用Vue开发一个实时性时间转换功能,看这篇文章就够了
前言
最近有一个说法,如果你看见某个网站的某个功能,你就大概能猜出背后的业务逻辑是怎么样的,以及你能动手开发一个一毛一样的功能,那么你的前端技能算是进阶中高级水平了。比如咱们今天要聊的这个话题:如何用Vue开发一个实时性的时间转换指令?
接下来正文从这开始~

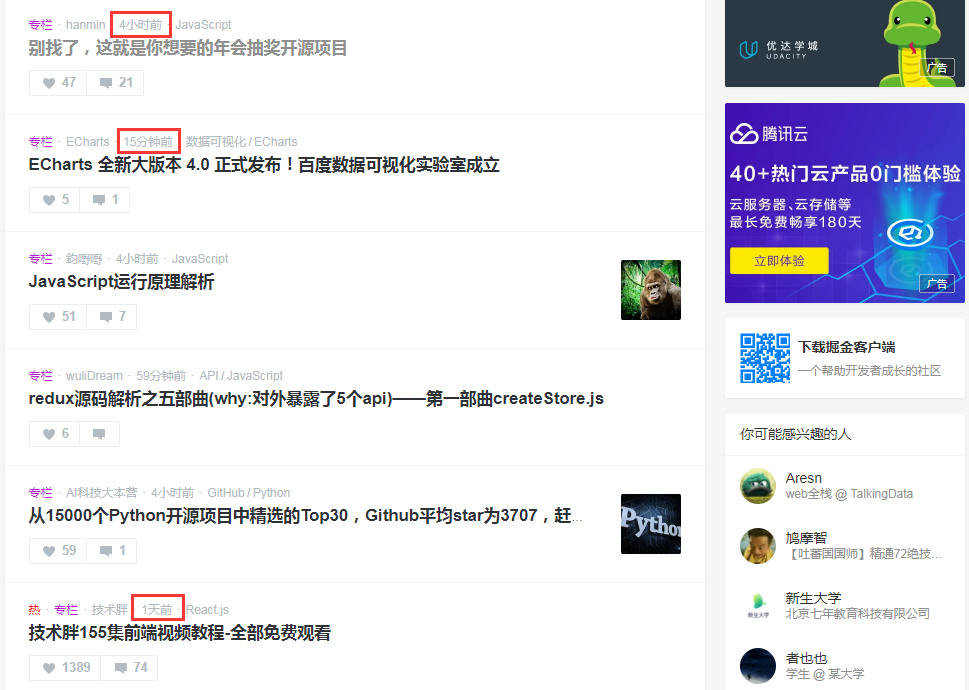
如上图所示(我是截取的某技术社区首页的部分页面),大家看到用红色边框勾选中的时间文字了吧。很多网站发布动态的时候,都会有一个相对本机时间转换后的相对时间。那你知道这个功能实现的背后原理是什么吗?如果有兴趣的,请备好瓜子,茶水,继续往下读。
一般在服务器的存储时间格式是Unix时间戳,比如 2018-01-17 06:00:00的时间戳是1516140000。前端在拿到数据后,将它转换为可持续的时间格式再显示出来。为了显示出实时性,在一些社交类产品中,甚至会实时转换为几秒前、几分钟前、几小时前等不同的格式,因为这样比直接转换为年、月、日、时、分、秒,显得对用户更加友好,体验更人性化。
今天,我们就来实现这样一个Vue自定义指令v-time,将表达式传入的时间戳实时转换为相对时间。为了便于演示效果,我们初始化时定义了两个时间。
首先来看html结构:
- <div id="app" v-cloak>
- <div v-time="timeNow"></div>
- <div v-time="timeBefore"></div>
- </div>
以及初始化一个Vue实例:
- var app = new Vue({
- el:'#app',
- data:{
- timeNow:(new Date()).getTime(),
- timeBefore:686219755822
- }
- })
timeNow是目前的时间,timeBefore是一个写死的时间:1991-09-30。
先来分析一下时间转换的逻辑:
- 1分钟以前,显示“刚刚”。
- 1分钟~1小时之间,显示“xx分钟前”。
- 1小时~1天之间,显示“xx小时前”。
- 1天~1个月(31天)之间,显示“xx天前”。
- 大于1个月,显示“xx年xx月xx日”。
这样罗列出来,逻辑就一目了然了。为了使判断更简单,我们这里统一使用时间戳进行大小判断。在写指令v-time之前,需要先写一系列与时间相关的函数 ,我们声明一个对象Time,把它们都封装到里面。
- var Time = {
- //获取当前时间戳
- getUnix:function(){
- var date = new Date();
- return date.getTime();
- },
- //获取今天0点0分0秒的时间戳
- getTodayUnix:function(){
- var date = new Date();
- date.setHours(0);
- date.setMinutes(0);
- date.setSeconds(0);
- date.setMilliseconds(0);
- return date.getTime();
- },
- //获取今年1月1日0点0分0秒的时间戳
- getYearUnix:function(){
- var date = new Date();
- date.setMonth(0);
- date.setDate(1);
- date.setHours(0);
- date.setMinutes(0);
- date.setSeconds(0);
- date.setMilliseconds(0);
- return date.getTime();
- },
- //获取标准年月日
- getLastDate:function(time){
- var date = new Date(time);
- var month = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1;
- var day = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
- return date.getFullYear() + '-' + month + '-' + day;
- },
- //转换时间
- getFormatTime:function(timestamp){
- var now = this.getUnix(); // 当前时间戳
- var today = this.getTodayUnix(); // 今天0点的时间戳
- var year = this.getYearUnix(); // 今年0点的时间戳
- var timer = (now - timestamp) / 1000; // 转换为秒级时间戳
- var tip = '';
- if(timer <= 0){
- tip = '刚刚';
- }else if(Math.floor(timer/60) <= 0){
- tip = '刚刚';
- }else if(timer < 3600){
- tip = Math.floor(timer/60) + '分钟前';
- }else if(timer >= 3600 && (timestamp - today >= 0)){
- tip = Math.floor(timer/3600) + '小时前';
- }else if(timer/86400 <= 31){
- tip = Math.ceil(timer/86400) + '天前';
- }else{
- tip = this.getLastDate(timestamp);
- }
- return tip;
- }
- }
当然,如果你对JavaScript的Date类型不太了解,可以先去runoob.com上面了解下。

接着说回来,Time.getFormatTime()方法就是自定义指令v-time所需要的,参数为毫秒级时间戳,返回已经整理好的时间格式的字符串。
最后,来看我们如何用Vue自定义一个指令v-time:
- Vue.directive('time',{
- bind:function(el, binding){
- el.innerHTML = Time.getFormatTime(binding.value);
- el.__timeout__ = setInterval(function(){
- el.innerHTML = Time.getFormatTime(binding.value);
- }, 60000)
- },
- unbind:function(el){
- clearInterval(el.__timeout__);
- delete el.__timeout__;
- }
- })
在bind钩子里,将指令v-time表达式的值binding.value作为参数传入Time.getFormatTime()方法中得到格式化时间,在通过el.innerHTML写入指令所在元素。定时器el.__timeout__每分钟触发一次,更新时间,并且在unbind钩子里清除掉。
你可能会问,这个binding.value是什么?
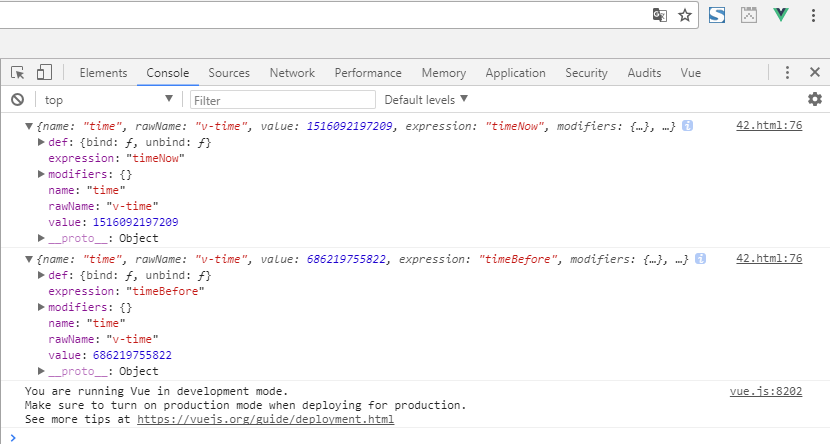
当然,你可以通过console.log(binding)方法在控制台打印一下,就一目了然了。

在这里,我先补充下,自定义指令的选项是由几个钩子函数组成的,有bind、insert、update、componentUpdated、unbind。而其中的bind和unbind只调用一次。每个钩子函数都有几个参数可用,比如我们上面用到的el和binding。
el指令所绑定的元素可以用来直接操作DOM。而binding是一个对象,包含很多属性,如上图所示:
- name:指令名
- rawName:自定义指令
- value:指令的绑定值
- expression:绑定值的字符串形式
- modifiers:一个包含修饰符的对象
总结
在编写自定义指令时,给DOM绑定一次性事件等初始动作,建议在bind钩子内完成,同时要在unbind内解除相关绑定。
后记
前端路漫漫,这是不真的事实。而我想说的是,无论前途多么遥远,我都希望你做一个志在四方的少年。
欢迎关注我的公众号:闰土大叔,我在那里等你。

用Vue开发一个实时性时间转换功能,看这篇文章就够了的更多相关文章
- Vue开发入门看这篇文章就够了
摘要: 很多值得了解的细节. 原文:Vue开发看这篇文章就够了 作者:Random Fundebug经授权转载,版权归原作者所有. 介绍 Vue 中文网 Vue github Vue.js 是一套构建 ...
- csdn上讲一个实时计算架构比较清晰的一篇文章
https://blog.csdn.net/ymh198816/article/details/51998085
- 用vue开发一个app(4,一个久等了的文章)H5直播平台登录注册(1)
我上一篇关于vue的文章和这一篇时间隔了有点久了.最近终于写完了. 因为我一直想写个有点实绩的东西,而不是随便写一个教程一样东西.结合最近在项目中学到的经验和我的一点创意. 首先介绍下这是个什么! H ...
- 【如何快速的开发一个完整的iOS直播app】(原理篇)
原文转自:袁峥Seemygo 感谢分享.自我学习 目录 [如何快速的开发一个完整的iOS直播app](原理篇) [如何快速的开发一个完整的iOS直播app](播放篇) [如何快速的开发一个完整的 ...
- 【如何快速的开发一个简单的iOS直播app】(代码篇)
开篇([如何快速的开发一个完整的iOS直播app](原理篇)) 好久没写简书,因为好奇的我跑去学习直播了,今天就分享一下我的感慨. 目前为止直播还是比较热点的技术的,简书,git上有几篇阅读量和含金量 ...
- 用vue开发一个公众号商城SPA——1.前期准备和写页面
使用vue开发公众号商城 第1篇记录项目准备.搭建,写页面遇到第问题以及总结,持续更新 公司最近接了个商城项目,包括PC端商城.微信公众号网页商城.后台管理系统.这几天在做微信公众号商城,又新接触了很 ...
- vue中插值表达式中时间转换yyyy-MM-dd HH:mm:ss
vue插值表达式中将时间转换两种方式:一.定义方法 <div id="app">当前实时时间:{{dateFormat(date)}}</div> //时间 ...
- 01 . Go之Gin+Vue开发一个线上外卖应用
项目介绍 我们将开始使用Gin框架开发一个api项目,我们起名为:云餐厅.如同饿了么,美团外卖等生活服务类应用一样,云餐厅是一个线上的外卖应用,应用的用户可以在线浏览商家,商品并下单. 该项目分为客户 ...
- 03 . Gin+Vue开发一个线上外卖应用(用户数据创建,插入,跨域处理)
功能和背景介绍 在项目的登录功能中,如果在登录时发现用户名和密码在用户表中不存在,会自动将用户名和密码保存在用户表中,创建一个新的用户. 因此,除了使用手机号和验证码登录以外,还支持使用用户名.密码进 ...
随机推荐
- Linux服务器配置(一)
Linux服务器配置(一) jdk,tomcat,nginx记录 最近公司买了三台服务器System x3650 M5用来跑公司的项目.现,记录一下真机部署与后期维护历程~ 因为系统是服务器买来就装好 ...
- 使用MyBatis缓存
(1).为什么需要使用缓存:: MyBatis是一个持久层(数据库层)映射框架,在所有访问数据库的操作中,无疑数据查询是最耗费数据库资源的操作了,因为你一次可能需要查询成千上百万条记录(如果你不加限制 ...
- Django实战,小网站实现增删改查
直接上代码 视图: from django.shortcuts import render,render_to_response, redirect from submit import models ...
- iOS Swift基础知识代码
推荐:Swift学习使用知识代码软件 //集合类型 数组 字典 func array1(){ var arr = [","dd"] //简单写法 var arr1 = [ ...
- iis 10 ftp 被动模式配置
第一步: 进入 Server Level 的FTP Firewall Support 第二步: 在 Data Channel Port Range 下配置 Passive mode 的端口号范围,注意 ...
- ListView用法总结C#
ListView是个较为复杂的控件 网上教程写的很乱,C#中文资料太匮乏了,小白叔叔觉得有必要自己出一份了. http://blog.sina.com.cn/s/blog_43eb83b901 ...
- jQueryUI Autocomplete插件使用入门教程(最新版)---------转载
前言: jQuery,无需多作介绍,相信各位读者都应该接触或使用过了.jQuery UI,简而言之,它是一个基于jQuery的前端UI框架.我们可以使用jQuery + jQuery UI非常简单方便 ...
- lesson - 5 Linux用户和组管理
1. /etc/passwd由 : 分隔成7个字段(1) 用户名 规则:大小写字母.数字.减号(不能出现在首位).点以及下划线,其他字符不合法 (2) x 放密码,安全起见放到 /etc/shadow ...
- .net中如何实现多线程
l线程肯定也是要执行一段代码的.所以要产生一个线程,必须先为该线程写一个方法,这个方法中的代码就是该线程运行所要执行的代码.(找个人来做一件事情) l线程启动时,通过委托调用该方法. (委托的好处) ...
- Windows 7下将Tomcat Java程序设置为Windows Service
可以参看以下资料: https://jingyan.baidu.com/article/b2c186c89f5127c46ef6ff08.html http://tomcat.apache.org/t ...
