简单的基于Vue-axios请求封装
具体实现思路=》封装之前需要用npm安装并引入axios,使用一个单独的js模块作为接口请输出对象,然后export dafult 这个对象。
1.首先我们需要在Vue实例的原型prototype中扩展一个$http的方法取代axios=>Vue.prototype.$http=axios这样子就可以在组件中通过this.$http方法引用axios的get等内置API
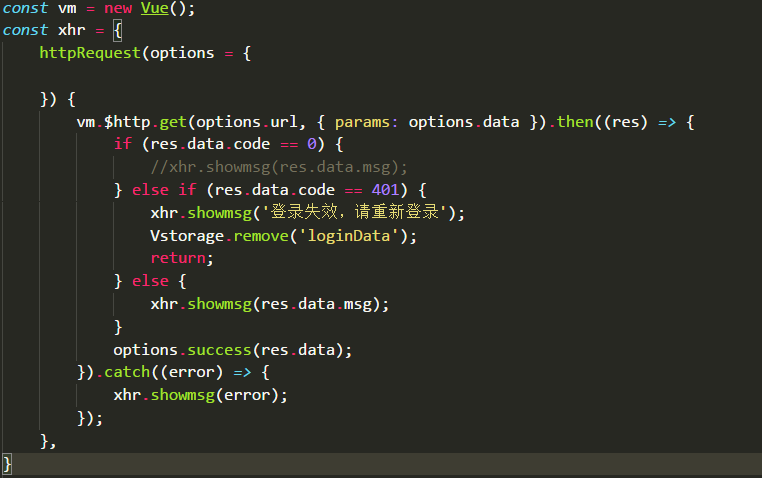
2.将方法写在一个对象中方便调用=> 类似这个就将该请求方法写在了xhr这个对象中,
类似这个就将该请求方法写在了xhr这个对象中,
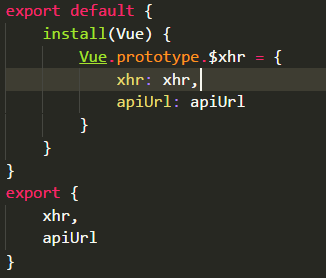
3.通过=> 方法全局注册Vue原型方法$xhr下的xhr对象,export之后可以在组件中通过下面方法实现调用,类似于jq的ajax的请求以及回调格式
方法全局注册Vue原型方法$xhr下的xhr对象,export之后可以在组件中通过下面方法实现调用,类似于jq的ajax的请求以及回调格式
this.$xhr.xhr.httpRequest({//xhr对象中封装的ajaxrequest方法
url:'url地址',
data:{
//传参
},
success:=>(data){//此处data相当于封装的ajaxrequest方法中的res.data
//回调处理逻辑
}
})
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
一个简单的基于Vue-axios接口请求封装完毕!!
简单的基于Vue-axios请求封装的更多相关文章
- Vue: axios 请求封装及设置默认域名前缀 (for Vue 2.0)
1. 实现效果 以get方法向http://192.168.32.12:8080/users 发起请求.获取数据并进行处理 this.apiGet('/users', {}) .then((res) ...
- VUE axios请求 封装 get post Http
创建httpService.js 文件 import axios from 'axios'; import { Loading , Message } from 'element-ui'; impor ...
- vue axios接口封装、Promise封装、简单的axios方法封装、vue接口方法封装、vue post、get、patch、put方法封装
相信大家在做前后端数据交互的时候都会给请求做一些简单的封装就像之前封装ajax方法一样axios的封装也是一样的简单下面这个就是封装的axios的方法,require.js import axios ...
- axios请求封装和异常统一处理
前端网络请求封装前端采用了axios来处理网络请求,为了避免在每次请求时都去判断各种各样的网络情况,比如连接超时.服务器内部错误.权限不足等等不一而足,我对axios进行了简单的封装,这里主要使用了a ...
- Vue Axios 的封装使用
目录 Axios 说明 安装 Axios 请求配置 响应结构 常用请求方法 默认值配置 全局的 请求配置项 自定义实例默认值 配置的优先顺序 拦截器 个人完整 axios 配置 Axios 说明 Ax ...
- 10. vue axios 请求未完成时路由跳转报错问题
axios 请求未完成时路由跳转报错问题 前两天项目基本功能算是完成了,在公司测试时遇到了遇到了一个问题,那就是在请求未完成时进行路由跳转时会报错,想了几种办法来解决,例如加loading,请求拦截, ...
- 基于vue + axios + lrz.js 微信端图片压缩上传
业务场景 微信端项目是基于Vux + Axios构建的,关于图片上传的业务场景有以下几点需求: 1.单张图片上传(如个人头像,实名认证等业务) 2.多张图片上传(如某类工单记录) 3.上传图片时期望能 ...
- 基于Vue + axios + WebApi + NPOI导出Excel文件
一.前言 项目中前端采用的Element UI 框架, 远程数据请求,使用的是axios,后端接口框架采用的asp.net webapi,数据导出成Excel采用NPOI组件.其业务场景,主要是列表页 ...
- 简单的基于promise的ajax封装
基于promise的ajax封装 //调用方式: /* ajaxPrmomise({ url:, method:, headers:{} }).then(res=>{}) */ ;(functi ...
- vue axios 请求 https 的特殊处理
最近遇到自签发的CA证书,在前端axios请求https请求时,无法自动加载证书. 解决方法:将无法加载的请求在浏览器新窗口手动加载,选择继续连接. 重新加载,问题解决. 根本原因:因为自签发证书,浏 ...
随机推荐
- 域名系统DNS
一.域名系统是什么 域名系统其实就是一个把主机名解析为IP地址的名字系统. 因特网使用层次树状结构的命名方法,并使用分布式的域名系统DNS.因特网的域名系统DNS被设计成一个联机分布式数据库系统,并采 ...
- Fastify 系列教程四 (求对象、响应对象和插件)
Fastify 系列教程: Fastify 系列教程一 (路由和日志) Fastify 系列教程二 (中间件.钩子函数和装饰器) Fastify 系列教程三 (验证.序列化和生命周期) Fastify ...
- module、export、require、import的使用
module 每个文件就是一个模块.文件内定义的变量.函数等等都是在自己的作用域内,都是自身所私有的,对其它文件不可见. 每个文件内部都有一个module对象,它包含以下属性 id: 模块的识别符,通 ...
- 简单的一句sql
表1 Id Name 1 张三 2 李四 3 王五 表二 Id Name1 Name2 1 1 2 2 2 1 3 2 3 4 1 3 我现在要查出结果如下: Id Name1 Name2 1 张三 ...
- CSS 备忘
border-radius : 10px / 40px 10表示X轴半径 40表示Y轴半径 font:italic bold 13px/13px arial,sans-serif; ...
- 一款特好用的JavaScript框架——JQuery
了解了解 jQuery是一个快速,小巧,功能丰富的JavaScript库.它使诸如HTML文档遍历和操纵,事件处理,动画和Ajax等事情变得简单得多,而且易于 ...
- Layui框架+PHP打造个人简易版网盘系统
网盘系统 大家应该都会注册过致命的一些网盘~如百度云.百科介绍:网盘,又称网络U盘.网络硬盘,是由互联网公司推出的在线存储服务,服务器机房为用户划分一定的磁盘空间,为用户免费或收费提供文件的存储. ...
- [转载] Spark:大数据的“电光石火”
转载自http://www.csdn.net/article/2013-07-08/2816149 Spark已正式申请加入Apache孵化器,从灵机一闪的实验室“电火花”成长为大数据技术平台中异军突 ...
- PEP8
1.规则要求 https://www.python.org/dev/peps/pep-0008 2.工具 https://github.com/jcrocholl/pep8 3.基本使用方法 测试自己 ...
- centos7 jdk8 tomcat8 安装
安装jdk # cd /opt/# wget --no-cookies --no-check-certificate --header "Cookie: gpw_e24=http%3A%2F ...
