一个小博客教你把vim用飞起来
引言
今天我们特地来讲讲这个vim的配置. vim这东西, 很多人装逼的时候经常会提到, 不过大部分人对个vim的配置还是很陌生的, 因为
这个编辑器的学习成本还是有点高的, 但是不要紧, 今天我们就把这座大山给干掉. 顺便说一句, 本人因为比较懒, 博客更新不是很
频繁,还是吸取教训,以后尽量多写一点.
正文
安装vim
关于vim的安装, 我这里针对的vim是7.4版本, 有些人是7.2版本, 这个是不符合我的要求的. 因此, 我先演示一把, 把自己机器的vim
给删除了, 给大家示范如何安装vim. 我的系统是centos7.0, 如果是别的linux系统的同学, 可以自己去调整.
sudo yum remove vim
一路按y就能搞定.
下载vim7.4安装包, http://www.vim.org/download.php.
建立目录:
sudo mkdir -p /data1/tools
sudo mkdir -p /data1/thd
用rz -e将vim74安装包上传上去, 并进行解压操作.
sudo cp vim-7.4.tar.bz2 ../thd/
cd ../thd/
sudo tar jxvf vim-7.4.tar.bz2
sudo rm -rf vim-7.4.tar.bz2
下面我们进行编译:
cd vim74/src/
sudo ./configure --with-features=huge --enable-rubyinterp --enable-pythoninterp --with-python-config-dir=/usr/lib64/python2.7/config/ --enable-cscope --enable-multibyte --enable-gui=gtk2 --prefix=/usr
sudo make -j4
sudo make install
我们来看一下我们的vim:

哈哈, 什么都没有, 太没意思了, 对吧. 下面我们就把这个vim配置成和IDE差不多的环境.
配置基本的展示形态
首先, 我们建立目录存放我们的主题
mkdir -p ~/.vim/colors
这个目录就是给我们存放主题用的, 我们用什么主题呢? 这里我们采用molokai这个主题, 当然如果读者愿意用别的主题,
也是可以的, 下一个就行.
http://www.vim.org/scripts/script.php?script_id=2340下载molokai主题, 拷贝到~/.vim/colors目录下, 创建.vimrc文件.
touch ~/.vimrc
将下面的内容拷贝到.vimrc中.
set modelines=0
"设置更好的删除
set backspace=2
syntax on "语法高亮
"用浅色高亮当前行
autocmd InsertLeave * se nocul
autocmd InsertEnter * se cul
set smartindent "智能对齐
set autoindent "自动对齐
set confirm "在处理未保存或只读文件的时候,弹出确认框
set tabstop=4 "tab键的宽度
set softtabstop=4
set shiftwidth=4 "统一缩进为4
set expandtab "不要用空格替代制表符
set number "显示行号
set history=50 "历史纪录数
set hlsearch
set incsearch "搜素高亮,搜索逐渐高亮
set gdefault "行内替换
set encoding=utf-8
set fileencodings=utf-8,ucs-bom,shift-jis,gb18030,gbk,gb2312,cp936,utf-16,big5,euc-jp,latin1 "编码设置
colorscheme molokai
set guifont=Menlo:h16:cANSI "设置字体
set langmenu=zn_CN.UTF-8
set helplang=cn "语言设置
set ruler "在编辑过程中,在右下角显示光标位置的状态行
set laststatus=1 "总是显示状态行
set showcmd "在状态行显示目前所执行的命令,未完成的指令片段也会显示出来
set scrolloff=3 "光标移动到buffer的顶部和底部时保持3行的距离
set showmatch "高亮显示对应的括号
set matchtime=5 "对应括号高亮时间(单位是十分之一秒)
set autowrite "在切换buffer时自动保存当前文件
set wildmenu "增强模式中的命令行自动完成操作
set linespace=2 "字符间插入的像素行数目
set whichwrap=b,s,<,>,[,] "开启normal 或visual模式下的backspace键空格键,左右方向键,insert或replace模式下的左方向键,右方向键的跳行功能
filetype plugin indent on "分为三部分命令:file on,file plugin on,file indent on 分别是自动识别文件类型, 用用文件类型脚本,使用缩进定义文件
set foldenable "允许折叠
set cursorline "突出显示当前行
set magic "设置魔术?神马东东
set ignorecase "搜索忽略大小写
filetype on "打开文件类型检测功能
set background=dark
set t_Co=256 "256色
set mouse=a "允许鼠标
这时候, 我们可以发现我们的vim变成了:

插件安装
这一部分比上面的样式重要的多, 这里主要是讲插件的使用, 而这些插件大大增加了vim的性能.
1.vbundle 管理插件的插件
我们的插件如果一个一个安装的话, 这可能会搞死你, 因此我们希望有一个能够自动安装和管理插件的插件.
这就是我们要说的vbundle, 可参考https://github.com/VundleVim/Vundle.vim.
安装非常简单:
git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vim
然后我们来看看配置, 也非常简单.
set nocompatible " be iMproved, required
filetype off " required
" set the runtime path to include Vundle and initialize
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin()
" alternatively, pass a path where Vundle should install plugins
"call vundle#begin('~/some/path/here')
" let Vundle manage Vundle, required
Plugin 'VundleVim/Vundle.vim'
" All of your Plugins must be added before the following line
call vundle#end() " required
filetype plugin indent on " required
" To ignore plugin indent changes, instead use:
"filetype plugin on
"
" Brief help
" :PluginList - lists configured plugins
" :PluginInstall - installs plugins; append `!` to update or just :PluginUpdate
" :PluginSearch foo - searches for foo; append `!` to refresh local cache
" :PluginClean - confirms removal of unused plugins; append `!` to auto-approve removal
"
" see :h vundle for more details or wiki for FAQ
" Put your non-Plugin stuff after this line
在vimrc中把上面的代贴在最前面即可.
我们需要添加插件的话, 只要在begin和end之间加入即可.
2. nerdtree插件
在begin和end之间加入
Plugin 'scrooloose/nerdtree'
输入命令
:PluginInstall
配置nerdtree:
let NERDTreeQuitOnOpen=1 "打开文件时关闭树
let NERDTreeShowBookmarks=1 "显示书签
配置快捷键:
let mapleader = ","
map <leader>ne :NERDTreeToggle<CR>
map <leader>tl :TlistToggle<cr>
nnoremap <leader>ma :set mouse=a<cr>
nnoremap <leader>mu :set mouse=<cr>
保存vimrc,输入,ne, 我们看看:

似乎有那么点意思!
3. tagbar插件
安装方式:
Plugin 'majutsushi/tagbar'
设置键:
nmap <leader>tb :TagbarToggle<CR>

似乎已经越来越接近我们想要的了.
4.autopair插件
这个插件就是给括号自动配对的.
Plugin 'jiangmiao/auto-pairs'
5.minibuffer 插件
安装插件:
Plugin 'minibufexpl.vim'
配置插件
let g:miniBufExplMapWindowNavVim = 1
let g:miniBufExplMapWindowNavArrows = 1
let g:miniBufExplMapCTabSwitchBufs = 1
配置快捷键:
nmap <leader>mmbe :MiniBufExplorer<CR>
nmap <leader>mmbc :CMiniBufExplorer<CR>
nmap <leader>mmbu :UMiniBufExplorer<CR>
nmap <leader>mmbt :TMiniBufExplorer<CR>
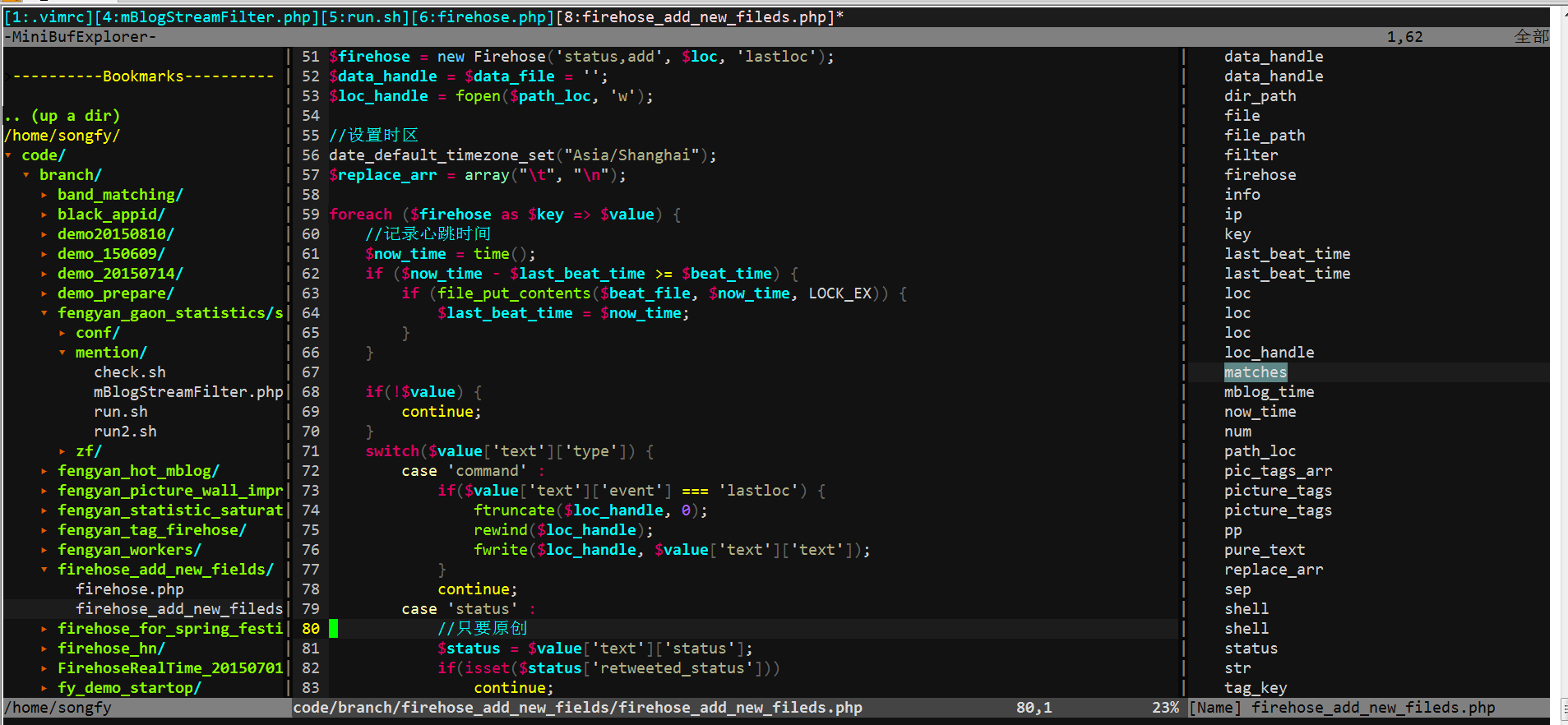
效果如下:

6. taglist插件
功能类似于tagbar
安装:
Plugin 'taglist.vim'
配置:
let Tlist_Use_Right_Window=1 "taglist 显示在右侧
let Tlist_Exit_OnlyWindow=1 "taglist 只剩下一个窗口时,自动关闭
let Tlist_File_Fold_Auto_Close=1
快捷键:
map tl :TlistToggle
nnoremap ev :vsplit $MYVIMRC
nnoremap sv :source $MYVIMRC
7. nerd comment插件
这个插件是用来自动添加注释的插件.
安装:
Plugin 'scrooloose/nerdcommenter'
8. 代码折叠
配置:
"使用语法高亮定义代码折叠
set foldmethod=syntax
"打开文件是默认不折叠代码
set foldlevelstart=99
zc 折叠
zC 对所在范围内所有嵌套的折叠点进行折叠
zo 展开折叠
zO 对所在范围内所有嵌套的折叠点展开
[z 到当前打开的折叠的开始处。
]z 到当前打开的折叠的末尾处。
zj 向下移动。到达下一个折叠的开始处。关闭的折叠也被计入。
zk 向上移动到前一折叠的结束处。关闭的折叠也被计入。
9. markdown插件安装
安装:
Plugin 'godlygeek/tabular'
Plugin 'plasticboy/vim-markdown'
配置:
let g:vim_markdown_math = 1
let g:vim_markdown_frontmatter = 1
let g:vim_markdown_toml_frontmatter = 1
let g:vim_markdown_json_frontmatter = 1
效果:

10.youcompleteme插件
YouCompleteMe:一个随键而全的、支持模糊搜索的、高速补全的插件。YCM 由 google 公司搜索项目组的软件工程师 Strahinja Val Markovic 所开发,YCM 后端调用 libclang(以获取AST,当然还有其他语言的语义分析库)、前端由 C++ 开发(以提升补全效 率)、外层由 python 封装(以成为 vim 插件),这是至今为止最强大也是
最难安装的插件之一, 有很多人都砸在这个插件上了, 我们来看看如何安装这个插件.
安装插件:
Plugin 'Valloric/YouCompleteMe'
打开vim,输入:PluginInstall, vim会自动去从git上clone出项目, 把这个项目安装到项目目录上.
安装完毕后. 我们进入到插件目录
cd ~/.vim/bundle/YouCompleteMe/
./install.py --clang-completer
又是需要漫长的等待, 等他安装好.
在vimrc中配置YouCompleteMe:
let g:ycm_key_list_select_completion = ['<Down>']
let g:ycm_key_list_previous_completion = ['<Up>']
let g:ycm_confirm_extra_conf=0 "关闭加载.ycm_extra_conf.py提示
let g:ycm_min_num_of_chars_for_completion=2 " 从第2个键入字符就开始罗列匹配项
let g:ycm_cache_omnifunc=0 " 禁止缓存匹配项,每次都重新生成匹配项
let g:ycm_seed_identifiers_with_syntax=1 " 语法关键字补全
" 在注释输入中也能补全
let g:ycm_complete_in_comments = 1
" 在字符串输入中也能补全
let g:ycm_complete_in_strings = 1
"注释和字符串中的文字也会被收入补全
let g:ycm_collect_identifiers_from_comments_and_strings = 0
let g:ycm_global_ycm_extra_conf = '~/.vim/bundle/YouCompleteMe/third_party/ycmd/cpp/ycm/.ycm_extra_conf.py'
nnoremap <F5> :YcmForceCompileAndDiagnostics<CR>
nnoremap <leader>lo :lopen<CR> "open locationlist
nnoremap <leader>lc :lclose<CR> "close locationlist
inoremap <leader><leader> <C-x><C-o>"
inoremap <leader><leader> <C-x><C-o>
nnoremap <leader>jd :YcmCompleter GoToDefinitionElseDeclaration<CR>
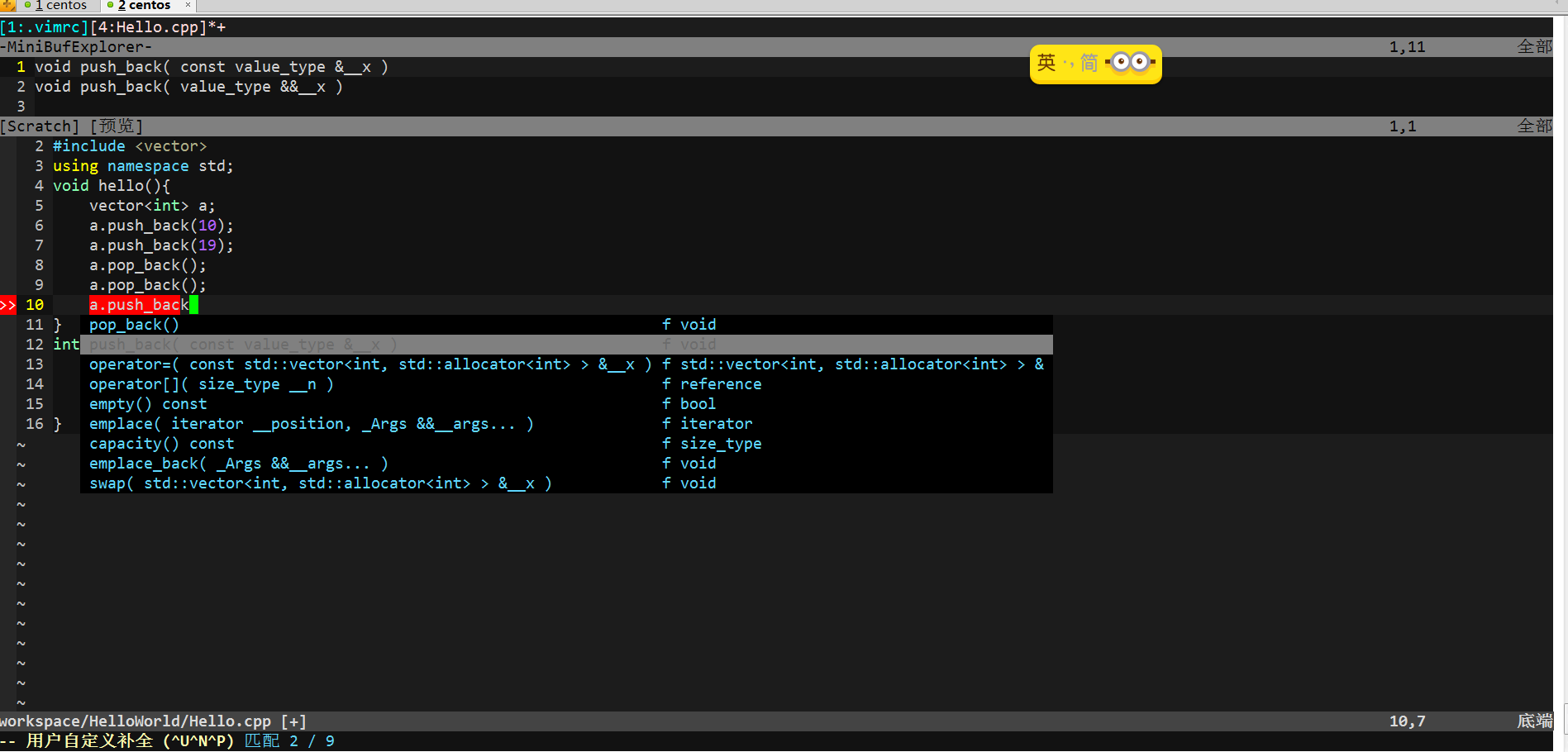
我们开看看效果:

完整配置文件如下:
set nocompatible " be iMproved, required
filetype off " required
" set the runtime path to include Vundle and initialize
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin()
" alternatively, pass a path where Vundle should install plugins
" call vundle#begin('~/some/path/here')
" let Vundle manage Vundle, required
Plugin 'VundleVim/Vundle.vim'
" nerdtree插件
Plugin 'scrooloose/nerdtree'
" tagbar
Plugin 'majutsushi/tagbar'
" auto pair
Plugin 'jiangmiao/auto-pairs'
" mini buffer
Plugin 'minibufexpl.vim'
" tag list
Plugin 'taglist.vim'
" nerd commit
Plugin 'scrooloose/nerdcommenter'
" PHP mannual
Plugin 'alvan/vim-php-manual'
" snippets mate
Plugin 'MarcWeber/vim-addon-mw-utils'
Plugin 'tomtom/tlib_vim'
Plugin 'garbas/vim-snipmate'
Plugin 'honza/vim-snippets'
" markdown插件
Plugin 'godlygeek/tabular'
Plugin 'plasticboy/vim-markdown'
" you complete me插件
Plugin 'Valloric/YouCompleteMe'
" All of your Plugins must be added before the following line
call vundle#end() " required
filetype plugin indent on " required
" To ignore plugin indent changes, instead use:
" filetype plugin on
" Brief help
" :PluginList - lists configured plugins
" :PluginInstall - installs plugins; append `!` to update or just
" :PluginUpdate
" :PluginSearch foo - searches for foo; append `!` to refresh local cache
" :PluginClean - confirms removal of unused plugins; append `!` to auto-approve removal
" see :h vundle for more details or wiki for FAQ
" Put your non-Plugin stuff after this line
set modelines=0
"设置更好的删除
set backspace=2
syntax on "语法高亮
"用浅色高亮当前行
autocmd InsertLeave * se nocul
autocmd InsertEnter * se cul
set smartindent "智能对齐
set autoindent "自动对齐
set confirm "在处理未保存或只读文件的时候,弹出确认框
set tabstop=4 "tab键的宽度
set softtabstop=4
set shiftwidth=4 "统一缩进为4
set expandtab "不要用空格替代制表符
set number "显示行号
set history=50 "历史纪录数
set hlsearch
set incsearch "搜素高亮,搜索逐渐高亮
set gdefault "行内替换
set encoding=utf-8
set fileencodings=utf-8,ucs-bom,shift-jis,gb18030,gbk,gb2312,cp936,utf-16,big5,euc-jp,latin1 "编码设置
colorscheme molokai
set guifont=Menlo:h16:cANSI "设置字体
set langmenu=zn_CN.UTF-8
set helplang=cn "语言设置
set ruler "在编辑过程中,在右下角显示光标位置的状态行
set laststatus=1 "总是显示状态行
set showcmd "在状态行显示目前所执行的命令,未完成的指令片段也会显示出来
set scrolloff=3 "光标移动到buffer的顶部和底部时保持3行的距离
set showmatch "高亮显示对应的括号
set matchtime=5 "对应括号高亮时间(单位是十分之一秒)
set wildmenu "增强模式中的命令行自动完成操作
set linespace=2 "字符间插入的像素行数目
set whichwrap=b,s,<,>,[,] "开启normal 或visual模式下的backspace键空格键,左右方向键,insert或replace模式下的左方向键,右方向键的跳行功能
filetype plugin indent on "分为三部分命令:file on,file plugin on,file indent on 分别是自动识别文件类型, 用用文件类型脚本,使用缩进定义文件
syntax enable
set foldenable "允许折叠
set cursorline "突出显示当前行
set magic "设置魔术?神马东东
set ignorecase "搜索忽略大小写
filetype on "打开文件类型检测功能
set background=dark
set t_Co=256 "256色
set mouse=a "允许鼠标
"使用语法高亮定义代码折叠
set foldmethod=syntax
""打开文件是默认不折叠代码
set foldlevelstart=99"
" nerdtree 配置
let NERDTreeQuitOnOpen=1 "打开文件时关闭树
let NERDTreeShowBookmarks=1 "显示书签
" taglist 配置
let Tlist_Use_Right_Window=1 "taglist 显示在右侧
let Tlist_Exit_OnlyWindow=1 "taglist 只剩下一个窗口时,自动关闭
let Tlist_File_Fold_Auto_Close=1
" -- MiniBufferExplorer --
let g:miniBufExplMapWindowNavVim = 1 " 按下Ctrl+h/j/k/l,可以切换到当前窗口的上下左右窗口
let g:miniBufExplMapWindowNavArrows = 1 "按下Ctrl+箭头,可以切换到当前窗口的上下左右窗口
let g:miniBufExplMapCTabSwitchBufs = 1 "启用以下两个功能:Ctrl+tab移到下一个buffer并在当前窗口打开;Ctrl+Shift+tab移到上一个buffer并在当前窗口打开;ubuntu好像不支持
let g:miniBufExplMapCTabSwitchWindows = 1 " 启用以下两个功能:Ctrl+tab移到下一个窗口;Ctrl+Shift+tab移到上一个窗口;ubuntu好像不支持
let g:miniBufExplModSelTarget = 1 " 不要在不可编辑内容的窗口(如TagList窗口)中打开选中的buffer
" markdown 配置
let g:vim_markdown_math = 1
let g:vim_markdown_frontmatter = 1
let g:vim_markdown_toml_frontmatter = 1
let g:vim_markdown_json_frontmatter = 1
" YouCompleteMe配置
let g:ycm_key_list_select_completion = ['<Down>']
let g:ycm_key_list_previous_completion = ['<Up>']
let g:ycm_confirm_extra_conf=0 "关闭加载.ycm_extra_conf.py提示
let g:ycm_min_num_of_chars_for_completion=2 " 从第2个键入字符就开始罗列匹配项
let g:ycm_cache_omnifunc=0 " 禁止缓存匹配项,每次都重新生成匹配项
let g:ycm_seed_identifiers_with_syntax=1 " 语法关键字补全
" 在注释输入中也能补全
let g:ycm_complete_in_comments = 1
" 在字符串输入中也能补全
let g:ycm_complete_in_strings = 1
"注释和字符串中的文字也会被收入补全
let g:ycm_collect_identifiers_from_comments_and_strings = 0
let g:ycm_global_ycm_extra_conf = '~/.vim/bundle/YouCompleteMe/third_party/ycmd/cpp/ycm/.ycm_extra_conf.py'
let mapleader = ","
map <leader>ne :NERDTreeToggle<CR>
nmap <leader>tb :TagbarToggle<CR>
nmap <leader>mmbe :MiniBufExplorer<CR>
nmap <leader>mmbc :CMiniBufExplorer<CR>
nmap <leader>mmbu :UMiniBufExplorer<CR>
nmap <leader>mmbt :TMiniBufExplorer<CR>
map <leader>tl :TlistToggle<cr>
nnoremap <leader>ev :vsplit $MYVIMRC<cr>
nnoremap <leader>sv :source $MYVIMRC<cr>
nnoremap <leader>ma :set mouse=a<cr>
nnoremap <leader>mu :set mouse=<cr>
nnoremap <F5> :YcmForceCompileAndDiagnostics<CR>
nnoremap <leader>lo :lopen<CR> "open locationlist
nnoremap <leader>lc :lclose<CR> "close locationlist
inoremap <leader><leader> <C-x><C-o>"
inoremap <leader><leader> <C-x><C-o>
nnoremap <leader>jd :YcmCompleter GoToDefinitionElseDeclaration<CR>
"对搜索的设置
map ft :call Search_Word()<CR>:copen<CR>
function Search_Word()
let w = expand("<cword>") " 在当前光标位置抓词
execute "vimgrep " . w . " %"
endfunction
总结
这就是我们配置好的vim了, 如果你去配置, 我相信你一定会遇到不少问题, 但是我想, 这总是一个很好的经历, 它会培养你的耐心和毅力, 也会变得更加成熟.希望你也去试试哇!
一个小博客教你把vim用飞起来的更多相关文章
- 如何搭建一个独立博客——简明Github Pages与Hexo教程
摘要:这是一篇很详尽的独立博客搭建教程,里面介绍了域名注册.DNS设置.github和Hexo设置等过程,这是我写得最长的一篇教程.我想将我搭建独立博客的过程在一篇文章中尽可能详细地写出来,希望能给后 ...
- Django项目之小博客
学习了几天Django,学着做了一个简易的小博客,主要用来练习Django基本的操作. 主要用到的命令和Django包.模块等: django.urls.url django.urls.import ...
- 小博客| 登录 | 注册 | 留言 | 提Bug 小博客
浏览(1502) 赞(29) 一直以来都想开发一个自己的网站,总想做一个网站然后让千千万万的人去访问,去使用,然后收到热烈的好评, 再然后某某著名机构有意投资我的网站(其实收购也是没有问题的), ...
- 怎么在阿里云搭建一个WordPress博客(超详细教程)
想以正确的方式启动一个 WordPress 博客吗?我知道,这可能是一个令人恐惧的想法 -- 其实你并不孤单.但是,在帮助很多用户创建博客之后,我决定编写一份详细的指南,让任何没有技术知识的人都能拥有 ...
- 前端设计师也有必要学习seo,推荐一个seo博客
做前端设计师有一段时间了,现在越来越觉得作为一个前端设计师,必须要懂一些seo的知识. 因为公司的seo们,总是在网站做好以后,提出各种各样的网站修改的需求. 如果前端设计师,能够了解一些基本的seo ...
- 这几天有django和python做了一个多用户博客系统(可选择模板)
这几天有django和python做了一个多用户博客系统(可选择模板) 没完成,先分享下 断断续续2周时间吧,用django做了一个多用户博客系统,现在还没有做完,做分享下,以后等完善了再慢慢说 做的 ...
- 使用前端技术和MySQL+PHP制作自己的一个个人博客网站
源代码地址:https://github.com/YauCheun/BlogCode 我的博客网站地址:http://www.yublog.fun/ 制作前景: 想拥有一个自己独自开发的一个小型博客网 ...
- 基于hexo+github搭建一个独立博客
一直听说用hexo搭建一个拥有自己域名的博客是很酷炫的事情~,在这十一花上半个小时整个hexo博客岂不美哉. 使用Hexo吸引我的是,其简单优雅, 而且风格多变, 适合程序员搭建个人博客,而且支持多平 ...
- 从零开始,做一个NodeJS博客(零):整体规(chui)划(niu)
标签:NodeJS,Heroku 0 搭建一个个人独立博客,这是我好久之前就在计划的一件事了. 这个暑假,我学习了廖雪峰老师的NodeJS教程,又偶然在V2EX上发现了Heroku这个平台,可以免费在 ...
随机推荐
- iOS 10 语音识别Speech Framework详解
最近做了一个项目,涉及到语音识别,使用的是iOS的speech Framework框架,在网上搜了很多资料,也看了很多博客,但介绍的不是很详细,正好项目做完,在这里给大家详解一下speech Fram ...
- 数据库CAST()函数和CONVERT()函数比较
对简单类型转换,CAST()函数和CONVERT()函数的效果一致,只是语法不同.前者更易使用,而后者的优势是格式化时间和数值.在以下这几种情况,二者一样: 1-1.SELECT CONVERT(de ...
- jemeter正则表达式
- SQL 游标的应用
----------------SQL游标应用-----------------if object_id('tempdb..#test0001') is not null drop table #te ...
- 6.Java集合总结系列:常见集合类的使用(List/Set/Map)
MARK 总结: Set.List 和 Map 可以看做集合的三大类. List集合是有序集合,集合中的元素可以重复,访问集合中的元素可以根据元素的索引来访问. Set集合是无序集合,集合中的元素不可 ...
- Hexo + Github Pages 搭建个人博客
之前一直想搭建自己的博客,由于自己的懒惰拖到现在.好了,废话不多说!直接上干货! 安装Node.js 安装Git Github Pages配置 安装Hexo及主题设置 进阶篇-高级定制 其它实用功能 ...
- 原生js实现tab切换
//通过原生js实现table切换<html><head><meta http-equiv="Content-Type" content=" ...
- asp.net core源码飘香:Configuration组件
简介: 这是一个基础组件,是一个统一的配置模型,配置可以来源于配置文件(json文件,xml文件,ini文件),内存对象,命令行参数,系统的环境变量又或者是你自己扩展的配置源,该组件将各个配置源的数据 ...
- cooking构建工具报错MSBUILD :error MSB4132解决办法
最近学习cooking构建工具的时候,在自己的笔记本上运行的好好的,项目在公司电脑上clone下来的时候,发现构建报错,逐条查错,试了好多方法也不行 最后在github上找到了答案,只是之前一直没找到 ...
- 微信和支付宝支付模式详解及实现(.Net标准库)- OSS开源系列
支付基本上是很多产品都必须的一个模块,大家最熟悉的应该就是微信和支付宝支付了,不过更多的可能还是停留在直接sdk的调用上,甚至和业务系统高度耦合,网上也存在各种解决方案,但大多形式各异,东拼西凑而成. ...
