分页查询时,使用cookie保存上次的查询条件。jQuery实现方法以及中间遇到的坑
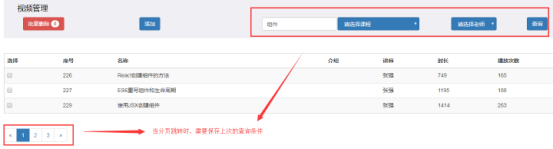
今天做分页查询时需要在跳转页面时保存上次查询的条件,如下:

实现的大致思路就是用cookie本地保存。
其中需要用到jQuery.Cookie插件。
使用方法很简单:
存数据:$.cookie(“key”,”value”);
取数据:$.cookie(“key”);
我的实现方法就是在每次点击“查询”按钮时,把查询的条件放入cookie。
在页面初始化时,会调用jQuery,这时把cookie存放的值从新放入表单中。
整体页面(使用了bootstrap和jq,如查看页面,需要导下这两个的依赖):
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>视频管理</title>
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/css/init.css" />
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/css/bootstrap.min.css" />
<script src="${pageContext.request.contextPath}/js/jquery-3.2.1.min.js"></script>
<script src="${pageContext.request.contextPath}/js/jquery.cookie.js"></script>
<script src="${pageContext.request.contextPath}/js/bootstrap.min.js"></script>
<style type="text/css">
.head {
background-color: #EFEFF4;
font-size: 16px;
color: black;
padding: 20px;
font-size: 20px;
overflow: hidden;
margin-bottom: 10px;
} .table {
margin-top: 30px;
border: 1px solid #CCCCCC;
} .name_info {
color: red;
}
</style>
</head>
<body>
<form id="form" method="post">
<input type="hidden" name="_method" id="_method" value="DELETE" />
<input type="hidden" name="id" id="id" />
</form>
<div class="container-fluid">
<div id="row" class="head">
<div class="col-sm-10 col-md-8 col-lg-8">
<p>视频管理</p>
</div> <div id="row" class="col-sm-12 col-md-12">
<div class="col-xs-1">
<a href="#" id="batchDel" class="btn btn-danger btn">批量删除 <span
class="badge" id="badge_0">0</span></a>
</div>
<div class="col-xs-1">
<c:if test="not empty msg">
<p class="text-danger">删除成功</p>
</c:if>
</div>
<div class="col-xs-1">
<a href="speaker_add.html" class="btn btn-primary btn">添加</a>
</div> <div id="row" class="col-xs-12 col-lg-8 col-md-offset-4 col-lg-offset-1">
<form id="condition" class="form-inline form_0" role="form" method="get">
<input name="currentPage" type="hidden" >
<div class="form-group col-xs-4 col-lg-2">
<input name="c_name" type="text" class="form-control" id="name"
placeholder="课程名称">
</div>
<div class="form-group col-xs-3 col-lg-3">
<select name="c_id" class="form-control btn-primary">
<option selected = "selected" value="0">请选择课程</option>
<c:forEach items="${courses }" var="course">
<option value="${course.id }">${course.courseTitle }</option>
</c:forEach>
</select>
</div>
<div class="form-group col-xs-3 col-lg-2">
<select name="s_id" class="form-control btn-primary">
<option selected = "selected" value="0">请选择老师</option>
<c:forEach items="${speakers }" var="speaker">
<option value="${speaker.id }">${speaker.speakerName }</option>
</c:forEach>
</select>
</div>
<div class="form-group col-xs-1 col-md-1">
<button type="submit" class="btn btn-primary">查询</button>
</div>
</form>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 col-lg-12">
<table class="table table-striped">
<thead>
<tr>
<th>选择</th>
<th>序号</th>
<th>名称</th>
<th>介绍</th>
<th>讲师</th>
<th>时长</th>
<th>播放次数</th>
<th>编辑</th>
<th>删除</th>
</tr>
</thead>
<tbody>
<c:forEach items="${videos }" var="video">
<tr>
<td>
<input class="check_0" value="${video.id }" type="checkbox">
</td>
<td class="show_id">${video.id }</td>
<td class="show_name">${video.title }</td>
<td>${video.detail }</td>
<td>${video.speaker.speakerName }</td>
<td>${video.time }</td>
<td>${video.playNum }</td>
<td><a class="edit_submit"
href="${pageContext.request.contextPath}/video/${video.id}"><span
class="glyphicon glyphicon-pencil"></span>编辑</a></td>
<td><a href="#" class="delete" data-toggle="modal"
data-target="#myModal"> <span
class="glyphicon glyphicon-trash"></span>删除
</a></td>
</tr>
</c:forEach>
</tbody>
</table>
<ul class="pagination">
<li><a href="#" id="previous">«</a></li>
<c:forEach begin="${pager.pageStart }" end="${pager.pageEnd }" varStatus="status">
<li <c:if test="${pager.currentPage==status.index }">class="active"</c:if> >
<a href="#" class="currentPageTag"><c:out value="${status.index }"></c:out></a>
</li>
</c:forEach>
<li><a href="#" id="next">»</a></li>
</ul>
</div>
</div>
</div>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">温馨提示</h4>
</div>
<div id="info" class="modal-body">你确定要删除吗?</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" id="delete_submit" class="btn btn-primary">确定</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal -->
</div> </body>
<script type="text/javascript">
$(document).ready(
function() {
//删除按钮
$(".delete").click(
function() {
var click_name = $(this).parent().siblings(
".show_name").html();
var click_id = $(this).parent()
.siblings(".show_id").html();
$("#info").html(
"你确定要删除视频:<a class='name_info'>"
+ click_name + "</a>吗?");
$("#id").val(click_id);
})
$("#delete_submit").click(function() {
$("#_method").val("DELETE");
$("#form").submit();
})
//编辑按钮
$(".edit_submit").click(
function() { var click_id = $(this).parent()
.siblings(".show_id").html();
$("#id").val(click_id);
$("#form").attr("method", "get");
$("#_method").val("get");
$("#form").submit();
})
//获取选中的个数
$(".check_0").click(function() {
$("#badge_0").html($("input[type=checkbox]:checked").length);
//alert($("input[type = checkbox]: checked ").length);
})
//批量删除
$("#batchDel").click(function() {
var params = "";
$("input[type = checkbox]:checked").each(function(index,element){
//第一个id不需要加前缀
if(index == 0) {
params += "?id=" +
$(this).val();
} else {
params += "&id=" +
$(this).val();
}
});
$(this).attr('href','${pageContext.request.contextPath}'+params);
//window.location.href='${pageContext.request.contextPath}'+params;
alert("生成的拼接参数:" + params);
}) //分页
var currentPage=${pager.currentPage};
var pageTotal=${pager.pageTotal}; $("#previous").click(function(){
if(currentPage==1) return;
$("input[name='currentPage']").val(currentPage-1);
$("#condition").submit();
})
$("#next").click(function(){
if(currentPage==pageTotal) return;
$("input[name='currentPage']").val(currentPage+1);
$("#condition").submit();
})
$(".currentPageTag").click(function(){
$("input[name='currentPage']").val($(this).html());
$("#condition").submit();
})
//当点击提交时把查询的参数存到cookie
$("#condition").click(function(){
$.cookie('c_name', $("input[name='c_name']").val());
$.cookie('c_id', $("select[name='c_id']").val());
$.cookie('s_id', $("select[name='s_id']").val()); })
//alert($("select[name='c_id']").val()+":"+$("select[name='s_id']").val())
//加载页面时将之前提交的参数赋值 var c_name=$.cookie('c_name');
var c_id=$.cookie('c_id');
var s_id=$.cookie('s_id'); if(c_name&&c_name!=0&&c_name!="null"){
$("input[name='c_name']").val($.cookie('c_name'));
} if(c_id&&c_id!=0&&c_id!="null"){
$("select[name='c_id']").val($.cookie('c_id'));
}
if(s_id&&s_id!=0&&s_id!="null"){
$("select[name='s_id']").val($.cookie('s_id'));
} })
</script>
</html>
cookie相关js:
//当点击提交时把查询的参数存到cookie
$("#condition").click(function(){
$.cookie('c_name', $("input[name='c_name']").val());
$.cookie('c_id', $("select[name='c_id']").val());
$.cookie('s_id', $("select[name='s_id']").val()); })
//alert($("select[name='c_id']").val()+":"+$("select[name='s_id']").val())
//加载页面时将之前保存在cookie的参数从新赋值给表单 var c_name=$.cookie('c_name');
var c_id=$.cookie('c_id');
var s_id=$.cookie('s_id'); if(c_name&&c_name!=0&&c_name!="null"){
$("input[name='c_name']").val($.cookie('c_name'));
} if(c_id&&c_id!=0&&c_id!="null"){
$("select[name='c_id']").val($.cookie('c_id'));
}
if(s_id&&s_id!=0&&s_id!="null"){
$("select[name='s_id']").val($.cookie('s_id'));
}
实现步骤很简单,但是其中却有一个坑:
在把cookie的值插入表单前,需要进行验证,看值是不是null或者空值。
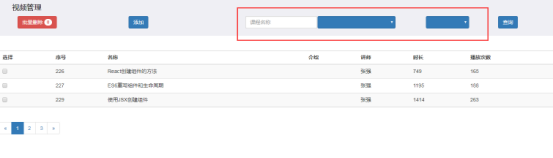
因为第一次打开页面时cookie是没有值,如果不验证就会出现下面这样:

正常情况下进行非空验证需要下面三步:
判断cookie是否存在对应值? 可以直接取值,如果没有值就会返回false
判断cookie是否存了空值? 对null进行比较
因为我使用了select标签,所以还需要判断是否是默认值,如果是默认值,则不需要处理。
总的语句:$.cookie('c_id')&&$.cookie('c_id')!=0 && $.cookie('c_id')!=null
但是当我使用却发现即使cookie存了null,.cookie(“c_id”)!=null也返回true.
最后搞了很久发现,当null值存入cookie时,是存入了一个”null”的字符串。不仅如此,对true、false,也是这样的处理,所以在进行比较时就需要加双引号:
$.cookie('c_id')!=”null”
这时我就思考了一下,可能不止cookie,对于其他一些key-value类型的容器,对null、false、true等这些特殊符号可能也是做字符串处理,大家以后一定要注意。
分页查询时,使用cookie保存上次的查询条件。jQuery实现方法以及中间遇到的坑的更多相关文章
- 查询时,如何保存获取相关路径url
作为新人,总是会有许多小问题不懂,不知道如何解决的. 这不,这次,遇到了路径获取问题. 在Jsp页面中,获取当前路径,在<script></script>中添加 var ur ...
- cookie 保存上次访问url方法
if (Session[Enums.UserInfoSeesion] == null) { HttpCookie cookie = Request.Cookies[Enums.UserLastAcce ...
- PHP分页倒序时,需要注意的问题
PHP分页倒序请求,如果有新数据加入,下一页会出现重复数据 解决方案: 第一次查询时,给前端返回一个查询时间戳,下一次请求时,把时间戳带过来,只查询比这个时间戳小的数据
- 关于SubSonic3.0插件使用SubSonic.Query.Select查询时,字段类型为tinyint时列丢失问题的Bug修复
下午在写代码时,突然发现一个列名为Enable的字段怎么也查询不出来,开始以为可能这个名称是关键字,所以给过滤掉了,所以就将名称修改为IsEnable,问题还是一样......将名称又改为IsEnab ...
- query_string查询支持全部的Apache Lucene查询语法 低频词划分依据 模糊查询 Disjunction Max
3.3 基本查询3.3.1词条查询 词条查询是未经分析的,要跟索引文档中的词条完全匹配注意:在输入数据中,title字段含有Crime and Punishment,但我们使用小写开头的crime来搜 ...
- MySQL多表查询合并结果union all,内连接查询
MySQL多表查询合并结果和内连接查询 1.使用union和union all合并两个查询结果:select 字段名 from tablename1 union select 字段名 from tab ...
- [android]-如何在向服务器发送request时附加已保存的cookie数据
[android]-如何在向服务器发送request时附加已保存的cookie数据 应用场景:在开发android基于手机端+服务器端的应用时,登陆->获取用户信息->获取授权用户相关业务 ...
- 页面跳转时中间参数保存(memcache/cookie)
2014年1月19日 17:30:27 我这篇文章就说了一句话:用cookie保存页面间跳转时的参数 情景: 客服在后台操作的时候,经常从列表页进入到编辑页,编辑完信息后,还要自动返回之前的列表页 问 ...
- sql查询时增加自动编号和分页
查询时加序号 a:没有主键的情形: ,) as iid,* into #tmp from TableName Select * from #tmp Drop table #tmp b:有主键的情形: ...
随机推荐
- poj2155一个二维树状数组
...
- Codecraft-17 and Codeforces Round #391 (Div. 1 + Div. 2, combined)D. Felicity's Big Secret Revealed
题目连接:http://codeforces.com/contest/757/problem/D D. Felicity's Big Secret Revealed time limit per te ...
- http://codeforces.com/problemset/problem/594/A
A. Warrior and Archer time limit per test 2 seconds memory limit per test 256 megabytes input standa ...
- JavaWeb(一)Servlet中乱码解决与转发和重定向的区别
前言 前面其实已经把Servlet中所有的内容都介绍完了,这篇讲补充一点乱码和重定向与转发之间的区别! 一.request请求参数出现乱码问题 1.1.get请求 1)乱码示例 get请求的参数是在u ...
- easyUI表单基础知识
easyUI创建异步提交表单 我们创建一个带有 name.email 和 phone 字段的表单.通过使用 easyui 表单(form)插件来改变表单(form)为 ajax 表单(form).表单 ...
- JS - Function 之 Arguments
Arguments 函数的参数构成的数组 描述 只定义在函数体内,函数体内arugments指代Arguments对象,该对象是类数组对象,有数组属性可以当做数组使用,含有传入该函数的所有参数,aru ...
- vuejs2+axios设置
http://www.cnblogs.com/wisewrong/p/6402183.html 1 当前项目安装axios $ cnpm i axios --save-dev 2 import axi ...
- springboot使用zookeeper(curator)实现注册发现与负载均衡
最简单的实现服务高可用的方法就是集群化,也就是分布式部署,但是分布式部署会带来一些问题.比如: 1.各个实例之间的协同(锁) 2.负载均衡 3.热删除 这里通过一个简单的实例来说明如何解决注册发现和负 ...
- Android 常见知识整理(1)
Android Support V4, V7, V13的作用与用法 http://blog.csdn.net/hh2000/article/details/39718623 2. 开源项目 注解 ...
- C#使用互斥量(Mutex)实现多进程并发操作时进程间的同步操作(进程同步)
本文主要是实现操作系统级别的进程同步的代码及测试结果,代码经过测试,可直接使用,也可供参考. 承接上一篇博客的业务场景[C#使用读写锁三行代码简单解决多线程并发写入文件时线程同步的问题]. 随着服务进 ...
