seaJS 模块加载过程分析
先看一个seajs的官方example, 以下以seajs.use('main')为例, 解析加载mod main的过程
//app.html
seajs.use("main"); //main.js
define(function(require) {
var Spinning = require('./spinning');
var s = new Spinning('#container');
s.render();
}); //spinning.js
define(function(require, exports, module) {
var $ = require('jquery'); function Spinning(container) {
this.container = $(container);
this.icons = this.container.children();
this.spinnings = [];
}
module.exports = Spinning;
function random(x) { return Math.random() * x };
});
module在加载过程中的几种状态
Module.STATUS = {
// 1 - The `module.uri` is being fetched
FETCHING: 1,
// 2 - The meta data has been saved to cachedMods
SAVED: 2,
// 3 - The `module.dependencies` are being loaded
LOADING: 3,
// 4 - The module are ready to execute
LOADED: 4,
// 5 - The module is being executed
EXECUTING: 5,
// 6 - The `module.exports` is available
EXECUTED: 6
}
每个mod在加载过程中会维护一些自身的重要属性,如
dependencies: 模块的直接依赖
_remain: 默认为当前mod的dependencies的length,用来加锁,只有当自身直接依赖的所有模块都加载完毕,即状态为LOADED的时候, _remain变为0,此时触发当前mod的onload, 通知直接依赖它的模块。
_waiting: 存储直接依赖它的模块表,这个属性,使得模块之间建立起依赖关系链, 对模块加载完成后的通知机制非常重要。
factory: 为define(id, deps, factory) module定义中的参数
callback: 为使用use时生成的module的特有属性, 这个在唤醒机制的时候比较有用
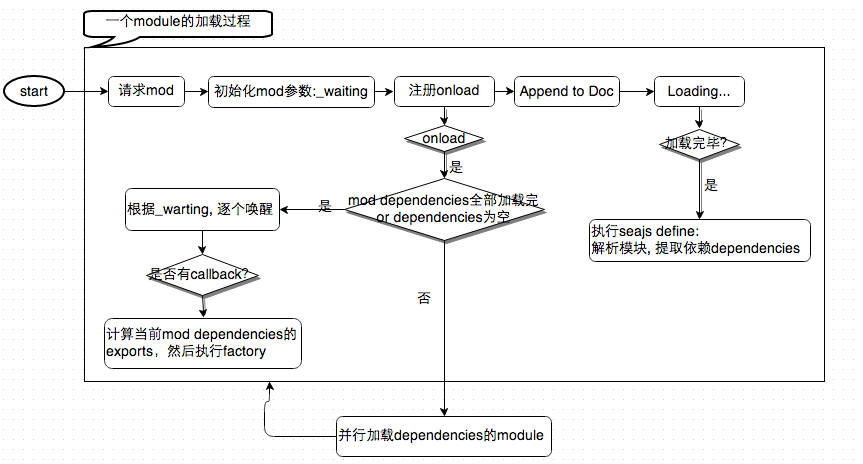
图解seajs.use('main'), 模块的加载过程如下:

执行过程分析:
使用use调用,会自动构建一个module,id为当前文档中use的次数和use进行的拼接, 如_use_0, 一般它会成为依赖链的源头。
模块加载完成后,先触发JS文件内容执行,此时define函数被执行, 完成该module的两个重要属性dependencies & _waiting的初始化。
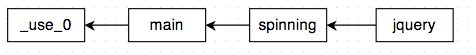
模块加载完成后,触发onload事件,如当前模块有dependencies,进入并行加载流程。 或者当发现当前模块的dependencies全部加载完毕或者为空时, 根据_waiting来逐级唤醒,执行module的callback,由于只有使用use调用的时候才会为mod添加callback属性,所以这个过程一般会向上索引到依赖链的源头,在上述代码实例中,这个依赖链大概可以描述如下:

执行use函数创建的module 会给添加一个自定义的callback函数, 因为通常作为依赖链的源头, 需要从它开始计算和它有直接关系的dependencies的exports, 计算过程相当于将依赖的module的factory函数依次执行一遍,如在执行中发现代码中有requrie的情况,如main.js 文件中的 var Spinning = require('./spinning'),再执行一下require 的module。
代码如下:
mod.callback = function() {
var exports = []
var uris = mod.resolve()
for (var i = 0, len = uris.length; i < len; i++) {
exports[i] = cachedMods[uris[i]].exec()
}
if (callback) {
callback.apply(global, exports)
}
delete mod.callback
}
计算好exports后, 会用exports作为参数在调用当前module原来的callback, module执行完毕。
和requirejs的最大区别
最大的区别就是seajs是模块加载和模块执行分离, 而requirejs是加载完毕后,会提前计算好module的exports; 在factory 的FunctionBody中的require('xxx'), 只是直接获取计算好的module xxx 的 exports 而已。
总结
看完seajs和requirejs的模块加载过程, 对脚本动态加载有了更深入的理解, 在代码的设计上, 通过使用_waiting来维护一个依赖关系链,执行的时候依次向上回溯,找到有callback属性的mod开始执行, 就让本来复杂的依赖关系管理变得简单, 将代码加载和执行分离有好处也会坏处,这个网上也有很多讨论,就不展开描述, 总之还是觉得值得一看吧。
end
seaJS 模块加载过程分析的更多相关文章
- seajs模块加载与执行原理小记
本文仅讨论具名模块的情况,即通过spm打包出来的模块. 想起ID与路径统一原则,详见https://github.com/seajs/seajs/issues/930 今天又研究了下seajs源码,源 ...
- Insmod模块加载过程分析
一.背景 a) 在进行JZ2440的一个小demo开发的时候,使用自己编译的内核(3.4.2)及lcd模块进行加载时,insmod会提示加载失败因为内核版本不匹配(提示当前内核版本为空),并且显示模块 ...
- seajs实现JavaScript 的 模块开发及按模块加载
seajs实现了JavaScript 的 模块开发及按模块加载.用来解决繁琐的js命名冲突,文件依赖等问题,其主要目的是令JavaScript开发模块化并可以轻松愉悦进行加载. 官方文档:http:/ ...
- 转: javascript模块加载框架seajs详解
javascript模块加载框架seajs详解 SeaJS是一个遵循commonJS规范的javascript模块加载框架,可以实现javascript的模块化开发和模块化加载(模块可按需加载或全部加 ...
- javascript模块加载框架seajs详解
SeaJS是一个遵循commonJS规范的javascript模块加载框架,可以实现javascript的模块化开发和模块化加载(模块可按需加载或全部加载).SeaJS可以和jQuery完美集成,使用 ...
- SeaJS:一个适用于 Web 浏览器端的模块加载器
什么是SeaJS?SeaJS是一款适用于Web浏览器端的模块加载器,它同时又与Node兼容.在SeaJS的世界里,一个文件就是一个模块,所有模块都遵循CMD(Common Module Definit ...
- 使用RequireJS并实现一个自己的模块加载器 (一)
RequireJS & SeaJS 在 模块化开发 开发以前,都是直接在页面上引入 script 标签来引用脚本的,当项目变得比较复杂,就会带来很多问题. JS项目中的依赖只有通过引入JS的顺 ...
- 【模块化编程】理解requireJS-实现一个简单的模块加载器
在前文中我们不止一次强调过模块化编程的重要性,以及其可以解决的问题: ① 解决单文件变量命名冲突问题 ② 解决前端多人协作问题 ③ 解决文件依赖问题 ④ 按需加载(这个说法其实很假了) ⑤ ..... ...
- 第三课:sea.js模块加载原理
模块加载,其实就是把js分成很多个模块,便于开发和维护.因此加载很多js模块的时候,需要动态的加载,以便提高用户体验. 在介绍模块加载库之前,先介绍一个方法. 动态加载js方法: function l ...
随机推荐
- scrapy框架第一章
操作环境:python2.7+scrapy 安装比较简单,网上教程也超多,就不在此赘述. 示例网站:https://www.cnblogs.com/cate/python/ (爬去关于博客园所有pyt ...
- [编织消息框架][传输协议]sctp
OSI(Open System Interconnect),即开放式系统互联. 一般都叫OSI参考模型,是ISO(国际标准化组织)组织在1985年研究的网络互联模型. 该体系结构标准定义了网络互连的七 ...
- mac安全权限解决
如果有以下提示的,并不是文件损坏了,而是macOS Sierra新系统取消了安装本地程序的功能. 解决办法如下: 1.首先打开终端(找不到哪里打开终端 command+空格 搜索 "终端 ...
- css div 细边框
.item{ max-width:48%; float:left; padding:2px; border-top:1px solid #000; border-left:1px solid #000 ...
- HMM Viterbi算法 详解
HMM:隐式马尔可夫链 HMM的典型介绍就是这个模型是一个五元组: 观测序列(observations):实际观测到的现象序列 隐含状态(states):所有的可能的隐含状态 初始概率(start ...
- K:正则表达式之基础简介
正则表达式(regular expression 简称regex) 是一种工具,和其它工具一样是为了解决某一类问题而发明的.正则表达式是一些用来匹配和处理文本的字符串.平时主要用于查找和替换符合相应模 ...
- 视频流GPU解码在ffempg的实现(一)-基本概念
这段时间在实现Gpu的视频流解码,遇到了很多的问题. 得到了阿里视频处理专家蔡鼎老师以及英伟达开发季光老师的指导,在这里表示感谢! 基本命令(linux下) 1.查看物理显卡 lspci | grep ...
- 房上的猫:switch选择结构,与选择结构总结
switch选择结构: 一.定义: switch选择结构,可以方便地解决等值判断问题二.语法: switch(表达式){ case 常量1: //代码块1; break; c ...
- python 多进程开发与多线程开发
转自: http://tchuairen.blog.51cto.com/3848118/1720965 博文作者参考的博文: 博文1 博文2 我们先来了解什么是进程? 程序并不能单独运行,只有将程 ...
- Java数组的创建和初始化
我们说到数组,可能有的人就会比较害怕了,其实,数组只是把对象序列(很多个对象)或者基本类型序列(很多个基本类型)放在一起而已.数组是通过方括号下标操作符[]来定义和使用的.如果要定义,创建一个数组,只 ...
