看完阮一峰的React教程后, 我写了一个TodoList
看完阮一峰的React教程后,就自己做了这个TodoList,自己慢慢琢磨效率差了点但是作为入门小练习还是不错的。
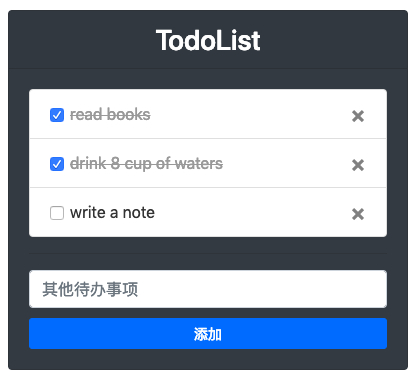
以下是效果图:
我的源码:todolist
UI:bootstrap 4
一、组件化
我在这里主要分了上下两部分,上部分是列表展示,下部分是添加待办,先在src目录下创建一个component文件夹用来存放组件,文件夹中可以先创建两个组件文件list.js和addItem.js。
二、初始数据
先假设目前已经添加了部分了部分待办事项,所以我在根组件的state中模拟了一些数据:
lists: [
{ id: 0, txt: "read books", done: true },
{ id: 1, txt: "drink 8 cup of waters", done: true },
{ id: 2, txt: "write a note", done: false },
]
三、待办列表的展示
首先要将这些数据从根组件中同步过来,这里传值通过props就可以:
constructor(props) {
super(props);
this.state = {
lists: []
}
}
然后渲染到页面中:
<ul className="list-group">
{
this.props.lists.map((item, index) => {
return (
<li key={item.id} className="list-group-item">
{item.txt}
</li>
)
})
}
</ul>
这样就完成了最基本的数据展示,但我还需要对这个列表进行一些操作,比如勾选已办或者删除一些某项待办事项,如图
勾选可以用checkbox,Chekbox的勾选状态与代办事项的状态是同步的。删除可以在bootstrap图标里选用一个,所以列表应该是这样的:
render() {
return (
<ul className="list-group">
{
this.props.lists.map((item, index) => {
return (
<li key={item.id} className="list-group-item">
<div className="form-check">
<input
className="form-check-input" type="checkbox" value={item.txt} id={"defaultCheck" + item.id} defaultChecked={item.done}
onClick={(e) => {
this.handleChangeLists(e, index);
}} ></input>
<label className="form-check-label" htmlFor={"defaultCheck" + item.id} style={item.done ? { color: '#999', textDecoration: 'line-through' } : { color: '#333', textDecoration: 'none' }}>
{item.txt}
</label>
<button
type="button" className="close float-right" aria-label="Close"
onClick={() => {
this.handleDelete(index);
}}>
<span aria-hidden="true">×</span>
</button>
</div>
</li>
)
})
}
</ul>
)
}
以上Chekbox和删除按钮上都绑定了一个onClick事件,Checkbox需要切换事项状态,勾选即为已办,未勾选为待办,点击即切换状态:
handleChangeLists = (e, index) => {
let currIndex = index;
this.props.lists[currIndex].done = !this.props.lists[currIndex].done;
this.setState({
lists: this.props.lists
})
}
删除按钮只需要做删除数据就可以了:
handleDelete = (index) => {
let currIndex = index;
this.props.lists.splice(currIndex, 1)
this.setState({
lists: this.props.lists
})
}
到这里,待办列表部分就完成了。
四、添加待办事项
这里也需要先从根组件同步数据。
constructor(props) {
super(props);
this.state = {
lists: []
}
}
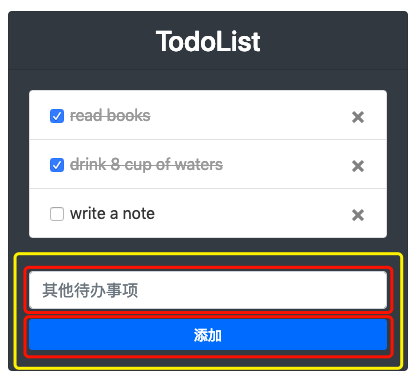
然后添加待办这里,要有一个Input输入框用来输入待办事项,和一个按钮来完成添加待办的动作

render() {
return (
<form action="">
<input id="newItem" className="form-control" type="text" placeholder="其他待办事项"></input>
<button
type="button"
className="card-link btn btn-primary btn-sm btn-block"
style={{ marginTop: 10 }}
onClick={(e) => {
this.handleAddItem(e);
}}>
添加
</button>
</form>
)
}
添加按钮最主要的动作是要把input框中的value添加到数据lists中,我在handleAddItem()添加了检验,避免添加空的待办项。
handleAddItem = () => {
let newTxt = document.getElementById("newItem");
if (newTxt.value === "") {
alert("不能添加空的待办项!");
return false;
}
let len = this.props.lists.length>0 ? (this.props.lists[this.props.lists.length - 1].id + 1) : 0;
let newItem = {
id: len,
txt: newTxt.value,
done: false
}
this.props.lists.push(newItem);
this.setState({
lists: this.props.lists
}, () => {
this.props.handleFresh.bind(this, this.props.lists);
//这里在setState后添加了一个回调函数,回调函数里调用的是父组件的事件,这里的传值是子传父
});
newTxt.value = "";
}
handleAddItem函数中,在setState后添加了一个回调函数,回调函数里调用的是父组件的handleFresh事件,主要用来在成功添加事项后同步父组件的数据,使新添加内容及时显示在页面上。
来自父组件的handleFresh():
handleFresh = (obj) => {
this.setState({
lists: obj
})
}
到此我的TodoList就基本完成了,实例虽然小,而且还有很多待完善的地方,但还是很有成就感的
看完阮一峰的React教程后, 我写了一个TodoList的更多相关文章
- 阮一峰的js教程,值得一读
http://javascript.ruanyifeng.com/introduction/intro.html
- SAP官网发布的react教程
大家学习React的时候,用的是什么教程呢?Jerry当时用的阮一峰博客上的入门教程,因为React使用的JSX语法并不是所有的浏览器都支持,所以还得使用browser.js在浏览器端将JSX转换成J ...
- 学习react教程
网址收藏: React官网,React的Github,React的中文文档 1.react是什么? React起源于Facebook的内部项目,因为该公司对市场上所有的Javascript MVC框架 ...
- 09.13日记(2014年9月13日00:18:26)英语,bootstrap,阮一峰,
我们这里只推荐一本语法书:台湾的旋元佑老师写的<文法俱乐部>(简体版名为<语法俱乐部>).这本书因为出版社倒闭而绝版,淘宝可以买到影印的版本. (1)学英语:奶爸的英语教室 资 ...
- react 入门教程 阮一峰老师真的是榜样
- 转自阮一峰老师博客 React 入门实例教程 作者: 阮一峰 日期: 2015年3月31日 现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Nati ...
- React 入门实例教程[阮一峰的网络日志] (分享)
作者: 阮一峰 https://github.com/ruanyf/react-demos 转自:http://www.ruanyifeng.com/blog/2015/03/react.html 对 ...
- react入门(1)之阮一峰react教程
阮一峰老师的github地址:React Demos React 入门实例教程 2.ReactDOM.render() // ReactDOM.render() 将模板转化为 HTML 语言 // 参 ...
- Make 命令教程 -- 阮一峰
摘自http://www.ruanyifeng.com/blog/2015/02/make.html Make 命令教程 作者: 阮一峰 日期: 2015年2月20日 代码变成可执行文件,叫做编译(c ...
- 阮一峰:jQuery官方基础教程笔记
jQuery是目前使用最广泛的javascript函数库. 据统计,全世界排名前100万的网站,有46%使用jQuery,远远超过其他库.微软公司甚至把jQuery作为他们的官方库. 对于网页开发者来 ...
随机推荐
- Spring Data Jpa (四)注解式查询方法
详细讲解声明式的查询方法 1 @Query详解 使用命名查询为实体声明查询是一种有效的方法,对于少量查询很有效.一般只需要关心@Query里面的value和nativeQuery的值.使用声明式JPQ ...
- 大哥带的MSsql注入(SQL Server)--预习
①判断数据库类型and exists (select * from sysobjects)--返回正常为mssql(也名sql server)and exists (select count(*) f ...
- Chrome 抓包:快速定位HTTP协议问题
标签(空格分隔): 快速定位HTTP协议问题 Chrome:快速定位HTTP协议问题 快捷键:control+shift+i(windows),command+option+i(mac) 控制器: 控 ...
- JSON.stringify方法报错:Converting circular structure to JSON
别以为JSON.parse(JSON.stringify(data))做深拷贝无敌,对于以下这种情况,当你需要保留父级对象,即 对象存在循环引用,就会报错. var a = [ { "id& ...
- Mac securecrt 破解版安装
破解一 1.先链接:https://pan.baidu.com/s/1-1nu4eRf7BmuLg5MtlCRvw 密码:30pq 默认下载到了当前用户的”下载”目录中 在”Finder”中 ...
- nginx调优buffer参数设置
内容来自 https://blog.tanteng.me/2016/03/nginx-buffer-params/.有空再详细了解 Nginx性能调优之buffer参数设置 打开Nginx的error ...
- 七、chromedriver各版本下载网址
http://chromedriver.storage.googleapis.com/index.html
- 如何设置linux bash终端的字符显示内容和颜色?
通常linux有1-6个字符终端 tty, 有1个图形终端. 通常用 ctrl+alt+f1 到f6是字符终端, ctrl+alt+f7为图形终端, 但是, 也有不一样的, 如: fedora的4.0 ...
- tensorflow 分布式搭建
https://blog.csdn.net/qq_40652148/article/details/80467131 https://yq.aliyun.com/articles/602111 git ...
- python gevent(协程模块)
Python通过yield提供了对协程的基本支持,但是不完全.而第三方的gevent为Python提供了比较完善的协程支持. gevent是第三方库,通过greenlet实现协程,其基本思想是: 当一 ...
