动态rem与1px边框问题的理解
当我们在项目开发中,拿到设计师的设计图,满怀欣喜的准备按照设计图将页面实现出来的时候,我们通常会遇到这个问题:
如何将页面的内容按照在不同手机屏幕浏览的情况下,比例都是不变的呢?这个时候我们就需要使用到动态rem来解决问题。
1:拿到屏幕宽度,以屏幕宽度作为rem的基准值
2:如果觉得基准值过大,将px换算成rem比较麻烦,可以将基准值缩小10倍
3:因谷歌浏览器有一个最小字体值,所以基准值不要低于这个最小字体值(12px)。
4:将rem赋值给html
var width = window.screen.width
var fontSize = width/10 + 'px'
document.getElementsByTagName('html')[0].style.fontSize = fontSize
当我们在写页面的时候设计师会提出这样一个要求:页面不管怎么缩放都可以,但是1px的边框必须给我是1px,不能缩放。我们会觉得这个问题很奇葩,心里想大不了直接给border:1px不就行了。可这个时候设计师又会说:我要的是手机上的实际像素1px!!!

真是有句mmp不知当讲不当讲。
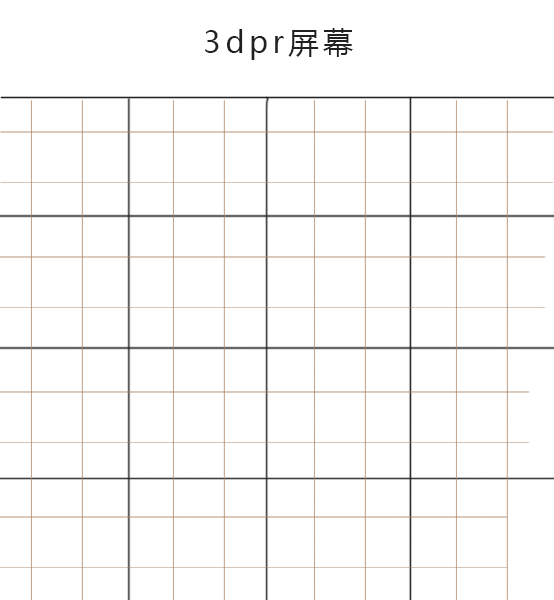
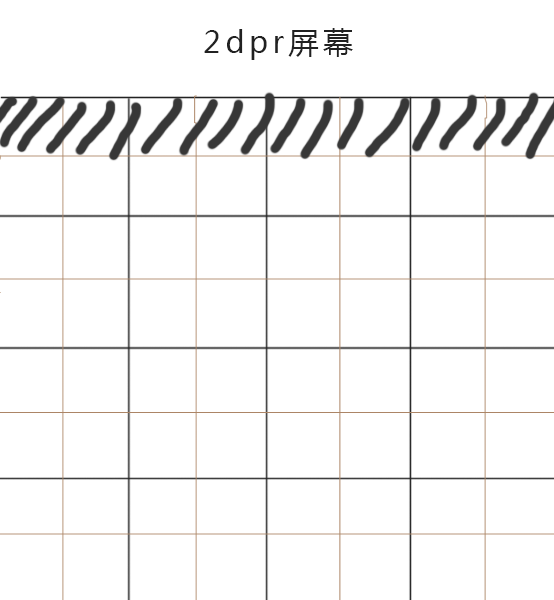
好,既然需求说了,我们总不能说劳资不干了吧。那这个时候就需要了解到这个知识点:何为retina屏幕?啥是dpr?灵魂画师上图说话:



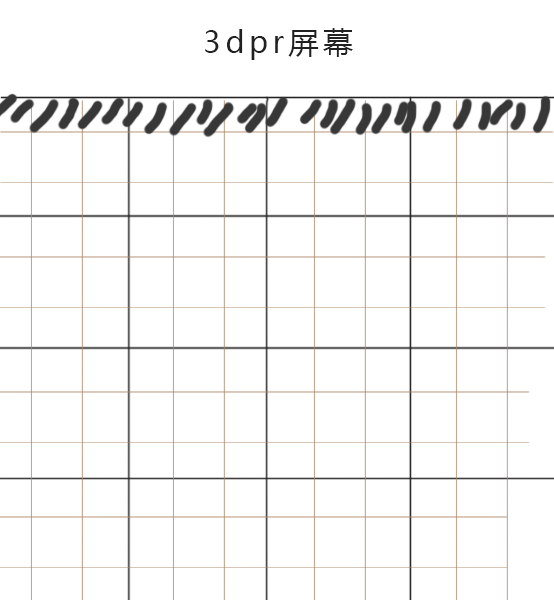
我们可以发现,在同样的大小下,2dpr的屏幕时普通屏幕像素点的4倍,3dpr的屏幕时普通屏幕像素点的9倍。这就是retina屏幕用了都说好的原因(清晰)。而设计师要的实际1px的边框就是下面这种情况:



这下我们终于明白设计师要的是啥效果了,那我们怎么解决呢?
思路:我们将border设置为1px,然后将也页面的整体根据页面的dpr缩小相应的倍数,接着将rem补偿相应的倍数,这样页面中只有1px的边框缩小了,而其他内容经过缩小和扩大,还是原来的状态。
1:获取dpr的值:
var dpr = window.devicePixelRatio
2:页面缩放相应的倍数:
注意:页面中<meta name="viewport"......只能作用一次,所以只能用js插入。记住content="width=device-width"千万不要加,不然就不会缩放了(因为这句话的意思是宽度等与设备宽度)
var scale = 1/dpr
var metaEle = document.getElementById("meta")
metaEle.setAttribute("content",'user-scalable=no, initial-scale='+scale+', maximum-scale='+scale+', minimum-scale='+scale)
最后我们全部代码贴上:
var width = window.screen.width
var dpr = window.devicePixelRatio
var scale = 1/dpr
var fontSize = width/10*dpr + 'px'
document.getElementsByTagName('html')[0].style.fontSize = fontSize
var metaEle = document.getElementById("metaEle") //这个是meta元素
metaEle.setAttribute("content",'user-scalable=no, initial-scale='+scale+', maximum-scale='+scale+', minimum-scale='+scale)
这样,我们就可以将页面中需要加宽高的元素,换算成rem就行啦。
如:iphone5中,1rem = 64px;那我们页面中某个宽高为128px和64px的元素需,设置为width=2rem;height=1rem就可以啦。

2017/9/18更新:
在阅读大漠老师的文章后,发现这个之前的方法还是有不足之处(仅作用于dpr为整数,并且viewport为360,720或1080),所以将代码改为如下方式,其具体代表的意思请参考:传送门
metaEl.setAttribute('content', 'target-densitydpi=device-dpi,user-scalable=no,initial-scale=' + scale + ',maximum-scale=' + scale + ', minimum-scale=' + scale);
//不通过加入具体设备的白名单,通过此特征检测 docEl.clientWidth == 980 //initial-scale=1不能省,因为上面设置为其他的scale了,需要重置回来
if(docEl.clientWidth == 980) {
metaEl.setAttribute('content', 'target-densitydpi=device-dpi,width=device-width,user-scalable=no,initial-scale=1,maximum-scale=1,minimum-scale=1');
}
动态rem与1px边框问题的理解的更多相关文章
- 在移动端画出真正的1px边框
一.问题 写H5的样式时候,设置元素的边框为1px,不幸的事情在IOS设备上发生了,设计师会说,咦,边框怎么那么大,这是2px了吧?改成1px.我明明设置成1px了啊. 二.为什么边框变粗了? ...
- 动态rem解决移动前端适配
背景 移动前端适配一直困扰很多人,我自己也是从最初的媒体查询,到后来的百分比,再到padding-top这种奇巧淫技,再到css3新单位vw这种过渡转变 但这些都或多或少会有些问题,直到使用了动态re ...
- 移动 web 1px 边框解决方案
在移动端web页面开发中,为了使css中使用的尺寸与设计稿一致,通常会采用 rem 单位配合 lib-flexible 来实现移动端的适配,在IOS设备上 flexible.js 会根据设备的分辨率动 ...
- 移动端H5页面中1px边框的几种解决方法
问题提出 这是一个比较老的问题了,我第一次注意到的时候,是UI设计师来找我麻烦,emmm那时候我才初入前端职场,啥也不懂啊啊啊啊啊,情形是这样的:设计师拿着手机过来:这些边框都粗了啊,我的设计稿上是1 ...
- 7种方法解决移动端Retina屏幕1px边框问题
在Reina(视网膜)屏幕的手机上,使用CSS设置的1px的边框实际会比视觉稿粗很多.在之前的项目中,UI告诉我说我们移动项目中的边框全部都变粗了,UI把他的设计稿跟我的屏幕截图跟我看,居然真的不一样 ...
- Web移动端页面 --响应式和动态REM
响应式 什么是响应式页面呢? 顾名思义响应式页面就是能做出响应的页面,它的页面效果不是定死的,会随着用户的改变而改变. 如何着手响应式有以下几个思考的方向 找一份设计图 使用Media Query 隐 ...
- 移动端1px边框实现
问题描述:移动端iPhone上的1px边框看起来像2px那么粗.问题分析:不同的手机有不同的像素密度,在window对象中有一个devicePixelRatio属性,它可以反应设备的像素与css中的像 ...
- CSS中的px与物理像素、逻辑像素、1px边框问题
一直不太清楚CSS中的1px与逻辑像素.物理像素是个什么关系(作为一名前端感觉很惭愧 -_-!),今天终于花时间彻底弄清楚了,其实弄清楚之后就觉得事情很简单,但也只有在弄清楚之后,才会觉得简单(语出& ...
- 7种方法实现移动端Retina屏幕1px边框效果
在Reina(视网膜)屏幕的手机上,使用CSS设置的1px的边框实际会比视觉稿粗很多.在之前的项目中,UI告诉我说我们移动项目中的边框全部都变粗了,UI把他的设计稿跟我的屏幕截图跟我看,居然真的不一样 ...
随机推荐
- iOS gcd 串行,并行,同步,异步代码研究
参考文章: p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 13.0px Menlo; color: #527eff } span.s1 { } http: ...
- docker疑难解答 -- 设置远程服务监听
环境: ubuntu 16.04 tls docker version 17.05.0-ce ========================= 今天想要搭建一个多主机的集成docker环境,但是我最 ...
- Bash扩展顺序
当进行变量替换.命令替换.数学扩展以及路径扩展时,Bash Shell遵循如下顺序: 1.大括号扩展 $ls f{oo,aa,unble} 2.~扩展 ~cb, ~/doc/working 3.命令参 ...
- Mybatis中javaType和jdbcType对应和CRUD例子
JDBC Type Java Type CHAR String VARCHAR String LONGVARCHAR String NUMERIC java.math.BigDecimal DECIM ...
- python 标准库 -- logging
线程安全的日志记录模块. 一. 使用示例 import logging logging.basicConfig(filename="app.log", format="% ...
- android网页分享到朋友圈问题求助?
目前想要实现通过QQ将网页分享到微信好友或朋友圈,看见有些APP是直接分享出去左下角图标显示的是QQ.求助各位大牛提供下思路. 这种功能是怎么实现的.应该不是通过android的系统分享实现的吧?.查 ...
- HTTP协议 状态码 telnet 笔记分享
最近计算机网络课讲到这个,实习的笔试也考到了,做笔记总结一下.
- 【JavaScript学习】-JS内置对象3-String对象
定义: 定义字符串的方法就是直接赋值,例如:var mystr="Javascript is good!"; 访问字符串的属性: length属性 eg:var myl=mystr ...
- supervisor 安装配置
Supervisor介绍 Supervisor 允许其用户在UNIX类操作系统上控制多个进程. 块如下: 方便 需要为每个进程实例编写rc.d脚本通常是不方便的. rc.d脚本是进程初始化/自动启动/ ...
- 探索Windows命令行系列(3):命令行脚本基础
1.实用功能 1.1.为脚本添加注释 1.2.控制命令的回显 1.3.使用数学表达式 1.4.向脚本传递参数 2.使用变量 2.1.变量的命名及定义 2.2.调用变量 2.3.变量的作用域 3.结构语 ...
