在Jekyll博客添加评论系统:gitment篇
最近在Github Pages上使用Jekyll搭建了个人博客( jacobpan3g.github.io/cn ),当需要添加评论系统时,找了一下国内的几个第三方评论系统,如“多说”,“畅言”,“友言”,“新浪云跟贴”:
- 多说,曾经较火的评论系统,网上介绍文章比较多,但已关闭,无法再用了
- 畅言,sohu旗下的,但是需要个人博客备案后才能使用,但github pages个人博客感觉备案比较难
- 友言,jiaThis旗下的,由于时http请求,github pages现在都是https了, 在https站点无法调用http请求,故也无法使用
- 网易云跟贴,曾被当作“多说”的替代品,可惜官方通报说也将在2017.08.01关闭了
再看看disqus,国外比较火的评论系统,但在国内墙了,故也不考虑。
综上,国内几个比较主流的评论系统目前都无法在Github Pages上的个人博客使用, 后面我发现了gitment,一款由国内大神imsun开发的基于github issues的评论系统, 具体介绍请看项目主页( github.com/imsun/gitment )。
目前我已经成功把gitment应用到了自己的Github pages个人博客里,过程中碰了一些壁, 同时发现网上关于gitment的介绍并不多,故写一篇总结,希望可以帮助到大家。
1. 申请一个Github OAuth Application
Github头像下拉菜单 > Settings > 左边Developer settings下的OAuth Application > Register a new application,填写相关信息:
Application name,Homepage URL,Application description都可以随意填写Authorization callback URL一定要写自己Github Pages的URL
(ps: 之前我自己就是在这里碰壁了,调试半天才发现)- 填写完上述信息后按
Register application按钮,得到Client ID和Client Secret
2. 在jekyll博客调用gitment
如gitment项目页Readme所示,在你需要添加评论系统的地方,一般是_layout/目录下的 post.html, 添加一下代码
<div id="gitmentContainer"></div>
<link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css">
<script src="https://imsun.github.io/gitment/dist/gitment.browser.js"></script>
<script>
var gitment = new Gitment({
owner: 'Your GitHub username',
repo: 'The repo to store comments',
oauth: {
client_id: 'Your client ID',
client_secret: 'Your client secret',
},
});
gitment.render('gitmentContainer');
</script>
需要修改的有4个地方
- Your GitHub username:填写你的Github Pages博客所在的github账户名
- The repo to store comments:填写用来存放评论的github仓库,由于评论是 通过issues来存放的,个人建议这里可以直接填Github Pages个人博客所在的仓库
- Your client ID:第1步所申请到的应用的Client ID
- Your client secret:第1步所申请到的应用的Client Secret
填写完这4项把代码保存上传到github就可以了。
3. 为每篇博文初始化评论系统
由于gitment的原理是为每一遍博文以其URL作为标识创建一个github issue, 对该篇博客的评论就是对这个issue的评论。因此,我们需要为每篇博文初始化一下评论系统, 初始化后,你可以在你的github上会创建相对应的issue。
接下来,介绍一下如何初始化评论系统
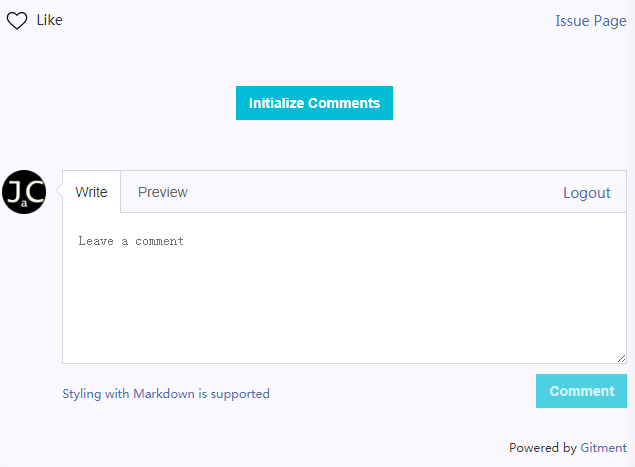
上面第2步代码添加成功并上传后,你就可以在你的博文页下面看到一个评论框,还 有看到以下错误
Error: Comments Not Initialized,提示该篇博文的评论系统还没初始化点击
Login with GitHub后,使用自己的github账号登录后,就可以在上面错误信息 处看到一个Initialize Comments的按钮
(ps: 由于要求回调URL和当前地址一样,故第2步不能在本地调试, 需把代码先上传再调试)点击
Initialize Comments按钮后,就可以开始对该篇博文开始评论了, 同时也可以在对应的github仓库看到相应的issue

4. 一些问题
- 安全问题
有些读者担心github oauth application的client secret这样明文写在页面上会不会有安全 隐患,我也考虑到这个问题,目前我能想到比较好的解决方法是:注册一个github小号, 在小号里注册oauth application,使用小号app的client secret
- 回调URL
有些读者反映登录不成功,请大家一定要确认github oauth application里的回调URL一定要 填写要使用gitment的博客的URL,这一点十分重要
好了,gitment使用介绍到这里,大家若遇到什么问题尽管在下面留言,或者在我的个人博客 ( jacobpan3g.github.io/cn )留言,上面使用的评论系统就是gitment,我会抽空 一一作出回答。
在Jekyll博客添加评论系统:gitment篇的更多相关文章
- Jekyll博客添加Valine评论
Jekyll博客添加Valine评论 关于github搭建jekyl博客,在这里不做过多描述,详情参考: 百度搜索关键字:github搭建jekyll博客 官网:https://www.jekyll. ...
- 给jekyll博客添加搜索功能
使用SWIFTYPE为jekyll博客添加搜索引擎 步骤 1.首先去swiftype注册一个账号 2.接着添加自己想要配置的网站地址并为新设定的引擎添加一个名字(非会员只能设置一个引擎). 3.收到验 ...
- 【干货】2个小时教你hexo博客添加评论、打赏、RSS等功能 (转)
备注:该教程基于Hexo 2.x版本,目前Hexo是3.x版本,照本教程实现有可能会出现404错误,笔者目前还未找时间去解决,待笔者找时间解决该问题后,再写一篇该问题的解决教程,给各位读者带来困扰,还 ...
- 给jekyll博客添加天气插件
layout: post title: 给博客添加天气插件 date: 2020-04-26 author: Dapenson header-img: img/post-bg-debug.png ca ...
- 关于hexo博客自定义域名后gitment评论系统登陆出现redirect error返回主页的解决办法
title: 关于hexo博客自定义域名后gitment评论系统登陆出现redirect error返回主页的解决办法 toc: false date: 2018-04-16 22:57:50 cat ...
- hexo博客添加gitalk评论系统
经过了一天的折腾,我终于为自己的博客添加上了评论系统.坦率的讲,为什么网上那么多方案我还要自己写一篇博客,那就是因为他们说的都有bug,所以我要自己总结一下. 我选用的是gitalk评论系统, ...
- Hexo博客添加SEO-评论系统-阅读统计-站长统计
原文地址:→传送门 写在前面 在五月出捣腾了一把个人博客,但是刚开始只做了一些基础设置,套路也没摸清,基础安装篇请看hexo从零开始到搭建完整,里面讲到了基础工具的安装及blog项目的文件夹含义,以及 ...
- 一文搭建自己博客/文档系统:搭建,自动编译和部署,域名,HTTPS,备案等
本文纯原创,搭建后的博客/文档网站可以参考: Java 全栈知识体系.如需转载请说明原处. 第一部分 - 博客/文档系统的搭建 搭建博客有很多选择,平台性的比如: 知名的CSDN, 博客园, 知乎,简 ...
- 在GitLab pages上快速搭建Jekyll博客
前一段时间将我的Jekyll静态博客从github pages镜像部署到了 zeit.co(现vercel)上了一份,最近偶然发现gitlab pages也不错,百度也会正常抓取,于是动手倒腾,将gi ...
随机推荐
- firstChild,lastChild,nextSibling,previousSibling & 兼容性写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 新手如何快速入门Python
学习任何一门语言都是从入门(1年左右),通过不间断练习达到熟练水准(3到5年),少数人最终能精通语言,成为执牛耳者,他们是金字塔的最顶层.虽然万事开头难,但好的开始是成功的一半,今天这篇文章就来谈谈如 ...
- java中调用本地动态链接库(*.DLL)的两种方式详解和not found library、打包成jar,war包dll无法加载等等问题解决办法
我们经常会遇到需要java调用c++的案例,这里就java调用DLL本地动态链接库两种方式,和加载过程中遇到的问题进行详细介绍 1.通过System.loadLibrary("dll名称,不 ...
- KNN算法介绍
KNN算法全名为k-Nearest Neighbor,就是K最近邻的意思. 算法描述 KNN是一种分类算法,其基本思想是采用测量不同特征值之间的距离方法进行分类. 算法过程如下: 1.准备样本数据集( ...
- CenOS http 安装与运行
1.yum安装http [root@localhost ~]# yum install httpd -y 2.启动http服务 [root@localhost ~]# systemctl start ...
- Java IO学习笔记二
Java IO学习笔记二 流的概念 在程序中所有的数据都是以流的方式进行传输或保存的,程序需要数据的时候要使用输入流读取数据,而当程序需要将一些数据保存起来的时候,就要使用输出流完成. 程序中的输入输 ...
- 转化来的图标用法symbol引用‘font-class引用及Unicode引用
- vue中使用stompjs实现mqtt消息推送通知
最近在研究vue+webAPI进行前后端分离,在一些如前端定时循环请求后台接口判断状态等应用场景用使用mqtt进行主动的消息推送能够很大程度的减小服务端接口的压力,提高系统的效率,而且可以利用mqtt ...
- jQuery淡入淡出的轮播图
html结构: <div class="banna"> <ul class="img"> ...
- Array和ArrayList的区别与联系
博主今天去了一个java的实习面试,发现有好多java最基础的数据结构对于博主来说反而感到陌生,在面试官问一些常见的例如HashMap这样的数据结构,博主能回答的头头是道,但是在问到Array和Arr ...
