; if (isLoggedIn) { but ...
- React学习笔记(五)State&声明周期
React学习笔记(五) 四.State&声明周期 可以为组件添加"状态(state)".状态与属性相似,但是状态是私有的,完全受控于当前组件. 局部状态就是只能用于类(定 ...
- React学习笔记--程序调试
React学习笔记 二 程序调试 前面我们搭建好了React的基本开发环境,可以编写基本的React js程序了.但完成的开发环境肯定包含调试器,怎么调试用React编写的JS程序呢?有浏览器,比 ...
- React学习笔记(六)事件处理
React学习笔记(六) 五.事件处理 React事件绑定属性的命名采用驼峰写法,不同于传统DOM全部小写. 如果采用JSX的语法,事件函数需要用大括号{}包裹函数名,不同于传统DOM字符串小括号的方 ...
- React学习笔记 - 组件&Props
React Learn Note 4 React学习笔记(四) 标签(空格分隔): React JavaScript 三.组件&Props 组件可以将UI切分成一些独立的.可复用的部件,这样你 ...
随机推荐
- tp 框架目录结构
ThinkPHP是为了简化企业级应用开发和敏捷WEB应用开发而诞生的.最早诞生于2006年初,2007年元旦正式更名为ThinkPHP,并且遵循Apache2开源协议发布.ThinkPHP从诞生以来一 ...
- Linux多线程服务器端编程
目录 Linux多线程服务器端编程 线程安全的对象生命期管理 对象的销毁线程比较难 线程同步精要 借shared_ptr实现写时拷贝(copy-on-write) 多线程服务器的适用场合与常用编程模型 ...
- C++中使用CMake编译管理项目
CMake是一个跨平台的Makefile生成工具,可以根据特定的规则生成相应的Makefile文件,并对C/C++源代码进行编译和管理. 有一篇博客介绍CMake的使用,比较通俗易懂,链接地址是:Cm ...
- Linux的mysql部署
1. 先输入代码yum install wget -y才可以做后面的 2.下载并安装MySQL官方的 Yum Repository 代码: wget -i -c http://dev.mysql ...
- web开发jsp页面遇到的一系列问题
一:web总结 1.jsp页面知识点巩固 1.1字符串数字格式化转换 <%@ taglib prefix="fmt" uri="http://java.sun.co ...
- [poj3074]Sudoku(舞蹈链)
题目链接:http://poj.org/problem?id=3074 舞蹈链精确覆盖的经典题目,一个数独每个位置的要求,可以得到以下四个约束1.每个位置有且只有一个数字2.每个位置的数字在一行只能出 ...
- Manacher(最长镜面回文串)
I - O'My! Gym - 101350I Note: this is a harder version of Mirrored string I. The gorillas have recen ...
- C#面试 笔试题 五
1.什么是受管制的代码? 答:unsafe:非托管代码.不经过CLR运行. 2.net Remoting 的工作原理是什么? 答:服务器端向客户端发送一个进程编号,一个程序域编号,以确定对象的位置. ...
- mysql数据库操作指令汇总
1.mysql -u root -p 登录数据库 2.表结构相同两表数据对拷 insert into A select * from B(插入全部字段数据) insert into A(字段1.字 ...
- CSS 实现水平垂直居中
使用绝对定位 在已经知道子元素的宽高的时候,子元素设置成绝对定位,top,left,right,bottom=0, margin = auto .wrap{ position: relative; w ...
