springboot基于CORS处理跨域问题
1. 为什么有跨域问题
跨域不一定都会有跨域问题。
因为跨域问题是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是与当前页域名相同的路径,这能有效的阻止跨站攻击。
因此:跨域问题 是针对ajax的一种限制。
但是这却给我们的开发带来了不便,而且在实际生产环境中,肯定会有很多台服务器之间交互,地址和端口都可能不同,怎么办?
2. 解决跨域问题的方案
目前比较常用的跨域解决方案有3种:
Jsonp
最早的解决方案,利用script标签可以跨域的原理实现。
限制:
- 需要服务的支持
- 只能发起GET请求
nginx反向代理
思路是:利用nginx把跨域反向代理为不跨域,支持各种请求方式
缺点:需要在nginx进行额外配置,语义不清晰
CORS
规范化的跨域请求解决方案,安全可靠。
优势:
- 在服务端进行控制是否允许跨域,可自定义规则
- 支持各种请求方式
缺点:
- 会产生额外的请求
3. cors解决跨域
3.1 什么是cors
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
浏览器端:
目前,所有浏览器都支持该功能(IE10以下不行)。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。
服务端:
CORS通信与AJAX没有任何差别,因此你不需要改变以前的业务逻辑。只不过,浏览器会在请求中携带一些头信息,我们需要以此判断是否允许其跨域,然后在响应头中加入一些信息即可。这一般通过过滤器完成即
我们这里会采用cors的跨域方案。
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
3.2 简单请求
只要同时满足以下两大条件,就属于简单请求。:
(1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2)HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值
application/x-www-form-urlencoded、multipart/form-data、text/plain
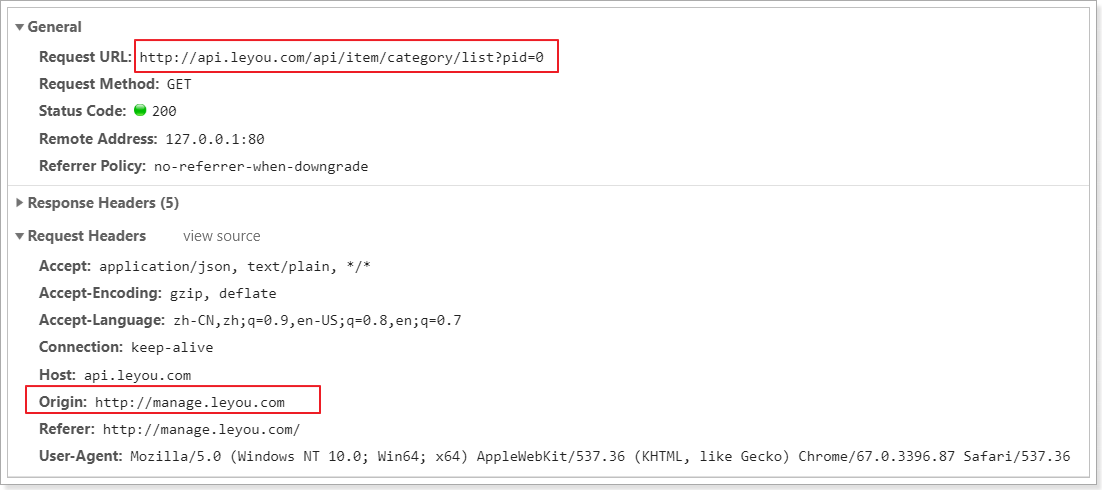
当浏览器发现发起的ajax请求是简单请求时,会在请求头中携带一个字段:Origin.

Origin中会指出当前请求属于哪个域(协议+域名+端口)。服务会根据这个值决定是否允许其跨域。
如果服务器允许跨域,需要在返回的响应头中携带下面信息:
Access-Control-Allow-Origin: http://manage.leyou.comAccess-Control-Allow-Credentials: trueContent-Type: text/html; charset=utf-8
- Access-Control-Allow-Origin:可接受的域,是一个具体域名或者*(代表任意域名)
- Access-Control-Allow-Credentials:是否允许携带cookie,默认情况下,cors不会携带cookie,除非这个值是true
有关cookie:
要想操作cookie,需要满足3个条件:
- 服务的响应头中需要携带
Access-Control-Allow-Credentials并且为true。 - 浏览器发起ajax需要指定
withCredentials为true - 响应头中的
Access-Control-Allow-Origin一定不能为*,必须是指定的域名
3.3 特殊请求
不符合简单请求的条件,会被浏览器判定为特殊请求,,例如请求方式为PUT。
预检请求
特殊请求会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
一个“预检”请求的样板:
OPTIONS /cors HTTP/1.1Origin: http://manage.leyou.comAccess-Control-Request-Method: PUTAccess-Control-Request-Headers: X-Custom-HeaderHost: api.leyou.comAccept-Language: en-USConnection: keep-aliveUser-Agent: Mozilla/5.0...
与简单请求相比,除了Origin以外,多了两个头:
- Access-Control-Request-Method:接下来会用到的请求方式,比如PUT
- Access-Control-Request-Headers:会额外用到的头信息
预检请求的响应
服务的收到预检请求,如果许可跨域,会发出响应:
HTTP/1.1 200 OKDate: Mon, 01 Dec 2008 01:15:39 GMTServer: Apache/2.0.61 (Unix)Access-Control-Allow-Origin: http://manage.leyou.comAccess-Control-Allow-Credentials: trueAccess-Control-Allow-Methods: GET, POST, PUTAccess-Control-Allow-Headers: X-Custom-HeaderAccess-Control-Max-Age: 1728000Content-Type: text/html; charset=utf-8Content-Encoding: gzipContent-Length: 0Keep-Alive: timeout=2, max=100Connection: Keep-AliveContent-Type: text/plain
除了Access-Control-Allow-Origin和Access-Control-Allow-Credentials以外,这里又额外多出3个头:
Access-Control-Allow-Methods:允许访问的方式Access-Control-Allow-Headers:允许携带的头Access-Control-Max-Age:本次许可的有效时长,单位是秒,过期之前的ajax请求就无需再次进行预检了
如果浏览器得到上述响应,则认定为可以跨域,后续就跟简单请求的处理是一样的
4. springboot基于cors实现跨域
- 浏览器端都有浏览器自动完成,我们无需操心
- 服务端可以通过拦截器统一实现,不必每次都去进行跨域判定的编写。
SpringMVC已经帮我们写好了CORS的跨域过滤器:CorsFilter ,内部已经实现了刚才所讲的判定逻辑,可以直接使用
编写一个配置类,并且注册CorsFilter:
import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration;import org.springframework.web.cors.CorsConfiguration;import org.springframework.web.cors.UrlBasedCorsConfigurationSource;import org.springframework.web.filter.CorsFilter;@Configurationpublic class LeyouCorsConfig {@Beanpublic CorsFilter corsFilter() {//1.添加CORS配置信息CorsConfiguration config = new CorsConfiguration();//1) 允许的域,不要写*,否则cookie就无法使用了config.addAllowedOrigin("http://manage.leyou.com");//2) 是否发送Cookie信息config.setAllowCredentials(true);//3) 允许的请求方式config.addAllowedMethod("OPTIONS");config.addAllowedMethod("HEAD");config.addAllowedMethod("GET");config.addAllowedMethod("PUT");config.addAllowedMethod("POST");config.addAllowedMethod("DELETE");config.addAllowedMethod("PATCH");// 4)允许的头信息config.addAllowedHeader("*");//2.添加映射路径,我们拦截一切请求UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();configSource.registerCorsConfiguration("/**", config);//3.返回新的CorsFilter.return new CorsFilter(configSource);}}
5. 参数说明
| Name | Required | Comments |
|---|---|---|
| Access-Control-Allow-Origin | 必填 | 允许请求的域,比如:http://www.baidu.com或者所有都允许* |
| Access-Control-Allow-Methods | 必填 | 允许请求的方法,比如:get、post、put、delete,多个用逗号分割,或者允许所有* |
| Access-Control-Allow-Headers | 可选 | 预检请求后,告知发送请求需要有的头部 |
| Access-Control-Expose-Headers | 可选 | CORS请求时,xmlhttprequest默认只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。 |
| Access-Control-Max-Age | 可选 | 本次预检的有效期,单位:秒;在有效期内不需要发出另一条预检 |
| Access-Control-Allow-Credentials | 可选 | 表示是否允许发送cookie,默认false;比如put或delete,浊者content-type为application/json等的有特殊要求,需要设置为true |
6. nginx服务器端配置
location / {if ($request_method = 'OPTIONS') {add_header 'Access-Control-Allow-Origin' '*';## Om nom nom cookies#add_header 'Access-Control-Allow-Credentials' 'true';add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';## Custom headers and headers various browsers **should** be OK with but aren't#add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';## Tell client that this pre-flight info is valid for 20 days#add_header 'Access-Control-Max-Age' 1728000;add_header 'Content-Type' 'text/plain charset=UTF-8';add_header 'Content-Length' 0;return 204;}if ($request_method = 'POST') {add_header 'Access-Control-Allow-Origin' '*';add_header 'Access-Control-Allow-Credentials' 'true';add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';}if ($request_method = 'GET') {add_header 'Access-Control-Allow-Origin' '*';add_header 'Access-Control-Allow-Credentials' 'true';add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';}}
参考
CORS ———— 跨域解决方案之二
springboot基于CORS处理跨域问题的更多相关文章
- SpringBoot配置Cors解决跨域请求问题
一.同源策略简介 同源策略[same origin policy]是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源. 同源策略是浏览器安全的基石. 什么是源 源[or ...
- SpringBoot使用CORS解决跨域请求问题
什么是跨域? 同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源. 同源策略是浏览器安全的基石. 如果一个请求地址里面的协议.域名和端口号都相同,就属于同源. ...
- django基于cors做跨域处理
背景知识:跨域相关与cors策略 1.安装django-cors-headers pip install django-cors-headers 2.settings.py配置 INSTALLED_A ...
- SpringBoot:CORS处理跨域请求的三种方式
一.跨域背景 1.1 何为跨域? Url的一般格式: 协议 + 域名(子域名 + 主域名) + 端口号 + 资源地址 示例: https://www.dustyblog.cn:8080/say/Hel ...
- Springboot通过cors解决跨域问题(解决spring security oath2的/oauth/token跨域问题)
@Bean public CorsFilter corsFilter() { final UrlBasedCorsConfigurationSource source = new UrlBasedCo ...
- Spring Boot中通过CORS解决跨域问题
今天和小伙伴们来聊一聊通过CORS解决跨域问题. 同源策略 很多人对跨域有一种误解,以为这是前端的事,和后端没关系,其实不是这样的,说到跨域,就不得不说说浏览器的同源策略. 同源策略是由Netscap ...
- 前后端分离 开发环境通过CORS实现跨域联调
通过JSONP实现跨域已是老生常谈,JSONP跨域限制多,最近了解了一下CORS. 参考: https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Acce ...
- Spring Boot2 系列教程(十四)CORS 解决跨域问题
今天和小伙伴们来聊一聊通过CORS解决跨域问题. 同源策略 很多人对跨域有一种误解,以为这是前端的事,和后端没关系,其实不是这样的,说到跨域,就不得不说说浏览器的同源策略. 同源策略是由 Netsca ...
- 一步一步学习SignalR进行实时通信_3_通过CORS解决跨域
原文:一步一步学习SignalR进行实时通信_3_通过CORS解决跨域 一步一步学习SignalR进行实时通信\_3_通过CORS解决跨域 SignalR 一步一步学习SignalR进行实时通信_3_ ...
随机推荐
- [LOJ3120][CTS2019|CTSC2019]珍珠:生成函数+NTT
分析 容易发现\(D \leq n - 2m\)时,任意数列都满足要求,直接判掉,下文所讨论的均为\(D > n - 2m\)的情况. 考虑把两个数列合并,显然可以认为是两个带标号对象的合并,可 ...
- ssm框架文件配置
1 简介 Spring MVC (web level),采取 MVC 架构,意图取代麻烦的 Servlet 写法,简化 web 层 MyBatis (dao level),意图取代 jdbc 操作数据 ...
- jsp里面include的静态导入和动态导入的区别
静态导入就是将被导入页面完全融入到导入的页面中:而动态导入只是在servlet里面插入了include方法,导入的这是被导入页面的body标签里面的内容 1.什么是静态导入? 静态导入指的是,将一个外 ...
- C++入门经典-例6.8-gets_s与puts的应用
1:使用标准输入函数cin和格式化输入函数scanf时都存在这样一个问题:当输入空格时,程序不会接受空格符之后的内容内容. 输入函数gets_s与输出函数puts都只以结束符'\0'作为输入\输出结束 ...
- C++入门经典-例3.1-判断输入的数字是否为奇数
1:代码如下: // 3.1.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <iostream> using ...
- 20175215 2018-2019-2 第三周java课程学习总结
第三周 一.使用JDB调试java代码(主要内容为断点) 以下文字内容转自使用JDB调试java程序,图片则为自己的截图 我们提倡在Linux命令行下学习Java编程.学习时在Ubuntu Bash中 ...
- LeetCode 198. 打家劫舍(House Robber)LeetCode 213. 打家劫舍 II(House Robber II)
打家劫舍 题目描述 你是一个专业的小偷,计划偷窃沿街的房屋.每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯入,系统会自动报 ...
- CRC32算法C#中的实现
代码如下: using System; using System.Collections.Generic; using System.Text; using System.IO; namespace ...
- 深入理解android的UI更新机制
深入理解android的UI更新机制 由问题开始: 如何更新android UI? 可以通过如下方法: 在主线程里直接操作UI控件. handler.post(Runnable) runOnUiThr ...
- visual studio运行时库MT、MTd、MD、MDd
在开发window程序是经常会遇到编译好好的程序拿到另一台机器上面无法运行的情况,这一般是由于另一台机器上面没有安装响应的运行时库导致的,那么这个与编译选项MT.MTd.MD.MDd有什么关系呢?这是 ...
