css秘密花园一
css秘密花园
1.透明边框
<style>
div{
width: 120px;
height: 60px;
margin: 30px auto;
background: pink;
border: 10px solid hsla(0, 0%, 100%, .5)
}
</style> <body>
<main>
<div></div>
</main>
</body>

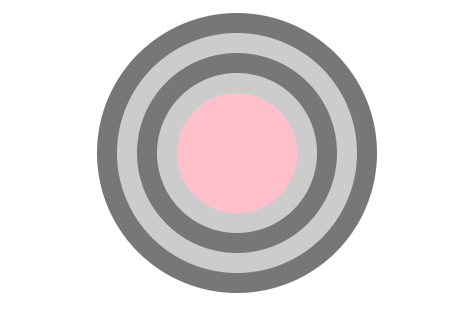
2.css多重边框
<style>
div{
width: 60px;
height: 60px;
margin: 50px auto;
background: pink;
border-radius: 50%;
box-shadow: 0 0 0 10px #ccc,0 0 0 20px #777,
0 0 0 30px #ccc,0 0 0 40px #777;
}
</style> <body>
<main>
<div></div>
</main>
</body>
<style>
div{
width: 120px;
height: 60px;
margin: 50px auto;
background: pink;
border: 10px solid #ccc;
outline: 10px solid #ccc;
outline-offset: -30px;
}
</style> <body>
<main>
<div></div>
</main>
</body
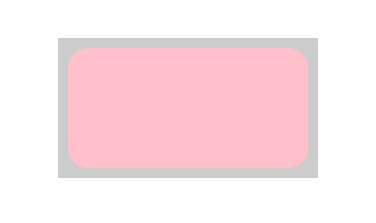
3.css内圆角
<style>
div{
width: 120px;
height: 60px;
margin: 50px auto;
background: pink;
border: 5px solid #cccccc;
border-radius: 15px;
outline: 5px solid #ccc;
outline-offset: -5px;
}
</style>
<body>
<main>
<div></div>
</main>
</body>
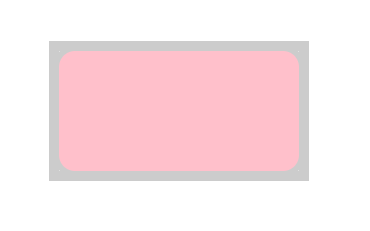
<style>
div{
width: 120px;
height: 60px;
margin: 50px auto;
background: pink;
border-radius: 8px;
outline: 5px solid #ccc;
box-shadow: 0 0 0 3px #ccc;
}
</style>
<body>
<main>
<div></div>
</main>
</body>
4.滚动的进度条
<style>
main{
width: 800px;
height: 60px;
margin: 50px auto;
}
.progress-bar{
width: 100%;
height: 12px;
border-radius: 6px;
overflow: hidden;
position: relative;
}
.progress-enter{
height: inherit;
background:pink;
opacity: .5;
}
.progress-bg{
width: 60%;
height: inherit;
border-radius: 6px;
background: repeating-linear-gradient(-45deg,#d9cfbb 25%,#C3B393 0, #C3B393 50%,
#D9CFBB 0, #D9CFBB 75%, #C3B393 0);
/* 背景斑马条纹 */
background-size: 16px 16px;
animation: panoramic 20s linear infinite;
/* animation 参数依次是 动画名称,一个动画周期持续事件 ,infinite代表循环播放 linear直线*/
}
@keyframes panoramic {
to{
background-position: 200% 0;
}
}
</style>
<body>
<main>
<div class="progress-bar">
<div class="progress-enter">
<div class="progress-bg"></div>
</div>
</div>
</main>
</body>
会动的
5.一像素横线 主要是手机端问题,有时候1px不是1px
使用box-show 配合transform: scale(.5) translateZ(0)
<style>
main{
width: 800px;
height: 60px;
margin: 50px auto;
display: flex;
}
span{
width: 100%;
position: relative;
}
span::after{
content: '';
width: 100%;
position: absolute;
box-shadow: 0 0 0 1px #b4a078;
transform-origin: 0 bottom;
transform: scale(.5) translateZ(0);
}
@media (min-resolution: 2dppx){
span::after{
box-shadow: 0 0 0 .5px #b4a078;
}
}
@media (min-resolution: 3dppx){
span::after{
box-shadow: 0 0 0 .3333px #b4a078;
}
}
</style> <body>
<main>
<span> </span>
</main>
</body>
参考地址 https://lhammer.cn/You-need-to-know-css/#/translucent-borders
css秘密花园一的更多相关文章
- css秘密花园
picture元素 http://www.w3cplus.com/responsive/responsive-images-101-part-6-picture-element.htmlCHAPTER ...
- 读书笔记 —— 《css秘密花园》
浏览器兼容性有效性信息查询 : Can I Use? http://caniuse.com/ 自动为css添加浏览器厂商前缀 https://autoprefixer.github.io/ 在线编辑H ...
- CSS秘密花园:多边框
今天在查询CSS3动画相关资料时偶然发现这个,感觉有时还是挺方便的.原文链接:http://www.w3cplus.com/css3/css-secrets/multiple-borders.html ...
- css特效 - 环形文字
记一次群友问题和回答: 下面这种效果,文字是动态的,不能使用图片的情况下,前端怎么实现? 一.插件实现: arctext.js 教程地址:实现文字平滑弯曲弧形效果的插件-arctext.js 二.原生 ...
- 推荐一些关于学习Html Css和Js的书吗?
前端易学易懂,随着移动互联网的日益兴起,it行业对于前端的需求也在不断的提高,那么从前端小白修炼成为前端大神的这个过程之中,一些必备的枕边书也是必不可少的. 第一本,入门<Head first ...
- CSS 标准发布流程
随着 CSS 3 的广泛应用,很多新的 CSS 属性层出不穷,有很多陌生的 CSS 属性出现,所以经常需要去学习新的 CSS 属性.新的属性往往介绍文章不多,所以有时候就需要去看看官方文档,此时会发现 ...
- 移动端web开发的一些知识点
整理一下自己平时移动端web开发中遇到的问题,也参考一下前辈的一些总结 1.最常见的要数1像素边框了 因为Retine屏的分辨率始终是普通屏幕的2倍,1px的边框在dpr=2的retina屏下会显示成 ...
- HTML - 毛玻璃 滤镜 模糊
css 秘密花园 http://dabblet.com/gist/d9f243ddd7dbffa341a4 场景,背景图片 + 毛玻璃遮盖 原理:利用background的cover特性,将毛玻璃的区 ...
- html5/css3响应式页面开发总结
一,自适应和响应式的区别 自适应是一套模板适应所有终端,但每种设备上看到的版式是一样的,俗称宽度自适应. 响应式一套模板适应所有终端,但每种设备看到的版式可以是不一样的. 虽然响应式/自适应网页设计会 ...
随机推荐
- kubernetes配置dashborad,web界面
一,将kubernetes-dashboard.yaml-1.10和admin-rbac.yaml和token.sh的上传到k8s的计算机上 .如图 二,切入到这三个文件所在的目录下,执行命令:kub ...
- for aws associate exam
Topics which I read based on the previous forum discussions Amazon DynamoDB January 2016 Day at the ...
- 第十一周java学习总结
目录 第十一周java学习总结 学习内容 学习总结 提交代码截图 代码推送 第十一周java学习总结 学习内容 第13章 Java网络编程 主要内容 URL类 InetAdress类 套接字 UDP数 ...
- java学习之- 创建线程run和start特点
标签(空格分隔): run,start 为什么做run方法的覆盖? 1.Thread类用于描述线程,该类就定义一个功能用于存储线程要运行的代码,该存储功能就是run方法: 也就是说Thread种的ru ...
- oracle之VARCHAR2(50 CHAR) 和VARCHAR2(50) 区别?
首先要明白的是:根据字符集不同,varchar2(50)这样在gbk可存25个汉字,utf8可存16个汉字 这里的50相当于50BYTE,是按字节计数,50CHAR是按字符计数. 对于多字节字符( ...
- 网站模板-AdminLTE:AdminLTE
ylbtech-网站模板-AdminLTE:AdminLTE 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 1. https://adminlte.io/ 1. ...
- 搭建第一个netty程序
来自action In netty 自己修改一点点 主要依赖 <dependencies> <dependency> <groupId>io.netty</g ...
- 【Python】—— 获取函数内部变量名称
原文出处: https://blog.csdn.net/maixiaochai/article/details/88693507 关键语句: func_vars = func.__code__.co_ ...
- ubuntu 16.04 配置ssl
Let's Encrypt 的服务相信很多人都知道了,我个人认为这是最好的免费 SSL 服务.下面内容即使如何在自己的网站上使用 Let's Encrypt 实现 SSL. 前提条件 自己拥有一个域名 ...
- [ScreenOS] How to manually generate a new system self-signed certificate to replace the expired system self-signed certificate without resetting the firewall
SUMMARY: This article provides information on how to manually generate a new system self-signed cert ...