微信小程序支付功能讲解
前言:虽然小程序做过很多,但是一直觉得微信支付功能很是神秘,现在终于有机会接触心里还是有点小激动的,经过一番折腾发现支付也不过如此,在此记录下支付功能的实现过程
小程序的官方文档介绍到发起微信支付即调用API wx.requestPayment(Object object)
- wx.requestPayment({
- timeStamp: '',
- nonceStr: '',
- package: '',
- signType: 'MD5',
- paySign: '',
- success(res) { },
- fail(res) { }
- })
看到这是不是一脸懵逼,这些参数从何而来?
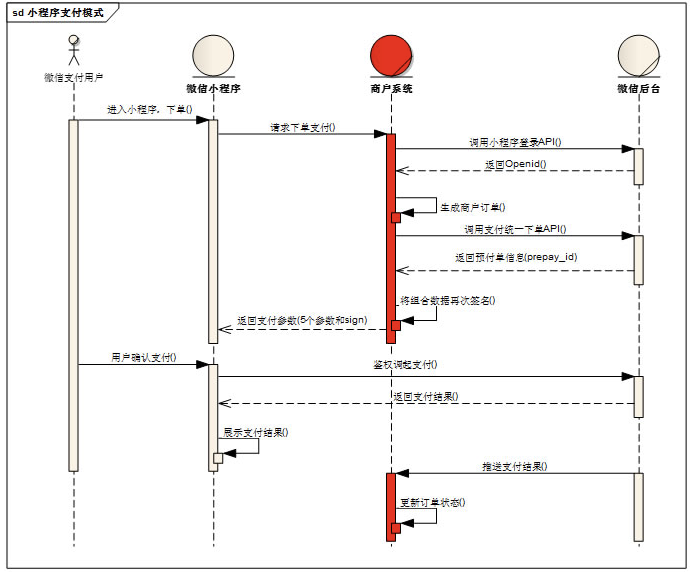
那么先来看一下官方给出的业务流程时序图,小程序支付交互如下图:

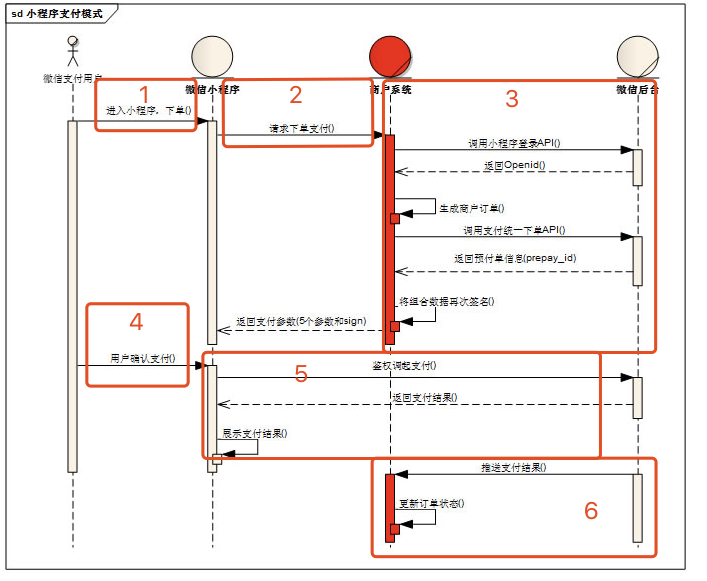
根据实现过程,我将它划分成如下六个模块进行讲解,

1、下单:
这里是用户与页面交互,例如点击付款按钮,触发支付交互
2、向后端发出支付请求
通过接口请求给后端系统提供参数:商品ID,总价totalPrice
3、后端系统与微信服务进行交互,换取参数
后端系统得到微信返回的相关数据后,经过解密处理返回前端需要的相关参数,即wx.requestPayment()需要的相关参数
4、发起微信支付
5、微信服务返回支付的结果
根据微信返回的结果(成功或失败),前端做出对应的提示
6、微信服务把支付结果通知给后端系统
这里就是后端的事情了,和前端不相干
最后附上代码思路如下
- /**
- *
- * @param {string|number} id 订单ID
- * @param {string|number} totalPrice 订单总价
- */
- pay(id,totalPrice){
- wx.request({
- url: 'https://xxxxxxxxx',
- data: {
- orderId: id,
- orderPrice:totalPrice
- },
- success:res => {
- wx.requestPayment({
- timeStamp: res.data.timeStamp,
- nonceStr: res.data.paySign,
- package: res.data.paySign,
- signType: 'MD5',
- paySign: res.data.paySign,
- success(res) {
- console.log('支付成功')
- },
- fail(res) {
- console.log('支付失败')
- }
- })
- },
- fail:err => {
- console.log('接口请求出错')
- }
- })
- }
微信小程序支付功能讲解的更多相关文章
- 微信小程序支付功能讲解(1)
前言:虽然小程序做过很多,但是一直觉得微信支付功能很是神秘,现在终于有机会接触心里还是有点小激动的,经过一番折腾发现支付也不过如此,在此记录下支付功能的实现过程 小程序的官方文档介绍到发起微信支付即调 ...
- 微信小程序支付功能讲解(2)
小程序支付 业务流程时序图 官方文档 步骤: 1. Openid 在小程序初次加载的时候就已经获取(详情见 小程序登录) 2. 生成商户订单 1.商品信息由小程序端提供 2.提供支付统一下单接口所需参 ...
- 微信小程序支付功能 C# .NET开发
微信小程序支付功能的开发的时候坑比较多,不过对于钱的事谨慎也是好事.网上关于小程序支付的实例很多,但是大多多少有些问题,C#开发的更少.此篇文档的目的是讲开发过程中遇到的问题做一个备注,也方便其他开发 ...
- 微信小程序支付功能前端流程
只是分享一下小程序支付功能的前端流程和代码, 仅供参考(使用的是uni app). handleCreate () { /** 第一步:前台将商品数据发送到后台,后台创建订单入库并返回订单id等信息 ...
- 微信小程序 支付功能(前端)的实现
只提供微信小程序端代码: var app = getApp(); Page({ data: {}, onLoad: function (options) { // 页面初始化 options为页面跳转 ...
- Python实现微信小程序支付功能
由于最近自己在做小程序的支付,就在这里简单介绍一下讲一下用python做小程序支付这个流程.当然在进行开发之前还是建议读一下具体的流程,清楚支付的过程. 1.支付交互流程 当然具体的参数配置可以参考官 ...
- 微信小程序 支付功能 服务器端(TP5.1)实现
首先下载微信支付SDK ,将整个目录的文件放在 /application/extend/WxPay 目录下 在使用SDK之前我们需要对 WxPay.Config.php 进行配置 <?php n ...
- 微信小程序支付功能完整流程
支付流程 整个支付流程分为四个步骤: 获取令牌token 创建订单 预支付,获取支付参数对象pay 发起微信支付 收尾工作.跳转到订单页面,删除购物车中已购买的商品 请求方式:POST 整个支付过程中 ...
- 微信小程序支付功能
API:wx.requestPayment() { } https://blog.csdn.net/qishubiao/article/details/80804052
随机推荐
- Shadow安装
1.Shadow插件的安装 http://shadow.github.io/ 这是shadow主页的网址,Shadow是一个开源的网络模拟器/仿真器,我们用它模拟Tor网络的运行状况. 1.1安装 ...
- 【BASIS系列】SAP 日志管理
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[BASIS系列]SAP 日志管理 前言部分 ...
- Pytorch迁移学习
环境: Pytorch1.1,Python3.6,win10/ubuntu18,GPU 正文 Pytorch构建ResNet18模型并训练,进行真实图片分类: 利用预训练的ResNet18模型进行Fi ...
- Flask框架 (四)—— 请求上下文源码分析、g对象、第三方插件(flask_session、flask_script、wtforms)、信号
Flask框架 (四)—— 请求上下文源码分析.g对象.第三方插件(flask_session.flask_script.wtforms).信号 目录 请求上下文源码分析.g对象.第三方插件(flas ...
- JAVA知识点总结(六)(集合)
第十九章 集合 一.数组弊端: 数组长度是固定的,无法继续添加元素. 二.什么是集合: Java提供一个集合类,它的长度是可以改变的,能储存任意的对象,长度随着元素的增加而增加. 三.集合和数组的区别 ...
- CSP-J&S 2019游记
$Day -???$ 和爱国爱党的$LQX$书记打了个赌,谁$TG$分低请另一个京味斋. $Day 0$ 机房同学去聚餐,美其名曰"散伙饭",可能又有几个进队的... 我没有去,因 ...
- 03: django进阶篇
1.1 cookie 1.cookie简介 1. cookie实质就是客户端硬盘中存放的键值对,利用这个特性可以用来做用户验证 2. 比如:{“username”: “dachengzi”} #再次访 ...
- HNUSTOJ-1051 最长的波动序列
1051: 最长的波动序列 时间限制: 1 Sec 内存限制: 128 MB提交: 47 解决: 13[提交][状态][讨论版] 题目描述 有一个长度为N的整数序列,序列里面的数是两两不同的,现在 ...
- 结构体指针,C语言结构体指针详解
结构体指针,可细分为指向结构体变量的指针和指向结构体数组的指针. 指向结构体变量的指针 前面我们通过“结构体变量名.成员名”的方式引用结构体变量中的成员,除了这种方法之外还可以使用指针. 前面讲过,& ...
- 在.NET使用Newtonsoft.Json转换,读取,写入json
首先,大家要明白什么是json,了解更多关于json方面资料大家可以点击https://www.ibm.com/developerworks/cn/web/wa-lo-json/ ,我在这里简单介绍下 ...
