require.js模块化写法
模块化 模块就是实现特定功能的一组方法。只要把不同的函数(以及记录状态的变量)简单地放在一起,就算是一个模块。
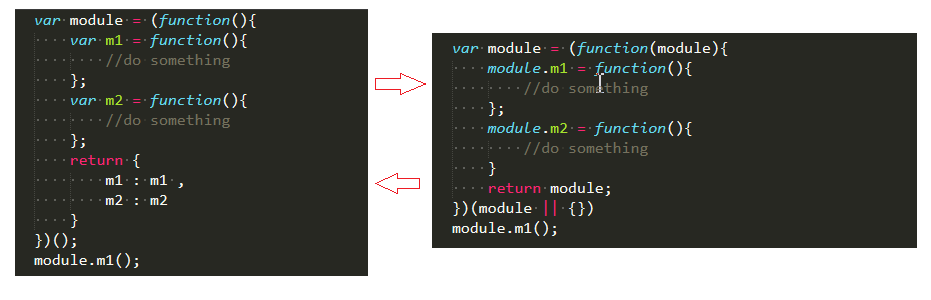
下述两种写法等价

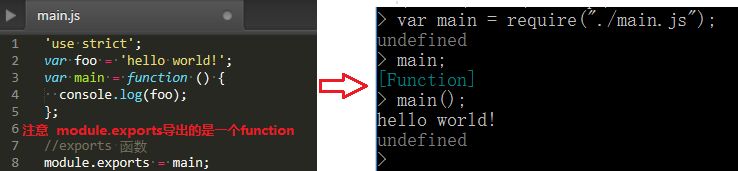
exports 对象是当前模块的导出对象,用于导出模块公有方法和属性。别的模块通过require函数使用当前模块时得到的就是当前模块的exports对象
//声明一个函数
var math = function(a, b) {
return a+b;
}
/*
* exports对象是当前模块的导出对象,用于导出模块公有方法和属性。
* 别的模块通过require函数使用当前模块时得到的就是当前模块的exports对象
*/
exports.math = math;
require.js require函数用于在当前模块中加载和使用别的模块,传入一个模块名,返回一个模块导出对象。


(说明:NodeJS与requireJS区别 NodeJS没有最外层的Wrapper包装 define(function(require, exports){}))
require.js 官网文档 http://requirejs.org
require.js解决两个问题
(1)实现js文件的异步加载,避免网页失去响应;
( require.js JavaScript库文件实现AMD 【requireAsynchronous Module Definition】规范;实现js模块文件的异步加载 )
(2)管理模块之间的依赖性,便于代码的编写和维护。 具体参考 Javascript模块化编程(三):require.js的用法
requireJS写法 [实现选项卡切换功能模块化]

data-main属性的作用是,指定网页程序的主模块。在上例中,就是js目录下面的main.js,这个文件会第一个被require.js加载。
由于require.js默认的文件后缀名是js,所以可以把main.js简写成main.
其中在main.js中,require.config({}) 配置参数说明
baseUrl配置模块根目录,baseUrl可以是绝对路径也可以是相对路径
在paths参数中,我们设置了模块名称(可以随意指定)和js文件路径的映射
shim参数中,指定了模块名和它依赖的数组(Bootstrap's JavaScript requires jQuery)

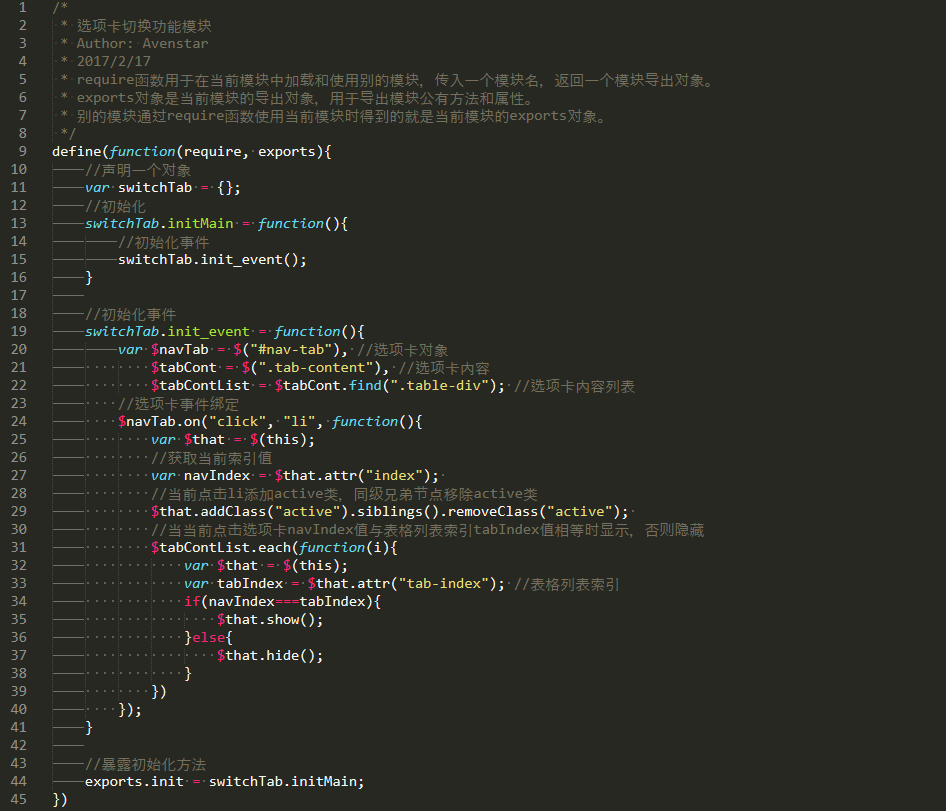
选项卡切换功能模块化写法如下

选项卡功能模块化写法源代码下载 【请点击】
【资料参考】
https://cnodejs.org/getstart
http://www.tuicool.com/articles/vMZBnyr
http://www.ruanyifeng.com/blog/2012/10/javascript_module.html
http://www.ruanyifeng.com/blog/2012/10/asynchronous_module_definition.html
http://www.ruanyifeng.com/blog/2012/11/require_js.html
require.js模块化写法的更多相关文章
- require.js模块化
require.js简单来说就是把js代码分装模块化了 模块化 模块就是实现特定功能的一组方法.只要把不同的函数(以及记录状态的变量)简单地放在一起,就算是一个模块. 我拿一个运动框架来解释一下req ...
- 初步理解require.js模块化编程
初步理解require.js模块化编程 一.Javascript模块化编程 目前,通行的Javascript模块规范共有两种:CommonJS和AMD. 1.commonjs 2009年,美国程序员R ...
- require.js 模块化
什么是模块化? 将若干功能进行封装,以备将来被重复使用. 为什么要前端模块化? 将公共功能进行封装实现复用 灵活解决依赖 解决全局变量污染 如何实现前端模块化? <!DOCTYPE html&g ...
- require.js模块化管理和加载js(按需加载)简单实例教学
一.为什么要用require.js? 最早的时候,所有Javascript代码都写在一个文件里面,只要加载这一个文件就够了.后来,代码越来越多,一个文件不够了,必须分成多个文件,依次加载.下面的网页代 ...
- require.js 模块化简单理解
组件化 基于UI 样式布局 没有过多 js 代码操作的 比如:一个导航栏 一个表单 一个搜索框 一个侧边栏 一个html 等等.... 模块化 基于功能模块 一个可以替换的js部分称之为模块(modu ...
- JS模块化写法
/* 模块化写法*/ var Person=function(){ var name='Jone', age='24', sex='male'; function createIdea(){ //{. ...
- node.js模块化写法入门
子模块的写法: function SVN(){ console.log('svn initialized'); return this; } function getInstance() { cons ...
- require.js模块化开发
模块化开发的原因: 1.引入的js过多然后在加载的过程中容易出现假死的状态,导致页面会发生白屏 2.变量名的问题 在多人协作开发的时候容易出现变量名的冲突 面向对象 3.引入优先级的问题 模块化开发分 ...
- JS模块化写法(转)
一.原始写法 模块就是实现特定功能的一组方法. 只要把不同的函数(以及记录状态的变量)简单地放在一起,就算是一个模块. function m1(){ //... } function m2(){ // ...
随机推荐
- Uncle Tom's Inherited Land*
Uncle Tom's Inherited Land* Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java ...
- awk详解 数组
第1章 awk命令基础 1.1 awk命令执行过程 1.如果BEGIN 区块存在,awk执行它指定的动作. 2.awk从输入文件中读取一行,称为一条输入记录.如果输入文件省略,将从标准输入读取 3.a ...
- Log4j – Log4j 2 API
Overview The Log4j 2 API provides the interface that applications should code to and provides the ad ...
- 原生 drag drop HTML5
drag事件( dragstart -- drag -- dragend ) 当按下鼠标开始drag一个可以拖动的对象时,触发dragstart事件,如果元素是不可拖动的话,会出现一个不可拖动的图 ...
- 全国DNS服务器地址(部分)
广东: 广东省广州市(中国电信) 首选DNS:61.144.56.100 备份DNS:61.144.56.101 广东省广州市越秀区(中国电信) 首选DNS:202.96.128.86 备份DNS:2 ...
- 小议webpack下的AOP式无侵入注入
说起来, 面向切面编程(AOP)自从诞生之日起,一直都是计算机科学领域十分热门的话题,但是很奇怪的是,在前端圈子里,探讨AOP的文章似乎并不是多,而且多数拘泥在给出理论,然后实现个片段的定式)难免陷入 ...
- Magicodes.Admin.Core开源框架总体介绍
框架说明 Magicodes.Admin.Core框架在ABP以及ASP.NET ZERO的基础上进行了封装和完善,目前基于.NET Core 2.0+(Framework版本),由于部分组件在.NE ...
- 圆形border渐变加载
自己遇到的一个需求,圆形的border加载.初听大家一定认为很简单,确实很简单,但是突然又加了一个需求,就是border的颜色要进行渐变,用了很多方法,可以实现渐变,直接的一个css属性是border ...
- WPF 完美截图 <序>
最近由于工作需要(话说总是工作需要哈),老大交给个任务,我鼓捣了2个星期,有点心得与大伙共享,希望对同被此问题困扰的同学有所帮助. 费话不说,上图: 此为完成后运行时状态图,先扔在这,下午有空开始正式 ...
- ios -Unity3D的EasyAR集成到已经有项目中。
近期 在做AR这一块,用EasyAR集成到iOS端,由于现在到项目已经上线,下一版本要做一个AR功能,于是迫于需求需要,自己研究和翻阅读好多集成到资料. 通过整理分出几个重要到模块,其中在这里指出Xc ...
