3、ABPZero系列教程之拼多多卖家工具 项目修改及优化
本篇内容杂而简单,不需要多租户、不需要多语言、使用MPA(多页面)、页面加载速度提升……
刚登录系统会看到如下界面,这不是最终想要的效果,以下就一一来修改。

不需要多租户
AbpZeroTemplateConsts.cs代码修改如下
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Core\AbpZeroTemplateConsts.cs
/// <summary>
/// false为不启用多租户,默认为启用
/// </summary>
public const bool MultiTenancyEnabled = false;
使用本地时钟
Global.asax.cs代码修改如下
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Global.asax.cs
protected override void Application_Start(object sender, EventArgs e)
{
//Use UTC clock. Remove this to use local time for your application.
//Clock.Provider = ClockProviders.Utc;
Clock.Provider = ClockProviders.Local;
修改登录后默认进入mpa
ApplicationController.cs代码修改如下
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Controllers\ApplicationController.cs
public ActionResult Index()
{
/* 启用下一行以重定向到多页面应用程序 */
return RedirectToAction("Index", "Home", new { area = "Mpa" }); //return View("~/App/common/views/layout/layout.cshtml"); //Layout of the angular application.
}
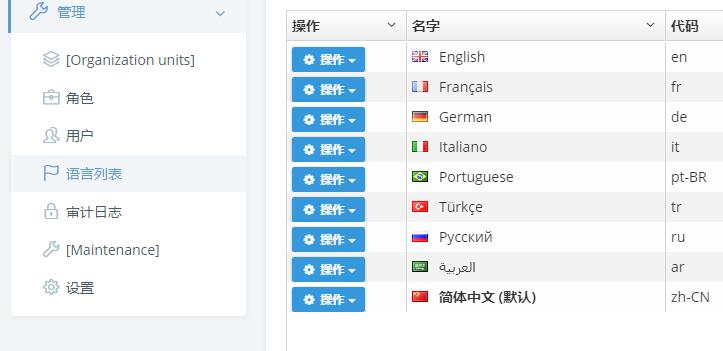
去掉多语言,保留简体中文本
进入系统设置简体中心为默认语言

_Header.cshtml文件代码修改如下
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Areas\Mpa\Views\Layout\_Header.cshtml
搜索 @if (Model.Languages.Count > 1),然后把这块代码删除掉
不使用谷歌字体,提升加载速度
jtable控件样式中会使用到谷歌字体,每次访问都特别慢
1.打开jtable.css文件
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\libs\jquery-jtable\themes\metro\blue\jtable.css
并注释掉谷歌相关的连接,然后保存
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight:;
/*src: local('Open Sans Light'), local('OpenSans-Light'), url(http://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTRa1RVmPjeKy21_GQJaLlJI.woff) format('woff');*/
}
2.打开StylePaths.cs文件
【..\MyCompanyName.AbpZeroTemplate.Web\App_Start\Bundling\StylePaths.cs】
把jtable.min.css替换为jtable.css,保存并生成
最后,生成项目即可,再次登录如下图所示

3、ABPZero系列教程之拼多多卖家工具 项目修改及优化的更多相关文章
- 1、ABPZero系列教程之拼多多卖家工具 前言
此系列文章围绕着拼多多卖家工具来介绍ABPZero的使用,内容包括手机登录.手机注册.拼团提醒.微信公众号绑定帐号.有拼团发送消息到微信公众号(只要关注过微信公众号并已绑定系统帐号). 学习此系列必备 ...
- 12、ABPZero系列教程之拼多多卖家工具 拼团提醒功能登录拼多多实现
上篇文章已经完成了整个拼多多拼团提醒功能,本篇继续完成拼多多帐号登录,拼多多帐号登录的目的是为了获取拼团商品的SKU和订单号,便于商家备货. 以下是拼多多官方的后台登录,要实现的功能并不是直接在这里登 ...
- 10、ABPZero系列教程之拼多多卖家工具 拼团提醒逻辑功能实现
上篇文章已经封装好了类库,现在继续实现功能,在ABPZero框架的基础上来实现一个完整的功能. Redis缓存 编写功能前先在本机安装好Redis,需要用到Redis做缓存,以下分享2个Windows ...
- 9、ABPZero系列教程之拼多多卖家工具 拼团提醒类库封装
本篇开始正式做功能,我在开发拼团提醒之前,拼多多并没有放出拼团人数不足就提醒卖家的功能. 有这个想法主要来源于朋友的抱怨,我想这应该是大部分卖家的心声吧. 经过分析,拿到了几个api,不要问我api怎 ...
- 11、ABPZero系列教程之拼多多卖家工具 拼团提醒功能页面实现
上一篇讲解了拼团提醒逻辑功能实现,现在继续实现页面功能. Core项目 打开AbpZeroTemplate-zh-CN.xml语言文件,在末尾添加如下代码: 文件路径:D:\abp version\a ...
- 2、ABPZero系列教程之拼多多卖家工具 更改数据库为Mysql
因为要部署项目到云服务器,不想在服务器上装SqlServer,所以需要把项目改为Mysql. 项目初始化 1.下载项目压缩包,前面文章已经说到,可以加群到群文件里下载.解压缩下载的项目源码,使用VS2 ...
- 4、ABPZero系列教程之拼多多卖家工具 集成短信发送模块
ABPZero并没有手机短信发送功能,现在我们来集成一个,为后面注册.登录作铺垫. 阿里云短信服务 首先需要在阿里云开通短信服务,连接地址 开通后,在签名管理中添加一个签名 在模板管理中添加一个模板, ...
- 7、ABPZero系列教程之拼多多卖家工具 修改注册功能
本篇开始进入重头戏,之前的几篇文章都是为了现在的功能作准备.前面教程已经讲到修改User表结构,接下来就需要修改注册逻辑代码. 注册页面 修改Register.cshtml,备注如下代码: 文件路径: ...
- 13、ABPZero系列教程之拼多多卖家工具 微信公众号开发前的准备
因为是开发阶段,我需要在本地调试,而微信开发需要配置域名,这样natapp.cn就有了用武之地,应该说natapp就是为此而生的. natapp.cn是什么 这是一个内网映射的网站,支持微信公众号.小 ...
随机推荐
- UI - Cocoa Touch框架
Cocoa Touch 层 Cocoa Touch层包括创建 iOS应用程序所需的关键框架. 上至实现应用程序可视界面,下至与高级系统服务交互.都须要该层技术提供底层基础.在开发应用程序的时候.请尽可 ...
- 数据结构--二叉查找树的java实现
上代码: package com.itany.erchachazhaoshu; public class BinarySearchTree<T extends Comparable<? s ...
- Java并发与同步
Java中并发的形式无非是多线程和多进程两种形式.这两种形式都是能够利用多核来发挥计算能力的. 先说并发: 多进程意味着同一时候执行多个JVM.这个代价通常比多线程高,每一个JVM都有自己的堆栈.都要 ...
- springboot 热部署的两种方式
问题的提出: 在编写代码的时候,你会发现我们只是简单把打印信息改变了,就需要重新部署,如果是这样的编码方式,那么我们估计一天下来就真的是打几个Hello World就下班了.那么如何解决热部署的问题呢 ...
- 【MySQL】查看支持的引擎show engines;
- SpringMVC框架(二)注解 (转)
原文地址:http://www.cnblogs.com/yjq520/p/6734422.html 1.@Controller @Controller 用于标记在一个类上,使用它标记的类就是一个Spr ...
- C# VS2010结合SQL Server 2008数据库编程实现方法
SQL Server 数据库在C#编程中经常用到,如何实现在具体项目中数据库和具体应用的结合是我们经常遇到的问题,我们这次主要针对如何使用SQL Server 数据库展开,下面是具体的操作以及简单的代 ...
- js 变量、作用域和内存问题
基本类型和引用类型 5种基本类型:undefined.null.boolean.number.string 引用类型:由多个值构成的对象 属性 引用类型可以动态添加属性,而基本类型不可以 var p ...
- java-FFmpeg(一) 实现视频的转码和截图功能
FFmpeg是一个开源免费跨平台的视频和音频流方案,属于自由软件,采用LGPL或GPL许可证(依据你选择的组件).它提供了录制.转换以及流化音视频的完整解决方案.它包含了非常先进的音频/视频编解码库l ...
- ProjectA: 多元非线性回归
https://www.youtube.com/watch?v=n9XycstdPYs&t=907s
