HTML DOM方法
一、HTML DOM的作用
HTML DOM方法是我们可以在节点(html元素)上执行的动作。
HTML DOM属性是我们可以在节点(html元素)设置和修改的值。
编程接口:
可以通过JavaScript(以及其他编程语言)对HTML DOM进行访问。
所有HTML元素被定义为对象Object,而编程接口则是对象方法和对象属性,方法是可以执行的动作(如getElementById()),属性是能够获取或设置的值(比如节点的名称或内容)
二、HTML DOM对象-方法和属性
(一)常用的HTML DOM方法:
- getElementById() 获取带有指定Id的节点(元素)
- appendChild(node)插入新的子节点(元素)
- removeChild(node)删除子节点(元素)
(二)、常用的HTML DOM属性
- innerHTML 节点(元素)的文本值
- parentNodes 节点(元素)的父节点
- childNodes 节点(元素)的子节点
- attributes 节点(元素)的属性节点
为了更好地理解对象、属性、方法这些定义可以将其引申到现实生活中的例子上来,比如说以人为例。
一个人可以理解为一个对象;
html dom方法是在节点上执行的动作。人的方法可能就是eat()、sleep()、work()等这些可以执行的动作。所有人都有这些方法,但会在不同的时间执行。
html dom属性指可以在节点设置和修改的值。一个人的属性可能就是年龄、性别、体重、身高、姓名等等。所有人都有这些属性,但是具体的值因人而异。
三、DOM方法(常用的)
| 方法 | 意义 |
| getElementById() | 获取带有指定Id的元素 |
| getElementsByTagName() | 获取包含带有指定标签名称的所有元素的节点列表(集合/节点数组) |
| getElementsByClassName() | 获取包含带有指定类名的所有元素的节点列表 |
| appendChild() | 插入新的子元素(元素) |
| removeChild() | 删除子节点(元素) |
| replaceChild() | 替换子节点 |
| insertBefore() | 在指定的子节点前面插入新的子节点 |
| createAttribute() | 创建属性节点 |
| createElement() | 创建元素节点 |
| createTextNode() | 创建文本节点 |
| getAttribute() | 获取指定的属性值 |
| setAttribute() | 把指定的属性设置或修改为指定的值 |
四、实例
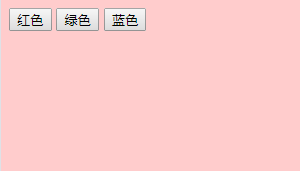
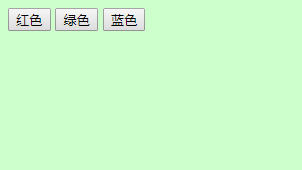
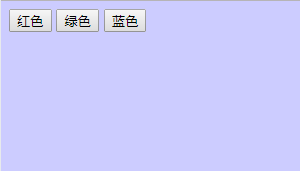
(一)、点击按钮改变页面的背景颜色(使用getElementById()方法)
<body id="bg">
<button onclick="document.getElementById('bg').style.backgroundColor='#fcc'">红色</button>
<button onclick="document.getElementById('bg').style.backgroundColor='#cfc'">绿色</button>
<button onclick="document.getElementById('bg').style.backgroundColor='#ccf'">蓝色</button>
</body>
显示效果:点击红色按钮时,页面背景变为红色;点击绿色按钮时,页面背景变为绿色;点击蓝色按钮时,页面背景变为蓝色;
设置body元素的ID为bg,通过getElementById(‘bg’)方法获取body元素的ID,然后再为其设置CSS样式(style),背景颜色。其中涉及到了onclick单击事件属性



(二)、使用选色器改变页面背景颜色
<body id="bg">
<input type=color onmouseout="document.getElementById('bg').style.backgroundColor=this.value">
显示效果:选色器里面选择的颜色将会设置为页面背景颜色;
设置body元素的ID为bg,通过getElementById(‘bg’)方法获取body元素的ID,然后再为其设置CSS样式(style),背景颜色为(this.value)。其中涉及到了onmouseout鼠标离开事件属性。

打开选色器后

选择颜色

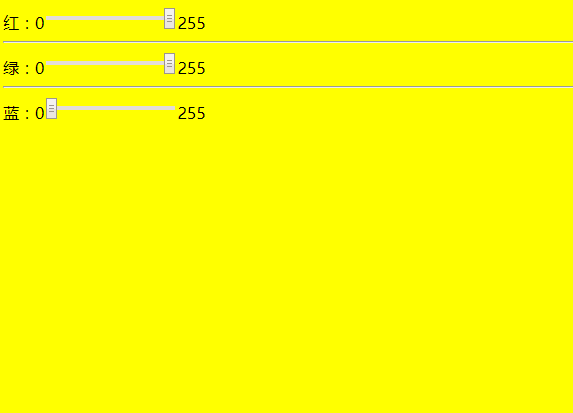
(三)使用调色器改变页面背景颜色
<body id="bg">
红:0<input id="hong" type=range min=0 max=255 value=255 onchange="document.getElementById('bg').style.backgroundColor='rgb('+document.getElementById('hong').value+','+ document.getElementById('lv').value+','+document.getElementById('lan').value+')'">255
<hr>
绿:0<input id="lv" type=range min=0 max=255 value=255 onchange="document.getElementById('bg').style.backgroundColor='rgb('+document.getElementById('hong').value+','+ document.getElementById('lv').value+','+document.getElementById('lan').value+')'">255
<hr>
蓝:0<input id="lan" type=range min=0 max=255 value=255 onchange="document.getElementById('bg').style.backgroundColor='rgb('+document.getElementById('hong').value+','+ document.getElementById('lv').value+','+document.getElementById('lan').value+')'">255
实现效果:通过拖动颜色滑动条来调整页面背景颜色
设置body元素的ID为bg,通过getElementById(‘bg’)方法获取body元素的ID,然后再为其设置CSS样式(style)。type=range自定义滑动条。并定义滑动控件的最大值255、最小值0。使用rgb颜色


HTML DOM方法的更多相关文章
- DOM – (w3school)1.DOM 方法 + 2.DOM属性 + 3.DOM 元素
1.DOM 方法 一些 DOM 对象方法 这里提供一些您将在本教程中学到的常用方法: 方法 描述 getElementById() 返回带有指定 ID 的元素. getElementsByTa ...
- Java解析XMl文件之SAX和DOm方法
如题,这两种方法的jar包都在jdk中,不需要下载. 先来说下目录结构: 首先建一个Peron类封装person.xml的属性:DomParseService和SaxParseService分别为两种 ...
- javascript插入before(),after()新DOM方法
随着web的技术突飞猛进的发展.HTML5 ES6等新技术的发展,与此同时DOM等标准也在悄悄的进步,各大浏览器也在悄悄的发展适配新的属性和方法,今天我们来看看Javascript新的DOM的方法 二 ...
- 操作 html 的时候是使用 dom 方法还是字符串拼接?
比如一个列表里面有很多个 li,要给他们加上数据.但多少个 li 是不确定的,由后台数据确定.这时候,就要动态生成 html 内容了. 那么,这个过程, 是使用 += 方法把标签.数据进行一个个的字符 ...
- Dom方法,解析XML文件
Dom方法,解析XML文件的基本操作 package com.demo.xml.jaxp; import java.io.IOException; import javax.xml.parsers.D ...
- before(),after(),prepend(),append()等新DOM方法简介
一.DOM API也在不断升级 web前端标准一直在不断升级,比方说,说了很多年的HTML5.CSS3,以及天天见的ES6. 然后,似乎就没有然后了.实际上,除了HTML5/CSS3/ES6+,关于D ...
- 【js常用DOM方法】
介绍几个js DOM的常用方法 获取元素节点 getElementById getElementsByTagName getElementsByClassName 先写一个简单的网页做测试: /* ...
- 公司内部的一篇关于dom方法的分享
第一部分 dom node类型 nodeType 属性 nodeType 属性返回节点的类型.nodeType 是只读的. 比较重要的节点类型有: 元素类型 NodeType 元素 1 属性 2 文本 ...
- HTML DOM 方法
一.HMTL DOM对象 --方法和属性 1.1常用的方法. 1.getElementByld( id )方法 --获取带有指定id 的节点( 元素 ) 2.appendChild( node )方法 ...
随机推荐
- 【Spring】的【bean】管理(XML配置文件)【Bean实例化的三种方式】
Bean实例化的三种方式 说明:通过配置文件创建对象就称为Bean实例化. 第一种:使用类的无参构造创建(重点) 实体类 package com.tyzr.ioc; public class User ...
- poker
一副扑克牌有n张牌.一般你买的一副新扑克牌里除了这n张牌外还会有一些张特殊的牌,如果你不小心弄丢了n张牌中的某一张,就可以用特殊牌来代替,但是如果你弄丢两张的话就没有办法了,因为特殊牌上的图案是一样的 ...
- docker安装tomcat&部署javaweb程序
一.docker定制简单的java-web应用镜像 网址: 1.jdk下载网址:https://www.oracle.com/technetwork/java/javase/downloads/jdk ...
- SVN与Git的优点差异比较
今天自己还是很有进步的,但是 下午的进度很慢,学习还是得回去,不能在工位进行 在网上看到一篇有关于SVN与Git的区别 复制下来了,以后可以经常看看 一. 集中式vs分布式 1. Subversion ...
- 【错误】jsp查询字符串中空格导致的异常问题!
jsp中查询字符串中空格问题 jsp中查询字符串中参数名的等号右边最好不要出现空格,因为编译器会把他当做是参数值得一部分. 例如: <a href="adjust.jsp?number ...
- 循环结构 :for
循环结构 :for 循环四要素: 1.初始化条件 2.循环条件 3.循环体 4.迭代条件 格式: for(初始化条件;循环条件;迭代条件){ 循环体; } 执行顺序 :1 -> 2 -> ...
- [LeetCode] 107. 二叉树的层次遍历 II
题目链接 : https://leetcode-cn.com/problems/binary-tree-level-order-traversal-ii/ 题目描述: 给定一个二叉树,返回其节点值自底 ...
- 异步Promise及Async/Await可能最完整入门攻略
此文只介绍Async/Await与Promise基础知识与实际用到注意的问题,将通过很多代码实例进行说明,两个实例代码是setDelay和setDelaySecond. tips:本文系原创转自我的博 ...
- some problem
CF1257F Make Them Similar $solution:$ 折半搜索后考虑如何维护两个数组的和,可以将 $A$ 中每个数减 $A_1$ ,$B$ 中每个数被减 $B_1$ ,$map$ ...
- mongoose 数据库操作2
mongoose的内置的主要功能解说 除了定义文档结构和你要存储的数据类型外.模式(Schema)还用于下面定义: · Validators (异步和同步) · Defa ...
