flask中使用jsonify和json.dumps的区别
一、实验
python的flask框架为用户提供了直接返回包含json格式数据响应的方法,即jsonify,在开发中会经常用到。如下一段简单的flask后端代码,服务端视图函数根据请求参数返回json格式的数据到客户端。
from flask import Flask
from flask import jsonify
from flask import Response app = Flask(__name__) @app.route('/hello/<name>/<words>',methods=['GET'])
def hello(name,words):
return jsonify({'name':name,'words':words})#也可以传入key=value形式的参数,如jsonify(name=name,words=words) if __name__ == '__main__':
app.run()
用chrome浏览器访问得到的页面如下图:
现在我们改为使用python自带的json库json.dumps作为视图函数的直接返回值,代码如下:
from flask import Flask
from flask import jsonify
from flask import Response app = Flask(__name__) @app.route('/hello/<name>/<words>',methods=['GET'])
def hello(name,words):
return json.dumps({'name':name,'words':words}) if __name__ == '__main__':
app.run()
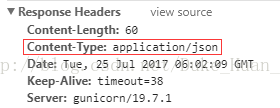
PS:直接返回json.dumps的结果是可行的,因为flask会判断并使用make_response方法自动构造出响应,只不过响应头各个字段是默认的。若要自定义响应字段,则可以使用make_response或Response自行构造响应。用chrome访问的响应页面如下图。
二、分析
1.Content-Type有区别
jsonify的作用实际上就是将我们传入的json形式数据序列化成为json字符串,作为响应的body,并且设置响应的Content-Type为application/json,构造出响应返回至客户端。jsonify的部分源码如下:
def jsonify(*args, **kwargs):
if __debug__:
_assert_have_json()
return current_app.response_class(json.dumps(dict(*args, **kwargs),
indent=None if request.is_xhr else 2), mimetype='application/json')
2.接受参数有区别
jsonify可以接受和python中的dict构造器同样的参数,如下图。
而json.dumps比jsonify可以多接受list类型和一些其他类型的参数。但我试了一下,形式为key1=value1,[key2=value2,...]这样的参数是不行的,会报出“TypeError: dumps() takes exactly 1 argument (0 given)”这一错误,而jsonify不会报错并能正常返回数据。
最后,我们可以使用flask中的make_response方法或者直接通过Response类,通过设置mimetype参数来达到和使用jsonify差不多的效果,但少写点代码何乐而不为呢?况且简洁一点更不容易出错,参数越多调试和维护就越麻烦。当然,使用哪个并不是绝对的,必要时要根据前端的数据处理方式来决定。
更多关于jsonify的知识请参考官方文档:http://flask.pocoo.org/docs/0.12/api/#module-flask.json
更多关于json.dumps的知识参考官方文档:https://docs.python.org/2/library/json.html#module-json
flask中使用jsonify和json.dumps的区别的更多相关文章
- 在flask中使用jsonify和json.dumps的区别
转载:https://blog.csdn.net/Duke_Huan_of_Qi/article/details/76064225
- 通过flask中的Response返回json数据
使用flask的过程中,发现有时需要生成一个Response并返回.网上查了查,看了看源码,找到了两种办法: from flask import Response, json Response(jso ...
- Flask:使用jsonify()转换为JSON的数据在Chrome显示为Unicode编码
Chrome 66,Flask 1.0.2,MongoDB 3.6.3, 创建了一个Flask应用,在将MongoDB中的数据使用PyMongo包获取后,再使用jsonify转换为JSON格式发送回请 ...
- python中json.load()、json.loads()、json.dump()、json.dumps()的区别
json.load()从文件中读取json字符串 json.loads()将json字符串转换为字典类型 json.dumps()将python中的字典类型转换为字符串类型 json.dump()将j ...
- python中json.dump()与json.dumps()的区别
1.将python数据结构转换为json字符串(json.dumps()) >>> import json >>> data={'name':'pipi','age ...
- Python中json.dump() 和 json.dumps()的区别
JSON字符串用json.dumps, json.loads JSON文件名用json.dump, json.load 以下内容摘自:<Python Cookbook> json 模块提供 ...
- python json.loads json.dumps的区别
json.loads() 是将字符串传化为字典 json.dumps () 是将字典转化为字符串 >>> dict = "{8:'bye', 'you':'coder'}& ...
- json dumps dump区别
.json.dumps()和json.loads()是json格式处理函数(可以这么理解,json是字符串) (1)json.dumps()函数是将一个Python数据类型列表进行json格式的编码( ...
- flask中current_app._get_current_object()与current_app有什么区别?
https://segmentfault.com/q/1010000005865632/a-1020000005865704
随机推荐
- [CSP-S模拟测试]:平方数(数学+哈希)
题目传送门(内部题137) 输入格式 第一行,一个正整数$n$. 第二行$n$个正整数$a_1\sim a_n$. 输出格式 输出一个整数,为满足条件的二元组个数. 样例 样例输入: 51 2 3 4 ...
- Java操作Redis数据
Redis 是完全开源免费的,遵守BSD协议,先进的key - value持久化产品.它通常被称为数据结构服务器,因为值(value)可以是 字符串(String), 哈希(Map),列表(list) ...
- 装win7英文版装系统学习
1:语言变换,下载Vistalizator ,详细的方法点击:方法见.需要安装语言包,语言包地址请点击:语言包.
- jpa hibernate mybatis
jpa: entityManagerFactory: org.springframework.orm.jpa.LocalContainerEntityManagerFactoryBean hibern ...
- TCP定时器 之 TIME_WAIT定时器
概述 在FIN_WAIT_2收到对端发来的FIN,并回复ACK之后,会进入TIME_WAIT状态,此时添加定时器,定时器超时会将tw控制块从ehash和bhash中删除,并且释放tw控制块: 启动定时 ...
- 套接字之recvmsg系统调用
recvmsg系统调用允许用户指定msghdr结构来接收数据,可以将数据接收到多个缓冲区中,并且可以接收控制信息:接收信息过程与其他接收系统调用核心一致,都是调用传输层的接收函数进行数据接收: SYS ...
- python开发环境的搭建,以及pycharm的安装
先到python 官网下载python. 下载好了之后,直接运行exe文件,进行安装(在安装程序运行后的第一个form上,点击next的时候,在next的左侧有一排文字和一个复选框,那个是添加环境变量 ...
- JavaScript_AMD规范
JavaScript_AMD规范 一.总结 一句话总结: Asynchronous Module Definition:AMD是"Asynchronous Module Definition ...
- Java——利用反射机制将表单数据自动填充到JavaBean中
以一个案例介绍反射机制的一种常见的使用场景,以及具体实现. 1.本文案例 在编写Java Web应用程序时,使用表单提交数据是一个必不可少的环节,后台对于前台使用表单提交的数据需要能够从请求中解析,并 ...
- 用layui的 form.on提交表单如何禁止刷新页面
答:只需要在 form.on里面的底部添加return false;即可 例如: form.on('submit(component-form-demo1)', function(data){ var ...