line-height 与 height 的区别
line-height是行高的意思,它决定了元素中文本内容的高度,height则是定义元素自身的高度。
- height:表示 行高
- line-height:表示 每行文字所占的高度
举例:
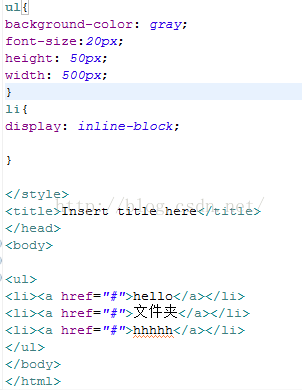
第一种情况:使用height

结果:

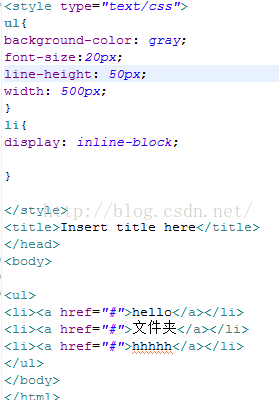
第二种情况:行高为50px和文字高度为20px情况:
这时候文字会居中显示(对于文字为什么会居中显示问题解释如下:我们把line-height设置为50px,也就是说这行文字会占50px,但是显然每个字的大小只有20px,这时候浏览器把多出来的30px,在文字上面加了15px,
文字下面加了15px这个时候文字就在50px的空间上居中了)

结果:

第三种情况:设置了文字高度和文字大小一样的此时满屏显示

结果:
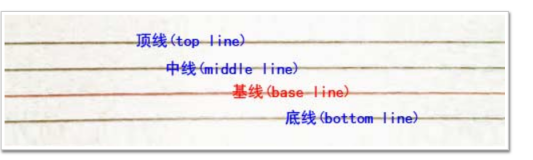
“行高”顾名思意指一行文字的高度。具体来说是指两行文字间基线之间的距离。

CSS中起高度作用的就是height以及line-height!如果一个标签没有定义height属性(包括百分比高度),那么其最终表现的高度一定是由line-height起作用
先说一个大家都熟知的现象,有一个空的div标签,如果没有设置至少大于1像素高度height值时,该div的高度就是个0。如果该div里面打入了一个空格或是文字,则此div就会有一个高度。那么您思考过没有,为什么div里面有文字后就会有高度呢?
这是个看上去很简单的问题,是理解line-height非常重要的一个问题。可能有人会跟认为是:文字撑开的!文字占据空间,自然将div撑开。但是深入理解inline模型后发现,根本不是文字撑开了div的高度,而是line-height!要证明很简单(如下测试代码):
CSS:
.test1{font-size:20px; line-height:; border:1px solid #cccccc;}
.test2{font-size:; line-height:20px; border:1px solid #cccccc;}
HTML:
<div class="test1">测试</div>
<div class="test2">测试</div>
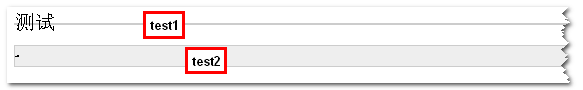
结果:

结果是如此的显而易见,test1 div有文字大小,但行高为0,结果div的高度就是个0;test2 div文字大小为0,但是有行高,为20像素,结果div高度就是20像素。这就说明撑开div高度的是line-height不是文字内容。
到底这个line-height行高怎么就产生了高度呢?在inline box模型中,有个line boxes,这玩意是看不见的,这个玩意的工作就是包裹每行文字。一行文字一个line boxes。例如“艾佛森退役”这5个字,只有一个line boxes;但“春哥纯爷们”这5个字,要是竖着写,一行一个,那么一个字罩着一个line boxes,于是总计五个line boxes。line boxes什么特性也没有,就高度。所以一个没有设置height属性的div的高度就是由一个一个line boxes的高度堆积而成的。
其实line boxes不是直接的生产者,属于中层干部,真正的活儿都是它的手下 inline boxes干的,这些手下就是文字啦,图片啊,<span>之类的inline属性的标签啦。line boxes只是个考察汇报人员,考察它的手下谁的实际line-height值最高,谁最高,它就要谁的值,然后向上汇报,形成高度。
网上都是这么说的,把line-height值设置为height一样大小的值可以实现单行文字的垂直居中。这句话确实是正确的,但其实也是有问题的。问题在于height,看我的表述:“把line-height设置为您需要的box的大小可以实现单行文字的垂直居中”,差别在于我把height去掉了,这个height是多余的,您不信您可以自己试试。
line-height 与 height 的区别的更多相关文章
- Jquery中的height(),innerHeight(),outerHeight()的区别
前言 最近练习做弹窗,遇到height(),innerHeight(),outerHeight()的区别. 根据下面的盒模型来了解三者的区别. height():element的height; inn ...
- css top,right,bottom,left设置为0有什么用?它和width:100%和height:100%有什么区别?
壹 ❀ 引 当我们使用position属性时,总免不了与top,left,right,bottom四个属性打交道,那么这四个属性都设置为0时有什么用,与宽高设置100%又有什么区别?本文对此展开讨论 ...
- 拉动滚动条追加内容,无限延伸document高度 $(window).scroll(function(){if($(window).scrollTop() + $(window).height() == $(document).height()) { $("body").append(html) } })
$(document).ready(function() { // endless scrolling $(window).scroll(function() { if($(window).scrol ...
- js不需要知道图片宽高的懒加载方法(经过实际测试,不加宽高仍然是无法正常加载的,设置height:auto,height:100%,仍然显示高度为0)
js不需要知道图片宽高的懒加载方法 懒加载是如何实现的? - 简书https://www.jianshu.com/p/e86c61468285找到一个不需要知道图片宽高的懒加载方法了(经过实际测试,不 ...
- [shell] while read line 与for循环的区别
[shell] while read line 与for循环的区别 while read line 与for循环的区别---转载整理 while read line 是一次性将文件信息读入并赋值给变量 ...
- $(window).scrollTop() == $(document).height() - $(window).height()(底端)
jQuery(window).height()代表了当前可见区域的大小,而jQuery(document).height()则代表了整个文档的高度,可视具体情况使用. 注意当浏览器窗口大小改变时(如最 ...
- height:100%与height:inherit的区别
一.兼容性 首先,inherit这个属性只是在ie8+才支持:100%支持ie6: 二.大多数情况下没有区别 在正常情况下height:100%与height:inherit没有任何区别: 1.父元素 ...
- jquery 之height(),innerHeight(),outerHeight()方法区别详解
在jQuery中,获取元素高度的函数有3个,它们分别是height(). innerHeight().outerHeight(). 与此相对应的是,获取元素宽度的函数也有3个,它们分别是width() ...
- CSS中的height与line-height的区别
<p class='text'>高与行高的区别</p> 那么我要想让这些字上下居中那么可以用宽度和行高控制 .text{ height:25px; line-height:25 ...
- 锋利的jQuery-3--css("height")和.height()的区别
$("p").css("height") : 获取的高度值与样式的设置有关,可能会得到“auto”, 也可能是字符串“10px”之类的.设置值时如果是数值形式默 ...
随机推荐
- 打包压缩命令tar,zip,split
1. tar tar的意思是Together ARchive(打包归档).我们可以用来打包,也可以用来解压包,而且还支持打包后用各种格式压缩(gz.bz2.xz等). 单个参数意义:f: 归档file ...
- 【模板】manachar
马拉车算法用于解决最长回文字串的一类问题,可以将时间复杂度降低为\(O(n)\),几乎达到了理论上的下界. 核心思想:将分奇偶讨论的情况转化成同一种情况(奇数). 下面介绍该算法需要用到的几点性质: ...
- Apache工作流程
一个经典的Apache处理php页面的流程 需要连接mysql数据库并处理的流程 网站是一系列网页的组合 从用户角度看就是访问诸如 hhtp://www.baidu.com -----url 这是互联 ...
- WTL自定义控件:需要的头文件
这两天自定义了一个Edit控件,继承自CEdit,如下: class CCheckEditEx : public CWindowImpl< CCheckEditEx, CEdit > 需要 ...
- 31.整数中1出现的次数(从1到n整数中1出现的次数)
题目描述 求出1~13的整数中1出现的次数,并算出100~1300的整数中1出现的次数?为此他特别数了一下1~13中包含1的数字有1.10.11.12.13因此共出现6次,但是对于后面问题他就没辙了. ...
- Idea 设置maven配置文件settings.xml的位置
1.[File] > [Other Settings] > [Default Settings] 2.设置 settings.xml 配置 本博文来源于:https://blog.csd ...
- JavaScript 正则表达式——对象,修饰符,元字符,字符类,范围类
㈠RegExp 对象 ⑴JavaScript通过内置对象RegExp支持正则表达式 ⑵有两种方法实例化RegExp对象 ①字面量 ②构造函数 ⑶字面量示例 示例1: 你会发 ...
- laravel发送邮件模板中点击的链接url动态生成
邮件模板里有url链接,生成链接有三种方式(目前总结出这三种方式)这个链接可以是: http://www.xxx.com/active?id=xxx&token=xxx 这种形式是把url ...
- 按下enter触发事件
原理:按下enter的事件属于键盘事件,我们可以先用下面函数来获取enter的键码(键盘上的按键都有各自的键码),通过这个键码可以来判断按下的是哪个键 document.addEventListene ...
- DVWA--Brute Force
这次我们尝试的内容是DVWA的暴力破解 --lower 先抓取一个登陆的包 然后发送到后在Position选项中设置需要破解的变量.Burpsuite会自动设置许多变量,单击“Clear”按钮,把默认 ...
