使用VS Code开发调试.NET Core 2.0
使用VS Code 从零开始开发调试.NET Core 2.0。无需安装VS 2017 15.3+即可开发调试.NET Core 2.0应用。
VS Code 全称是 Visual Studio Code,Visual Studio Code是一个轻量级的跨平台Web集成开发环境,可以运行在 Linux,Mac 和Windows下!
本篇为VS Code 开发调试.NET Core 2.0教程,在Windows下做实际操作,但同样适用于其它系统。
环境安装
本文演示开发环境: WIN10 x64 Visual Studio Code 1.15.1
.NET Core SDK 2.0 Windows x64 Installer:
https://aka.ms/dotnet-sdk-2.0.0-win-gs-x64
SDK 如果安装过之前版本,建议先卸载然后再安装。
更多系统版本下载:
https://www.microsoft.com/net/download/core
VSCode :
https://code.visualstudio.com/
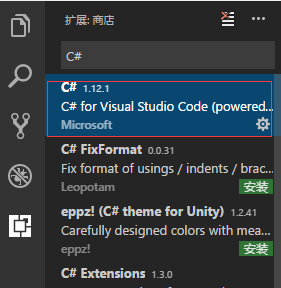
VSCode C#插件:
打开扩展搜索C#, 选择C# 安装。

安装好插件以后重启VS Code。
创建项目
首先确保 .NET Core SDK 安装成功。
dotnet --version
输出如下:
2.0.0
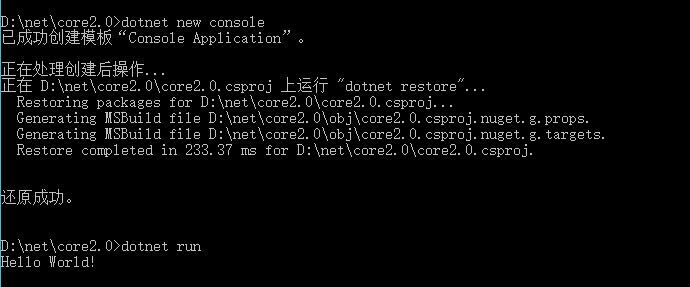
然后就可以创建项目。
dotnet new console
dotnet run

整个命令执行完成。 .NET Core 2.0 SDK dotnet restore 默认执行。
使用 VS Code 开发
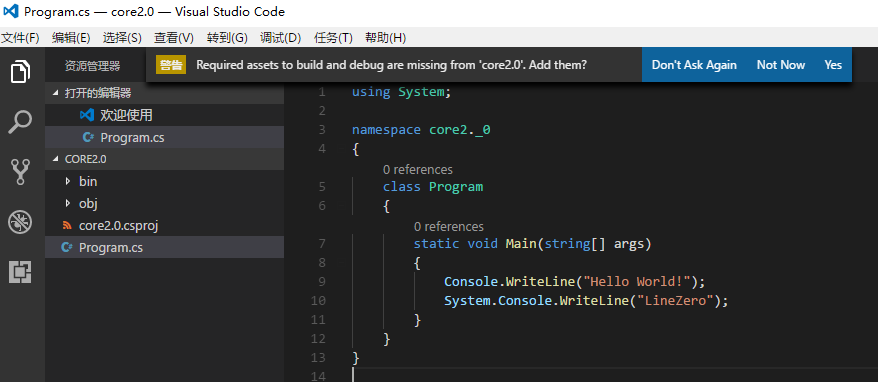
使用 VS Code 打开core2.0文件夹,打开Program.cs 文件
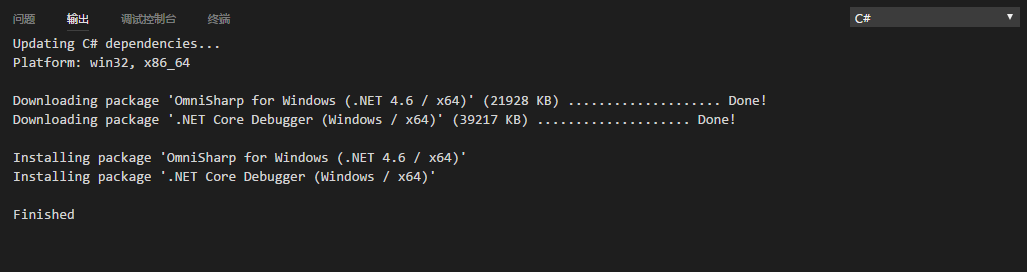
如果是首次打开需耐心等待插件的安装。安装成功如下图:

然后稍微等待一下,会出现如下图所示。

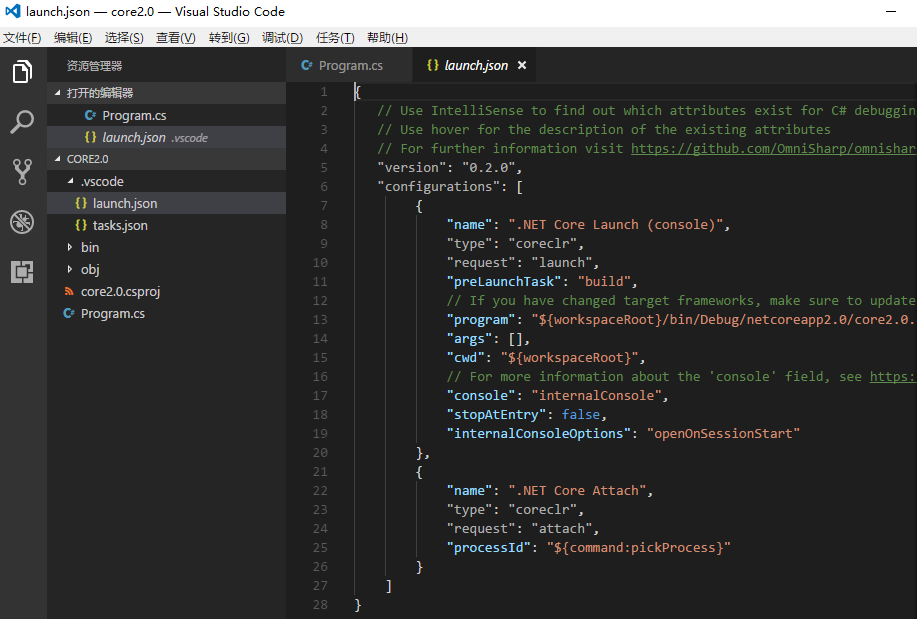
选择Yes 即可。插件会自动为我们配置好 launch.json 。

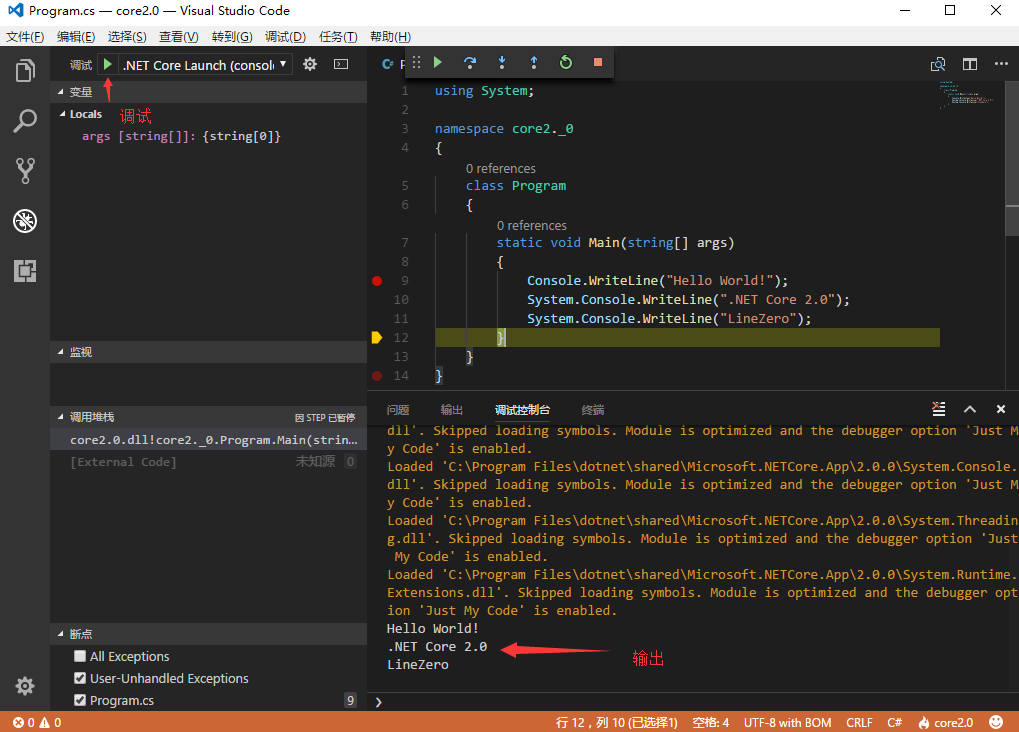
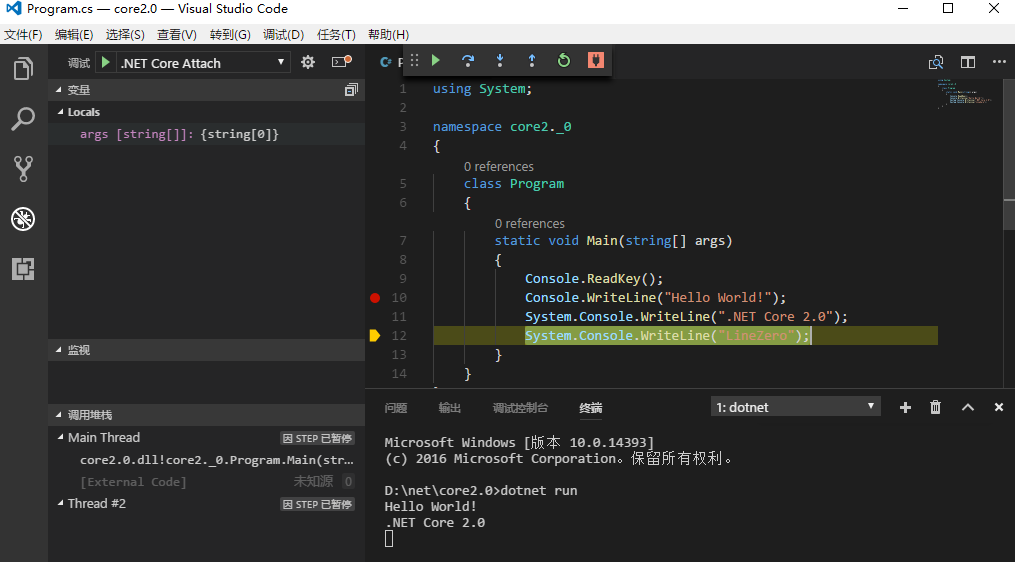
然后我们切换到调试窗口就可以进行调试,点击调试按钮
下断点成功断下。

F10 单步跳过 F11 单步调试 F5 执行.
也可以选择附加调试,如下:
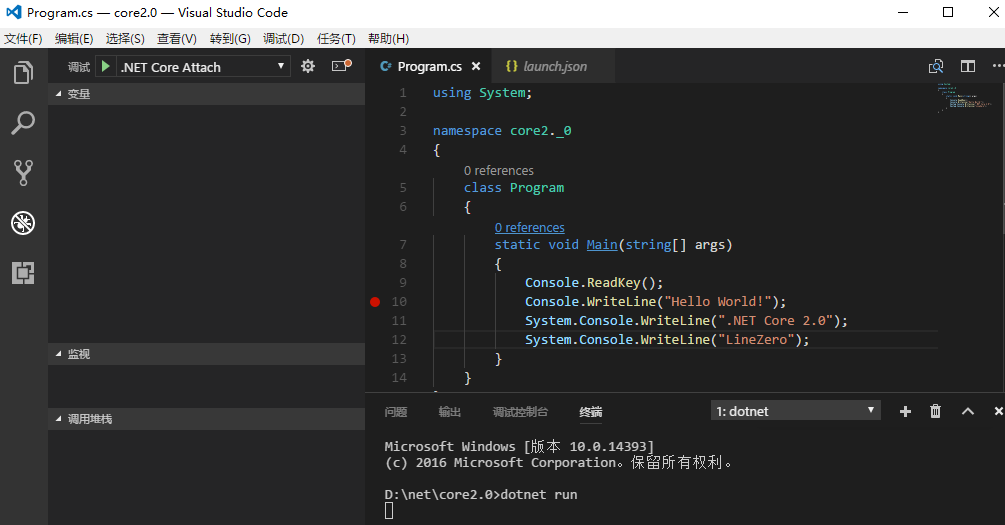
代码加入 ReadKey(),然后在终端 dotnet run

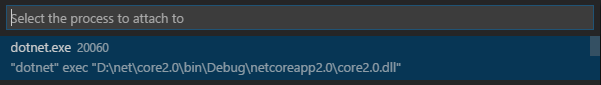
接着点击调试按钮,选择 dotnet exec

然后终端输入任意键既可继续,程序也能正常走调试。

可以很方便的编写代码,插件为我们提供智能提示功能。这样不用安装VS 2017 15.3+也可以开发 .NET Core 2.0。
这里再推荐一个NuGet 插件 NuGet Package Manager,可以方便添加包。如下图:

如果你觉得本文对你有帮助,请点击“推荐”,谢谢。
使用VS Code开发调试.NET Core 2.0的更多相关文章
- VS Code开发调试.NET Core 2.0
VS Code开发调试.NET Core 2.0 使用VS Code 从零开始开发调试.NET Core 2.0.无需安装VS 2017 15.3+即可开发调试.NET Core 2.0应用. VS ...
- 使用VS Code从零开始开发调试.NET Core 1.0
使用VS Code 从零开始开发调试.NET Core 1.0. .NET Core 是一个开源的.跨平台的 .NET 实现. VS Code 全称是 Visual Studio Code,Visua ...
- 使用VS Code开发调试.NET Core 多项目
使用Visual Studio Code(VS Code)开发调试.NET Core和ASP.NET Core 多项目multiple project. 之前讲解过如果使用Visual Studio ...
- 使用VS Code开发 调试.NET Core 应用程序
使用VS Code开发 调试.NET Core RC2应用程序,由于.NET Core 目前还处于预览版. 本文使用微软提供的示例进行开发及调试. https://github.com/aspnet/ ...
- Mac上使用Visual Studio Code开发/调试.NET Core代码
Mac上使用Visual Studio Code开发/调试.NET Core代码 .Net Core 1.0终于发布了,Core的一大卖点就是跨平台.这个跨平台不只是跨平台运行,而且可以跨平台开发.今 ...
- VS Code开发调试.NET Core
使用VS Code开发 调试.NET Core 应用程序 使用VS Code开发 调试.NET Core RC2应用程序,由于.NET Core 目前还处于预览版. 本文使用微软提供的示例进行开发 ...
- 在Mac上使用Visual Studio Code开发/调试.NET Core代码
.Net Core 1.0终于发布了,Core的一大卖点就是跨平台.这个跨平台不只是跨平台运行,而且可以跨平台开发.今天抽空研究了下在Mac下如何使用VS Code来开发.NET Core程序,并且调 ...
- 用VS Code体验调试.NET Core 2.0 Preview (传统三层架构)
准备工作 VS Code下载地址:https://vscode.cdn.azure.cn/stable/379d2efb5539b09112c793d3d9a413017d736f89/VSCodeS ...
- 使用VS Code开发调试ASP.NET Core 1.0
使用VS Code开发调试ASP.NET Core 1.0,微软在今天凌晨发布了.NET Core 1.0,ASP.NET Core 1.0 与 Entity Framewok 1.0. 之前跟大家讲 ...
随机推荐
- win7 点IE浏览器无法打开
现象:win7系统 打开未响应, 装其他浏览器可以使用,但很慢,且有密码框输入不了 处理: WIN7删除添加程序中,选打开或关闭windows功能,其中就有IE11的勾选了, 然后清除勾选,即会出现提 ...
- Postmessage运用-往飞信添加信息
1.定位窗口 fHwnd:=FindWindow(nil,'短信中心'); then begin showmessage('请先登录飞信2013短信中心'); exit; end; { applica ...
- 关于table表格td里内容是数字而且太长不换行的问题
<p>table{table-layout:fixed}</p><p>table td{word-wrap:break-word}</p><p&g ...
- xdu_1077:循环节长度
题意很简单,就是给出p,q,求p/q的循环节长度. 由循环小数的循环部分的值等于等比数列求和的值S,列公式得到最简分数分母的值.最终得10^x%q==1(其中q为经过modify之后的值).搞清这些之 ...
- C3制作导航栏分割线及立体风格
//首先写一个导航栏样式 .nav{ width:560px; height: 50px; font:bold 0/50px Arial; text-align:center; ...
- 游戏里的动态阴影-ShadowMap实现原理
ShadowMap是比较流行的实时阴影实现方案,原理比较简单,但真正实现起来还是会遇到很多问题的,我这里主要记录下实现方式 先看效果 凹凸地形上也有阴影 实现原理 ShadowMap技术是从灯光空间用 ...
- 运行shell脚本时报错"[[ : not found"解决方法
问题描述 在运行shell脚本时报错,命令为: sh test.sh 报错如图: 脚本代码如下: #!/bin/bash # file:test.sh # author:13 # date:2017- ...
- Hibernate学习之一对多关联
注意事项: 1.单向一对多 只需在“一”放进行配置2.双向一对多 需要在关联双方都加以配置,而且需要在一的一方设置inverse=true 首先是实体类: TAddress.java(多的一方) ...
- Spring boot——logback 基础使用篇(一)
1 简单日志配置 spring boot内部使用Commons Logging来记录日志,但也保留外部接口可以让一些日志框架来进行实现,例如Java Util Logging,Log4J2还有Logb ...
- [server]nginx 一系列命令
h1. 启动 nginx -c /usr/local/etc/nginx/nginx.conf h1. 停止 nginx -s stop h1. reload nginx -s reload h1.
