利用R语言进行交互数据可视化(转)
上周在中国R语言大会北京会场上,给大家分享了如何利用R语言交互数据可视化。现场同学对这块内容颇有兴趣,故今天把一些常用的交互可视化的R包搬出来与大家分享。
rCharts包
说起R语言的交互包,第一个想到的应该就是rCharts包。该包直接在R中生成基于D3的Web界面。
rCharts包的安装
require(devtools)
install_github('rCharts', 'ramnathv')
rCharts函数就像lattice函数一样,通过formula、data指定数据源和绘图方式,并通过type指定图表类型。
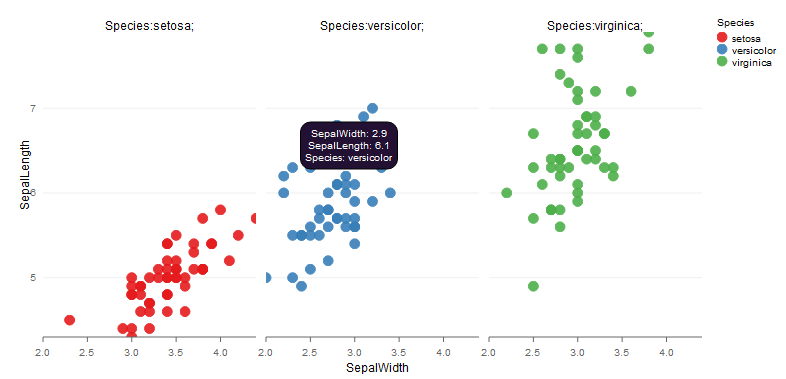
下面通过例子来了解下其工作原理。我们以鸢尾花数据集为例,首先通过name函数对列名进行重新赋值(去掉单词间的点),然后利用rPlot函数绘制散点图(type=”point”),并利用颜色进行分组(color=”Species”)。
library(rCharts)
names(iris) = gsub("\\.", "", names(iris))
p1 <- rPlot(SepalLength ~ SepalWidth | Species, data = iris, color = 'Species', type = 'point')
p1

rCharts支持多个javascript图表库,每个都有自己的长处。每一个图表库有多个定制选项,其中大部分rCharts都支持。
NVD3 是一个旨在建立可复用的图表和组件的 d3.js 项目——它提供了同样强大的功能,但更容易使用。它可以让我们处理复杂的数据集来创建更高级的可视化。在rCharts包中提供了nPlot函数来实现。
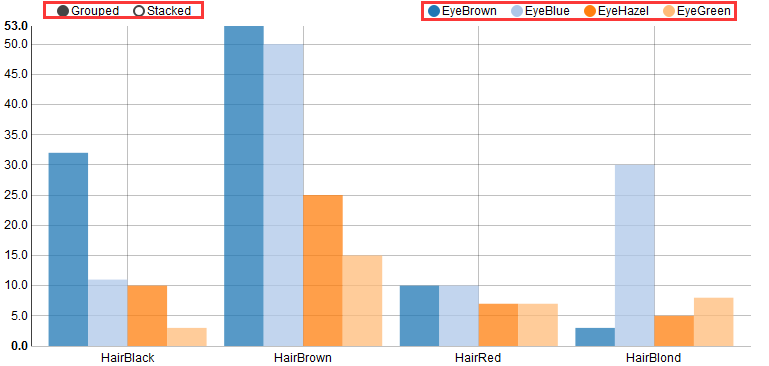
下面以眼睛和头发颜色的数据(HairEyeColor)为例说明nPlot绘图的基本原理。我们按照眼睛的颜色进行分组(group=”eye”),对头发颜色人数绘制柱状图,并将类型设置为柱状图组合方式(type=”multiBarChart”),这样可以实现分组和叠加效果。
library(rCharts)
hair_eye_male <- subset(as.data.frame(HairEyeColor), Sex == "Male")
hair_eye_male[,1] <- paste0("Hair",hair_eye_male[,1])
hair_eye_male[,2] <- paste0("Eye",hair_eye_male[,2])
n1 <- nPlot(Freq ~ Hair, group = "Eye", data = hair_eye_male,
type = "multiBarChart")
n1
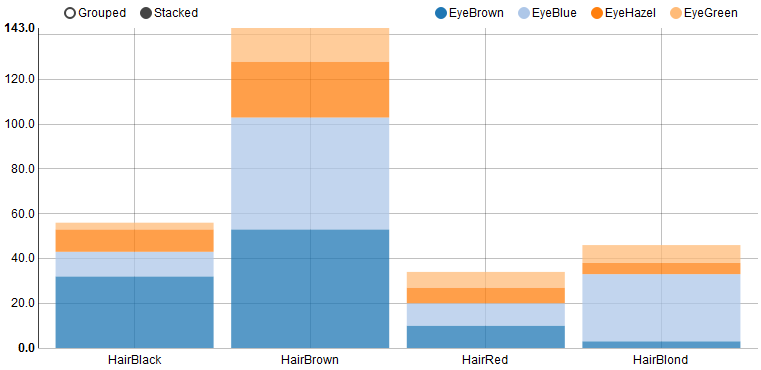
 可以通过图形右上角选择需要查看或隐藏的类别(默认是全部类别显示的),也能通过左上角选择柱子是按照分组还是叠加的方式进行摆放(默认是分组方式)。如果选择Stacked,就会绘制叠加柱状图。
可以通过图形右上角选择需要查看或隐藏的类别(默认是全部类别显示的),也能通过左上角选择柱子是按照分组还是叠加的方式进行摆放(默认是分组方式)。如果选择Stacked,就会绘制叠加柱状图。

Highcharts是一个制作图表的纯Javascript类库,支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼状图、散布图等。在rCharts包中提供了hPlot函数来实现。
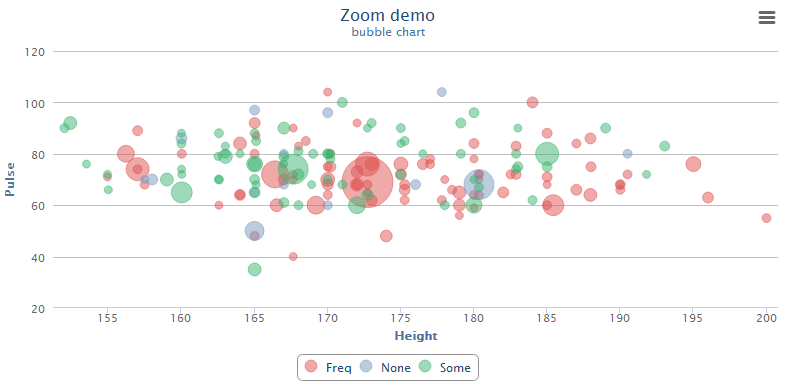
以MASS包中的学生调查数据集survery为例,说明hPlot绘图的基本原理。我们绘制学生身高和每分钟脉搏跳动次数的气泡图,以年龄变量作为调整气泡大小的变量。
library(rCharts)
a <- hPlot(Pulse ~ Height, data = MASS::survey, type = "bubble",
title = "Zoom demo", subtitle = "bubble chart",
size = "Age", group = "Exer")
a$colors('rgba(223, 83, 83, .5)', 'rgba(119, 152, 191, .5)',
'rgba(60, 179, 113, .5)')
a$chart(zoomType = "xy")
a$exporting(enabled = T)
a

rCharts包可以画出更多漂亮的交互图, http://ramnathv.github.io/rCharts/和https://github.com/ramnathv/rCharts/tree/master/demo有更多的例子可供大家学习。
recharts包
学习完rCharts包,可能有读者会问,我们有没有国人开发的包实现相似的效果呢?这边给大家推荐一个同样功能强大的recharts包。
本包来源于百度开发的国内顶尖水平的开源d3-js可视项目Echarts(Github Repo)。Yang Zhou和Taiyun Wei基于该工具开发了recharts包,经Yihui Xie修改后,可通过htmlwidgets传递js参数,大大简化了开发难度。但此包开发仍未完成。为了赶紧上手用,基于该包做了一个函数echartR(下载至本地,以后通过source命令加载),用于制作基础Echart交互图。需要R版本>=3.2.0.
安装方式如下:
library(devtools)
install_github('yihui/recharts')
安装完后,需要在https://github.com/madlogos/recharts/blob/master/R/echartR.R将echartR.R脚本下载到本地。
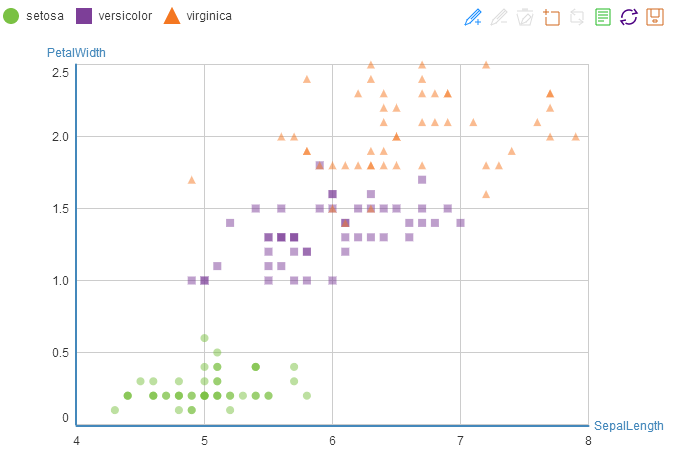
假如想对鸢尾花数据集绘制散点图,可以执行如下代码:
source("~echartR.R")
names(iris) = gsub("\\.", "", names(iris))
echartR(data=iris,x=~SepalLength,y=~PetalWidth,series = ~Species,
type = 'scatter')

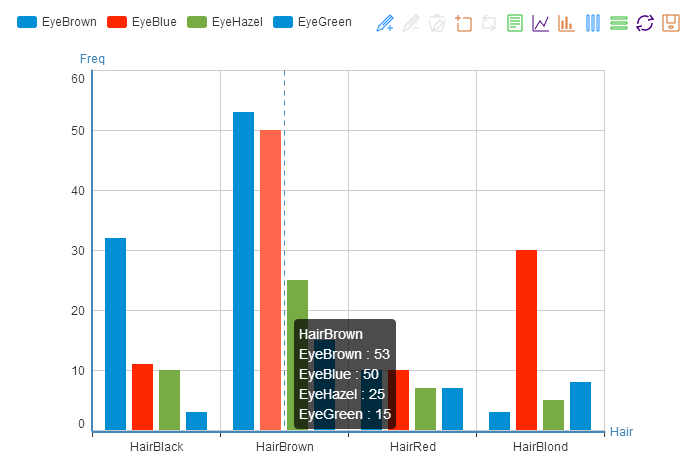
绘制柱状图:
hair_eye_male <- subset(as.data.frame(HairEyeColor), Sex == "Male")
hair_eye_male[,1] <- paste0("Hair",hair_eye_male[,1])
hair_eye_male[,2] <- paste0("Eye",hair_eye_male[,2])
echartR(data = hair_eye_male, x = Hair, y = ~Freq, series = ~Eye,
type = 'bar', palette='fivethirtyeight',
xlab = 'Hair', ylab = 'Freq')

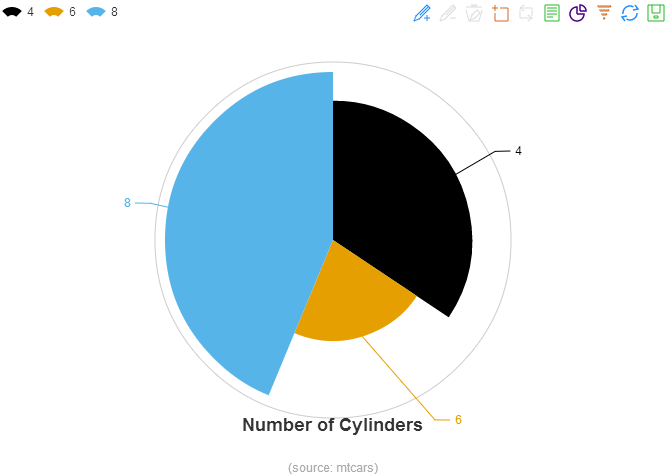
玫瑰图:
dtcars <- mtcars
dtcars$car <- row.names(dtcars)
dtcars$transmission <- as.factor(dtcars$am)
levels(dtcars$transmission) <- c("Automatic","Manual")
dtcars$cylinder <- as.factor(dtcars$cyl)
dtcars$carburetor <-as.factor(dtcars$carb)
echartR(dtcars, x = ~cylinder, y = ~car, type='rose',
palette='colorblind', title='Number of Cylinders',
subtitle = '(source: mtcars)')

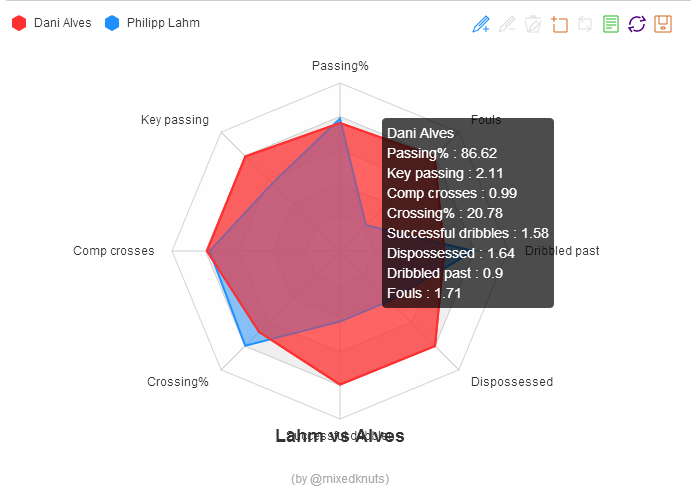
雷达图:
player <- data.frame(name=c(rep("Philipp Lahm",8),rep("Dani Alves",8)),
para=rep(c("Passing%","Key passing","Comp crosses",
"Crossing%","Successful dribbles",
"Dispossessed","Dribbled past","Fouls"),2),
value=c(89.67, 1.51, 0.97, 24.32, 0.83, 0.86, 1.15, 0.47,
86.62, 2.11, 0.99, 20.78, 1.58, 1.64, 0.9, 1.71))
echartR(player, x= ~para, y= ~value, series= ~name, type='radarfill',
symbolList='none', palette=c('firebrick1','dodgerblue'),
title='Lahm vs Alves', subtitle= '(by @mixedknuts)')

plotly包
接下来要给大家介绍的是另一个功能强大的plotly包。它是一个基于浏览器的交互式图表库,它建立在开源的JavaScript图表库plotly.js之上。
有两种安装方式:
install.packages("plotly")
或者
devtools::install_github("ropensci/plotly")
plotly包利用函数plot_ly函数绘制交互图。
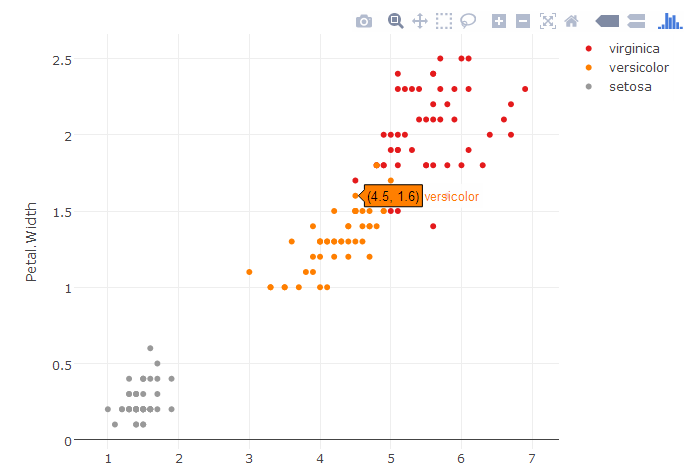
如果相对鸢尾花数据集绘制散点图,需要将mode参数设置为”markers”。
library(plotly)
p <- plot_ly(iris, x = Petal.Length, y = Petal.Width,
color = Species, colors = "Set1", mode = "markers")
p

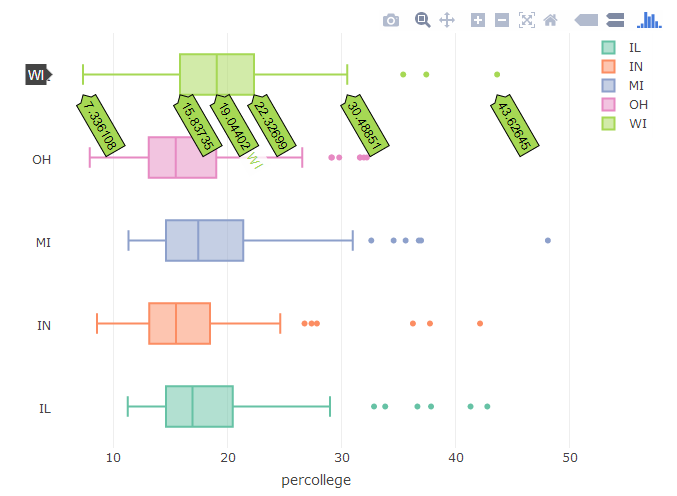
如果想绘制交互箱线图,需要将type参数设置为box。
library(plotly)
plot_ly(midwest, x = percollege, color = state, type = "box")

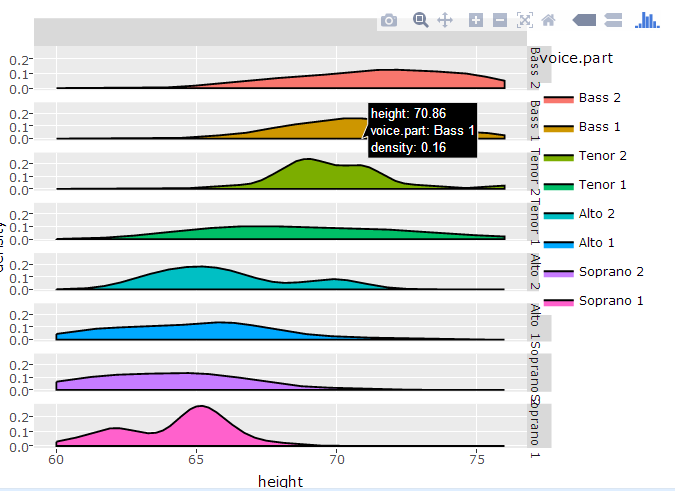
如果你已熟悉ggplot2的绘图系统,也可以针对ggplot2绘制的对象p,利用ggplotly函数实现交互效果。例如我们想对ggplot绘制的密度图实现交互效果,执行以下代码即可。
library(plotly)
p <- ggplot(data=lattice::singer,aes(x=height,fill=voice.part))+
geom_density()+
facet_grid(voice.part~.)
(gg <- ggplotly(p))

其他
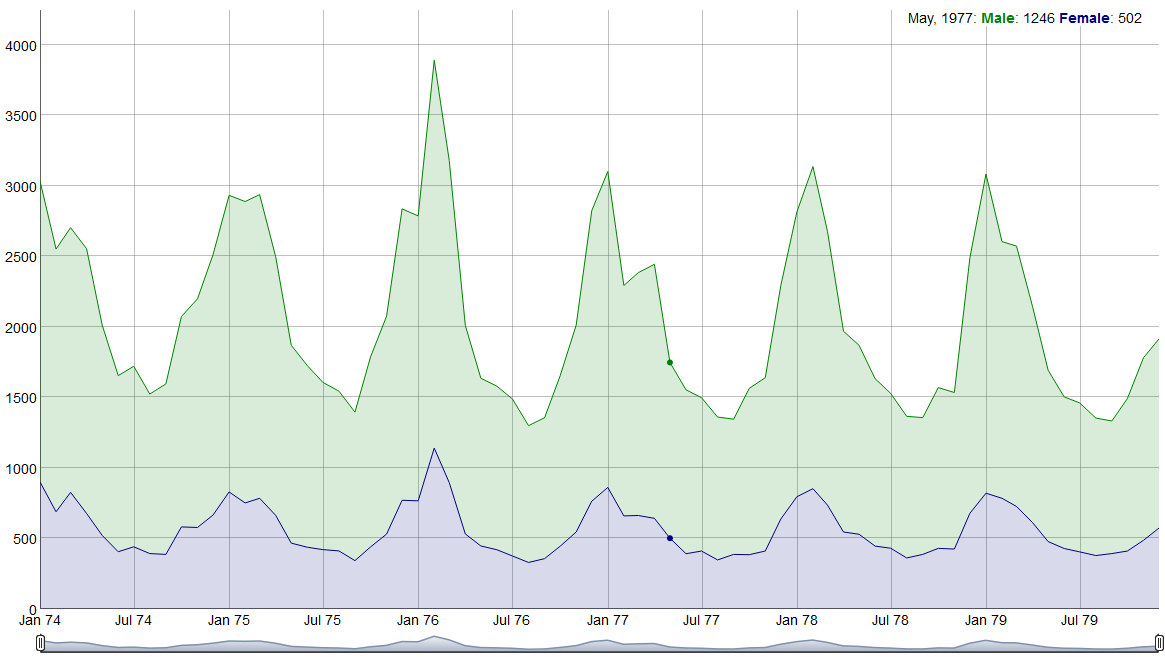
此外还有很多好玩有用的交互包。例如专门用来画交互时序图的dygraphs包,可通过install.packages(“dygraphs”)安装。
library(dygraphs)
lungDeaths <- cbind(mdeaths, fdeaths)
dygraph(lungDeaths) %>%
dySeries("mdeaths", label = "Male") %>%
dySeries("fdeaths", label = "Female") %>%
dyOptions(stackedGraph = TRUE) %>%
dyRangeSelector(height = 20)

DT包实现R数据对象可以在HTML页面中实现过滤、分页、排序以及其他许多功能。通过install.packages(“DT”)安装。
以鸢尾花数据集iris为例,执行以下代码:
library(DT)
datatable(iris)
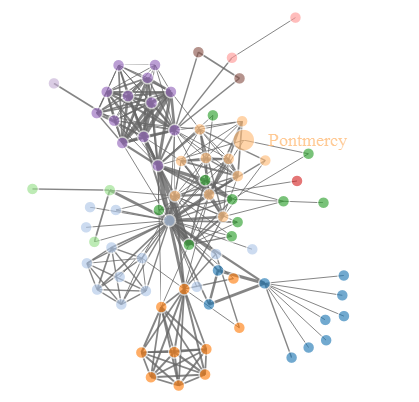
networkD3包可实现D3 JavaScript的网络图,通过install.packages(“networkD3”)安装。
下面是绘制一个力导向的网络图的例子。
# 加载数据
data(MisLinks)
data(MisNodes) # 画图
forceNetwork(Links = MisLinks, Nodes = MisNodes,
Source = "source", Target = "target",
Value = "value", NodeID = "name",
Group = "group", opacity = 0.8)
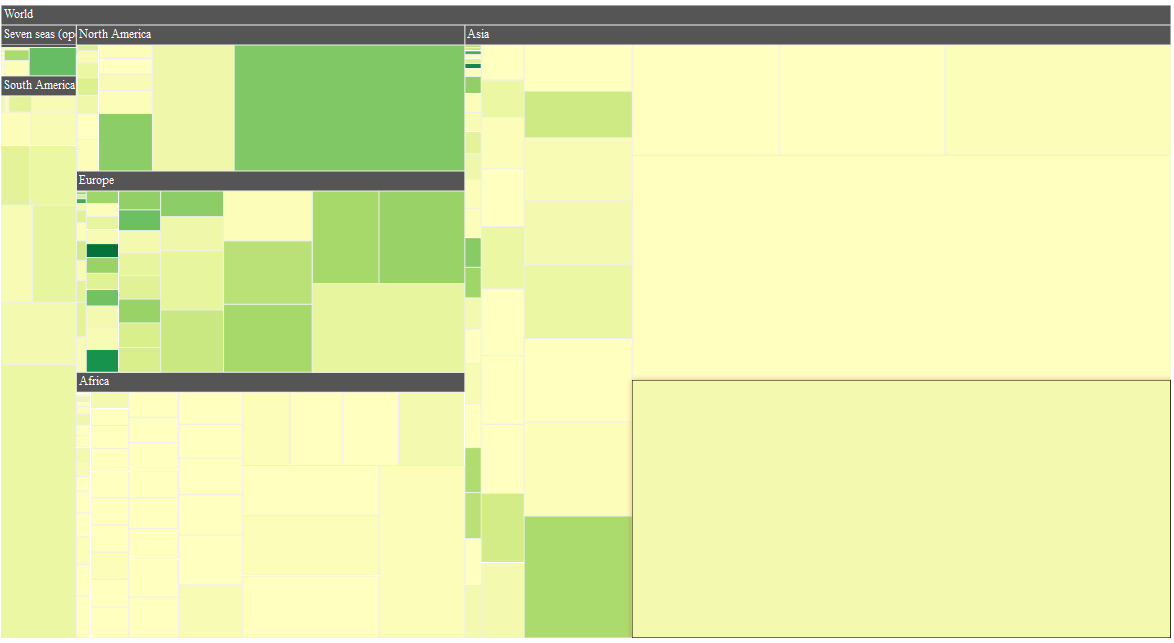
 我们可以通过d3treeR包绘制交互treemap图,利用
我们可以通过d3treeR包绘制交互treemap图,利用
devtools::install_github("timelyportfolio/d3treeR")
完成d3treeR包安装。
library(treemap)
library(d3treeR)
data("GNI2014")
tm <- treemap(
GNI2014,
index=c("continent", "iso3"),
vSize="population",
vColor="GNI",
type="value"
)
d3tree( tm,rootname = "World" )

今天主要是介绍了几个R常用的交互包。在R的环境中,动态交互图形的优势在于能和knitr、shiny等框架整合在一起,能迅速建立一套可视化原型系统。希望以后再跟各位分享这部分的内容。
利用R语言进行交互数据可视化(转)的更多相关文章
- 利用R语言制作出漂亮的交互数据可视化
利用R语言制作出漂亮的交互数据可视化 利用R语言也可以制作出漂亮的交互数据可视化,下面和大家分享一些常用的交互可视化的R包. rCharts包 说起R语言的交互包,第一个想到的应该就是rCharts包 ...
- R语言分析朝阳医院数据
R语言分析朝阳医院数据 本次实践通过分析朝阳医院2016年销售数据,得出“月均消费次数”.“月均消费金额”.“客单价”.“消费趋势”等结果,并据此作出可视化图形. 一.读取数据: library(op ...
- 利用R语言打造量化分析平台
利用R语言打造量化分析平台 具体利用quantmod包实现对股票的量化分析 1.#1.API读取在线行情2.#加载quantmod包3.if(!require(quantmod)){4. instal ...
- [译]用R语言做挖掘数据《二》
数据探索 一.实验说明 1. 环境登录 无需密码自动登录,系统用户名shiyanlou,密码shiyanlou 2. 环境介绍 本实验环境采用带桌面的Ubuntu Linux环境,实验中会用到程序: ...
- R语言- 实验报告 - 利用R语言脚本与Java相互调用
一. 实训内容 利用R语言对Java项目程序进行调用,本实验包括利用R语言对java的.java文件进行编译和执行输出. 在Java中调用R语言程序.本实验通过eclipse编写Java程序的方式,调 ...
- R语言实现金融数据的时间序列分析及建模
R语言实现金融数据的时间序列分析及建模 一 移动平均 移动平均能消除数据中的季节变动和不规则变动.若序列中存在周期变动,则通常以周期为移动平均项数.移动平均法可以通过数据显示出数据长期趋势的变动 ...
- R语言处理Web数据
R语言处理Web数据 许多网站提供的数据,以供其用户的消费.例如,世界卫生组织(WHO)提供的CSV,TXT和XML文件的形式的健康和医疗信息报告.基于R程序,我们可以通过编程提取这些网站的具体数据. ...
- R语言︱处理缺失数据&&异常值检验、离群点分析、异常值处理
在数据挖掘的过程中,数据预处理占到了整个过程的60% 脏数据:指一般不符合要求,以及不能直接进行相应分析的数据 脏数据包括:缺失值.异常值.不一致的值.重复数据及含有特殊符号(如#.¥.*)的数据 数 ...
- R语言:读取数据
主要学习如何把几种常用的数据格式导入到R中进行处理,并简单介绍如何把R中的数据保存为R数据格式和csv文件. 1.保存和加载R的数据(与R.data的交互:save()函数和load()函数)a &l ...
随机推荐
- 从零开始用 Flask 搭建一个网站(二)
从零开始用 Flask 搭建一个网站(一) 介绍了如何搭建 Python 环境,以及 Flask 应用基本项目结构.我们要搭建的网站是管理第三方集成的控制台,类似于 Slack. 本篇主要讲解数据如何 ...
- Java中boolean类型占用多少个字节
为什么要问这个问题,首先在Java中定义的八种基本数据类型中,除了其它七种类型都有明确的内存占用字节数外,就boolean类型没有给出具体的占用字节数,因为对虚拟机来说根本就不存在 boolean 这 ...
- 人生第一次hash
人生的第一次hash交给了模板题. 讲道理,还没有别人快排要快,就比暴力快那么一点... 难道我写的hash就那么菜么? 我想了想,光是处理字符串就O(n*len).. 这是hash的正确写法吗?我都 ...
- 自己实现的string的库函数
为了更好地理解string的各个库函数,现将几个常用的库函数用自己的方式实现如下: #include<iostream> using namespace std; #include< ...
- iOS开发 - 适配Https的野路子
大致写下适配Https时遇到的坑,做完服务器迁移一直通宵到现在,表示无力再多做详解,只放一些常见问题的解决方案吧 问题一.Https请求失败 1. NetManager初始化时可参考如下设置(因为我没 ...
- CSS预处理语言——less与sass的使用
我们一般所使用的Less跟Sass一般是将其编译成我们所熟悉的CSS再导入使用,当然不经编译,直接在浏览器使用 我是习惯用Koala来进行编译,简单智能方便,Hbuilder也自带编译功能,不过要手动 ...
- JS基础,你需要掌握的要点!
[循环控制语句]1.break:终止本层循环,继续执行循环后面的语句: 当循环有多层时,break只会跳过一层循环:2.continue:跳过本次循环,继续执行下一次循环: 对于for,continu ...
- 十分钟彻底理解javascript 的 this指向,不懂请砸店
函数的this指向谁,和函数在哪里被定义的,函数在哪里被执行的没有半毛钱关系,只遵守下面的规律: 在非严格模式中: 1.自执行函数里面,this永远指向window; <script> v ...
- 简单五子棋,没有电脑AI
刚学了C#委托,做了个五子棋练习,把前台绘制和后台逻辑分开,前台绘制方法用委托传给后台逻辑. 界面好简单... 先看类图 控制类控制整个游戏的逻辑,包括调用棋盘类的属性初始化棋盘.初始化两个棋手.轮流 ...
- Android 真机无线调试
有很多人在学Android的时候最开始接触的都是模拟机的测试,如果像好的模拟机比如genimotion,次一点的蓝手指,测试都还比较可以.有的也不缺乏是用真机测试.本人开始用华为真机测试,也是一直连线 ...
