使用ng-options指令创建下拉框
今天在学习AngularJs中使用ng-options指令创建下拉框时遇到点问题,这里总结一下。
其实,使用ng-options指令创建下拉框很简单,只需要绑定两个属性。
ng-options指令用于确定下拉列表元素的数组。
ng-model指令用于获取选定的值。
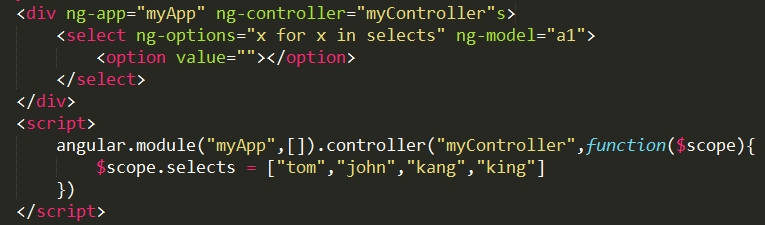
这里我直接贴上主要代码:

这里刚开始我是不理解为什么要使用ng-model指令,而且该指令的值似乎是从天而降的,看起来像与其他的毫无关系,其实不然,ng-model指令在这里是用于获取下拉框选定的值。如果去掉ng-model的话,那么下拉框就会创建失败,而对于ng-model的值,可取任意值,当然必须是合法的字符串,否则下拉框创建了,但是无法获取到选定的值。
最后说一点,使用ng-options指令创建下拉框时,可以省略<option></option>
使用ng-options指令创建下拉框的更多相关文章
- AngularJS(二)——常见指令以及下拉框实现
前言 学完AngularJS,总体上感觉没什么新鲜的东西,但是又感觉每一步都很新鲜,因为没有见过,又因为学到的语法函数和JavaScript差不多,本篇主要介绍一些AngularJS的指令,常见指令和 ...
- layui 根据根据后台数据动态创建下拉框并同时默认选中
第一步 form表单里写好一个下拉框 <div class="layui-form-item"> <label class="layui-for ...
- crm使用soap创建下拉框
//C#代码 //#region OptionMetadataCollection //OptionMetadataCollection opCollection = new OptionMetada ...
- javascript实例学习之一——联动下拉框
经常碰到这样的需求,如省市_城市_乡镇下拉框.后一个下拉框的内容会根据前一个的改变而改变,之前的解决方法往往是在前一个改变的时候,向后台发送请求临时获取对应的内容.这样每触发一次就会网络请求一次,这种 ...
- jQuery无限级联下拉框插件
自己编写jQuery插件 之 无限级联下拉框 因为是级联,所以数据必须是树型结构的,我这里的测试数据如下: 看下效果图: 1.>图一: 2.>图二: 3.>图三: 由图可知,下拉 ...
- java操作poi生成excel.xlsx(设置下拉框)下载本地和前端下载
需求:导入excel表格,如果excel有错误,将错误的地方标红,在把数据以excel的形式写出,供用户下载解决方案:1.以实体类的方式接收excel并解析(创建两个集合一个接收正常的数据一个接收错误 ...
- vue自定义下拉框组件
创建下拉框组件 Select.vue <template> <div class="selects"> <div :class="{sele ...
- 通过创建元素从而实现三个下拉框的联动效果(create.Element("option"))和提交表单时的验证p.match("请选择")
<html> <head> <meta charset="utf-8"> <title>下拉框</title> < ...
- 自定义Angular指令与jQuery实现的Bootstrap风格数据双向绑定的单选&多选下拉框
先说点闲话,熟悉Angular的猿们会喜欢这个插件的. 00.本末倒置 不得不承认我是一个喜欢本末倒置的人,学生时代就喜欢先把晚交的作业先做,留着马上就要交的作业不做,然后慢悠悠做完不重要的作业,卧槽 ...
随机推荐
- KVM(二):KVM应用
++++++++++++++++++++++++++++++创建和拍摄快照++++++++++++++++++++++++++++++++++ KVM快照方法常用的是qemu-img snapshot ...
- android的ADK下载地址
把下面所有的包下载到temp目录下进行安装. 用代理http://ppdaili.com/https://dl-ssl.google.com/android/repository/repository ...
- Thomas Hobbes: Leviathan
Man is distinguished, not only by his reason, but by this singular passion from other animals, which ...
- Maven打包排除某个资源或者目录
最近在spark streaming本地调试的时候,引入了一些资源文件,打包的时候需要给排除掉.所以就考虑使用maven的方式 详细参考官方文档:https://maven.apache.org/pl ...
- PHP函数和数组
所有代码可以在https://www.github.com/lozybean/learn_www中查看 PHP函数 PHP中还是有很多函数式编程的影子,函数功能还是比较强大的. 1. 函数用funct ...
- [总结]-2018 w1
不想总结 2017,过去的就过去吧,不过自己在 2017 年还是收获了很多,最重要的就是赚钱.赚钱还是需要两把刷子,所以,2018 的小目标就是学习数据分析和机器学习.希望自己在这两个领域能搞点事情. ...
- MySQL 优化实施方案
1.1 前言 在进行MySQL的优化之前必须要了解的就是MySQL的查询过程,很多的查询优化工作实际上就是遵循一些原则让MySQL的优化器能够按照预想的合理方式运行而已.更多关于MySQL查询相关参照 ...
- Tsung脚本中使用动态参数(一)---直接在脚本里编写Erlang代码
杀死一个程序猿,只要改三次需求.同理,杀死一个接口自动化测试人员,只要改三次接口数据处理方式.我目前的状态,改了一次接口数据处理方式,有一种胸闷的感觉. 因为改需求,所以,要改脚本.T_T.所以,才有 ...
- sqoop数据迁移(基于Hadoop和关系数据库服务器之间传送数据)
1:sqoop的概述: (1):sqoop是apache旗下一款“Hadoop和关系数据库服务器之间传送数据”的工具.(2):导入数据:MySQL,Oracle导入数据到Hadoop的HDFS.HIV ...
- OpenCV探索之路(二):图像处理的基础知识点串烧
opencv图像初始化操作 #include<opencv2\opencv.hpp> #include<opencv2\highgui\highgui.hpp> using n ...
