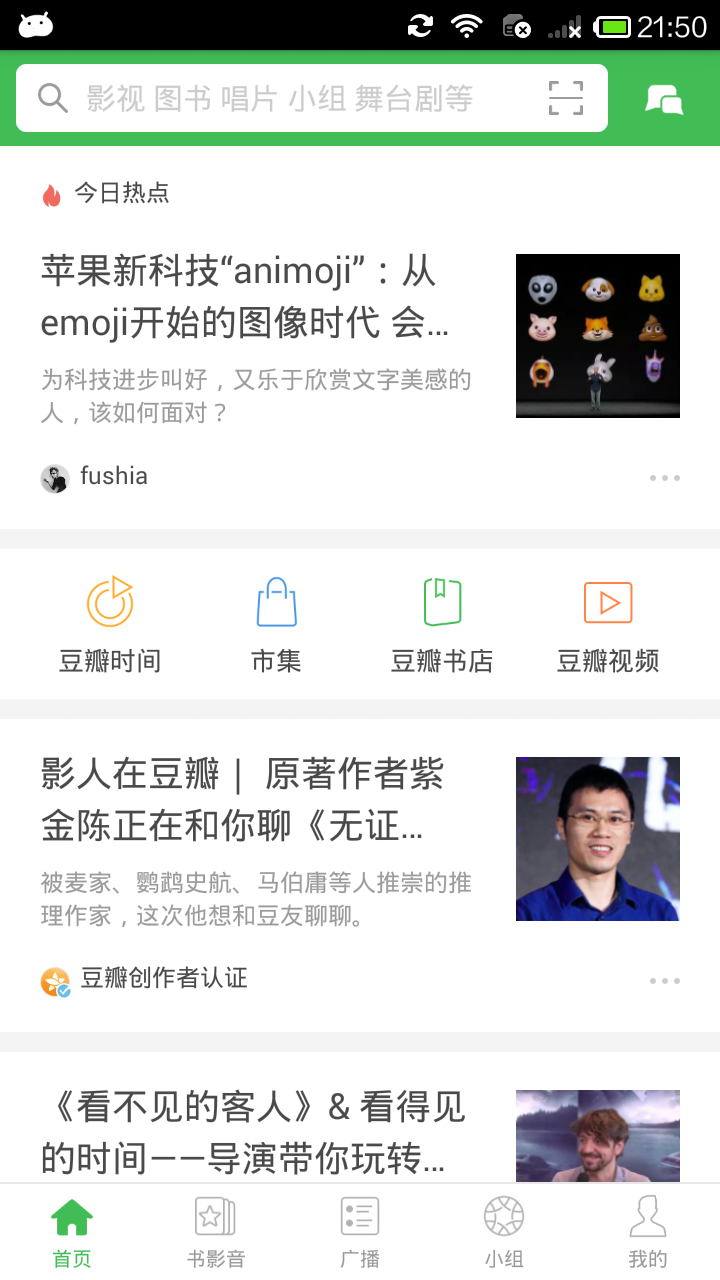
vue2.0 之 douban (一)框架搭建 及 整体布局

1.创建豆瓣项目
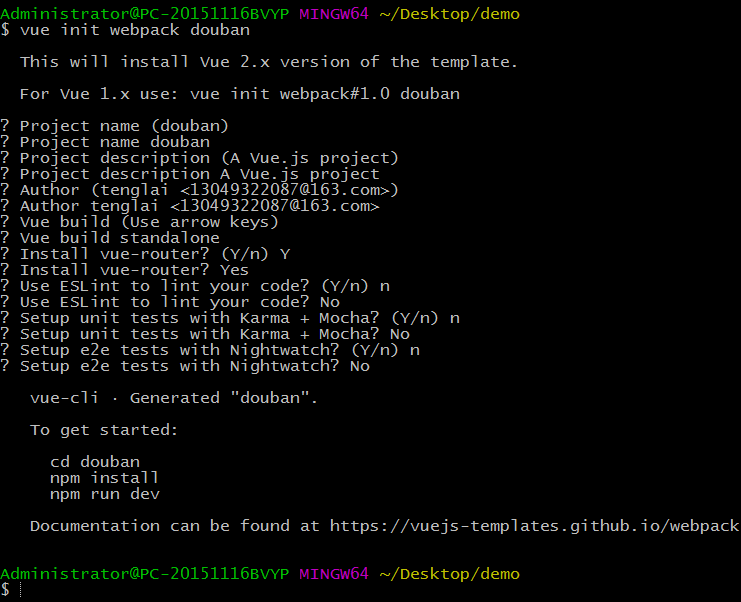
我们通过官方vue-cli初始化项目
vue init webpack douban
填写项目描述,作者,安装vue-router

初始化后,通过npm install安装依赖
cd douban
npm install
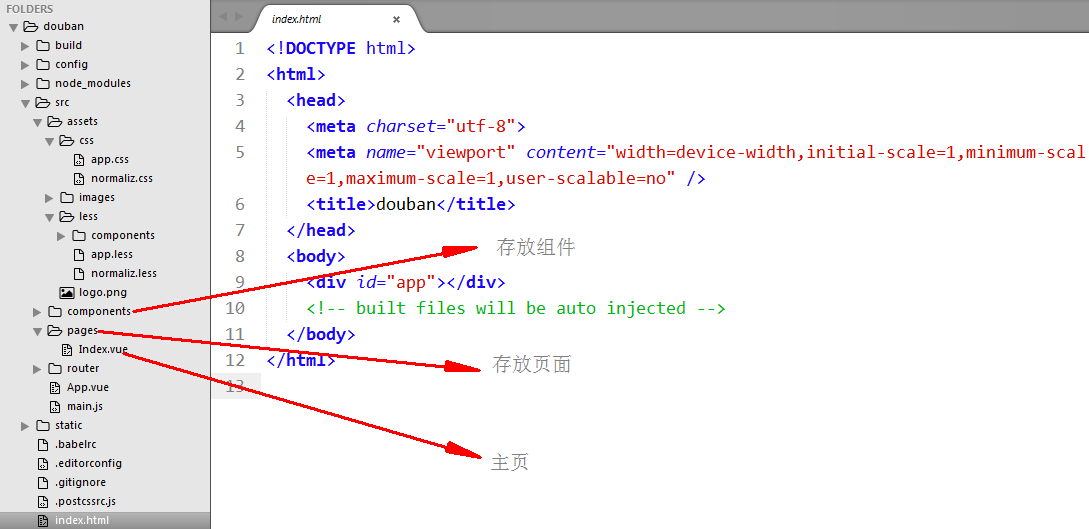
由于我们是做的移动端,所以在index.html里面加上meta
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
运行项目
npm run dev

2.布局
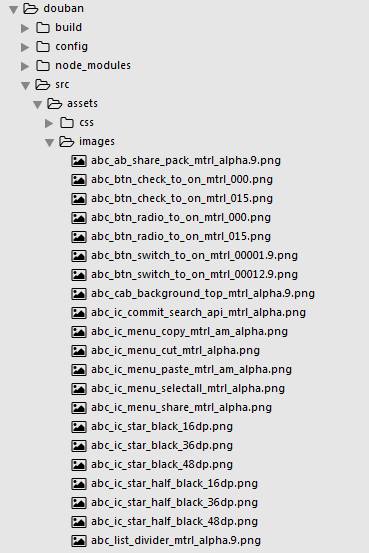
解压豆瓣app获得他的一些图片素材,拷入到src/assets/images目录里

在src下,新建了一个pages目录,存放每一个页面组件

在src下,新建了一个pages目录,存放每一个页面组件
index.js
import Vue from 'vue'
import Router from 'vue-router'
import Index from '../pages/Index' Vue.use(Router) export default new Router({
routes: [
{
path: '/',
name: 'Index',
component: Index
}
]
})
每一个组件的css我们通过less来编写,所有需要通过npm安装less插件
npm install less less-loader --save
使用less预处理器需要在页面添加 lang='less'
<style scoped lang="less"> </style>
安装 mint-ui 组件
npm install mint-ui --save
.
vue2.0 之 douban (一)框架搭建 及 整体布局的更多相关文章
- 新手嘛,先学习下 Vue2.0 新手入门 — 从环境搭建到发布
Vue2.0 新手入门 — 从环境搭建到发布 转自:http://www.runoob.com/w3cnote/vue2-start-coding.html 具体文章详细就不搬了,步骤可过去看,我这就 ...
- 总结Vue 第四天:vue-cli(Vue2.0 新手入门 — 从环境搭建到发布)
总结Vue 第四天:vue-cli(Vue2.0 新手入门 - 从环境搭建到发布) 一.Vue CLI----(Vue2.0 新手入门 - 从环境搭建到发布): ■ CLI是Command-Lin ...
- Vue2.0 中,“渐进式框架”和“自底向上增量开发的设计”这两个概念是什么?(转)
https://www.zhihu.com/question/51907207?rf=55052497 徐飞 在我看来,渐进式代表的含义是:主张最少. 每个框架都不可避免会有自己的一些特点,从而会对使 ...
- vue2.0版cnode社区项目搭建及实战开发
_________________________________________________________________________ 初涉vue就深深的被vue强大的功能,快速的开发能力 ...
- Vue2.0 新手入门 — 从环境搭建到发布
什么是 Vue Vue 是一个前端框架,特点是数据绑定 比如你改变一个输入框 Input 标签的值,会自动同步更新到页面上其他绑定该输入框的组件的值 组件化 页面上小到一个按钮都可以是一个单独的文件. ...
- DJANGO-天天生鲜项目从0到1-001-环境框架搭建
本项目基于B站UP主‘神奇的老黄’的教学视频‘天天生鲜Django项目’,视频讲的非常好,推荐新手观看学习 https://www.bilibili.com/video/BV1vt41147K8?p= ...
- Thinkphp5.0+Vue2.0前后端分离框架Vuethink
VueThink是一套基于Vue全家桶(Vue2.x + Vue-router2.x + Vuex)+ Thinkphp的前后端分离框架. 脚手架构建也可以通过vue官方的vue-cli脚手架工具构建 ...
- vue2.0 之 douban (三)创建header组件
1.分析 首页的header背景是绿色的,并且有一个搜索框,其他页面都是灰色的背景,在header的左侧,是一个返回按钮,右侧,有分享或者评论等图标,中间就是header的标题.我们先不做有搜索框的h ...
- vue2.0 之 douban (六)axios的简单使用
由于项目中用到了豆瓣api,涉及到跨域访问,就需要在config的index.js添加代理,例如 proxyTable: { // 设置代理,解决跨域问题 '/api': { target: 'htt ...
随机推荐
- Linux环境安装mongodb
介绍 上篇介绍了Linux环境下安装Node.js的步骤,紧接着来安装mongodb.另外,推荐我的另一篇 Windows下图文详解Mongodb安装及配置,先在Windows下熟悉下mongodb, ...
- thinkphp整合Ueditor编辑器
编辑器下载地址:http://ueditor.baidu.com/website/download.html#ueditor 放在项目Public或者入口同级目录均可. 前台代码 <div cl ...
- centos7yum安装VirtualBox
cd 进入目录:/etc/yum.repos.d 新建一个文件virtualbox.repo, 输入如下内容: [virtualbox] name=Oracle Linux / RHEL / Cent ...
- [LeetCode] 82. 删除排序链表中的重复元素 II
题目链接 : https://leetcode-cn.com/problems/remove-duplicates-from-sorted-list-ii/ 题目描述: 给定一个排序链表,删除所有含有 ...
- 计算机系统结构总结_Scoreboard and Tomasulo
Textbook:<计算机组成与设计——硬件/软件接口> HI<计算机体系结构——量化研究方法> QR 超标量 前面讲过超标量的概念.超标量的目的就是实现指 ...
- 防抖&节流
使用的原因 在前端开发当中有一部分的用户行为会频繁操作触发事件执行,而对于DOM操作,资源加载等耗费性能的处理,很可能导致页面卡顿,甚至浏览器崩溃,函数节流和防抖就是解决类似需求应运而生的 节流 预定 ...
- SSM框架的常用注解整理
一.mybatis 1 配置一对多查询和多对多查询的注解方式映射关系: @Results:声明映射关系的配置 Value属性接收 @Result的数组 @Result:配置映射关系 id属性(b ...
- Docker拷贝宿主机与容器中的文件
如果我们需要将宿主机文件拷贝到容器内可以使用 docker cp 命令,也可以将文件从容器内拷贝到宿主机 将宿主机文件拷贝到容器内 docker cp 要拷贝的宿主机文件或目录 容器名称:容器文件或目 ...
- 机器学习分类算法之K近邻(K-Nearest Neighbor)
一.概念 KNN主要用来解决分类问题,是监督分类算法,它通过判断最近K个点的类别来决定自身类别,所以K值对结果影响很大,虽然它实现比较简单,但在目标数据集比例分配不平衡时,会造成结果的不准确.而且KN ...
- POJ 3667 Hotel (线段树区间合并)
题目链接:http://poj.org/problem?id=3667 题目大意:一共有n个房间,初始时都是空的,现在有m个操作,操作有以下两种: 1.1 d :询问是否有连续d个空的房间,若有则输出 ...
