<select>简易的二级联动
1.首先是表单页面:
<tr>
<td align="right">
<label class="Validform_label">
所在区县:
</label>
</td>
<td class="value">
<select id="atcounty" name="atcounty" style="width: 150px" onchange="getDistrict(this)">
</select>
<span class="Validform_checktip"></span>
<label class="Validform_label" style="display: none;">所在区县</label>
</td>
</tr>
<tr>
<td align="right">
<label class="Validform_label">
所在街道:
</label>
</td>
<td class="value">
<select id="atdistrict" name="atdistrict" style="width: 150px">
</select>
<span class="Validform_checktip"></span>
<label class="Validform_label" style="display: none;">所在街道</label>
</td>
<tr>
2.js代码:
<script type="text/javascript">
//编写自定义JS代码
$(document).ready(function(){
getCountry();
$("#atdistrict").append("<option value='-1' selected='selected'>"+"---请选择---"+"</option>");
});
function getCountry(){
$.ajax({
type: 'post',
url : 'hAqscTieupsummaryController.do?getBJCountry',
async: true,
dataType: "json",
success: function(data) {
for(var key in data){
if (key==0) {
$("#atcounty").append("<option value='-1' selected='selected'>"+"---请选择---"+"</option>");
$("#atcounty").append("<option value='"+data[key].countrycode+"'>"+data[key].countryname+"</option>");
}else{
$("#atcounty").append("<option value='"+data[key].countrycode+"'>"+data[key].countryname+"</option>");
}
}
}
});
}
function getDistrict(obj){
$("#atdistrict").empty(); //清空二级下拉框,否则会叠加
$("#atdistrict").append("<option value='-1' selected='selected'>"+"---请选择---"+"</option>");
var id = obj.id;
var options=$("#"+id+" option:selected"); //获取选中的项
alert(options.text()); //拿到选中项的值
var countrycode = options.val();
alert(countrycode);
$.ajax({
type:"post",
url:'hAqscTieupsummaryController.do?getStreet',
dataType:'json',
data:{countrycode:countrycode},
success:function(data){
for(var key in data){
if (key==0) {
//$("#atdistrict").append("<option value='-1' selected='selected'>"+"---请选择---"+"</option>");
$("#atdistrict").append("<option value='"+data[key].countrycode+"'>"+data[key].countryname+"</option>");
}else{
$("#atdistrict").append("<option value='"+data[key].countrycode+"'>"+data[key].countryname+"</option>");
}
}
}
});
}
</script>
3.java后台代码(SpringMvc):
/**
* 区县
* @param request
* @return
*/
@RequestMapping(params="getBJCountry")
@ResponseBody
public List<BjcountryEntity> getBJCountry(HttpServletRequest request){
List<BjcountryEntity> countrys = dao.getCountry();
return countrys;
}
/**
* 街道
* @param request
* @return
*/
@RequestMapping(params="getStreet")
@ResponseBody
public List<BjcountryEntity> getStreet(HttpServletRequest request){
String id = request.getParameter("countrycode");
if (id!="") {
String code = id.substring(0, 6);
String sql = "from BjcountryEntity t0 where countrycode not like '110%000000' and countrycode like '"+code+"%' order by ordercode";
@SuppressWarnings("unchecked")
List<BjcountryEntity> streets = comDao.findHql(sql);
return streets;
}
return null;
}
4.entity实体类:
package com.towery.thermal.tieup.entity; import java.math.BigDecimal;
import java.util.Date;
import java.lang.String;
import java.lang.Double;
import java.lang.Integer;
import java.math.BigDecimal;
import javax.xml.soap.Text;
import java.sql.Blob;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.persistence.Table;
import org.hibernate.annotations.GenericGenerator;
import javax.persistence.SequenceGenerator;
import org.jeecgframework.poi.excel.annotation.Excel; /**
* @Title: Entity
* @Description: 曲线表
* @author onlineGenerator
* @date 2018-01-16 12:52:46
* @version V1.0
*
*/
@Entity
@Table(name = "BJCountry", schema = "")
@SuppressWarnings("serial")
public class BjcountryEntity implements java.io.Serializable {
/**主键*/
private java.lang.String id;
/**创建人名称*/
private java.lang.String createName;
/**创建人登录名称*/
private java.lang.String createBy;
/**创建日期*/
private java.util.Date createDate;
/**更新人名称*/
private java.lang.String updateName;
/**更新人登录名称*/
private java.lang.String updateBy;
/**更新日期*/
private java.util.Date updateDate;
/**所属部门*/
private java.lang.String sysOrgCode;
/**所属公司*/
private java.lang.String sysCompanyCode;
/**流程状态*/
private java.lang.String bpmStatus;
/**区县名称*/
@Excel(name="区县名称")
private java.lang.String countryname;
/**区县编码*/
@Excel(name="区县编码")
private java.lang.String countrycode;
/**排序字段*/
@Excel(name="排序字段")
private java.lang.String ordercode; /**
*方法: 取得java.lang.String
*@return: java.lang.String 主键
*/
@Id
@GeneratedValue(generator = "paymentableGenerator")
@GenericGenerator(name = "paymentableGenerator", strategy = "uuid")
@Column(name ="ID",nullable=false,length=36)
public java.lang.String getId(){
return this.id;
} /**
*方法: 设置java.lang.String
*@param: java.lang.String 主键
*/
public void setId(java.lang.String id){
this.id = id;
}
/**
*方法: 取得java.lang.String
*@return: java.lang.String 创建人名称
*/
@Column(name ="CREATE_NAME",nullable=true,length=50)
public java.lang.String getCreateName(){
return this.createName;
} /**
*方法: 设置java.lang.String
*@param: java.lang.String 创建人名称
*/
public void setCreateName(java.lang.String createName){
this.createName = createName;
}
/**
*方法: 取得java.lang.String
*@return: java.lang.String 创建人登录名称
*/
@Column(name ="CREATE_BY",nullable=true,length=50)
public java.lang.String getCreateBy(){
return this.createBy;
} /**
*方法: 设置java.lang.String
*@param: java.lang.String 创建人登录名称
*/
public void setCreateBy(java.lang.String createBy){
this.createBy = createBy;
}
/**
*方法: 取得java.util.Date
*@return: java.util.Date 创建日期
*/
@Column(name ="CREATE_DATE",nullable=true,length=20)
public java.util.Date getCreateDate(){
return this.createDate;
} /**
*方法: 设置java.util.Date
*@param: java.util.Date 创建日期
*/
public void setCreateDate(java.util.Date createDate){
this.createDate = createDate;
}
/**
*方法: 取得java.lang.String
*@return: java.lang.String 更新人名称
*/
@Column(name ="UPDATE_NAME",nullable=true,length=50)
public java.lang.String getUpdateName(){
return this.updateName;
} /**
*方法: 设置java.lang.String
*@param: java.lang.String 更新人名称
*/
public void setUpdateName(java.lang.String updateName){
this.updateName = updateName;
}
/**
*方法: 取得java.lang.String
*@return: java.lang.String 更新人登录名称
*/
@Column(name ="UPDATE_BY",nullable=true,length=50)
public java.lang.String getUpdateBy(){
return this.updateBy;
} /**
*方法: 设置java.lang.String
*@param: java.lang.String 更新人登录名称
*/
public void setUpdateBy(java.lang.String updateBy){
this.updateBy = updateBy;
}
/**
*方法: 取得java.util.Date
*@return: java.util.Date 更新日期
*/
@Column(name ="UPDATE_DATE",nullable=true,length=20)
public java.util.Date getUpdateDate(){
return this.updateDate;
} /**
*方法: 设置java.util.Date
*@param: java.util.Date 更新日期
*/
public void setUpdateDate(java.util.Date updateDate){
this.updateDate = updateDate;
}
/**
*方法: 取得java.lang.String
*@return: java.lang.String 所属部门
*/
@Column(name ="SYS_ORG_CODE",nullable=true,length=50)
public java.lang.String getSysOrgCode(){
return this.sysOrgCode;
} /**
*方法: 设置java.lang.String
*@param: java.lang.String 所属部门
*/
public void setSysOrgCode(java.lang.String sysOrgCode){
this.sysOrgCode = sysOrgCode;
}
/**
*方法: 取得java.lang.String
*@return: java.lang.String 所属公司
*/
@Column(name ="SYS_COMPANY_CODE",nullable=true,length=50)
public java.lang.String getSysCompanyCode(){
return this.sysCompanyCode;
} /**
*方法: 设置java.lang.String
*@param: java.lang.String 所属公司
*/
public void setSysCompanyCode(java.lang.String sysCompanyCode){
this.sysCompanyCode = sysCompanyCode;
}
/**
*方法: 取得java.lang.String
*@return: java.lang.String 流程状态
*/
@Column(name ="BPM_STATUS",nullable=true,length=32)
public java.lang.String getBpmStatus(){
return this.bpmStatus;
} /**
*方法: 设置java.lang.String
*@param: java.lang.String 流程状态
*/
public void setBpmStatus(java.lang.String bpmStatus){
this.bpmStatus = bpmStatus;
}
/**
*方法: 取得java.lang.String
*@return: java.lang.String 区县名称
*/
@Column(name ="COUNTRYNAME",nullable=true,length=50)
public java.lang.String getCountryname(){
return this.countryname;
} /**
*方法: 设置java.lang.String
*@param: java.lang.String 区县名称
*/
public void setCountryname(java.lang.String countryname){
this.countryname = countryname;
}
/**
*方法: 取得java.lang.String
*@return: java.lang.String 区县编码
*/
@Column(name ="COUNTRYCODE",nullable=true,length=50)
public java.lang.String getCountrycode(){
return this.countrycode;
} /**
*方法: 设置java.lang.String
*@param: java.lang.String 区县编码
*/
public void setCountrycode(java.lang.String countrycode){
this.countrycode = countrycode;
}
/**
*方法: 取得java.lang.String
*@return: java.lang.String 排序字段
*/
@Column(name ="ORDERCODE",nullable=true,length=32)
public java.lang.String getOrdercode(){
return this.ordercode;
} /**
*方法: 设置java.lang.String
*@param: java.lang.String 排序字段
*/
public void setOrdercode(java.lang.String ordercode){
this.ordercode = ordercode;
}
}
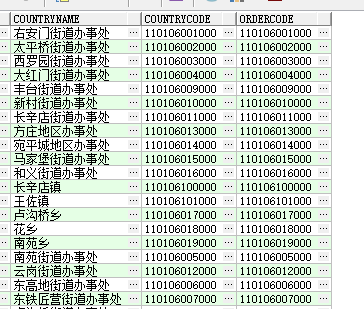
5.数据库数据结构:


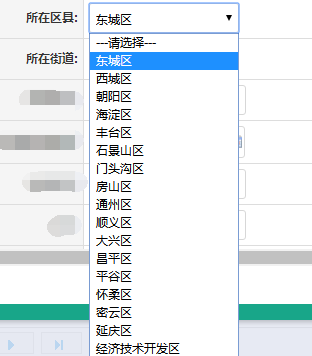
6.效果图:




<select>简易的二级联动的更多相关文章
- 如何用jstl的select标签做二级联动下拉列表框??
下拉列表框的多级联动早就会了.但是用jstl的select标签做下拉列表框的做二级联动的时候还是遇到了些问题.主要问题在用Ajax查询到的数据如何拼成下拉选项的时候.其实很简单,但我还是折腾了好久.所 ...
- Select标签下拉列表二级联动级联
首先从服务器端,绑定下拉列表,二级下拉的text命名按照一定规则加上一级下拉的ID. var options=new Array(); $(document).ready(function(){ // ...
- select菜单实现二级联动
<tr> <th>执行人<b>*</b></th> <td> <select name="jdcld.ZXDW& ...
- select标签实现二级联动
效果如下图所示: 实现的原理:使用onchange事件,原理见代码 html代码: <select id="select" class="sel"> ...
- jquery书写一个简易的二级联动
先用php生成一个json数组示例如下 JSON_UNESCAPED_UNICODE 是对汉字进行处理的参数 然后HTML代码如下 把那个json_city赋值成我们用php生成的json即可 < ...
- select下拉二级联动
function opt(){ var id = $("#ids").val(); $.ajax({ type: "POST", url: "$ ...
- 通同select便签实现简单的二级联动
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jquery实现select二级联动
jquery实现一个简单的select二级联动菜单,代码如下 <!DOCTYPE html> <html> <head> <meta charset=&quo ...
- 纯js做的select二级联动
分步阅读 select 联动用到的范围很广,下面介绍一下简单的二级联动 方法/步骤 做一个简单的html页面,用于显示select联动,如图所示: 设置js,点击一级选择项时,创建其下对应的二 ...
随机推荐
- Subscription wildcards(MQTT)
想查看英文原文的请点击原文网址.本文是paho中讲述订阅通配符的.还是那句话,水平有限,如有翻译不当之处,欢迎指正. 订阅通配符 MQTT信息包含一个主题来进行区分.MQTT服务器使用主题来确定哪 ...
- IntelliJ IDEA创建java项目
IntelliJ IDEA创建java项目 进入到IntelliJ IDEA启动界面,点击Create New Project 2.这样就进入到了创建项目页面,这里可以创建好多项目,这里我们以java ...
- linux启动失败
如图 1.开机界面 按 e 键 2.选择第二个进入就好了 根据网上说的修改kernel 配置 加上 enforcing=0 无效 1.进入界面后再按 e 键 3.选择第二个按e键进入编辑 界面 每次 ...
- json的那些事
1.什么是json? json(javascript object notation)全称是javascript对象表示法,它是一种数据交换的文本格式,而不是一种编程语言,用于读取结构化数据.简单来说 ...
- 合并查询结果集UNION(去重), UNION ALL(不去重),INTERSECT(交集),MINUS(差集,第一个结果集减去第二个结果集,第一个结果集中不在第二个结果集中的记录行),[NOT] EXIST
MINUS配合[NOT] EXIST使用可以查询出包含符合某个条件的多记录的其他记录, 举例: 顾客A买了商品2.4.6 顾客B买了商品1.2.4 顾客C买了商品4.6 顾客D买了商品1.2.4.6 ...
- 【二十五】cookie与session学习总结
一:cookie 1.创建cookie 关键字:setcookie 用于保存cookie 原理:当浏览器访问cookie.php页面时,我们的服务器就会以set-cookie的方式将cookie信息回 ...
- Java8函数之旅 (八) - 组合式异步编程
前言 随着多核处理器的出现,如何轻松高效的进行异步编程变得愈发重要,我们看看在java8之前,使用java语言完成异步编程有哪些方案. JAVA8之前的异步编程 继承Thead类,重写run方法 实现 ...
- python 中一些关键字的区别
一.raw_input 和input input和raw_input都可以读取控制台的输入,但是input和raw_input在处理数字时是有区别的 1.当输入为纯数字时 input返回的是数值类型, ...
- windows server数据库备份
@echo off //设置生成文件名字 set "Ymd=%date:~,4%%date:~5,2%%date:~8,2%"//使用mysqldump输出sql文件 cesec ...
- php+中文分词scws+sphinx+mysql打造千万级数据全文搜索
转载自:http://blog.csdn.net/nuli888/article/details/51892776 Sphinx是由俄罗斯人Andrew Aksyonoff开发的一个全文检索引擎.意图 ...
