HTML5笔记3——Web Storage和本地数据库
Web Storage概述
在HTML5中,除了Canvas元素之外,另一个新增的非常重要的功能是可以再客户端本地保存数据的Web Storage功能,之前可以使用Cookies在客户端
保存诸如用户名等简单用户信息,但通过长期使用,人们发现使用Cookies存储永久数据存在几个问题。
- 大小:Cookies的大小被限制在4KB
- 带宽:Cookies是随HTTP失误一起被发送的,因此会浪费一部分发送Cookies时使用的带宽
- 复杂性:要正确的操纵Cookies是很困难的。
针对以上问题,HTML5中,重新提供了一中在客户端本地保存数据的功能,他就是Web Storage。
Web Storage功能。
顾名思义,Web Storage功能就是在Web上存储数据的功能,这里的存储是针对客户端本地而言的。具体分为两种:
sessionStorage:将数据保存在session对象中。session是指用户在浏览某个网站时,从进入网站到浏览器关闭所经过的这段时间,也就是用户浏
览这个网站所花费的时间。session对象可以用来保存在这段时间内所要保存的任何数据。
localStorage:将数据保存在客户端本地的硬件设备(硬盘)中,即使浏览器被关闭了,该数据仍然存在,下一次打开浏览器访问网站时仍然可以
继续使用。localstorage 是通过键值对来存储的。
开发工具我使用HBuilder.exe
新建Test.html页面,代码如下:
<html>
<head>
<title></title>
<meta charset="UTF-8" />
<script type="text/javascript">
function saveSessiontorage(id) {
var targat = document.getElementById(id);
var str = targat.value;
sessionStorage.setItem("msg", str);
}
function getSessionStorage(id) {
var targat = document.getElementById(id);
var msg = sessionStorage.getItem("msg");
targat.innerHTML = msg;
}
function saveLocalStorage(id) {
var targat = document.getElementById(id);
var str = targat.value;
localStorage.setItem("msg", str);
}
function getLocalStorage(id) {
var targat = document.getElementById(id);
var msg = localStorage.getItem("msg");
targat.innerHTML = msg;
}
</script>
</head>
<body>
<p id="msg"></p>
<input type="text" id="txt" />
<input type="button" value="存储数据" onclick="saveSessiontorage('txt')" />
<input type="button" value="读取数据" onclick="getSessionStorage('msg')" />
<p id="msg1"></p>
<p> <input type="text" id="txt1" /></p>
<input type="button" value="Local存储数据" onclick="saveLocalStorage('txt1')" />
<input type="button" value="Local读取数据" onclick="getLocalStorage('msg1')" />
</body>
</html>

localStorage关闭浏览器之后再打开,读取数据依旧存在,而sessionStorage关闭浏览器之后再打开读取数据就不见了。
作为简单数据库来利用
将Web Storage作为简易数据库,如果能解决数据检索,对列进行管理,就可以将Web Storage作为数据库来利用了。
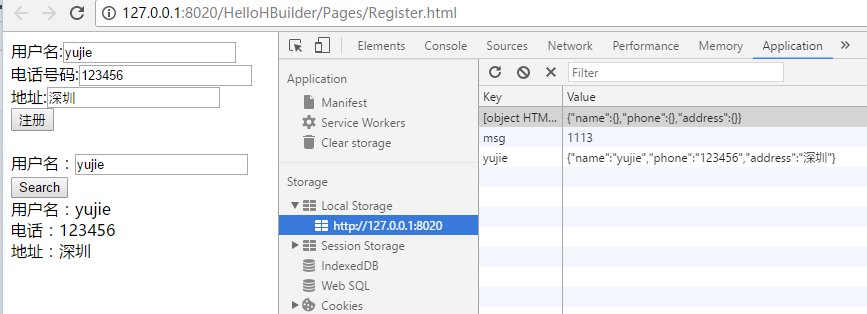
新建Register.html页面,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="application/javascript">
function addUser () {
var data=new Object;
data.name=document.getElementById("txtName").value;
data.phone=document.getElementById("txtPhone").value;
data.address=document.getElementById("txtAddress").value;
var str=JSON.stringify(data);
localStorage.setItem(data.name,str);
alert("注册成功");
}
function search (txt) {
var filed=document.getElementById(txt).value;
var str=localStorage.getItem(filed);
var data=JSON.parse(str);
var result="用户名:"+data.name+"</br>"+"电话:"+data.phone+"</br>"+"地址:"+data.address
document.getElementById("txtMsg").innerHTML=result;
}
</script>
</head>
<body>
<div>用户名:<input type="text" id="txtName" /></div>
<div>电话号码:<input type="text" id="txtPhone" /></div>
<div>地址:<input type="text" id="txtAddress" /></div>
<div><input type="button" value="注册" onclick="addUser()"></div>
<br />
<div>用户名:<input type="text" id="txtSearch"><input type="button" value="Search" onclick="search('txtSearch')"/></div>
<div id="txtMsg"></div>
</body>
</html>

HTML5 本地数据库
在HTML5中,大大丰富了客户端本地可以存储的内容,添加了很多功能将原本必须要保存在服务器上的数据转为保存在客户端本地,从而大大提高了Web应用程序性能,减轻了服务器的负担,使用Web时代重新回到了“客户端为重、服务器端为轻”的时代。在HTML5中内置了两种本地数据库,一种为SQLLite,一种为indexedDB。
用executeSql来执行查询
1.transaction.executeSql(sqlquery,[],dataHandler,errorHandler);
2.function dataHandler(transaction,results);
3.function errorHandler(transaction,errmsg);
4.rows.length获取记录的条数
新建SqlTest.html,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="application/javascript">
var db=openDatabase("mydb","1.0","test db",1024*100); //参数分别为:(数据库名称,版本号,描述,大小) 如果数据库不存在则创建
// db.transaction(function(tx) {
// tx.executeSql("")
// })
transaction.executeSql("CREATE TABLE IF NOT EXISTS MsgData(name TEXT,msg,TEXT,createtime INTERGER)",[],function(){},function(){});
//参数:(sql语句,sql参数数组,执行成功的回调函数,执行失败的回调函数)
</script>
</body>
</html>
HTML5 indexedDB数据库
在HTML5中,新增了一种被称为“indexedDB”的数据库,该数据库是一种存储在客户端本地的NoSQL数据库。
新建IndexedDBTest.html,代码如下:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<script type="application/javascript">
//统一IndexedDB在不同浏览器的实现
window.indexedDB = window.indexedDB ||
window.mozIndexedDB ||
window.webkitIndexedDB ||
window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||
window.webkitIDBTransaction ||
window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||
window.webkitIDBKeyRange ||
window.msIDBKeyRange; function connDB () {
var dbName="indexedDBTest";
var dbVersion=1;
var idb;
var dbConnect=indexedDB.open(dbName,dbVersion);
dbConnect.onsuccess=function (e) {
idb=e.target.result;
alert("数据库连接成功!")
}
dbConnect.onerror=function(e){
alert("数据库连接失败!");
}
}
</script>
</head> <body>
<input type="button" value="连接数据库" onclick="connDB()"/>
</body> </html>

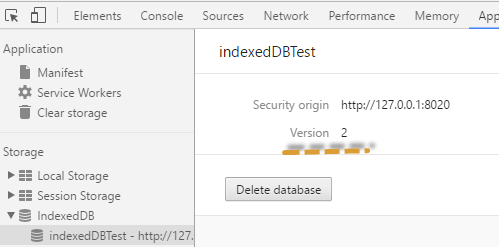
数据库的版本更新
只是成功链接数据库,我们还不能执行任何数据操作,我们还应该创建相当于关系型数据库中数据表的对象仓库与用于检索数据的索引。
新建versionUpdate.html,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="application/javascript">
//统一IndexedDB在不同浏览器的实现
window.indexedDB = window.indexedDB ||
window.mozIndexedDB ||
window.webkitIndexedDB ||
window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||
window.webkitIDBTransaction ||
window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||
window.webkitIDBKeyRange ||
window.msIDBKeyRange; function VersionUpdate () {
var dbName="indexedDBTest";
var dbVersion=2;
var idb;
var dbConnect=indexedDB.open(dbName,dbVersion);
dbConnect.onsuccess=function (e) {
idb=e.target.result;
alert("数据库连接成功!")
}
dbConnect.onerror=function(e){
alert("数据库连接失败!");
}
dbConnect.onupgradeneeded=function(e){
idb=e.target.result;
var ts=e.target.transaction;
var oldVersion=e.oldVersion;
var newVersion=e.newVersion;
alert("数据库更新成功!旧版本号:"+oldVersion+"------新版本号:"+newVersion);
}
}
</script>
</head>
<body>
<input type="button" value="更新数据库" onclick="VersionUpdate()" />
</body>
</html>


创建对象仓库
对于创建对象仓库与索引的操作,我们只能在版本更新事务内部进行,因为在indexedDB API中不允许数据库中的对象仓库在同一个版本中发生改变。
新建createStorge.html,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="application/javascript">
//统一IndexedDB在不同浏览器的实现
window.indexedDB = window.indexedDB ||
window.mozIndexedDB ||
window.webkitIndexedDB ||
window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||
window.webkitIDBTransaction ||
window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||
window.webkitIDBKeyRange ||
window.msIDBKeyRange; function CreateStorge () {
var dbName="indexedDBTest";
var dbVersion=2;
var idb;
var dbConnect=indexedDB.open(dbName,dbVersion);
dbConnect.onsuccess=function (e) {
idb=e.target.result;
alert("数据库连接成功!")
}
dbConnect.onerror=function(e){
alert("数据库连接失败!");
}
dbConnect.onupgradeneeded=function(e){
idb=e.target.result;
var name="user";
var optionParams={keyPath:"userid",autoIncrement:false};
var store=idb.createObjectStore(name,optionParams);
alert("对象仓库创建成功!");
}
}
</script>
</head>
<body>
<input type="button" value="创建对象仓库" onclick="CreateStorge()" />
</body>
</html>
HTML5笔记3——Web Storage和本地数据库的更多相关文章
- html5中的Web Storage
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage.sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有 ...
- HTML5权威指南--Web Storage,本地数据库,本地缓存API,Web Sockets API,Geolocation API(简要学习笔记二)
1.Web Storage HTML5除了Canvas元素之外,还有一个非常重要的功能那就是客户端本地保存数据的Web Storage功能. 以前都是用cookies保存用户名等简单信息. 但是c ...
- HTML5中的Web Storage(sessionStorage||localStorage)理解与简单实例
Web Storage是什么? Web Storage功能,顾名思义,就是在Web上针对client本地储存数据的功能,详细来说Web Storage分为两种: sessionStorage: 将数据 ...
- 学习笔记:Web Storage API
Web Storage API 提供了存储机制,通过该机制,浏览器可以安全地存储键值对,比使用 cookie 更加直观. Web Storage 包含如下两种机制: sessionStorage 为每 ...
- Vue学习笔记【17】——配置本地数据库和数据接口API
先解压安装 PHPStudy; 解压安装 Navicat 这个数据库可视化工具,并激活: 打开 Navicat 工具,新建空白数据库,名为 dtcmsdb4; 双击新建的数据库,连接上这个空白数据库, ...
- HTML5 本地存储Web Storage简单了解
HTML5本地存储规范,定义了两个重要的API :Web Storage 和 本地数据库Web SQL Database. 本地存储Web Storage 实际上是HTML4的cookie存储机 ...
- html5本地存储(一)------ web Storage
在html5中与本地存储相关的两个相关内容:Web Storage 与本地数据库 web Storage存储机制是对html4中的cookie存储机制的一个改善.web Storage就是在web上 ...
- html5本地存储web storage的简单使用
html5的一个非常cool的功能,就是web storage,类似于之前的cookie,不过与之不同的是,web storage 拥有本地5兆的容量可以存储,而cookie却只有4K,这是完全不能比 ...
- HTML5 Web Storage -- 让Cookies看起来如此古老
转载 原文 在此两部分组成的系列中,我们将来看看HTML5 规范中最棒而且最有趣的特性之一的Web Storage.我们将看看Web Storage 和 Cookies的历史,并从考虑以下几点: *C ...
随机推荐
- Ranking Relevance小结
Ranking Relevance是搜索排序算法的各个影响因子中相当重要的一个部分.对于Ranking Relevance的计算,过去的技术往往分为两个大的方向:Click Behavior和Text ...
- Python 装饰器装饰类中的方法
title: Python 装饰器装饰类中的方法 comments: true date: 2017-04-17 20:44:31 tags: ['Python', 'Decorate'] categ ...
- iptables常用命令之配置生产环境iptables及优化
第一步:清空当前的所有规则和计数 iptables -F #清空所有的防火墙规则 iptables -X #删除用户自定义的空链 iptables -Z #清空计数 第二步:配置允许ssh端口连接 i ...
- 我使用的Chrome插件列表
AdBlock 用来屏蔽广告的,有一些网站会探测出你在使用AdBlock.如果一定要继续浏览的话,你可能需要暂停一下AdBlock Vimium 非常推荐喜欢vim的用户试试看这款插件,它的主要特色是 ...
- Java程序i学习中各阶段的建议
第一部分:对于尚未做过Java工作的同学,包括一些在校生以及刚准备转行Java的同学. 一.Java基础 首先去找一个Java的基础教程学一下,这里可以推荐一个地址,或者你也可以参照这个地址上去找相应 ...
- xmlplus 组件设计系列之七 - 路由
在浏览器端,对路由的理解一般是根据不同的 URL 完成页面的切换.在服务器端,则是根据不同的 URL 请求回馈相关的页面.在本章,我们讲述的是根据接收到的不同命令,路由组件呈现出不同的页面,这算是广义 ...
- WPF 杂谈——资源文件
编写一个应用难免要用到WPF本身的控件.不管是WinForm还是网页都会有自己的控件.只是在写法和用法上有所不同而以.而控件命名却离不开那几个单词.所以不用担心判断不出来哪个是按扭,哪个是文本框.举个 ...
- 蓝桥杯-奇怪的分式-java
/* (程序头部注释开始) * 程序的版权和版本声明部分 * Copyright (c) 2016, 广州科技贸易职业学院信息工程系学生 * All rights reserved. * 文件名称: ...
- 利用GDB进行多线程调试
一.多线程调试 多线程调试重要就是下面几个命令: info thread 查看当前进程的线程. thread <ID> 切换调试的线程为指定ID的线程. break file.c:100 ...
- Linux下Tomcat进行远程调试
1.更改tomcat远程调试端口(可以使用默认端口不更改) 打开目录下的catalina.sh文件,找到JPDA_ADDRESS=”8000”,8000代表远程调试端口,可以更改成其他没有被占用的端口 ...
