jQuery中的常用内容总结(三)
jQuery中的常用内容总结(三)
转载请注明地址:http://www.cnblogs.com/funnyzpc/p/7571998.html
内容提要
A>表单参数序列化提交
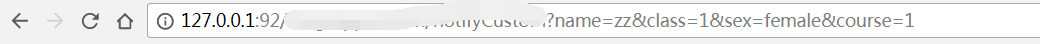
如果没有借助jQuery,表单可以直接提交,这样带来两个问题就是安全(get提交)或表单参数验证障碍,嗯~,可能很难懂,这样吧,我先放张图,这图是原生get提交的->

这下清楚了吧,所有的参数都在浏览器里面显示,稍稍别有用心的人就能轻易利用,这是其一;
如果是post提交,可能没有以上这个问题,但是。。。,如果参数值提交前需要在js中做处理(表单参数验证或参数拼接等等),这样直接把数据扔给后台的童鞋,肯定不太好~
额,还可以借助前两章中的方法。。。可能会累死啊~,毕竟每一个表单都要单独取值。。。总之,这样麻烦;哈哈~ヽ(●´ω`●)ノ,既然麻烦,jQuery给我们提供了两个好用的方法serializeArray()和serialize()
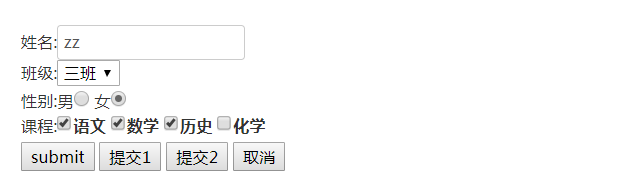
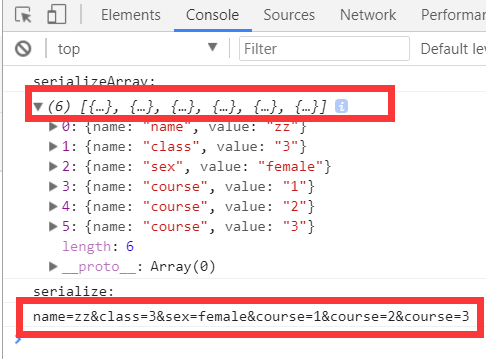
前者可以将表单的参数值序列化成一个Array的形式(用于post提交),后者会将表单参数值序列化成键值字符串的形式(用于get提交),二话不说,先放出源码以及效果图-->
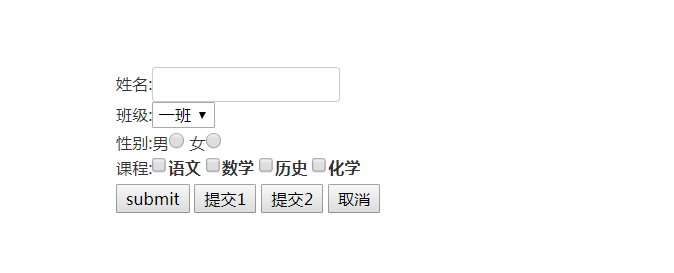
<form style="padding-left: 100px;" id="forms">
姓名:<input type="text" name="name"/><br/>
班级:<select name="class">
<option value="1">一班</option>
<option value="2">二班</option>
<option value="3">三班</option>
</select>
<br/>
性别:男<input type="radio" name="sex" value="male"/>
女<input type="radio" name="sex" value="female"/>
<br/>
课程:<label><input name="course" type="checkbox" value="1" />语文 </label>
<label><input name="course" type="checkbox" value="2" />数学</label>
<label><input name="course" type="checkbox" value="3" />历史</label>
<label><input name="course" type="checkbox" value="4" />化学</label>
<br/>
<button type="submit">submit</button>
<button type="button" onclick="submitForm(1)">提交1</button>
<button type="button" onclick="submitForm(2)">提交2</button>
<button type="reset">取消</button>
</form>
function submitForm(val){
if(1==val){
//serializeArray
var serializeArray=$("#forms").serializeArray();
console.log("serializeArray:");
console.log(serializeArray);
for(var i in serializeArray){
}
}else{
var serialize=$("#forms").serialize();
console.log("serialize:");
console.log(serialize);
}
}


后者已经比较完美了,可以直接拼接到提交路径后面就好了,但~对于前者,这个serializeArray只是帮忙做了一部分,如果是post提交应该是{key1:value1,key2:value2}的形式,此时即使对于菜鸟也很容易写一个通用的方法处理成对象键值对的形式,在此就贡献一个吧(๑´ڡ`๑)-->
function submitForm(val){
if(1==val){
//serializeArray
var serializeArray=$("#forms").serializeArray();
console.log("serializeArray_before:");
console.log(serializeArray);
console.log("serializeArray_after:");
var paramsArray = $("#forms").serializeArray(),params = {};
for ( var i in paramsArray)
params[paramsArray[i].name] = paramsArray[i].value;
console.log(params);
}else{
var serialize=$("#forms").serialize();
console.log("serialize:");
console.log(serialize);
}
}
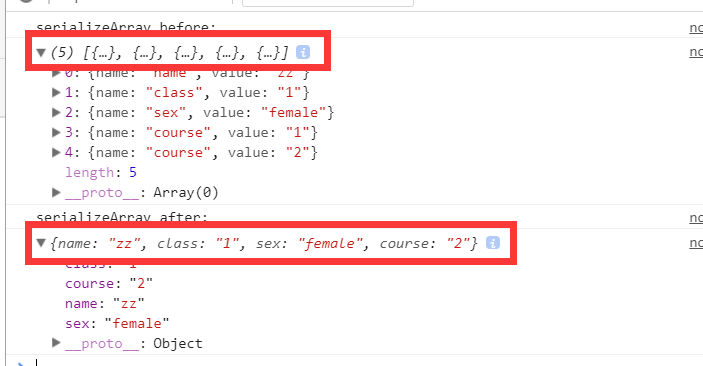
实际效果:

额,嗯~,其实有两个小问题,如果表单有一项没有填的话参数会不存在,还有一个问题是 多选框永远只会序列化第一个值,切记 切记。。。(ಠ .̫.̫ ಠ)
啊哈,这个问题就不折腾了 就交给聪明的读者吧~~~
哦~~~,还存在一个问题是,如果表单外层的form标签若不存在,则不能序列化参数,如果table标签里面嵌一个form的也不能,至于这个原因 个人猜想可能是与html规范冲突吧~,这个是我在实际开发中碰到的问题,希望各位不要踩坑啊!
B>遍历
由于js本身就是脚本语言的缘故,遂在js中可遍历的对象大致有三种 对象Object类型、数组Array类型以及混合类型(一般是Object+Array类型),相比较java是不是巨强大,O(∩_∩)O哈哈~
var obj={'a':1,'b':2,'c':3},
array=['a','b','c','d'],
mix={'data':['a','b','c'],'pp':99,'kk':21};
console.log("obj:"+obj);
for(var i in obj){
console.log("i="+i+" obj[i]="+obj[i]);
}
console.log("array:"+array);
for(var j in array){
console.log("j="+j+" array[j]="+array[j]);
}
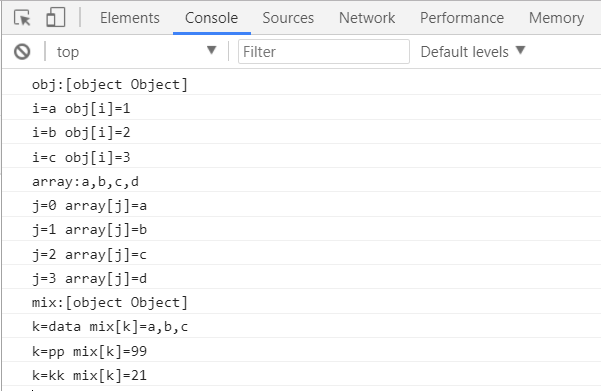
console.log("mix:"+mix);
for(var k in mix){
console.log("k="+k+" mix[k]="+mix[k]);
}

通过代码和实际输出结果可以看出:
1.如果遍历的是对象类型,循环的每一项都会只输出这个对象item的键key,至于值就需要Object[key]来获取了;
2.如果遍历的是数组类型,循环的每一项都会只输出这个数组Array的下标,下标所指的值需要Array[index]来获取
3.如果是混合类型,最外层若是Array则同数组循环,若是对象Object则同对象循环
嗯哼...,看起来是不是超简单
(这里只讲了for in循环,这种写法是一种简略写法,由于非常常用,其他的形式用的少就不缀诉啦。。。)
嗯,以上只是提到了js中的遍历,现在给大家演示下jQuery中的遍历,这里需要说明的是一般对象或者数组遍历用js的遍历就好了,jQuery中的遍历(each)一般是用来遍历选定的dom对象的,这里给出样例哈-->

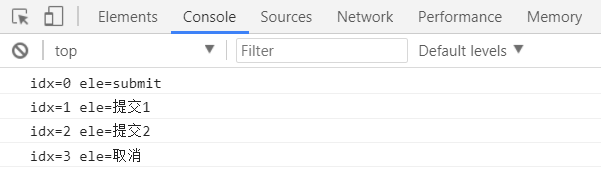
$("#forms button").each(function(idx,ele){
console.log("idx="+idx+" ele="+$(ele).text());
});

以上代码中的each方法的返回值有两个
idx:当前循环到的dom对象所在的下标位置
ele:当前循环到的dom对象可直接使用jQuery的方法对当前循环的dom进行操作
关于遍历这一节就不过多缀诉了,相信各位键盘上敲敲就轻松明了~
C>其他
关于实际开发中常用的小知识,这里单独拧出来说说(◍'౪`◍)ノ゙:
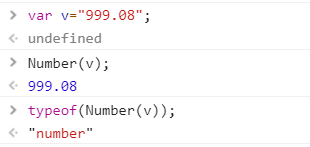
Number():这个方法是将字符串类型转换成数字(Number)的方法,经转换后的参数是Number类型,如果被转换的类型含有数字外的字符则返回NaN

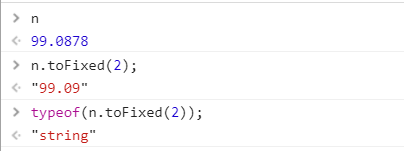
toFixed(小数位数):此方法可以将Number四舍五入保留指定长度小数位

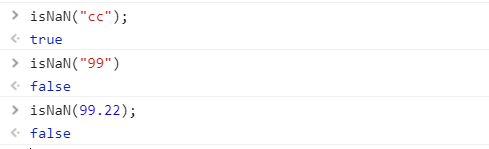
isNan(对象):此方法可以判断传入的对象是不是数字类型,如果是则返回false,反之为true,同时对象为数字的字符串类型也是可以的

window.location.reload():这个方法是可以刷新浏览器的,在js中可以直接写就好~
setTimeout(方法的字符串形式, 刷新的时间):此方法可以设置指定时间调用指定js方法,刷新时间为毫秒
preventDefault():这个方法一般用于阻止dom的默认事件而使用的,什么是默认事件,例如,点击提交按钮提交表单、点击a标签跳转等都是,如果用此类标签做其他事情的话dom的默认事件肯定是要阻止的
哈,可能不明白,给个例子(如果细究还是自行在浏览器打js脚本看吧。。。,说实话你这样我救不了你╰_╯)
$("a").click(function(event){
event.preventDefault();
});
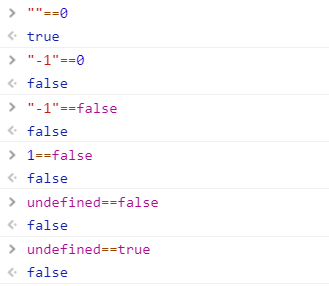
关于js中的空、零、null、undefined的一些点拨:
在js中如果对象值不存在的时候一般返回undefined,这个undefined既不等于true也不等于false,但且记住undefined在if判断中是false,请区别于直接比较的值,
在js中如果除了空和零之外的变量在比较时都是true(undefined这个关键字除外哈)
在js中变量值是不存在null这一说,这个要区别于java中的空值

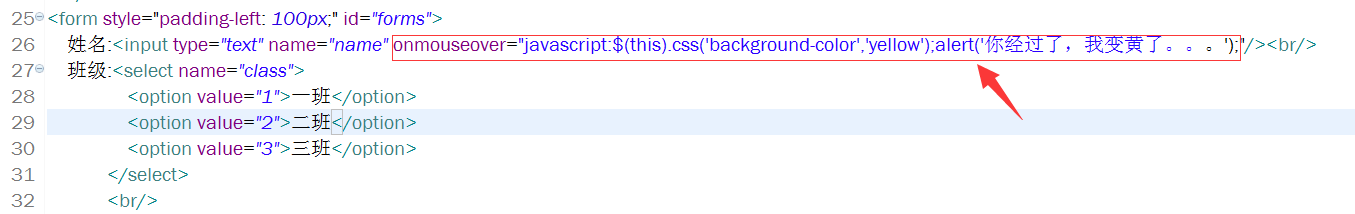
额,最后个大家一个在dom里面写js的简便方法,我就直接上代码,自行研究,不解释哈~●ω●



本节结束啦,真开心~↖(▔▽▔)↗
jQuery中的常用内容总结(三)的更多相关文章
- jQuery中的常用内容总结(一)
jQuery中的常用内容总结(一) 前言 不好意思(✿◠‿◠),由于回家看病以及处理一些其它事情耽搁了,不然这篇博客本该上上周或者上周写的:同时闲谈几句:在这里建议各位开发的童鞋,如果有疾病尽快治 ...
- jQuery中的常用内容总结(二)
jQuery中的常用内容总结(二) 转载请注明地址: http://www.cnblogs.com/funnyzpc/p/7571993.html 前言 距离上次博客更新已经有二十来天了(●′ω`●) ...
- js进阶 11-1 jquery中的页面内容操作的三个方法
jquery中的页面内容操作的三个方法 一.总结 一句话总结:记三个方法即可.text,html,val.因为这里是方法,所以设置值的是后面方法的参数. 1.jquery中的页面内容操作的三个方法? ...
- jquery中最常用的API有哪些
jquery中最常用的API有哪些 一.总结 一句话总结:取html的方法,class相关的方法,val相关的方法,data相关的方法,attr相关的方法 1.jQuery Object Access ...
- JS的内置对象以及JQuery中的部分内容
[js中的数组] 1 数组的概念:可以再内存中连续存储的多个有序元素的结构 元素的顺序:称为下标,通过下标查找对应元素. ...
- 锋利的jQuery ——jQuery中的DOM操作(三)
一.DOM的操作分类 1>DOM Core 2>HTML-DOM 3>CSS-DOM 二.jQuery中的DOM操作 DOM树 ①查找节点 1)查找元素节点 利用jQuery ...
- Html中Select的增删改查排序,和jQuery中的常用功能
这里主要通过select引出常用的jquery 前台页面 <select class="form-control" id="commonSelect"&g ...
- JQuery中一些常用函数的运用
一.JQuery的效果介绍 二.定时弹出广告图片JQ部分代码 <script type="text/javascript"> var time; $(function( ...
- jquery中ajax方法返回的三种数据类型:text、json、xml;
1.当dataType:"text"时,处理页面用的是DBDA类中的Strquery()方法,所以返回的数据是下面这样的,所以要对返回来的数据用split根据“|”和“^”来分割, ...
随机推荐
- java面向对象(三)之抽象类,接口,向上转型
java类 java类分为普通类和抽象类,接口,上一节我大概讲了java类的一般格式,今天将抽象类和接口.同时讲一下它们是怎样存储的. 最重要的是理解为什么要有抽象和接口,这样学下来你猜不会迷茫,才能 ...
- jQuery对象和DOM对象和字符串之间的转化
jQuery对象和DOM对象和字符串之间的转化 字符串---------->jQuery对象 $(HTML字符串): $('<div>我是祖国的一朵小花</div>') ...
- servlet中doPost()和doGet()
转载至 http://blog.163.com/grandry_it_bird/blog/static/1751633362010102615553610/ 一般来说我们是用不到doGet方法的,do ...
- mysql 用多次查询代替一次复杂join查询的优点分析
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt344 多高性能的应用都会对关联查询进行分解.简单地,可以对每一个表进行一次单 ...
- spring报错NoClassDefFoundError等与第三方jar包导入问题
今天配置spring,遇到各种报错的问题,做一个小小总结. 1.刚开始我忘了引入commons-logging,报错.--解决方式:下载并引入该jar包 2.spring以及commons-loggi ...
- 个人作业-2 必应词典安卓APP分析
产品: 必应词典 安卓版 第一部分:调研,评测 1.对于这款app的第一印象就是界面不是很美观,页面排版十分混乱,有些功能比较鸡肋,功能也不是很丰富,不过这款app的ui设计相对简洁,让人容易上手,对 ...
- 个人作业-2 英语学习APP分析
产品: 必应词典 PC版 第一部分:调研,评测 1.对于这款产品的第一感觉是界面做的有点生硬粗糙,而且界面有种很空的感觉,界面美化做的不是很好,第一印象不是很喜欢.不过一点,就是把单词的近义词反义词放 ...
- C++学习笔记——STL(标准模板库)
1.首先.需要学习C++ 模板的概念 2.C++ STL(标准模板库)是一套功能强大的 C++ 模板类,提供了通用的模板类和函数,这些模板类和函数可以实现多种流行和常用的算法和数据结构,如向量.链表. ...
- 201521123074 《Java程序设计》第7周学习总结
1. 本周学习总结 以你喜欢的方式(思维导图或其他)归纳总结集合相关内容. (嗯..都画了那么久的导图,还是用导图归纳吧~) 2. 书面作业 ArrayList代码分析 1.1 解释ArrayList ...
- 201521123068《Java程序设计》第5周学习总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关多态与接口的知识点. 查看脑图->多态与接口 1.2 可选:使用常规方法总结其他上课内容. 2. 书面作业 1.代码阅读:Child压缩包内源 ...
