前端之CSS介绍--选择器
| 一、CSS简介 |
- 介绍
css我们称呼层叠样式表(英文全称:Cascading Style Sheets)。它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。如果html是一个人,那么CSS就相当于衣服,有了它我们可以让HTML样式丰富多彩。
- 语法
css语法主要由两部分组成:选择器和声明。选择器通常是您需要改变样式的 HTML 元素。每条声明由一个属性和一个值组成。
selector {
property1:value1
property2:value2
……
}
- 存在方式
元素内联:直接在标签中使用CSS
demo:
<body>
<div style="background-color: red ;height: 30px"></div>
</body>
</html>
页面嵌入:通过在head标签中定义,提供后续使用
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello</title>
<style>
p{
background-color: aqua ;
height: 20px;
}
div{
background-color: red;
height: auto;
}
</style>
</head>
<body>
<div>wd</div>
<p>name</p>
<!--head中定于了p、div标签的样式,body中所有的div和p都会引用到其样式-->
</body>
</html>
外部引入:通过外部文件,是head标签中使用link引入,本质引入都是一样。
<head>
<link rel="stylesheet" type="text/css" href="mycss.css">
</head>
<link> 标签定义文档与外部资源的关系,他最常见的用途是链接样式表,仅能出现在<head>标签中。
<link>标签的常用属性:
href: URL 指定被连接文档的地址
type:MIME_type 指定被连接文档的MIME类型
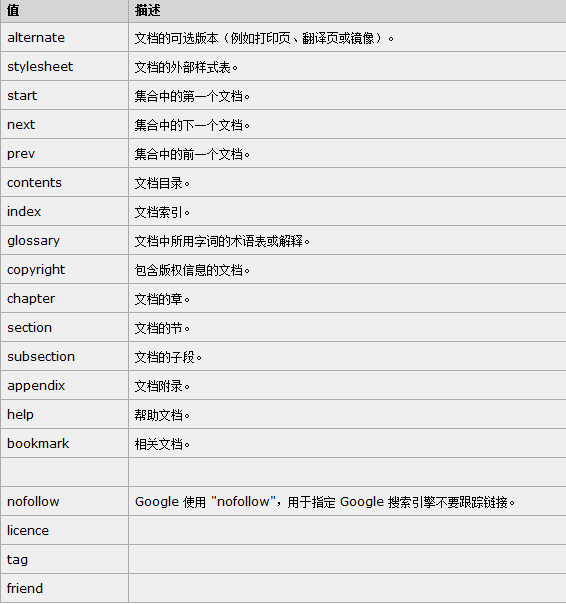
rel:有很多值(详见下图) 指定当前文档与被链接文档的关系

- CSS样式注释
/*代码块*/
/*.c1{
height: 30px;
}*/
| 二、CSS选择器 |
分类:
- 元素选择器
- id选择器
- class选择器
1.标签选择器
通过不同的标签定义选择器,如p、div、span、hr、table等等,只要定义了元素选择器,所有该标签都会引用定义的样式。
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello</title>
<style>
p{
background-color: aqua ;
height: 20px;
}
div{
background-color: red;
height: auto;
}
</style>
</head>
<body>
<div>wd</div>
<p>name</p>
<!--head中定于了p、div标签的样式,body中所有的div和p都会引用到其样式-->
</body>
</html>
2.id选择器
通过使用#+名字定义样式,引用使用id=“名字”引用该样式。
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello wd</title>
<style>
#i1{
background-color: red;
height: 50px;
}
</style>
</head>
<body>
<div id="i1">python</div>
<!--引用i1中的样式-->
</body>
</html>
3.class选择器
通过.+名字定义,使用class=“名字”来引用样式
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello wd</title>
<style>
#i1{
background-color: red;
height: 50px;
}
</style>
</head>
<body>
<div id="i1">python</div>
<!--引用i1中的样式-->
</body>
</html>
选择器组合:
选择器有多种,通过不同的组合方式能达到我们想要的样式,常用的选择器组合:
- 层级选择器(空格间隔)
- 分组选择器(逗号间隔)
- 属性选择器(中括号)
1.层级选择器(空格间隔)
层级选择器以空格间隔,用于多层标签嵌套而给嵌套中的某个标签应用样式,如div span{ },只会应用div嵌套的span标签,.c1 span{ }只会应用于class=‘c1’下面包裹的span标签。
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div span{
background-color: aquamarine;
height: auto;
}
</style>
</head>
<body>
<div>
<div>wd</div>
<span>name</span>
<!-- div下的span只有name,所有name会被应用div span{ }样式-->
</div>
</body>
</html>
2.分组选择器(逗号间隔)
分组选择器(组合选择器),以逗号间隔,表示在这个组合中的任何选择器都应用该样式。例如.c1,#c2,div{ },表class=‘c1’或者id="c2"或者div标签都应用此样式。
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1,span{
background-color: aquamarine;
height: auto;
}
</style>
</head>
<body>
<div class="c1">
<div>wd</div>
<span>name</span>
</div>
</body>
</html>
3.属性选择器
属性选择器通过属性+[k='value']形式定义,其中属性k="value"可以自己定义也可以使用标准属性,如input[type="text"]{ },会应用于<input type=”text“>,也可以是.c1[n="wd"]{ }
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
input[type="text"]{
background-color: aquamarine;
height: auto;
}
</style>
</head>
<body>
<input type="text">
<!-- 只会应用type="text"的input标签-->
<input type="checkbox">
</body>
</html>
- css优先级
当一个标签使用了多个样式的时候,CSS有一定的优先级,若在标签中直接定义style则优先使用,若没有定义,优先级与在head中定义的顺序有关,越往下越优先(就近原则)。
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.c1{ background-color: red ;height: 20px}
.c2{ background-color: darkblue;height: 30px} </style>
</head>
<body>
<div class="c1 c2" style="background-color: chartreuse"></div>
<!--这里应用style="background-color: chartreuse样式-->
<div class="c2 c1" ></div>
<!--这里应用head中最下面的c2样式-->
</body>
</html>
前端之CSS介绍--选择器的更多相关文章
- CSS介绍&选择器&选择器优先级
CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染). CSS语法 '''se ...
- 前端之CSS介绍
CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染). CSS的语法 CSS语 ...
- 2020年12月-第02阶段-前端基础-CSS基础选择器
CSS选择器(重点) 理解 能说出选择器的作用 id选择器和类选择器的区别 1. CSS选择器作用(重点) 如上图所以,要把里面的小黄人分为2组,最快的方法怎办? 很多, 比如 一只眼睛的一组,剩下的 ...
- Android程序员学WEB前端(6)-CSS(1)-选择器-Sublime
转载请注明出处:http://blog.csdn.net/iwanghang/article/details/76576469 觉得博文有用,请点赞,请评论,请关注,谢谢!~ CSS外部文档链接: & ...
- 【WEB前端】CSS常用选择器
1.1 标签选择器 就是用标签名来当做选择器. 1) 所有标签都能够当做选择器,比如body.h1.dl.ul.span等等 2) 不管这个标签藏的多深,都能够被选择上. 3) 选择的是所有的,而不是 ...
- 前端学习 -- Css -- 属性选择器
属性选择器:根据元素的属性选择指定元素 语法:[属性名] 选取含有指定属性的元素 [属性名="属性值"]:选取属性值等于指定值的元素 [属性名^="属性值"]: ...
- day041 前端HTML CSS基本选择器(未整理完毕)
标签: <b> :加粗 <i> :倾斜体 <u>: 下划线 <s>: 删除线 <p>:段落 <h1> - <h6> ...
- 前端之CSS初识
figure:last-child { margin-bottom: 0.5rem; } #write ol, #write ul { position: relative; } img { max- ...
- 前端学习之路-CSS介绍,Html介绍,JavaScript介绍
CSS介绍 学前端必备掌握CSS样式,css为层叠样式表,用来定义页面的显示效果,加强用户的体验乐趣,那么如何用css到html中呢? style属性方式 利用标签中的style属性来改变显示样式 & ...
随机推荐
- Python新式类继承的C3算法
在Python的新式类中,方法解析顺序并非是广度优先的算法,而是采用C3算法,只是在某些情况下,C3算法的结果恰巧符合广度优先算法的结果. 可以通过代码来验证下: class NewStyleClas ...
- MicroPython教程之TPYBoard v102 CAN总线通信
0x00前言 CAN是控制器局域网络(ControllerAreaNetwork,CAN)的简称,是ISO国际标准化的串行通信协议.CAN总线结构简单,只需2根线与外部相连,并且内部集成了错误探测和管 ...
- Mac下安装ant(利用brew)
安装ant最简单的方法就是通过brew.步骤如下:1. 安装brew(如果已经安装可以跳过这步). ruby -e "$(curl -fsSL https://raw.github.com/ ...
- windows错误处理
在调用windows API时函数会首先对我们传入的参数进行校验,然后执行,如果出现什么情况导致函数执行出错,有的函数可以通过返回值来判断函数是否出错,比如对于返回句柄的函数如果返回NULL 或者IN ...
- while100以内的偶数
#显示100以内的偶数 #声明i i = 1 #开始循环条件为i不等于100,执行while代码块 while i != 100: #给i加1 i +=1 #如果循环到此时i的取余运算为0则打印i i ...
- Linux下SVN提交时强制写日志
Linux版本: 1.在svn的hooks目录下新建一个名为pre-commit的文件并为其添加执行权限(用vi pre-commit直接创建) 2.pre-commit文件的内容如下: #!/bin ...
- 【转载】小结一下linux 2.6内核的四种IO调度算法
在LINUX 2.6中,有四种关于IO的调度算法,下面综合小结一下: 1) NOOP NOOP算法的全写为No Operation.该算法实现了最最简单的FIFO队列,所有IO请求大致按照先来后到的顺 ...
- python 虚拟环境--virtualenv
virtualenv 是一个创建隔绝的Python环境的工具.virtualenv创建一个包含所有必要的可执行文件的文件夹,用来使用Python工程所需的包. 安装方式一: pip install v ...
- debian9 配置数据库
//安装数据库, 在debian上安装mysql,会默认安装mariadb sudo apt install mariadb-server // 这时普通用户无法登录,我们切换到root用户下 sud ...
- AOP---jdk动态代理的思考
引出问题:动态代理中是谁调用了invoke方法 为了更好的说明情况,我先写一个动态代理类 a.Person类 public interface Person { public void eating( ...
