vue全家桶(Vue+Vue-router+Vuex+axios)(Vue+webpack项目实战系列之二)
Vue有多优秀搭配全家桶做项目有多好之类的咱就不谈了,直奔主题。
一、Vue
系列一已经用vue-cli搭建了Vue项目,此处就不赘述了。
二、Vue-router
Vue的路由,先献上文档(https://router.vuejs.org/zh-cn/)。
路由在全家桶里面定位是什么呢,创建单页应用!简单!我们知道Vuejs是一系列的组件组成应用,既然是组件那么就需要组合起来,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们!
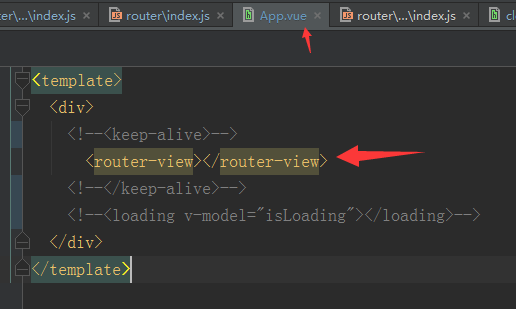
我们一般在APP.VUE文件里面使用router-view来告诉router在哪里渲染组件,如下图(keep-alive被我注释了后续系列继续讲):

组件的配置:(此处有多个文件夹是便于管理大的项目,模块化。对于小项目可以只要router下面的index.js就行)。
至于路由配置中的resolve和require还有export default可以参考这篇文章(http://www.cnblogs.com/Nutrient-rich/p/7047877.html和Vue按需加载提升用户体验)

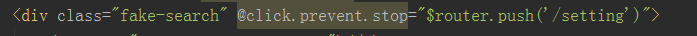
路由按照上面的写法就配置好了各个路由,那么在页面之间需要路由跳转怎么做呢$router.push()和$router.replace()就能做到了。

路由嵌套:在子组件里面再增加一个router-view,然后配置成【路由嵌套在动画的时候会有坑,后续更新】

至此项目中用到的路由基本能搞定了。
三、vuex状态管理
还是先献上文档(https://vuex.vuejs.org/zh-cn/)
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。什么是状态管理?可以简单理解为管理数据流,多页面共享一个data库(全局)。
什么时候用我就借用文档语言了:

说到vuex就肯定会有State、Actions、Mutations、Getters、Moudles
(1)State
Vuex 使用 单一状态树 —— State,用一个对象就包含了全部的应用层级状态。就是放页面共享数据的地方。(私有数据还是放自己.vue文件更好)
(2)Actions
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
就是说异步方法放入Actions,如ajax请求,求情获取到数据之后显示提交mutation里面的方法来改变state。
(3)Mutations
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。一条重要的原则就是要记住 mutation 必须是同步函数。组件中使用 this.$store.commit('xxx') 提交,在action里面使用commit('xxx') 提交。
(4)Getters
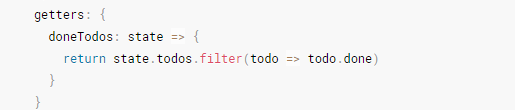
有时候我们需要从 store 中的 state 中派生出一些状态,Vuex 允许我们在 store 中定义『getters』(可以认为是 store 的计算属性)。Getters 接受 state 作为其第一个参数:

Getters 会暴露为 store.getters 对象供调用。

(5)Modules
简单点说就是为了方便操作和管理,模块化。
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割。
最后上几张图方便查看具体写法:



四、axios
就是封装的ajax,可以根据自己的项目情况再进行封装,然后action中调用。具体可以参考https://github.com/mzabriskie/axios

结语:本篇只是讲了全家桶使用方法,深入讨论后续再来!
vue全家桶(Vue+Vue-router+Vuex+axios)(Vue+webpack项目实战系列之二)的更多相关文章
- vue全家桶(vue2.x+vue-router+axios+webpack)项目搭建
参考博客文章 博主FungLeo的Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版 注:原博主写的非常详细 本文章为根据原博主教程总结的自己的搭建流程 一.安装n ...
- Vue 项目实战系列 (二)
上一章节我们已经把项目的初始化工作完成了,接下来我们再来进行具体的代码编写.这一节我们将完成如下的页面. 我们在src/目录下新建一个views文件夹,存放我们的主要页面文件.目录结构如下: cine ...
- vue组件(Vue+webpack项目实战系列之三)
组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.特别对于大型应用开发来说,尽量组件化,并且先造好轮子库,不要重复去写组件,这会显著提升项目 ...
- 【实战】Vue全家桶(vue + axios + vue-router + vuex)搭建移动端H5项目
使用Vue全家桶开发移动端页面. 本博文默认已安装node.js. github链接 一.准备工作 安装vue npm install vue 安装脚手架vue-cli npm install -g ...
- vue全家桶+axios+jsonp+es6 仿肤君试用小程序
vue全家桶+axios+jsonp+es6 仿肤君试用小程序 把自己写的一个小程序项目用vue来实现的,代码里面有一些注释,主要使用了vue-cli,vue,vuex,vue-router,axoi ...
- 从零开始系列之vue全家桶(3)安装使用vuex
什么是vuex? vuex:Vue提供的状态管理工具,用于同一管理我们项目中各种数据的交互和重用,存储我们需要用到数据对象. 即data中属性同时有一个或几个组件同时使用,就是data中共用的属性. ...
- 用 Vue 全家桶二次开发 V2EX 社区
一.开发背景 为了全面的熟悉Vue+Vue-router+Vuex+axios技术栈,结合V2EX的开放API开发了这个简洁版的V2EX. 在线预览 (为了实现跨域,直接npm run dev部署的, ...
- 使用vue全家桶制作博客网站
前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用vue全家桶制作的博客网站 概述 该项目是基于vue全家桶(vue.vue-router.vuex.v ...
- 转载: 使用vue全家桶制作博客网站 HTML5 移动网站制作的好教程
使用vue全家桶制作博客网站 前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用vue全家桶制作的博客网站 概述 该项目是基于vue全家桶(vue. ...
随机推荐
- ObjectARX自定义实体的最近点和垂点捕捉算法
最近点用pickPoint来计算,垂点用lastPoint计算. 一般AcDbCurve类可以用AcGe类的 getClosestPointTo 来实现计算需要的点值. 下面是代码示例: case A ...
- Thinkphp与CI的区别
深入学习一门新技术的最好方法就是看官方文档. ThinkPHP5.0文档: http://www.kancloud.cn/manual/thinkphp5/118003 官方的说辞是: 主要特性 : ...
- C# Redis学习系列三:Redis配置主从
Redis配置主从 主IP :端口 192.168.0.103 6666 从IP:端口 192.168.0.108 3333 配置从库 (1)安装服务: redis-server ...
- TCP协议总结
TCP的特性 TCP提供一种面向连接的.可靠的字节流服务 在一个TCP连接中,仅有两方进行彼此通信.广播和多播不能用于TCP TCP使用校验和,确认和重传机制来保证可靠传输 TCP给数据分节进行排序, ...
- 关于使用JavaScript实现图片点击切换(附带改变导航图片 方案二)
具体需求见方案一. 这种方案相比方案一更加专业. <!DOCTYPE html> <html> <head lang="en"> <met ...
- winXP/win7/win10系统关闭445端口方法全攻略
近日有多个高校发布了关于连接校园网的电脑大面积中勒索病毒的消息,这种病毒致使许多高校毕业生的毕业论文(设计)被锁.受害机器的磁盘文件会被篡改为相应的后缀,图片.文档.视频.压缩包等各类资料都无法正常打 ...
- 最近项目用到Dubbo框架,分享一下~
1. Dubbo是什么? Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案.简单的说,dubbo就是个服务框架,如果没有分布式的需求,其实是不需 ...
- 利用gulp搭建简单服务器,gulp标准版
var gulp = require('gulp'), autoprefixer = require('gulp-autoprefixer'), //自动添加css前缀 rename = requir ...
- 【JAVAWEB学习笔记】05_jQuery基础
晨读单词: toggle:切换 each:每个(遍历) append:追加(内部追加,将B追加到A的内部结尾处) appendTo:追加(内部追加,将A追加到B的内部结尾处) prepend:追加(内 ...
- Java 多线程详解(三)------线程的同步
Java 多线程详解(一)------概念的引入:http://www.cnblogs.com/ysocean/p/6882988.html Java 多线程详解(二)------如何创建进程和线程: ...
