Java爬虫——B站弹幕爬取
如何通过B站视频AV号找到弹幕对应的xml文件号
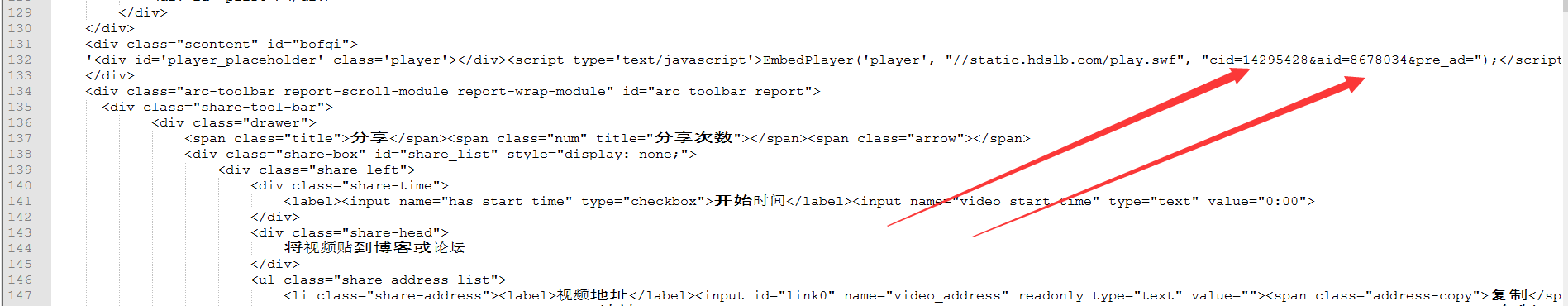
首先爬取视频网页,将对应视频网页源码获得

就可以找到该视频的av号aid=8678034
还有弹幕序号,cid=14295428
弹幕存放位置为 http://comment.bilibili.com/14295428.xml
获得该链接内容即可。
package BiliBili弹幕爬取; import org.apache.http.HttpEntity;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;
import org.apache.http.util.EntityUtils; import java.util.regex.Matcher;
import java.util.regex.Pattern; public class getBiliBiliBofqi {
public static void getBofqi(String aid) throws Exception{
CloseableHttpClient closeableHttpClient = HttpClients.createDefault() ;
HttpGet httpGet = new HttpGet("https://www.bilibili.com/video/av"+aid+"/") ;
CloseableHttpResponse httpResponse = closeableHttpClient.execute(httpGet) ;
HttpEntity httpEntity = httpResponse.getEntity() ;
String en= EntityUtils.toString(httpEntity) ;
//"cid=16496518&aid=9979006&pre_ad="
String con = "cid=(.*)?&aid=" ;
Pattern ah = Pattern.compile(con);
Matcher mr = ah.matcher(en);
while(mr.find()) {
String id = mr.group() ;
String newUrl = id.replace("cid=","") ;
String x = newUrl.replace("&aid=","") ;
HttpGet httpGet1 = new HttpGet("http://comment.bilibili.com/"+x+".xml");
CloseableHttpResponse httpResponse1 = closeableHttpClient.execute(httpGet1) ;
HttpEntity httpEntity1 = httpResponse1.getEntity() ;
String en1 = EntityUtils.toString(httpEntity1) ;
String c = "\">(.*?)<" ;
Pattern a = Pattern.compile(c);
Matcher m = a.matcher(en1);
while(m.find()){
String speak = m.group().replace("\">","") ;
speak = speak.replace("<","") ;
System.out.println(speak);
}
}
}
public static void main(String[] args) throws Exception{
getBofqi("8678034");
}
}
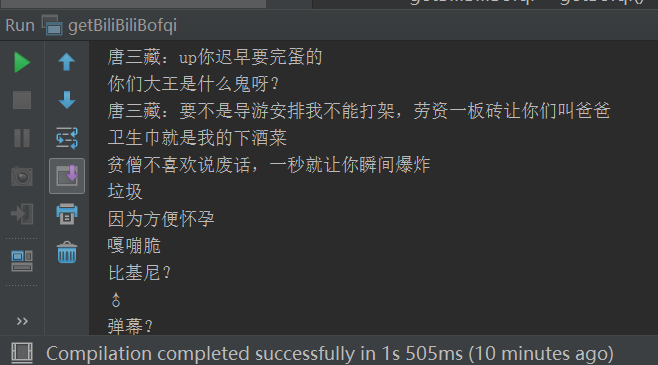
运行结果:

Java爬虫——B站弹幕爬取的更多相关文章
- B站弹幕爬取
B站弹幕爬取 单个视频弹幕的爬取 B站弹幕都是以xml文件的形式存在的,而xml文件的请求地址是如下形式: http://comment.bilibili.com/233182992.xml ...
- java爬虫系列第二讲-爬取最新动作电影《海王》迅雷下载地址
1. 目标 使用webmagic爬取动作电影列表信息 爬取电影<海王>详细信息[电影名称.电影迅雷下载地址列表] 2. 爬取最新动作片列表 获取电影列表页面数据来源地址 访问http:// ...
- B站弹幕爬取 / jieba分词 - 全站第一的视频弹幕都在说什么?
前言 本次爬取的视频av号为75993929(11月21的b站榜首),讲的是关于动漫革命机,这是一部超魔幻现实主义动漫(滑稽),有兴趣的可以亲身去感受一下这部魔幻大作. 准备工作 B站弹幕的爬取的接口 ...
- Java爬虫_资源网站爬取实战
对 http://bestcbooks.com/ 这个网站的书籍进行爬取 (爬取资源分享在结尾) 下面是通过一个URL获得其对应网页源码的方法 传入一个 url 返回其源码 (获得源码后,对源码进 ...
- java爬虫入门--用jsoup爬取汽车之家的新闻
概述 使用jsoup来进行网页数据爬取.jsoup 是一款Java 的HTML解析器,可直接解析某个URL地址.HTML文本内容.它提供了一套非常省力的API,可通过DOM,CSS以及类似于jQuer ...
- Java爬虫框架WebMagic入门——爬取列表类网站文章
初学爬虫,WebMagic作为一个Java开发的爬虫框架很容易上手,下面就通过一个简单的小例子来看一下. WebMagic框架简介 WebMagic框架包含四个组件,PageProcessor.Sch ...
- python预课05 爬虫初步学习+jieba分词+词云库+哔哩哔哩弹幕爬取示例(数据分析pandas)
结巴分词 import jieba """ pip install jieba 1.精确模式 2.全模式 3.搜索引擎模式 """ txt ...
- quotes 整站数据爬取存mongo
安装完成scrapy后爬取部分信息已经不能满足躁动的心了,那么试试http://quotes.toscrape.com/整站数据爬取 第一部分 项目创建 1.进入到存储项目的文件夹,执行指令 scra ...
- python爬虫:了解JS加密爬取网易云音乐
python爬虫:了解JS加密爬取网易云音乐 前言 大家好,我是"持之以恒_liu",之所以起这个名字,就是希望我自己无论做什么事,只要一开始选择了,那么就要坚持到底,不管结果如何 ...
随机推荐
- Problem B: 开个餐馆算算账
Description 小明创业了!他开了一家餐馆,每天客人还挺多的.每天下班后,他都要算算今天总共收入多少钱,但是手工算太麻烦了,所以他来向你求助了. Input 第1行N>0,表示餐馆提供N ...
- [置顶]【实用 .NET Core开发系列】- 导航篇
前言 此系列从出发点来看,是 上个系列的续篇, 上个系列因为后面工作的原因,后面几篇没有写完,后来.NET Core出来之后,注意力就转移到了.NET Core上,所以再也就没有继续下去,此是原因之一 ...
- 5. 监视和ZooKeeper操作
ZooKeeper中的写入(write)操作是原子性和持久性的. 写入到大多数ZooKeeper服务器上的持久性存储中,可以保证写操作成功. 无论如何,ZooKeeper的最终一致性模型允许读取(re ...
- 基础拾遗-----mongoDB操作
基础拾遗 基础拾遗------特性详解 基础拾遗------webservice详解 基础拾遗------redis详解 基础拾遗------反射详解 基础拾遗------委托详解 基础拾遗----- ...
- Python环境变量搭建
1.首先下载相对应的Python版本,安装后在系统环境变量的path路径下加入安装的默认路径: 2.测试:dos命令下输入python.回车,然后测试,exit()退出来,测试完成.
- "虐待"过我的老师们,你们如今还好吗
当皇城脚下的民生问题都这么难做的时候,其他地方又该如何保障呢? 京城“红黄蓝”出名了,京城发生锅炉大爆炸了,京城发生火灾了…… 聊天中,有一好友突然蹦出了一句话:“你看在皇城脚下都不安全了”. 久久我 ...
- cocos2dx3.2移植android
LOCAL_PATH := $(call my-dir)LOCAL_MYDIR = $(LOCAL_PATH)/../../Classesinclude $(CLEAR_VARS) $(call im ...
- laravel 500错误的一个解决办法
我从svn上update下来了开发环境的目录,结果当我访问本地的根目录的时候却报了500错误,百度了许多,也看了很多博客,发现都没有解决我的问题,所以我觉得我的解决办法值得一写,当你从svn上upda ...
- day02HTML_CSS
掌握表单标签 <form action="http://www.baidu.com" method="post"> ... </form> ...
- 十二、VueJs 填坑日记之项目打包发布
通过上一篇博文的学习,我们其实已经完成了我们设想的项目的开发.但是,我们做好的这套东西,是基于 nodejs 开发的.而我们最终希望,我们开发的项目,生成好一堆文件,然后随便通过任何一个 http 服 ...
