【笔记】vue-cli 打包后路径问题出错的解决方法
几天之前打包自己的vue 项目上传到远程服务器上面 但是遇到了如下几个问题:
1. 线上浏览页面时是空白页面
2. 打包后资源文件(js, css 文件)引用的路径不正确
3. 开发环境中使用到的如:组件内部css 的背景图路径,通过 computed 属性计算返回的图片路径不正确问题
于是在网上参考了两篇文章便逐一解决了:
https://www.cnblogs.com/moqiutao/p/7496718.html
http://blog.csdn.net/obkoro1/article/details/78190387
关于空白页面的问题,原因是 vue-router model 设置了 history 模式,解决方法有两个:
1、把model 改成 hash(直接删掉model 项即可)
2、设置baseUrl
然后是资源引用问题:
其实主要的还是webpack 配置的问题:
其一:要设置 prod.env.js 的如下配置

因为打包后的html 文件引用资源的路径 是 /static/js/xxxx 这样的,当在线上服务器中,这样的路径会变成请求服务器根目录下的static 目录下的文件,这样是不对的 因为通常前端页面的资源都会放在一个目录下,所以资源引用当然会出错。改变这个之后,资源路径就会变成 ./static/js/xxxx 这样就会请求前端目录里面的资源了
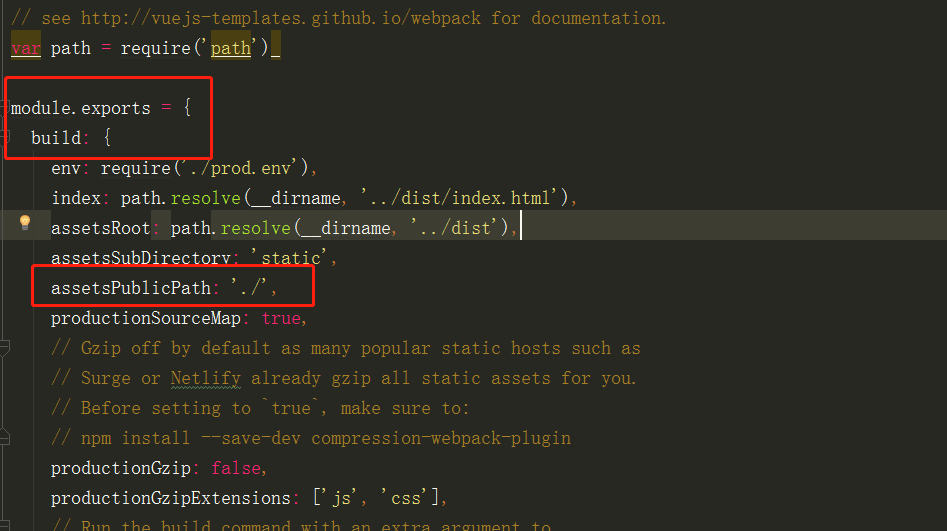
其二:要设置 utils.js 文件里面的配置,如下:

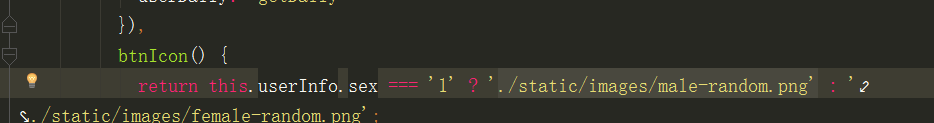
有时候,我们需要在不同的情况输出不同的图片 那么我们就需要用到 computed 属性按照情况返回不同的图片路径,但是这样存在一个问题:
我们在开发环境中输出的图片路径是以 App.vue 作参照物的,所以这样写没有问题(这个说法未必正确)

但是打包后这样写会访问打包目录下js 目录下的 static/images/xxxx 的文件,这样就造成了路径错误了,按照上面的配置设置就没问题了,具体的原理有待研究
【笔记】vue-cli 打包后路径问题出错的解决方法的更多相关文章
- vue项目打包后路径出错
安装完vue后搭建了一个项目,直接执行 npm run dev 是可以正常打开页面的: 但是执行 npm run build 打包项目后打开却报错了,如下: 原来是项目中的静态文件路径报错了... 然 ...
- (转)ThinkPHP3.0 使用分组后路径访问无效的解决方法!
注意,清除Runtime,就是清除缓存,很重要,妹的,调试了一下午,总是加上Home目录分组就找不到页面,直接放到action下就行,原来是缓存搞得鬼,另外要在入口文件开启‘APP_DEBUG’ 在T ...
- vue webpack打包后 iconfont引入路径不对
vue webpack打包后 iconfont引入路径不对 { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', option ...
- vue build打包后css里的图片路径404不正确的问题
vue build打包后css里的图片路径404 在vue-cli项目中build/utils.js中找到如下代码块,添加 publicPath:’../../’ if (options.extrac ...
- vue 使用webpack打包后路径报错以及 alias 的使用
一.vue 使用webpack打包后路径报错(两步解决) 1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './' 2. b ...
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- mysql5.x升级至mysql5.7后导入之前数据库date出错的解决方法!
mysql5.x升级至mysql5.7后导入之前数据库date出错的解决方法! 修改mysql5.7的配置文件即可解决,方法如下: linux版:找到mysql的安装路径进入默认的为/usr/shar ...
- 安装Wamp后 Apache无法启动的解决方法
安装Wamp后 Apache无法启动的解决方法,网上的解决方案可以说是五花八门,有些说了一大推,一点作用都起不到. 其实解决方法只需两步: 1.安装路径不能包含有中文,这个我不知道为什么,总之如果安装 ...
随机推荐
- js上传图片
额 呆坐许久 感觉 有很多想写的 就是不知从何写起..贼尴尬. 其实 我平时项目中 基本上传图片什么的 都是跟着from 表单 一起提交给后台的 实行起来 简单暴力 连图片预览的都没有写 ...
- 【数论·欧拉函数】SDOI2008仪仗队
题目描述 作为体育委员,C君负责这次运动会仪仗队的训练.仪仗队是由学生组成的N * N的方阵,为了保证队伍在行进中整齐划一,C君会跟在仪仗队的左后方,根据其视线所及的学生人数来判断队伍是否整齐(如右图 ...
- python爬虫下载文件
python爬虫下载文件 下载东西和访问网页差不多,这里以下载我以前做的一个安卓小游戏为例 地址为:http://hjwachhy.site/game/only_v1.1.1.apk 首先下载到内存 ...
- SQL Server-聚焦sp_executesql执行动态SQL查询性能真的比exec好?
前言 之前我们已经讨论过动态SQL查询呢?这里为何再来探讨一番呢?因为其中还是存在一定问题,如标题所言,很多面试题也好或者有些博客也好都在说在执行动态SQL查询时sp_executesql的性能比ex ...
- IdentityServer Topics(6)- Windows身份验证
在支持的平台上,您可以让IdentityServer使用Windows身份验证(例如,对Active Directory)对用户进行身份验证. 当您使用以下身份托管IdentityServer时,当前 ...
- MVVM 框架解析之双向绑定
更好的阅读体验,点击 原文地址 MVVM 框架 近年来前端一个明显的开发趋势就是架构从传统的 MVC 模式向 MVVM 模式迁移.在传统的 MVC 下,当前前端和后端发生数据交互后会刷新整个页面,从而 ...
- Java入门篇(一)——如何编写一个简单的Java程序
最近准备花费很长一段时间写一些关于Java的从入门到进阶再到项目开发的教程,希望对初学Java的朋友们有所帮助,更快的融入Java的学习之中. 主要内容包括JavaSE.JavaEE的基础知识以及如何 ...
- ajax跨站请求伪造
用ajax提交数据到后台: {#<!DOCTYPE html>#} <html lang="en"> <head> <meta chars ...
- 读了前半本<Thinking in Java>
读了1-14章.这本书真的不适合初学者,可能比较适合有一两年Java经验的人来读.学习真的是一个螺旋递进的过程.刚开始学Java基本语法,书上看到的很多东西觉得过于细枝末节,没见过,用不上,导致书看不 ...
- 【JavaScript 实现当前动态时间】
实现一个简单动态的当前时间 <!doctype html> <html lang="en"> <head> <meta charset=& ...
