私人网盘系统2.0—全部升级为layUI+PHP(持续更新中)shang
网盘系统2.0
上周,我做了第一版的“私人网盘系统”,http://www.cnblogs.com/sunlizheng/p/7822036.html 没看过的朋友可以去看一下,这周在家升级做了第二版,算是升级版,相比较第一版增加了图片上传功能,以及美观度的改变,和一些小bug的修复,也感谢上次有几个朋友在评论里留言提的意见,也欢迎朋友们,对这次的更新提出宝贵的意见,下次继续更新~~~废话不多说来吧~~~ 末尾附仓库地址~
1登录页面

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<link rel="stylesheet" type="text/css" href="css/layui.css"/>
<style type="text/css">
body{
margin: 0px;
padding: 0px;
background-color: #CCCCCC;
}
.panel{
width: 380px;
height: 280px;
position: absolute;
left: 50%;
margin-left: -190px;
top: 50%;
margin-top: -140px;
border: 1px solid #009688;
background-color: white;
}
.body{
margin-top: 7%;
}
.btns{
display: flex;
justify-content: center;
}
</style>
</head> <body>
<div class="panel panel-primary">
<div class="layui-nav" style="height: 38px;">
<div class="layui-nav-item" style="line-height: 38px;font-weight: bold;">XX网盘登录</div>
</div>
<div class="body">
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label" style="font-weight: bold;">用户名</label>
<div class="layui-input-inline">
<input type="text" name="userName" required lay-verify="required" placeholder="请输入用户名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="font-weight: bold;">密码框</label>
<div class="layui-input-inline">
<input type="password" name="pwd" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
</div> <div class="form-group btns">
<input type="button" class="layui-btn" value="登录系统" id="submit"/>
<a type="button" class="layui-btn" href="reg.php"/>注册账号</a>
</div> </form>
</div>
</div>
</body> <script src="js/jquery-3.1.1.js"></script>
<script src="layer/layer.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("#submit").click(function(){
var str = $("form").serialize();
$.post("admin/doLogin.php",{"user":str},function(data){
if (data=="true") {
layer.alert('登录成功', {icon: 6});
location = "index.html?loginUser="+$("input[name='userName']").val();
}else{
layer.alert('登录失败', {icon: 5});
}
});
});
});
</script>
</html>
② 注册页面

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<link rel="stylesheet" type="text/css" href="css/layui.css"/>
<style type="text/css">
body{
margin: 0px;
padding: 0px;
background-color: #CCCCCC;
}
.panel{
width: 380px;
height: 300px;
position: absolute;
left: 50%;
margin-left: -190px;
top: 50%;
margin-top: -140px;
border: 1px solid #009688;
background-color: white;
}
.body{
margin: 7%;
}
.btns{
display: flex;
justify-content: center;
}
</style>
</head> <body>
<div class="panel">
<div class="layui-nav" style="height: 38px;">
<div class="layui-nav-item" style="line-height: 38px;font-weight: bold;">XX网盘注册</div>
</div>
<div class="body">
<form class="form-horizontal">
<div class="layui-form-item">
<label class="layui-form-label" style="font-weight: bold;">用户名</label>
<div class="layui-input-inline">
<input type="text" name="userName" required lay-verify="required" placeholder="请输入用户名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="font-weight: bold;">密码</label>
<div class="layui-input-inline">
<input type="password" name="pwd" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="font-weight: bold;">确认密码</label>
<div class="layui-input-inline">
<input type="password" name="rePwd" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
</div> <div class="form-group btns">
<input type="button" class="layui-btn" value="确定注册" id="submit"/>
<a type="button" class="layui-btn" href="login.php"/>返回登录</a>
</div> </form>
</div>
</div>
</body> <script src="js/jquery-3.1.1.js"></script>
<script type="text/javascript">
$(function(){
$("#submit").on("click",function(){
var str = $("form").serialize();
console.log(str);
$.post("admin/doReg.php",{"user":str},function(data){
if(data=="true"){
alert("注册成功!即将跳转登陆页!");
location = "login.php";
}else{
alert("注册失败!因为啥我不知道!");
}
});
});
});
</script>
</html>
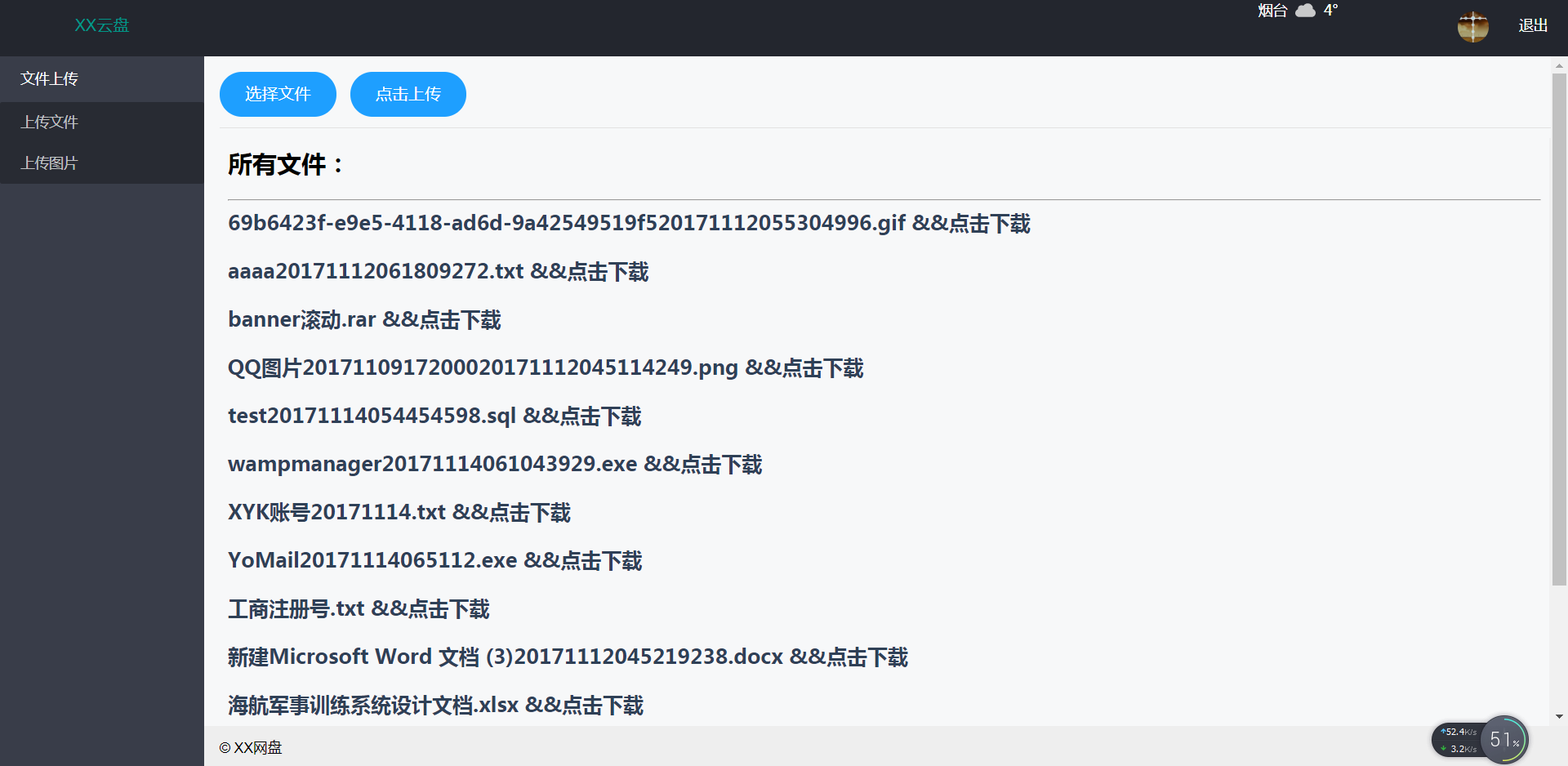
2系统主页

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>XX网盘</title>
<link rel="stylesheet" href="css/layui.css">
<style type="text/css">
iframe{
display: block;
width: 100%;
height: 800px;
border: hidden;
margin: 0px auto;
position: absolute;
}
#tq{
margin-top: 80%;
}
</style>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">XX云盘</div>
<div id="tp-weather-widget" style="margin-left: 80%;"></div>
<script>(function(T,h,i,n,k,P,a,g,e){g=function(){P=h.createElement(i);a=h.getElementsByTagName(i)[0];P.src=k;P.charset="utf-8";
P.async=1;a.parentNode.insertBefore(P,a)};T["ThinkPageWeatherWidgetObject"]=n;T[n]||(T[n]=function(){(T[n].q=T[n].q||[]).push(arguments)});T[n].l=+new Date();if(T.attachEvent){T.attachEvent("onload",g)}else{T.addEventListener("load",g,false)}}(window,document,"script","tpwidget","//widget.seniverse.com/widget/chameleon.js"))</script>
<script>tpwidget("init", {
"flavor": "slim",
"location": "WX4FBXXFKE4F",
"geolocation": "enabled",
"language": "zh-chs",
"unit": "c",
"theme": "chameleon",
"container": "tp-weather-widget",
"bubble": "enabled",
"alarmType": "badge",
"color": "#FFFFFF",
"uid": "UF9C2BBF12",
"hash": "49c8449e4fc27579254374169cfee385"
});
tpwidget("show");</script>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;" class="text1">
<img src="http://t.cn/RCzsdCq" class="layui-nav-img"> </a>
</li>
<li class="layui-nav-item"><span onclick="quit()">退出</span></li>
</ul>
</div> <div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">文件上传</a>
<dl class="layui-nav-child">
<dd><a href="">上传文件</a></dd>
<dd><a style="cursor: pointer;" onclick="func('html/upLoadImg.php')">上传图片</a></dd>
</dl>
</li>
</ul>
</div>
</div> <div class="layui-body" style="background-color: #F7F8F9;">
<!-- 内容主体区域 -->
<div style="padding: 15px;background-color: #F7F8F9;">
<iframe scrolling="yes" src="html/uploadFile.html" scrd id="iframe"></iframe>
</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
© XX网盘
</div>
</div>
<script src="js/layui.js"></script>
<script src="js/layer.js"></script>
<script src="js/jquery-3.1.1.js"></script>
<script>
//JavaScript代码区域
layui.use('element', function(){
var element = layui.element; });
</script>
<script type="text/javascript">
function func(url){
document.getElementById("iframe").src = url;
}
function quit(){
layer.alert('见到你真的很高兴', {icon: 6});
location.replace("login.php");
}
</script>
</body>
</html>
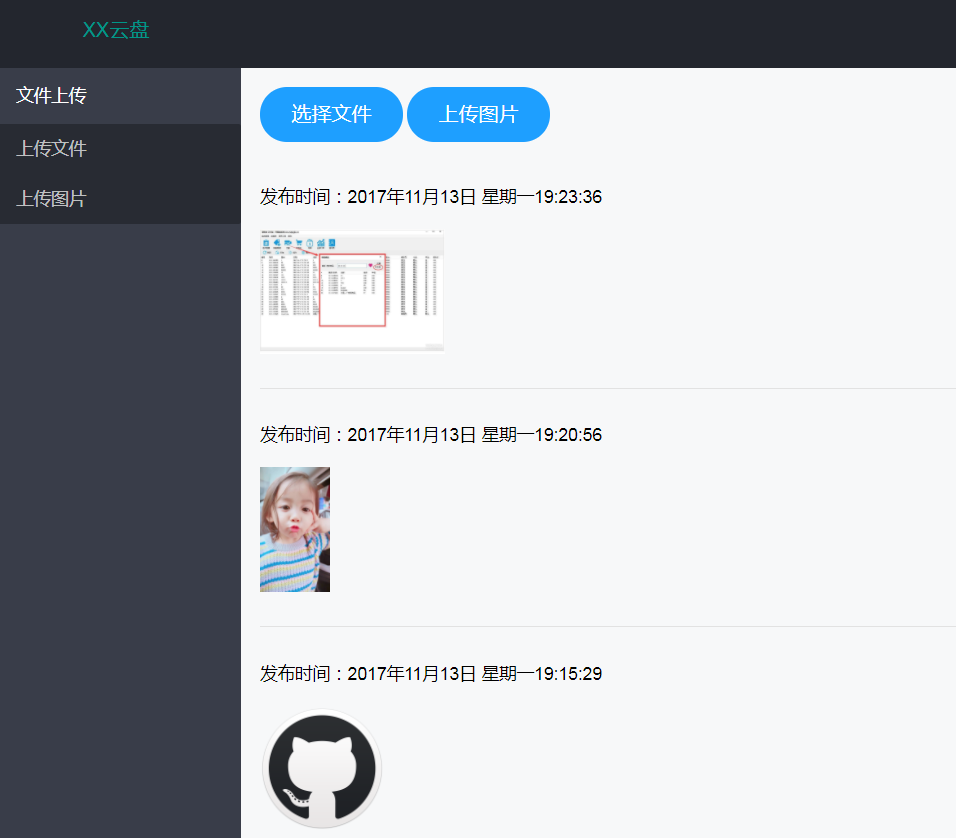
3上传图片功能

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="../css/layui.css"/>
<style type="text/css">
.file {
position: relative;
display: inline-block;
overflow: hidden;
text-decoration: none;
}
.file input {
position: absolute;
font-size: 50px;
right: 0;
top: 0;
opacity: 0;
}
</style>
</head>
<body>
<form action="../admin/doAddImg.php" method="post" enctype="multipart/form-data">
<a href="javascript:;" class="layui-btn layui-btn-big layui-btn-radius layui-btn-normal file">选择文件
<input type="file" name="img[]" multiple="multiple" accept="image/*" />
</a>
<input type="hidden" name="userName" />
<input type="hidden" name="time" />
<input type="button" value="上传图片" id="btn" class="layui-btn layui-btn-big layui-btn-radius layui-btn-normal"/> </form>
<br />
<div id="liuyanban"></div> <script type="text/javascript" src="../js/jquery-3.1.1.js" ></script>
<script type="text/javascript">
var loginUser = '<?php echo isset($_GET["loginUser"])?$_GET["loginUser"]:"null";?>';
if(loginUser=="null"){}
getData();
$("#div1 span").text(loginUser); $("#btn").click(function(){
if(!$("input[type='file']").val()){
alert("图片至少上传一张");
return false;
}
$("input[name='userName']").val(loginUser);
$("input[name='time']").val(getTime());
$("form").submit();
}); function getData(){
$.post("../admin/doShowImg.php",function(data){
var arr = data.split("<=>");
arr.pop();
for(var i=0; i<arr.length; i++){
var img = JSON.parse(arr[i]);
console.log(img);
var html = "<br/><div>发布时间:"+img.time+"<br><br>";
for(var j=0; j<img.imgArr.length; j++){
html += "<img style='height:100px; ' src='"+img.imgArr[j]+"'/> ";
}
html += "</div><br><hr>";
$("#liuyanban").prepend(html);
}
});
} function getTime(){
var dates = new Date();
var year = dates.getFullYear();
var month = dates.getMonth();
var date1 = dates.getDate();
var day = dates.getDay();
var weeks = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
var hours = dates.getHours()<10?
"0"+dates.getHours():dates.getHours(); var minutes = dates.getMinutes()<10?
"0"+dates.getMinutes():dates.getMinutes(); var seconds = dates.getSeconds()<10?
"0"+dates.getSeconds():dates.getSeconds(); return year+"年"+(month+1)+"月"+date1+"日 "+weeks[day]+hours+":"+minutes+":"+seconds;
} </script> </body>
</html>
PHP:
<?php
header("Content-Type:text/html;charset=utf-8");
echo file_get_contents("imgs.txt");
仓库地址:https://gitee.com/vhacker/yunpan
这次更新的内容总的来说不是很大,但我会持续更新的,不断去完善他。大家有啥好的建议欢迎在下边留言~~~
私人网盘系统2.0—全部升级为layUI+PHP(持续更新中)shang的更多相关文章
- 阿里云服务器ECS Ubuntu16.04 + Seafile 搭建私人网盘 (Seafile Pro)
原文链接:? 传送门 本文主要讲述 使用 Ubuntu 16.04 云服务器 通过脚本实现对 Seafile Pro 的安装,完成私人网盘的搭建 首先给出 Seafile 专业版的下载地址(Linux ...
- Layui框架+PHP打造个人简易版网盘系统
网盘系统 大家应该都会注册过致命的一些网盘~如百度云.百科介绍:网盘,又称网络U盘.网络硬盘,是由互联网公司推出的在线存储服务,服务器机房为用户划分一定的磁盘空间,为用户免费或收费提供文件的存储. ...
- 搭建LAMP环境部署Nextcloud私人网盘
搭建 LAMP 环境部署 Nextcloud 私人网盘 前言 Nextcloudd 是一个开源的.基于本地的文件共享和协作平台,它允许您保存文件并通过多个设备(如PC.智能手机和平板电脑)访问它们. ...
- 《开源网店系统iWebShop2.0模板开发教程》的说明
<开源网店系统iWebShop2.0模板开发教程>是网上广为流传的一个文档,有点问题. 其中的第4章: ========================================== ...
- docker安装nextcloud私人网盘,开启https配置证书
docker安装nextcloud私人网盘 之前一直用的百度网盘最近svip超级会员到期了,续费要¥199元,对于一个打工人的我来说有点儿贵.作为技术人的一员,我就来发挥发挥自己的长处,来搭建一个私人 ...
- 用可道云kodexplorer在dedecms系统网站上秒建私人网盘
国内草根站长用的最多的一款建站源程序就是dedecms,通常是通过FTP或者服务器面板自带的文件管理器来上传下载的.FTP可视性.体验都相对差一点,且需要事先安装FTP软件,更换环境后的站点管理上有很 ...
- The Road To Hadoop(网盘系统的实现)
因为毕业设计的原因,得从零开始学习hadoop.虽然接触Hadoop也有一段时间了,但是没有一个完整的时间段去学习,在公司实习的同时,只能利用零零碎碎的时间学习,今天完成了第一个版本的基于Hadoop ...
- 基于Ubuntu + nextCloud 搭建自己的私人网盘
系统要求:Ubuntu 16.04.1 LTS 64 位操作系统 基础设置 切换为 root 账号 Ubutu 系统默认登录的用户为非 root 权限用户,为了能正常安装 nextCloud,需要切换 ...
- AutoJS4.1.0实战教程 ---火热持续更新中
这个时代假货太多,虚假广告更是充斥着整个互联网.尤其是那个传奇的我都无语了.好几个明xing代言,问题是太假了……我好奇的是那么虚假怎么就没人管呢,XX部干嘛呢……另外互联网刷视频赚钱就是个炒作.几百 ...
随机推荐
- ZOJ 2002 Copying Books 二分 贪心
传送门:Zoj2002 题目大意:从左到右把一排数字k分,得到最小化最大份,如果有多组解,左边的尽量小. 思路:贪心+二分(参考青蛙过河). 方向:从右向左. 注意:有可能最小化时不够k分.如 ...
- Java面向对象 IO (二)
Java面向对象 IO (二) 知识概要: (1)字节流概述 (2)字节流复制图片 (3)IO流(读取键盘录入) (4)读取转换流,写入转换流 字节流概述 ...
- 客户机中PLSQL DEV访问虚拟机中的ORCLE11g,错误百出!
客户机中PLSQL DEV访问虚拟机中的ORCLE11g,错误百出! 创建时间: 2017/10/14 18:44 作者: CNSIMO 标签: ORACLE 忙了一下午,只有两个字形容:麻烦! ...
- 怎么样防止Sql注入
(1)对于动态构造SQL查询的场合,可以使用下面的技术: 第一:替换单引号,即把所有单独出现的单引号改成两个单引号,防止攻击者修改SQL命令的含义.再来看前面的例子,“SELECT * from Us ...
- keepalived实现nginx高可用
keepalived是什么 keepalived直译就是保持存活,在网络里面就是保持在线了,也就是所谓的高可用或热备,用来防止单点故障(单点故障是指一旦某一点出现故障就会导致整个系统架构的不可用)的发 ...
- 【转】深度分析NandFlash—物理结构及地址传送(以TQ2440开发板上的K9F2G08U0A为例)
K9F2G08U0A是三星公司生产的总容量为256M的NandFlash,常用于手持设备等消费电子产品.还是那句话,搞底层就得会看datasheet,我们就从它的datasheet看起. 这就是 K9 ...
- LINUX 笔记-VIM常用命令整理
1.进入insert模式 o:当前行后 O:当前行前 r:替换当前字符 R:替换当前字符直到ESC 2.删除命令 #dw:删除#个word d^:删除至行尾 d$:删除至行首 3. u:撤消 ctrl ...
- 关于Page_Load事件发生情况
Page_Load事件会在第一次加载页面时发生和将该页面回发到服务器时发生 第一种情况Page.IsPostBack返回false,第二种返回True. 若在Page_Load事件中有一些对控件的操作 ...
- Linux系列教程(五)——Linux链接命令和权限管理命令
前一篇博客我们讲解了Linux文件和目录处理命令,还是老生常淡,对于新手而言,我们不需要完全记住命令的详细语法,记住该命令能完成什么功能,然后需要的时候去查就好了,用的多了我们就自然记住了.这篇博客我 ...
- jquery的2.0.3版本源码系列(7):3043行-3183行,deferred延迟对象,对异步的统一管理
目录 part1 deferred延迟对象 part2 when辅助方法 网盘源代码 链接: https://pan.baidu.com/s/1skAj8Jj 密码: izta part1 defe ...
