React Native学习(二)—— 开始一个项目
本文基于React Native 0.52
一、创建一个项目
1、初始化一个RN项目
react-native init RNDemo
2、连接一个设备或是打开模拟器
可以通过 adb devices 查看连接的设备,如下图:

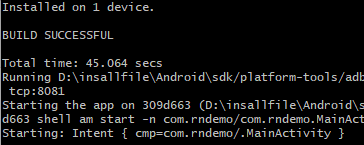
3、进入RNDemo目录下,运行项目
cd RNDemo
react-native run-android
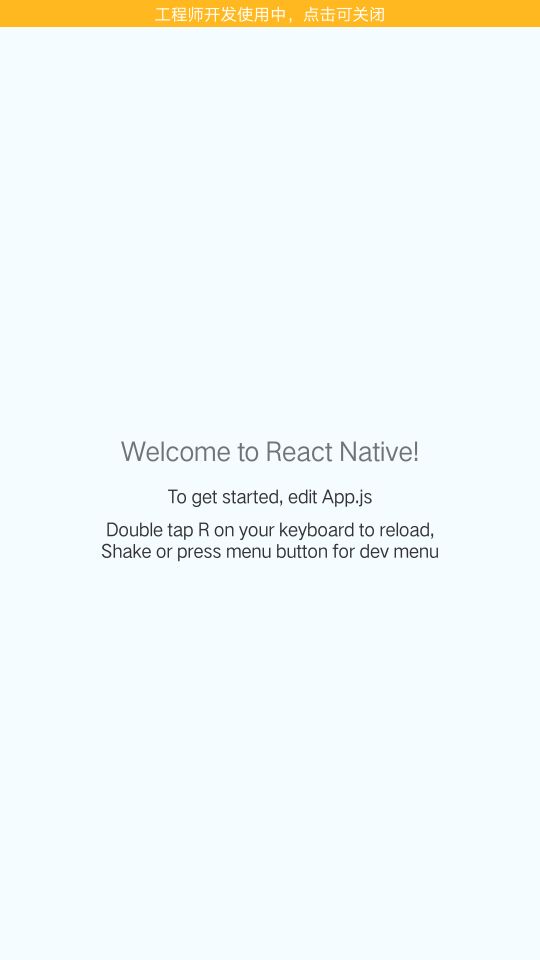
运行成功如下图:


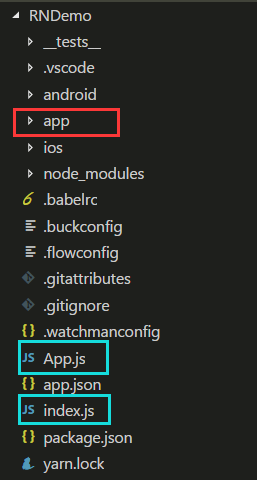
二、项目目录

- app文件夹 —— 自己创建的,自己写的页面都放在这里面
- App.js —— 整个应用的根容器
- index.js —— 在这里面将App这个组件注册为了根容器
三、调试
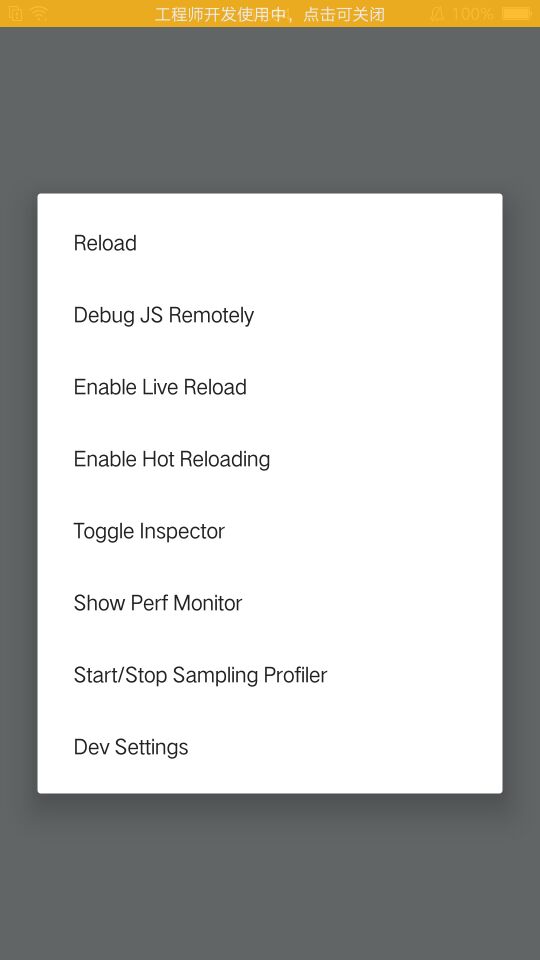
手机摇一摇,会出现如下选项 (Developer Menu):

- Reload —— 重新加载
- Debug JS Remotely —— 启动JS远程调试,浏览器会自动打开一个页面,可以在这里进行一些调试,如下图

- Enable Hot Reloading —— 打开这个,每次保存都会加载
END-------------------------------------------------------------------
下篇写一下怎么用导航器navigation跳转页面 (#^.^#)
React Native学习(二)—— 开始一个项目的更多相关文章
- React Native学习(二)之View
React Native组件解析(二)之View 0.JSX React的核心机制之一就是虚拟DOM:可以在内存中创建的虚拟DOM元素.React利用虚拟DOM来减少对实际DOM的操作从而提升性能. ...
- React Native技术做的一个项目“微笑阅读”
最近用React Native做了一个APP应用,有点心得: React Native确实比Hybrid应用渲染快,响应快,用户体验更好: React Native比原生简单多了,会Js就可以了,开发 ...
- React Native 学习笔记--进阶(二)--动画
React Native 进阶(二)–动画 动画 流畅.有意义的动画对于移动应用用户体验来说是非常必要的.我们可以联合使用两个互补的系统:用于全局的布局动画LayoutAnimation,和用于创建更 ...
- 将React Native 集成进现有OC项目中(过程记录) 、jsCodeLocation 生成方式总结
将RN集成到现有OC项目应该是最常见的,特别是已经有OC项目的,不太可能会去专门搞个纯RN的项目.又因为RN不同版本,引用的依赖可能不尽相同,所以特别说明下,本文参考的文档是React Native ...
- 深入浅出React Native 3: 从零开始写一个Hello World
这是深入浅出React Native的第三篇文章. 1. 环境配置 2. 我的第一个应用 将index.ios.js中的代码全部删掉,为什么要删掉呢?因为我们准备从零开始写一个应用~学习技术最好的方式 ...
- react native 学习一(环境搭配和常见错误的解决)
react native 学习一(环境搭配) 首页,按照http://reactnative.cn/docs/0.30/getting-started.html#content上的介绍,下载安装pyt ...
- React Native 学习-01
React Native 学习 (学习版本 0.39) 一.环境配置 二.IDE选择 webstorm 1.webstorm配置 ①.首先是可以选择使用汉化包汉化.eu68 ②.安装插件和外部库. 由 ...
- React Native 学习资料
React Native 学习资料 学习资料 网址 React Native中文网 https://reactnative.cn/
- React Native 学习(三)之 FlexBox 布局
React Native 学习(三)之 FlexBox 布局
随机推荐
- 有限等距性质RIP
参考博客:http://blog.csdn.net/jbb0523/article/details/44565647 压缩感知测量矩阵之有限等距性质(Restricted Isometry Prope ...
- MQTT 设计原则
MQTT 设计原则 简单. 没有杂七杂八的花俏功能,作为一个基础组件构建实用的系统,易于实现. "发布/订阅"消息传递方式. 随时接入随时发布.接收消息,无需太多其他"事 ...
- 抓包工具 fiddler
1. 抓包软件 TCP 外挂: 1. 解包工具 2.抓包工具 HTTP 1.前后端交互过程 2.学习的作用 3.模拟网络情况 2 http client server 没有加密 https 证书 非 ...
- vue双向绑定的原理及实现双向绑定MVVM源码分析
vue双向绑定的原理及实现双向绑定MVVM源码分析 双向数据绑定的原理是:可以将对象的属性绑定到UI,具体的说,我们有一个对象,该对象有一个name属性,当我们给这个对象name属性赋新值的时候,新值 ...
- 50、html补充
今天补充几个html标签 <body>内常用标签 1.<div>和<span> <div></div> : <div>只是一个块 ...
- 写给自己的web总结——css篇(1)
上一篇写了关于html的知识,算是小试牛刀,这次来尝试写一下css. 初步了解css css的全称为cascading style sheet-- 层叠样式表,通过编入代码来对html里的标签做出各种 ...
- 【java设计模式】【行为模式Behavioral Pattern】迭代器模式Iterator Pattern
package com.tn.pattern; public class Client { public static void main(String[] args) { Object[] objs ...
- 如何用VSCode愉快的写Python
在学习Python的过程中,一直没有找到比较趁手的第三方编辑器,用的最多的还是Python自带的编辑器.由于本人用惯了宇宙第一IDE(Visual Studio),所以当Visual Studio C ...
- 百度云BCC配置Apache VirtualHost 实现相同域名不同端口访问不同应用
问题描述:前戏:本人在百度云上购买了BCC虚拟服务,并购买域名,部署应用,可以正常访问(这里一切都很正常^_^). 事情正在起变化:随着开发的不断推进,工程在本地测试成功后,部署到服务器,会发现有些页 ...
- [C/C++语言标准] ISO C99/ ISO C11/ ISO C++11/ ISO C++14 Downloads
语言法典,C/C++社区人手一份,技术讨(hu)论(peng)必备 ISO IEC C99 https://files.cnblogs.com/files/racaljk/ISO_C99.pdf IS ...
