二、VueJs 填坑日记之基础项目构建
在上一篇文章中,大致介绍了一下本系列博文以及学习vuejs我们需要了解的一些概念,希望大家认真阅读,所谓知己知彼,百战百胜,学习也一样,工欲善其事,必先利其器,要想学好vuejs,那前提的概念一定要熟悉。否则在接下来的博文中,遇到一些概念很有可能理解不了。
由于不能翻墙,所以之下大部分的操作都是在国内的网站里进行下载或是用的国内代理。
安装NodeJs
下载Node.js,在这里我用的是Node中文网http://nodejs.cn/下载。大家可以按自己电脑的系统来下载不同版本的Node。
关于Linux和Mac安装Node,这里不过多的说明,毕竟本人实在是穷屌丝一个,没人用Mac。

安装Node.js其实特别简单,就是一路Next。在安装的过程中,安装目录建议不要包含中文,避免不必要的麻烦。安装完成之后,在cmd命令行中输入以下命令来查看Node.js的版本:

如果出现以上结果,则表示安装成功。(注:上图中的版本号为8.9.0,在实际安装过程中不一定和我一样)
安装vue-cli脚手架工具
使用win+r快捷键打开命令行(cmd),输入以下命令
- npm install -g vue-cli
注:
npm:Node的包管理器
install:安装命令
-g:参数,表示在全局进行安装,将来在任何地方都可以使用
vue-cli:安装包的名称
在这里介绍一下npm命令,NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
1、允许用户从NPM服务器下载别人编写的第三方包到本地使用。
2、允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
3、允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功。

安装完vue-cli后,执行vue -V(这里的v是大写),如下图

构建第一个项目
1、为项目创建一个目录
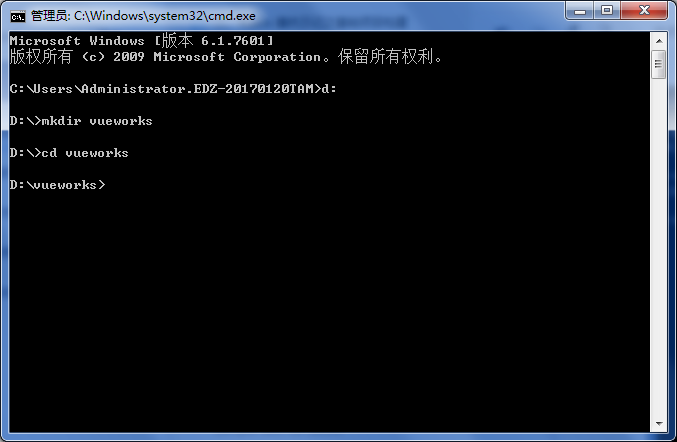
首先我们要创建一个目录,该目录的作用是放我们将来开发的所有项目,比如把项目统一都放在D:/vueworks/目录中,所以使用如下命令来进行创建并进入到该目录。
- d: //切换到d盘
- mkdir vueworks //创建名称为vueworks的目录作为放置项目的目录
- cd vueworks //进入到该目录

2、利用webpack初始化项目
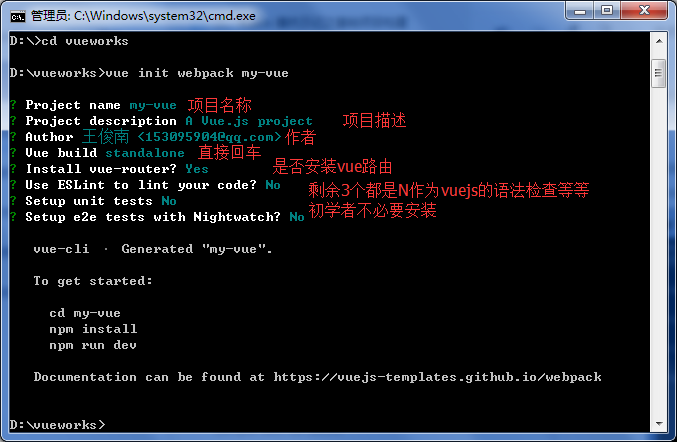
- vue init webpack my-vue

至此,我们用刚刚安装的 vue-cli 脚手架命令 vue ,初始化 init 一个以 webpack 为模板的名叫 my-vue 的项目。
这里解释一下这些提示,如下
- ? Install vue-router? (Y/n)
问是不是需要安装 vue-router ,需要安装,这个是管理路由的。我们直接回车。
出现这样的选项,默认选项一般会是大写,如上 (Y/n) 就表示直接回车,将代表同意,如果你看到了 (y/N) 这样的,就表示,默认选择的是否,这时候,就需要输入 y 然后回车。当然,前提是你决定要这样做。
3、初始化依赖包
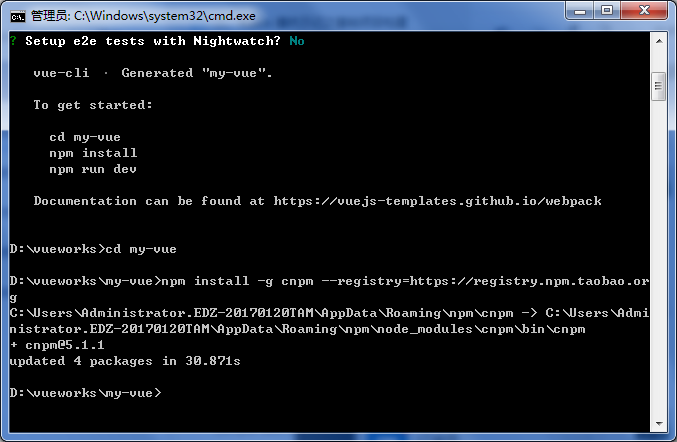
初始化依赖包因为需要联网,并且是去连 github ,如果你没有翻墙的话,可能速度会比较慢。我们可以使用国内淘宝提供的 npm 镜像源来进行安装,解决翻墙的问题。
- npm install -g cnpm --registry=https://registry.npm.taobao.org

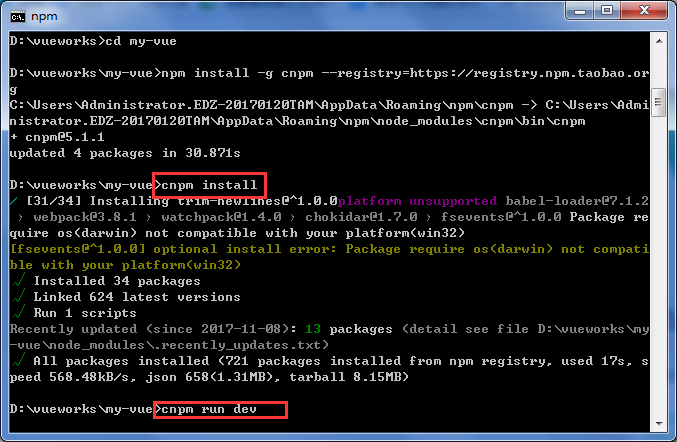
安装完成之后,则可以安装依赖包了:命令如下
- cnpm install
- cnpm run dev //以开发模式运行项目

如果出现如下图提示,则表示运行成功,可以打开浏览器输入以下的网址进行预览了。

如果浏览器打开和我一样,则表示Node.js和vue-cli构建的项目已经完全没有问题了,你的第一个vue项目已经顺利跑起来了。

附录:
- ? Vue build (Use arrow keys)
- ❯ Runtime + Compiler: recommended for most users
- Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files -
- render functions are required elsewhere
这里是问你,需要不需要安装编译器,我们选择需要安装,也就是第一个,也就是直接回车就OK了。
- ? Install vue-router? (Y/n)
问是不是需要安装 vue-router ,需要安装,这个是管理路由的。我们直接回车。
- ? Use ESLint to lint your code? (Y/n)
是否需要使用 ESLint 来检查你的代码。我们不需要!
- ? Pick an ESLint preset (Use arrow keys)
- ❯ Standard (https://github.com/feross/standard)
- Airbnb (https://github.com/airbnb/javascript)
- none (configure it yourself)
然后问你需要使用哪种风格来检查你的代码。我们选择No
- ? Setup unit tests with Karma + Mocha? (Y/n)
是否需要安装测试功能。不要。我们输入 n 然后回车。
- ? Setup e2e tests with Nightwatch? (Y/n)
还是关于测试的内容,我们还是输出 n 然后回车。
更多关于ESLint的检查请参见:http://hongfanqie.github.io/standardjs/
二、VueJs 填坑日记之基础项目构建的更多相关文章
- 一、VueJs 填坑日记之基础概念知识解释
概述在最开始听说vuejs这个词是在2016年,当时天真的认为自己是个后端开发工程师不需要学习太多的前端知识,不过紧接着在2017年在公司就用到了vuejs.对于初学者(尤其是干后端的初学者)来说,刚 ...
- 十、VueJs 填坑日记之在项目中使用Amaze UI
上一篇博文,我们把jQuery集成到了项目中,今天我们来集成Amaze ui(妹子UI).先来介绍一下妹子UI.Amaze UI 含近 20 个 CSS 组件.20 余 JS 组件,更有多个包含不同主 ...
- 九、VueJs 填坑日记之在项目中使用jQuery
很多人学习 js 都是从 jQuery 开始的,我也不例外.有时候进行一些操作的时候,还是感觉 jQuery 比较好用,那么,我们如何在项目中使用 jQuery 呢?这篇博文带你实践. 引用 jQue ...
- 三、VueJs 填坑日记之项目文件认识
上一篇博文,我们搭建了一套基础的vuejs的环境,首先安装node.js,然后利用npm包管理器,安装vue-cli,设置淘宝镜像,初始化项目,安装依赖,运行.在这一篇,我们将认识vuejs项目里的各 ...
- 十二、VueJs 填坑日记之项目打包发布
通过上一篇博文的学习,我们其实已经完成了我们设想的项目的开发.但是,我们做好的这套东西,是基于 nodejs 开发的.而我们最终希望,我们开发的项目,生成好一堆文件,然后随便通过任何一个 http 服 ...
- 六、VueJs 填坑日记之初识*.Vue文件
上一篇博文中,我们将接口的地址通过webpack代理到了本地,解决了跨域的问题.在之前的文章中,我们一直对项目进行配置,并没有真正的切入正题,可能很多人还不明白我们要做什么?那么今天,我们就要开写代码 ...
- 七、VueJs 填坑日记之渲染一个列表
在上一篇博文中,我们对vue组件有了一个简单的认识和大概的理解.在之前认识项目结构的时候,我们在/src目录中创建了一个components的文件夹,而今天就要用到了,这个文件夹的作用就是放置我们的自 ...
- 八、VueJs 填坑日记之参数传递及内容页面的开发
我们在上一篇博文中,渲染出来了一个列表,并在列表中使用了router-link标签,标签内的:to就是链接地址,昨天咱们是<router-link :to="'/content/' + ...
- 十一、VueJs 填坑日记之使用Amaze ui调整列表和内容页面
上一篇博文我们整合了Amaze ui,并且调整了一个头部header和底部footer文件,其实做起来也很简单,只要按照步骤来做,完全没有问题.今天我们来重新调整一下列表页面和内容页面,使我们做的后台 ...
随机推荐
- Vue的条件渲染
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Dos命令打印文件以及Dos打印到USB打印端口
MS-DOS命令范例 要将当前目录中的 Report.txt 发送到连上本地计算机的 LPT2,请键入: print /d:LPT2 report.txt 要将 c:\Accounting 目录中的 ...
- WPF 在事件中绑定命令(不可以在模版中绑定命令)
其实这也不属于MVVMLight系列中的东东了,没兴趣的朋友可以跳过这篇文章,本文主要介绍如何在WPF中实现将命令绑定到事件中. 上一篇中我们介绍了MVVMLight中的命令的用法,那么仅仅知道命令是 ...
- Swift 算法实战之路:栈和队列
这期的内容有点剑走偏锋,我们来讨论一下栈和队列.Swift语言中没有内设的栈和队列,很多扩展库中使用Generic Type来实现栈或是队列.笔者觉得最实用的实现方法是使用数组,本期主要内容有: 栈和 ...
- MYSQL 数据库高频查询语句整理
一查询数值型数据: SELECT * FROM tb_name WHERE sum > 100; 查询谓词:>,=,<,<>,!=,!>,!<,=>,= ...
- plsql经验之谈
工具你用熟悉了,可以解决实际生活得问题,且是快速的.比如我们要需要表的字段,和注释的时候,直接右击,详情,可以复制. 我们讲个熟悉的场景或者案例,比如,我们需要把已经建立的源表,需要一定的加工和处理, ...
- TensorFlow问题:The TensorFlow library wasn't compiled to use SSE4.2 instructions, but these are available on your machine and could speed up CPU computations.
1. 问题描述 The TensorFlow library wasn't compiled to use SSE4.2 instructions, but these are available o ...
- PHP开发者必须了解的9个魔术方法
这些'魔术'方法拥有者特殊的名字,以两个下划线开始,表示这些方法在PHP特定事件下将会被触发.这可能听起来有点自动魔法但是它真的很酷的,我们已经看过一个简单的例子在 last post,即我们使用一个 ...
- 用 Eclipse 搭建一个简单的 Maven spring mybatis 项目(包含测试用例)
1: 先搭建一个Maven项目: 创建好后的目录: 2: 配置pom.xml文件: <project xmlns="http://maven.apache.org/POM/4.0.0& ...
- ES6-字符串的扩展-模板字符串
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
