Cordova原理一
我们知道cordova中js要和native通信都是通过 cordova plugin来实现的。如果我们自己创建一个cordova plugin,它其实就是几个独立的文件按照一定的目录结构放在一起,然后用户自己去手动配置plugin.xml文件(这个文件也要放在plugin中),之后我们利用cordova plugin add 命令来安装一个plugin到对应的工程中(plugin的安装和使用会有专门的文章来阐述)。安装后的plugin如何和现在工程融合的呢?这就是我们这里要详细阐述的。
1. 调用插件的流程(ionic2是用TypeScript来实现js的)

ts先利用cordova plugin里提供的接口,调用插件的js代码,这就是流程一。在流程二里是插件js调用插件的native代码。在流程三中,插件native接收到插件js发过来的请求(方法调用),插件native实现相应的功能后,把相应结果返回给ts。如果仅仅是这张图,其实我们在整个过程都看不到cordova到底干了什么事情。为了让大家更明白cordova的作用,我们在上述的流程图里加入了cordova的部分。

这张图很像我前面分享的mvp架构图(http://www.cnblogs.com/StephenWu/p/5680053.html)。可以看到,我们上面的三个流程中都有cordova的身影,而且在整个流程中占有重要的地位。如果没有cordova,也许这些流程里需要我们自己写N多代码才能保证一个完整的通信过程。我们将详细的阐述每个流程中cordova是怎么样实现的
2.流程一:ts到插件js

在ts里我们调用插件的方式是:cordova.plugins.TestPlugin.coolMethod,其中在TestPlugin.js里有coolMethod这个方法。
那这个调研是如何实现的呢?
首先我们看下 ionic2项目有cordova_plugin.js文件,该文件是当前工程里所有安装的plugin。格式如下:
{
"id": "cordova-plugin-splashscreen.SplashScreen",
"file": "plugins/cordova-plugin-splashscreen/www/splashscreen.js",
"pluginId": "cordova-plugin-splashscreen",
"clobbers": [
"navigator.splashscreen"
]
}
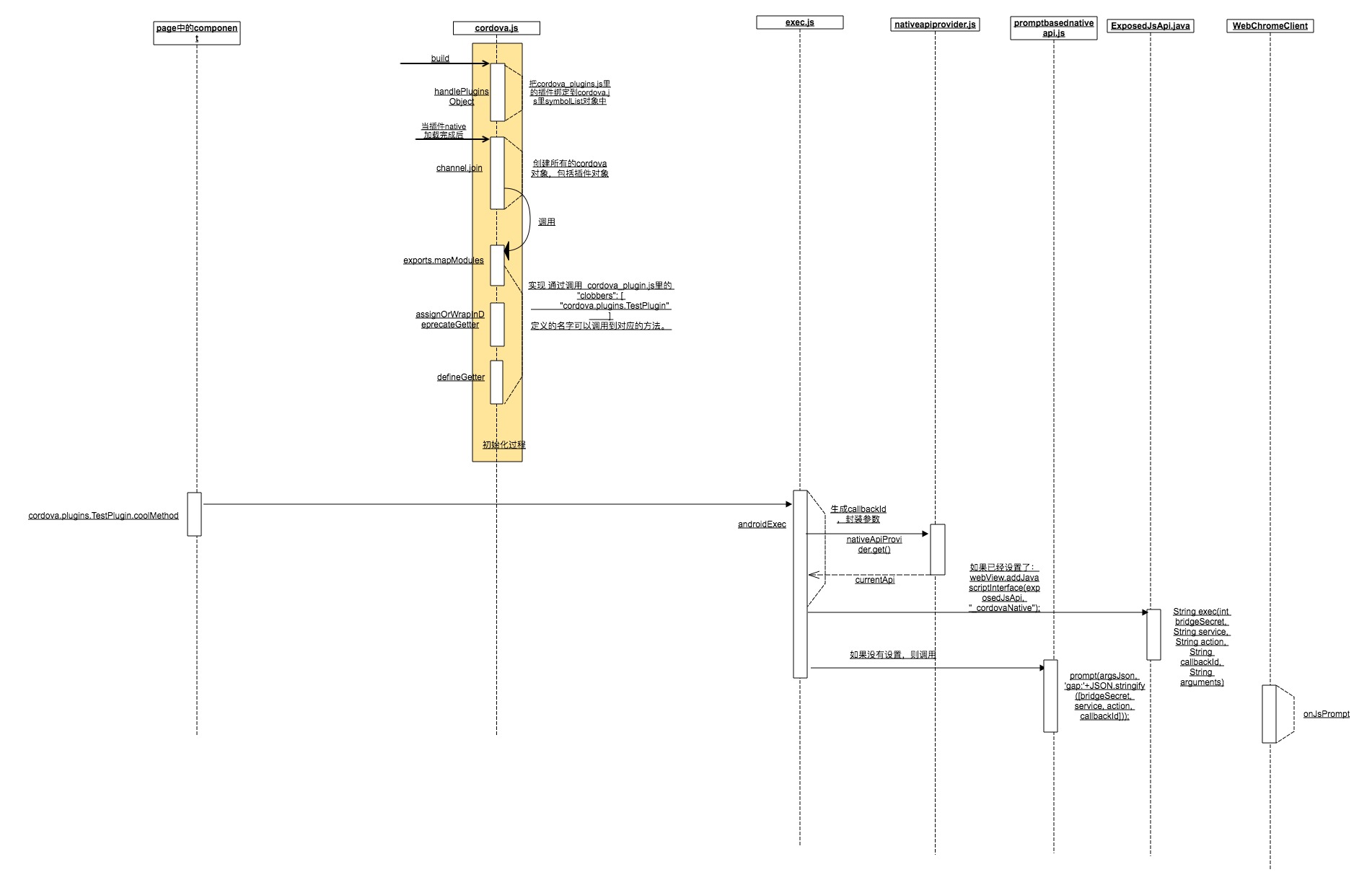
对照上面我画的流程图,在build的时候通过handlePluginsObject 方法 把 cordova_plugin.js里的所有的plugin都加载进入 symbolList 当Native代码加载完成后,会调用channel.join去创建所有的cordova对象,包括插件对象插件对象的创建:通过exports.mapModules,调用cordova/builder 里的assignOrWrapInDeprecateGetter ,再调用 clobber 方法,最后调用cordova/utils里的 defineGetter里方法,实现 通过调用 cordova_plugin.js里的
"clobbers": [
"cordova.plugins.TestPlugin"
]
定义的名字可以调用到对应的方法。这样ts和js的通道就打通了。
那么接下里的问题是,plugin的js是如何调用到plugin的native代码的呢?接着看下面的流程图:
刚才上面知道ts中调用:cordova.plugins.TestPlugin.coolMethod到plugin 的TestPlugin.js的详细流程。那么接下来:
调用了cordova.plugins.TestPlugin.coolMethod后,cordova.js会调用androidExec方法(不同平台都有一份cordova.js,比如iOS的就调用platforms/ios下的corodova.js里iOSExec方法)。在androidExec里会根据一定规则(pluginname + 可变得数(每次都加1))为每个调用生成一个callbackId,这个id是唯一,用于唯一标识一次调用,在native返回到js时候需要用到这个来确认这个回调是属于哪个方法的。在androidExec方法中会调用nativeApiProvider.get().exec方法。nativeApiProvider是初始化为:
解释为:_cordovaNative 是指 在webview里设置了webView.addJavascriptInterface(exposedJsApi, "_cordovaNative"),执行nativeApiProvider.get().exec方法后就会执行exposedJsApi.java里的相应方法; 如果没有设置,那么就调用 platform_www/cordova-js-src/android/promptbasednativeapi.js里exec方法,该方法是执行 js的prompt方法(这个是一个常用的jsbridge里通信方法),之后就会执行WebChromClient的onJsPrompt方法。
到这里,我们已经知道了cordova是怎么从ts到插件的native代码的。
下面将介绍的是cordovalib的工作原理
Cordova原理一的更多相关文章
- cordova原理与插件制作
---恢复内容开始--- cordova插件打包教程: http://www.jianshu.com/p/96855e009e95 www.itnose.net/detail/6245407.html ...
- cordova与ios native code交互的原理
非常早曾经写了一篇博客,总结cordova插件怎么调用到原生代码:cordova调用过程,只是写得太水.基本没有提到原理.近期加深了一点理解,又一次补充说明一下 js调用native 以下是我们产品中 ...
- Cordova 浅析架构的原理
因为项目使用了Cordova,也使用了很长时间.至于有很多hybride框架,为什么我们使用Cordova,这里不做过多的叙述,我们也是根据项目需求来选定的,需要及时更新.还要输出别人SDK等.没有最 ...
- webapp应用---cordova.js 3.7.0插件安装总结
今天是2014年的最后一天,年终总结什么的就不写了.记录一下今天的工作内容.如果不知道phoneGap,那么就不需要往下看了,phoneGap现在已经叫cordova了,叫什么不重要,重要的是它对we ...
- ionic cordova 热更新(引用自www.zyyapp.com/post/116.html)
上篇文章cordova 把html打包成安卓应用 http://www.zyyapp.com/post/115.html cordova 热更新是一个大坑,我看了一天一夜才明白.网上的教程都没说到重点 ...
- Android移动APP开发笔记——Cordova(PhoneGap)通过CordovaPlugin插件调用 Activity 实例
引言 Cordova(PhoneGap)采用的是HTML5+JavaScript混合模式来开发移动手机APP,因此当页面需要获取手机内部某些信息时(例如:联系人信息,坐标定位,短信等),程序就需要调用 ...
- Cordova webapp实战开发:(2)认识一下Cordova
昨天写了第一篇 <Cordova webapp实战开发:(1)为什么选择 Cordova webapp?>,意料中看到大家对这个主题的兴趣,我新建的PhoneGap App开发 34819 ...
- (二)cordova+framework7入门——笑笑APP
[前言] framework7确实做的很赞,但是一直各种原因没有做什么app, 这个感觉就像大厨遇到百年难见的好材料,不炒个菜憋的慌, 机缘巧合周一周二两个晚上做了一个简单app,先看下效果: ios ...
- HTML5 移动应用开发环境搭建及原理分析
开发环境搭建: 一.Android 开发平台搭建 安装java jdk:\\10.194.151.132\Mewfile\tmp\ADT 配置java jdk 1) 新建系统变量,JAVA_HOME ...
随机推荐
- POJ2774(二分+哈希)
Long Long Message Time Limit: 4000MS Memory Limit: 131072K Total Submissions: 27234 Accepted: 11 ...
- oracle_权限
Oracle 权限 权限允许用户访问属于其它用户的对象或执行程序,ORACLE系统提供三种权限:Object 对象级.System 系统级.Role 角色级.这些权限可以授予给用户.特殊用户publi ...
- Spark RDD编程核心
一句话说,在Spark中对数据的操作其实就是对RDD的操作,而对RDD的操作不外乎创建.转换.调用求值. 什么是RDD RDD(Resilient Distributed Dataset),弹性分布式 ...
- Java面向对象知识点
对象:一切客观存在的事物都是对象 语法部分: 类的概念:1.类是对象的抽象 2.类是客观事物在人脑中的主观反应 3.类是对象的模板 类的设计: 属性:定义位置:类以内,方法以外 实例变量:1 有默认值 ...
- 读书笔记 effective c++ Item 18 使接口容易被正确使用,不容易被误用
1. 什么样的接口才是好的接口 C++中充斥着接口:函数接口,类接口,模板接口.每个接口都是客户同你的代码进行交互的一种方法.假设你正在面对的是一些“讲道理”的人员,这些客户尝试把工作做好,他们希望能 ...
- WC2015 冬眠营滚粗记
WC2015 转眼间就过去了,回想半年前我还是一个无知的渣渣现在已经能参加冬令营了心里真的有点小激动= =,先不论胸牌滚粗的结果,来讲一下自己这几天的经历吧 DAY 0: 早上起来才发现自己什么都没收 ...
- OSS最新进度汇报(2.25)
OSS系列最新进度情况如下:一. OSS.Social进度 1. 客服接口升级至新客服接口 2. BaseRecMsg中RecMsg字符串类型修改为xml类型 3. 添加Redis缓存注册实现,代码见 ...
- 开启AngularJS 1.X的学习之路(1)
概念(1) AngularJS 应用 AngularJS 模块(Module) 定义了 AngularJS 应用. AngularJS 控制器(Controller) 用于控制 AngularJS 应 ...
- 【转】jqGrid学习之安装
jqGrid安装很简单,只需把相应的css.js文件加入到页面中即可. 按照官网文档: /myproject/css/ ui.jqgrid.css /u ...
- java springmvc +spring+ mybaits 模块化开发框架 HTML5+css3.0+bootstrap响应式开发界面
需要源码,请加QQ:858-048-581 系统模块 1. 权限管理:点开二级菜单进入三级菜单显示 角色(基础权限)和按钮权限 角色(基础权限): 分角色组和角色,独立分配菜单权限和增 ...
