SVG 入门——理解viewport,viewbox,preserveAspectRatio
工欲善其事必先利其器,没有真正搞懂SVG里的viewport,viewbox, preserveAspectRatio这三个属性,就很容易遇到坑,最近写项目用到svg这三个属性被我一眼就略过 ,后来发现自己并没有理解透,导致写项目产生了奇怪的坑,后面解决了,就是原理没通透,趁着大周末,来一波整理吧
一、这些理论知识必不可少
1.viewport
<svg width="" height=""></svg>
上面svg中定义的是一个宽度为400 高度为200 的视口,也就是viewport,我们都知道,SVG标签里接下去嵌套的就是SVG的图形曲线等的代码了,这个viewport就是管SVG里面的元素能显示的在多大的一个面板中的意思,拿PS来理解,就是PS中的一个画板的大小,画出来的东西,就只能在这么大的画板里显示,超出了就看不到
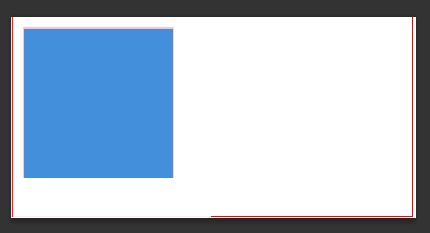
比如我有这样的一个画板
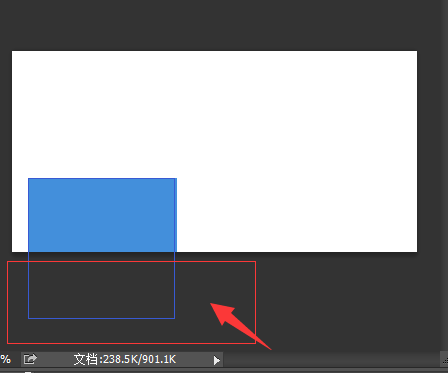
 然后我把蓝色方块往下挪
然后我把蓝色方块往下挪
 因为我就设置了200高度的viewport,往下挪后蓝色方块就有一部分没显示出来了
因为我就设置了200高度的viewport,往下挪后蓝色方块就有一部分没显示出来了
2.viewbox
这个是重头戏哇,注意啦,敲黑板!
viewbox="x, y, width, height"
/*
x:左上角开始的横坐标点
y:左上角往下的纵坐标点
width: viewbox的宽度
height: viewbox的高度
*/
以上是语法,下面是上一个实例
<svg width="" heigh="" viewbox="0 0 200 200">
<rect x="" y="" width="" height="">
</svg>
这段代码会有什么效果呢?实际上viewbox是这样处理的
①viewbox="0 0 200 200 "是在宽度为400,高度为200的viewport画板里,从坐标点(0,0)作为viewbox的左上角点,然后再圈出一戈宽度为200 高度为200的viewbox
②然后把viewbox中的截屏内容在viewport中显示出来,默认保持纵横比,下面上图
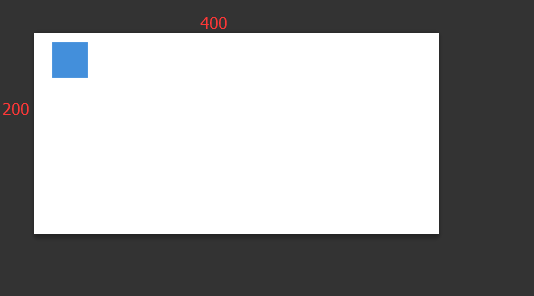
还没设置viewbox之前

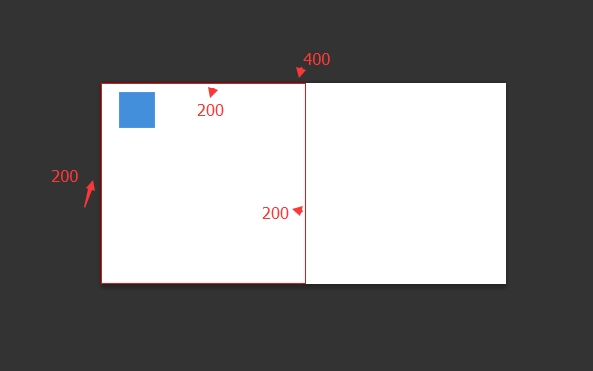
设置了viewbox

然后将这个viewbox进行铺满viewport,上面的我是用PS话的啊,没注意大小 - =
下面是代码生成的SVG
 橙色是我画的辅助线,原来位置的,红色是加了viewbox后的效果,SVG的viewbox默认是xMid Ymid meet
橙色是我画的辅助线,原来位置的,红色是加了viewbox后的效果,SVG的viewbox默认是xMid Ymid meet
待更,还有一个属性,以及平时写项目的心得总结,今天先写到这儿~
SVG 入门——理解viewport,viewbox,preserveAspectRatio的更多相关文章
- 可视化svg深入理解viewport、viewbox、preserveaspectradio
直接运行此例子 深入理解svg的viewport.viewbox.preserveaspectradio实例 <!DOCTYPE html> <html lang="en& ...
- 理解SVG的viewport,viewBox,preserveAspectRatio
万丈高楼平地起,基础很重要. viewport 表示SVG可见区域的大小,或者可以想象成舞台大小,画布大小. <svg width="500" height="30 ...
- 理解SVG中的 viewport,viewBox, preserveAspectRatio
_ 阅读目录 一:理解viewport 二:理解viewBox 三:理解 preserveAspectRatio 回到顶部 一:理解viewport 该属性表示的是SVG可见区域的大小.或者也可以叫画 ...
- 深入理解SVG坐标体系和transformations- viewport, viewBox,preserveAspectRatio
本文翻译自blog: https://www.sarasoueidan.com/blog/svg-coordinate-systems/ SVG元素不像其他HTML元素一样受css盒子模型所制约.这个 ...
- 动态规划初级 入门理解 C#代码
using System; using System.Collections.Generic; using System.Linq; using System.Text; using Micros ...
- 数据可视化-svg入门基础(二)
接上一篇:数据可视化-svg入门基础(一),基础一主要是介绍了svg概念,元素样式设置等. svg是(scalable vector graphic)伸缩矢量图像. 一.目录 (1)图形元素 (2)文 ...
- svg入门详解
一.svg是什么? SVG 意为可缩放矢量图形(Scalable Vector Graphics). SVG 是使用 XML 来描述二维图形和绘图程序的语言. SVG 图像在放大或改变尺寸的情况下其图 ...
- 数据可视化系列--svg入门基础(一)
一.前言 1.SVG(Scalable Vector Graphics)可伸缩矢量图形 特点: (1)使用xml格式来定义图形: (2)用来定义web上的使用的矢量图: (3)改变图像尺寸,图片质量不 ...
- 深入理解viewport(转)
在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport了,只有明白了viewport的概念以及弄清楚了跟viewport有关的meta标签的使用,才能更好地让我们的网页适配或 ...
随机推荐
- 【POJ2823】Sliding Window
http://poj.org/problem?id=2823 题意:你有一个长度n的序列,分别询问[1,k],[2,k+1],[3,k+2],...,[n-k+1,n]这n-k+1个区间的最大值和最小 ...
- 从零开始构建docker基础镜像
段子 今年基本已经结束了,我问了很多朋友今年挣钱了没?大多朋友都有挣,而且挣得五花八门:有挣个屁的,有挣个锤子的,有挣个毛的,更有甚者挣个妹的,奢侈之极!最恐怖的是挣个鬼的!有的还可以,挣个球,下午我 ...
- EasyUI实现异步载入tree(整合Struts2)
首先jsp页面有一ul用于展现Tree <ul id="mytree"></ul> 载入Tree <script type="text/ja ...
- 海量服务实践──手 Q 游戏春节红包项目设计与总结(上篇)
导语 大哥说.今年手Q游戏的春节红包你来做.那该怎么做?以及怎么做才干让大哥放心?本文从后台的角度出发讲述了这个过程和方法.对于关键的前台部分也有所涉及. 文件夹 1.需求背景 1.1.红包类别 1. ...
- C# 文件去仅仅读工具-线程-技术&分享
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- Cocos2d-x 3.0正式版及android环境搭建
开发环境是:mac + xcode + eclipse ,在win以下的环境和这个都是一样的,唯一不一样的就是环境变量的配置. 以下主要介绍cocos2d-x环境的设置以及android的环境搭建 1 ...
- 一行代码巧妙实现iOS返回button
一行代码巧妙实现iOS返回button: self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc]initWithImage:[ ...
- android之获取屏幕的宽度和高度
获取屏幕的宽度和高度: 方法一: //获取屏幕的宽度 public static int getScreenWidth(Context context) { WindowManager manager ...
- 自学Zabbix3.4-资产清单inventory
当监控的设备越来越多,有时候搞不清楚哪台服务器.网络设备是什么配置,abbix专门设置了设备资产管理功能.我们创建或者编辑主机的时候,可以看到清单(inventory)功能.里面大致包含mac地址.硬 ...
- MQTT 设计原则
MQTT 设计原则 简单. 没有杂七杂八的花俏功能,作为一个基础组件构建实用的系统,易于实现. "发布/订阅"消息传递方式. 随时接入随时发布.接收消息,无需太多其他"事 ...
