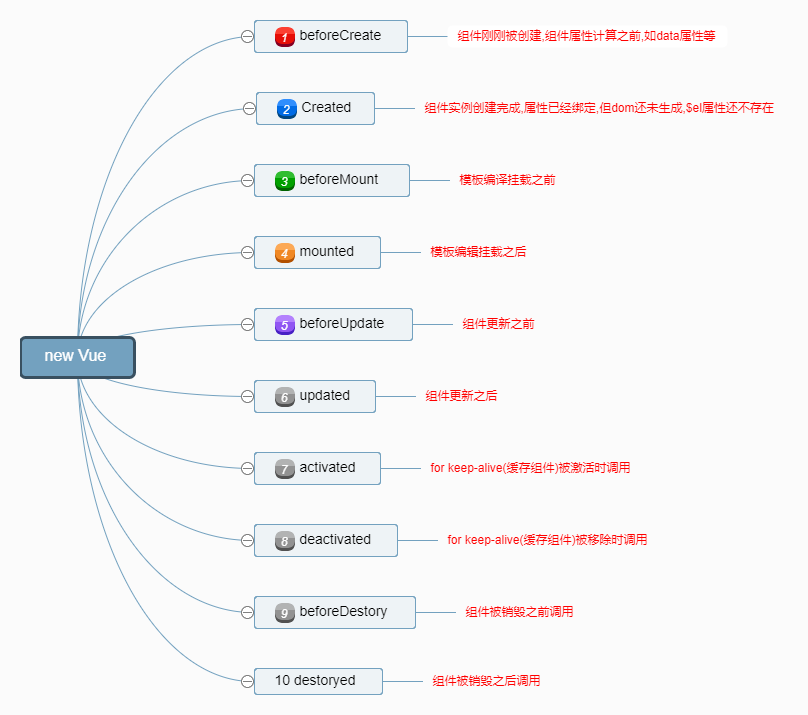
图解vue生命周期
学习vue时搞清楚生命周期可以帮助你知道什么时候在什么地方执行该执行的方法,话不多说上图:

复制下面代码可以在控制台更详细展示各个钩子的状态
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body> <div id="app">
<p>{{ message }}</p>
</div> <script type="text/javascript"> var app = new Vue({
el: '#app',
data: {
message : "小李同学就是我"
},
beforeCreate: function () {
console.group('beforeCreate 组件刚刚被创建,组件属性计算前状态===============》');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function () {
console.group('created 组件创建完毕,属性已经绑定但dom还未生成的状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 模板挂载前状态===============》');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 模板挂载结束状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>
图解vue生命周期的更多相关文章
- Vue学习之--------Vue生命周期beforeCreate、created、beforeMount、mounted、beforeDestroy 。。。(图解详细过程)(2022/7/17)
文章目录 1.Vue生命周期 1.1 概念 1.2 图解 2.钩子函数的用法说明 2.1 beforeCreate()和created()的详细讲述 2.1.1 方法说明 2.1.2 代码实例 2.1 ...
- vue生命周期的介绍
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue 生命周期
一 vue的生命周期如下图所示(很清晰) 二 vue生命周期的栗子 注意触发vue的created事件以后,this便指向vue实例,这点很重要 <!DOCTYPE html> <h ...
- 详解vue生命周期
vue生命周期 @(vue)[生命周期] 前言 在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周 ...
- 关于vue生命周期
官网给出的实例的生命周期图如下: beforeCreate(页面创建前),created(页面创建后),beforeMount(页面载入前),mounted(页面载入后),beforeUpdate(页 ...
- vue生命周期的理解
我从官网上下载了一张vue生命周期的图,接下来实际分析一波vue到底执行了什么东西. 1.我们在使用vue时必不可少的操作就是 var vm = new Vue({}),这样我们就创建了一个vue的实 ...
- Vue生命周期,面试常见问题
一.对于MVVM的理解? MVVM 是 Model-View-ViewModel 的缩写.Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑.View 代表UI 组件,它负责将数 ...
- 【Vue笔记】-- 详解vue生命周期
针对于Vue的生命周期进行详细的说明,方面加深对各个方法的引用. 引言: 前几天重新回顾vue官网时,看到vue的生命周期,想着自己用vue开发了快一年了,就总结总结vue知识,再次加深自己对vue的 ...
- 面试题之(vue生命周期)
在面试的时候,vue生命周期被考察的很频繁. 什么是vue生命周期呢? Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这 ...
随机推荐
- ArcGIS API for JavaScript 4.2学习笔记[22] 使用【QueryTask类】进行空间查询 / 弹窗样式
上一篇写道,使用Query类进行查询featureLayer图层的要素,也简单介绍了QueryTask类的使用. 这一篇博文继续推进,使用Query类和QueryTask类进行空间查询,查询USA的著 ...
- Oracle PL/SQL Developer集成TFS进行团队脚本文件版本管理
对于传统的使用关系型数据库的大型软件产品,后台数据库的持续开发和维护可能会产生大量的脚本文件,针对这些脚本文件应该怎样比较方便的进行版本管理,以及如何快捷的在团队之间进行权限等协作管理呢?不同的数据库 ...
- Life in Changsha 第一次scrum冲刺
第一次冲刺任务 基于大局的全面性功能框架定位,要求能实现用户基于自己的需求进行的一系列操作. 用户故事 用户打开“生活在长大”的界面 程序首页展示校园服务,论坛等相关信息 用户选择某个功能 程序界面跳 ...
- linux系统编程:自己动手写一个who命令
who命令的作用用于显示当前有哪些用户登录到系统. 这个命令执行的原理是读取了系统上utmp文件中记录的所有登录信息,直接显示出来的 utmp文件在哪里呢? man who的时候,在手册下面有这么一段 ...
- Java贪吃蛇感想
暑假敲代码的效率真的不高呀,一个这种小游戏从最开始构思到最后实施代码,从最开始的Demo版本到最后的第四版本,花了一个星期了.本想再更新一个版本,加入双人对战模式,还想写个AI版,可是我估计按照现在我 ...
- 基于web的网上书城系统开发-----登录注册
注册功能实现 signup.jsp //时间实现 function showLocale(objD) { var str,colorhead,colorfoot; var yy = objD.getY ...
- Android WebView默认GONE出现的问题记录
前段时间重构一批相似度80%以上的项目[真搞不懂前人们是怎么忍受十几个类似的应用一直CVU的,冗余代码和资源达到40%以上] 其中需要抽出一个公共的带WebView的Activity基类,由于脑残测试 ...
- Redis学习笔记(三)Redis支持的5种数据类型的总结
继续Redis学习笔记(二)来说说剩余的三种数据类型. 三.列表类型(List) 1.介绍 列表类型可以存储一个有序的字符串列表,常用的操作是向列表两端添加元素,或者获得列表的一段片段.列表类型内部是 ...
- Cenots更换YUM源的问题
[1] 首先备份/etc/yum.repos.d/CentOS-Base.repo mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/Cent ...
- VS Code 快捷键(中英文对照版)
原文地址:https://segmentfault.com/a/1190000007688656 常用 General 按 Press 功能 Function Ctrl + Shift + P,F1 ...
