javaScript 设计模式系列之三:代理模式
介绍
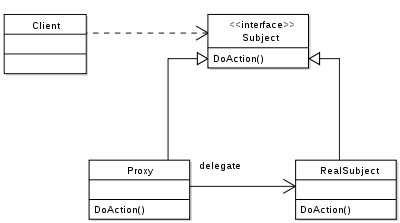
代理模式为其他对象提供一种代理以控制对这个对象的访问。

根据代理模式的使用目的不同,代理模式又可以分为多种类型:
- 远程代理(Remote Proxy)
- 虚拟代理(Virtual Proxy)如需要创建一个资源消耗较大的对象,先创建一个消耗相对较小的对象来表示,真实对象只在需要时才会被真正创建。
- 保护代理(Protect Proxy)用来控制真实对象访问的权限。
- 缓冲代理(Cache Proxy) 为某一个目标操作的结果提供临时的存储空间,以便多个客户端可以共享这些结果。
- 智能引用代理(Smart Reference Proxy)当一个对象被引用时,提供一些额外的操作,例如将对象被调用的次数记录下来等。
虚拟代理示例
/**
* DynamicProxy abstract class.
*/
function DynamicProxy() {
this.args = arguments;
this.initialized = false;
if(typeof this.class != 'function') {
throw new Error('DynamicProxy: the class attribute must be set before calling the super-class constructor.');
}
// Create the methods needed to implement the same interface.
for(var key in this.class.prototype) {
// Ensure that the property is a function
if(typeof this.class.prototype[key] !== 'function') {
continue;
}
// Add the method.
var that = this;
(function(methodName) {
that[methodName] = function() {
if(!that.initialized) {
return;
}
return that.subject[methodName].apply(that.subject, arguments);
};
})(key);
}
};
DynamicProxy.prototype = {
constructor: DynamicProxy,
_initialize: function() {
this.subject = {}; // Instantiate the class.
this.class.apply(this.subject, this.args);
this.subject.__proto__ = this.class.prototype;
this.initialized = true;
}
};
DynamicProxy.extend = function(subclass, superclass) {
for(var key in superclass.prototype) {
if(key !== 'constructor')
subclass.prototype[key] = superclass.prototype[key];
}
subclass.superclass = superclass;
};
/**
* TestProxy class.
*/
function TestProxy() {
this.class = TestClass;
TestProxy.superclass.apply(this, arguments);
};
DynamicProxy.extend(TestProxy, DynamicProxy);
/**
* Test class.
*
* @param {string} name
*/
function TestClass(name) {
this.name = name || '';
}
TestClass.prototype.getName = function() {
return this.name;
};
TestClass.prototype.setName = function(name) {
this.name = name;
}
var test = new TestProxy('Tom');
console.log(test.getName()); // undefined
test._initialize();
console.log(test.getName()); // Tom
test.setName('Mary');
console.log(test.getName()); // Mary
相关阅读
javaScript 设计模式系列之三:代理模式的更多相关文章
- 设计模式系列之代理模式(Proxy Pattern)——对象的间接访问
说明:设计模式系列文章是读刘伟所著<设计模式的艺术之道(软件开发人员内功修炼之道)>一书的阅读笔记.个人感觉这本书讲的不错,有兴趣推荐读一读.详细内容也可以看看此书作者的博客https:/ ...
- 【读书笔记】读《JavaScript设计模式》之代理模式
一.定义 代理是一个对象,它可以用来控制对另一个对象的访问.它与另外那个对象实现了同样的接口,并且会把任何方法调用传递给那个对象.另外那个对象通常称为本体.代理可以代替其实体被实例化,并使其可被远程访 ...
- javascript设计模式实践之代理模式--图片预加载
图片的预加载就是在加载大图片前,先显示一个loading.gif,就算在网络比较慢的时候也能让人知道正在加载,总比啥反应都没有强. 下面这段代码就是预加载的一个简单的实现,假设先不处理加载图片时的on ...
- javascript设计模式学习之六——代理模式
一.代理模式定义 代理模式的关键是:当客户不方便直接访问一个对象或者不满足需要的时候,提供一个替身对象来控制对这个对象的访问.代理模式需要和本体对外提供相同的接口,对用户来说是透明的.代理模式的种类有 ...
- C#设计模式系列:代理模式(Proxy)
代理模式提供了一个中介控制对某个对象的访问.现实生活中,我们可能会用支票在市场交易中用来代替现金,支票就是账户中资金的代理. 1.代理模式简介 1.1>.定义 代理模式(Proxy)定义:代理模 ...
- C#设计模式系列:代理模式(Proxy Pattren)
一.引言 在软件开发过程中,有些对象有时候会由于网络或者其他的障碍,以至于不能够或者不能直接访问到这些对象,如果直接访问对象给系统带来不必要的复杂性,这时候可以在客户端和目标对象之间增加一层中间层,让 ...
- 设计模式总结篇系列:代理模式(Proxy)
时代在发展,我们发现,现在不少明星都开始进行微访谈之类的,有越来越多的参与捐赠等.新的一天开始了,首先看下新的一天的日程安排: interface Schedule{ public void weiT ...
- javascript设计模式系列
javascript设计模式系列 创建型: 1.抽象工厂模式(Abstract Factory) 2.构建者模式(Builder) 3.工厂方法模式(Factory Method) 4.原型模式( ...
- Java设计模式之《代理模式》及应用场景
原创作品,可以转载,但是请标注出处地址:http://www.cnblogs.com/V1haoge/p/6525527.html 代理模式算是我接触较早的模式,代理就是中介,中间人.法律上也有代理, ...
随机推荐
- 1、微信小程序----弹幕的实现(无后台)
小程序刚刚出来,现在网上的demo是多,但是要找到一个自己需要的却不容易.今天跟大家分享自己写的一个弹幕功能. 先来一张效果图: 我的思路是这样的,先用<switch>标签确定是否打开弹幕 ...
- 【NOIP模拟】roads(最短路径转最小生成树)
题目背景 SOURCE:NOIP2016-RZZ-1 题目描述 有 N 个城市,这些城市通过 M 条无向边互相连通,每条边有一个权值 Ci ,表示这条边的长度为 2^(Ci) ,没有两条边的长度是相同 ...
- serv-u 多域配置
serv-U后,默认情况下可以通过在浏览器中输入http://IP 的方式登录到serv-u ftp 服务器控制台,也就是说serv-u在80端口监听,这样,如果想配置多个域或者是想在自己电脑上安装A ...
- JMeterPluginsCMD Command Line Tool
There is small command-line utility for generating graphs out of JTL files. It behave just like righ ...
- 机器学习 —— 基础整理(六)线性判别函数:感知器、松弛算法、Ho-Kashyap算法
这篇总结继续复习分类问题.本文简单整理了以下内容: (一)线性判别函数与广义线性判别函数 (二)感知器 (三)松弛算法 (四)Ho-Kashyap算法 闲话:本篇是本系列[机器学习基础整理]在time ...
- (转)Spring boot——logback.xml 配置详解(四)<filter>
文章转载自:http://aub.iteye.com/blog/1101260,在此对作者的辛苦表示感谢! 1 filter的使用 <filter>: Logback的过滤器基于三值逻辑( ...
- docker - 由于docker swarm子网与host机器网络冲突导致的container通信问题的解决方案
背景 近期,公司网络要迁移到新的网段,所以原来在服务器上面搭建的docker swarm需要重新构建... 拿到新的服务器地址看了一下,“10.xxx.xxx.xxx" ... 纳尼,这IP ...
- MyBatis+PageHelper实现分页
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/7256105.html 前面讲到Spring+SpringMVC+MyBatis深入学习及搭建(十七)--Sp ...
- 解决Ubuntu手动安装vim后无法正常…
首先声明这个问题很坑爹~ 问题描述:下载了vim7.3版本的源码,在虚拟机里面的ubuntu12中手动安装成功后.在使用vim编辑文档时,进入编辑模式出现如下现象:1.使用方向键会打印出"A ...
- python--DenyHttp项目(2)--ACM监考客户端测试版☞需求分析
写脚本之前,先写个需求分析 以后会多写一些脚本,会注意这方面的 禁止HTTP请求☞需求分析 核心功能: 通过修改Hosts文件,禁止用户访问百度等搜索引擎 实现方法: 通过CMD控制台命令COPY覆盖 ...
