NHibernate教程(8)--巧用组件
本节内容
- 引入
- 方案1:直接添加
- 方案2:巧用组件
- 实例分析
- 结语
引入
通过前面7篇的学习,有点乏味了~~~这篇来学习一个技巧,大家一起想想如果我要在Customer类中实现一个Fullname属性(就是Firstname和Lastname的组合)该怎么做呢?
方案1:直接添加
“我知道!修改Customer类,添加一个Fullname属性!即Customer.Fullname!”
“恩,完全正确......”
“这就意味着在Customer类中把Firstname和Lastname两个属性重新修改组合为Fullname属性。这样的话,如果有其它的类(像Vendor、Shiper)使用了Firstname和Lastname两个属性,这就需要修改很多业务逻辑。那你的麻烦可就大了,还有什么方法吗?”
“.........”
方案2:巧用组件
NHibernate中,提供了组件(Component)和动态组件来帮助我们完成这件事情。其实组件在NHibernate中为了不同目的被重复使用。这里我们使用它来依赖对象。
映射文件中,<component>元素把子对象的一些属性映射为父类对应的表的一些字段。然后,组件可以定义它们自己的属性、组件或者集合。
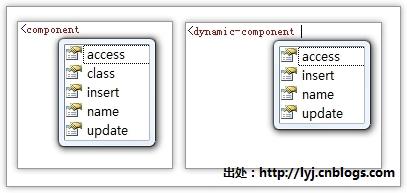
下面用两幅图显示组件和动态组件两个节点映射属性:

看看这些映射属性:
- access(默认property):NHibernate用来访问属性的策略
- class(默认通过反射得到的属性类型):组件(子)类的名字
- insert:被映射的字段是否出现在SQL的INSERT语句中
- name:属性名propertyName
- update:被映射的字段是否出现在SQL的UPDATE语句中
- <property>子元素:为组件(子)类的一些属性与表字段之间建立映射
- <parent>子元素:在组件类内部就可以有一个指向其容器的实体的反向引用
<dynamic-component>元素允许一个IDictionary作为组件映射,其中属性名对应字典中的键。这又是使用组件的另一种用法。
知道上面的知识,我们该想想上面的问题该如何利用组件来实现了吧。
实例分析
我们用一幅图来展示我们这节所说的一切:

开始动手吧!
1.新建Name类
namespace DomainModel.Entities
{
public class Name
{
public string Firstname { get; set; }
public string Lastname { get; set; }
public string Fullname
{
get
{
return Firstname + " " + Lastname;
}
}
}
}
简单的说,这个类用于组合Fullname属性。
2.修改Customer类
namespace DomainModel.Entities
{
public class Customer
{
public virtual int CustomerId { get; set; }
public virtual int Version { get; set; }
public virtual Name Name { get; set; }
}
}
修改Customer类,去除原来的Firstname和Lastname属性,添加Name属性。这时Name作为Customer的一个组成部分。需要注意的是:和原来Firstname和Lastname属性一样,需要对Name的持久化属性定义getter和setter方法,但不需要实现任何的接口或声明标识符字段。
3.修改Customer映射
<?xml version="1.0" encoding="utf-8" ?>
<hibernate-mapping xmlns="urn:nhibernate-mapping-2.2"
assembly="DomainModel" namespace="DomainModel">
<class name ="DomainModel.Entities.Customer,DomainModel" table="Customer">
<id name="CustomerId" column="CustomerId" type="Int32" unsaved-value="0">
<generator class ="native"></generator>
</id>
<version name="Version" column="Version" type="integer" unsaved-value="0"/>
<component name="Name" class="DomainModel.Entities.Name,DomainModel">
<property name="Firstname" column ="Firstname" type="string"
length="50" not-null="false" unique-key="UC_CustomerName"/>
<property name ="Lastname" column="Lastname" type="string"
length="50" not-null="false" unique-key="UC_CustomerName"/>
</component>
</class>
</hibernate-mapping>
首先定义Component的一些属性,指定属性名和组件映射的类名。再使用<property>子元素,为Name类的Firstname、Lastname属性与表字段之间建立映射。是不是很简单~~
这时Customer表中还是CustomerId、Version、Firstname、Lastname字段。完全不需要修改数据库表结构哦。
这里需要注意两点:
- 就像所有的值类型一样,组件不支持共享引用。组件的值为空从语义学上来讲是专有的。每当重新加载一个包含组件的对象,如果组件的所有字段为空,那么NHibernate将假定整个组件为空。对于绝大多数目的,这样假定是没有问题的。
- 组件的属性可以是NHibernate类型(包括集合、多对一关联以及其它组件)。嵌套组件不应该作为特殊的应用被考虑。NHibernate趋向于支持设计细粒度的对象模型。
4.编写方法
这时,我们需要修改或者重新编写新的方法来实现我们想要的逻辑。
public IList<Customer> ReturnFullName(string firstname, string lastname)
{
return _session
.CreateQuery("select from Customer c where c.Name.Firstname=:fn and c.Name.Lastname=:ln")
.SetString("fn", firstname)
.SetString("ln", lastname)
.List<Customer>();
}
现在,我们访问Customer的Firstname、Lastname属性,只需要在原来的基础上通过Name访问,例如上面修改的情况,看看上面图片上怎么访问的吧,一目了然。
如果我们要添加一个Customer怎么办呢?代码片段如下所示:
var customer = new Customer() { Name = new Name() { Firstname = "YJing", Lastname = "Lee" } };
5.测试方法
有了上面的方法,我们编写一个测试用例测试一下这个方法吧:看看结果测试成功,OK。
[Test]
public void ReturnFullNameTest()
{
IList<Customer> customers = _relation.ReturnFullName("YJing","Lee");
foreach (Customer c in customers)
{
Assert.AreEqual("YJing Lee", c.Name.Fullname);
}
}
结语
这一篇像大家介绍一个使用组件技巧,通过组件可以改善我们的对象模型,而数据库结构不需要变化。通过这一篇的技巧,利用组件来映射来依赖对象,可以非常连贯的引入NHibernate中的多表映射关系、集合等内容,这些才是NHibernate中的亮点,就连LINQ都比不过它。从下篇开始就来学习NHibernate中的闪光点。
NHibernate教程(8)--巧用组件的更多相关文章
- [转]NHibernate之旅(8):巧用组件之依赖对象
本节内容 引入 方案1:直接添加 方案2:巧用组件 实例分析 结语 引入 通过前面7篇的学习,有点乏味了~~~这篇来学习一个技巧,大家一起想想如果我要在Customer类中实现一个Fullname属性 ...
- NHibernate之旅(8):巧用组件之依赖对象
本节内容 引入 方案1:直接加入 方案2:巧用组件 实例分析 结语 引入 通过前面7篇的学习,有点乏味了~~~这篇来学习一个技巧.大家一起想想假设我要在Customer类中实现一个Fullname属性 ...
- HTML5 UI框架Kendo UI Web教程:创建自定义组件(三)
Kendo UI Web包 含数百个创建HTML5 web app的必备元素,包括UI组件.数据源.验证.一个MVVM框架.主题.模板等.在前面的2篇文章<HTML5 Web app开发工具Ke ...
- NHibernate教程
NHibernate教程 一.NHibernate简介 在今日的企业环境中,把面向对象的软件和关系数据库一起使用可能是相当麻烦.浪费时间的.NHibernate是一个面向.Net环境的对象/关系数据库 ...
- 基于NHibernate二级缓存的MongoDB组件
设计一套基于NHibernate二级缓存的MongoDB组件(上) 摘要:NHibernate Contrib 支持很多第三方的二级缓存,如SysCache,MemCache,Prevalence ...
- vue教程3-01 路由、组件、bower包管理器使用
vue教程3-01 路由.组件.包管理器 以下操作前提是 已经安装好node.js npm bower-> (前端)包管理器 下载: npm install bower -g 验证: bower ...
- [转]UiPath教程:UiPath及其组件介绍
本文转自:http://www.rpa-cn.com/UiPathxuexirenzheng/UiPathzaixianxueyuan/2019-06-05/937.html 根据德勤2018年的调查 ...
- form-create教程:给内置组件和自定义组件添加事件
本文将介绍form-create如何给内置组件和自定义组件添加事件 form-create 是一个可以通过 JSON 生成具有动态渲染.数据收集.验证和提交功能的表单生成器.并且支持生成任何 Vue ...
- FusionCharts简单教程(八)-----使用网格组件
有时候我们会觉得使用图像不够直接,对于数据的显示没有表格那样直接明了.所以这里就介绍如何使用网格组件.将网格与图像结合起来.网格组件能够将FusionCharts中的单序列数据以列表的 ...
随机推荐
- Protocol Buffers与FlatBuffers效率对比
Protocol Buffers是Google跨语言.跨平台的通用序列化库.FlatBuffers同样出自Google,而且也跨语言跨平台,但更强调效率,专门为游戏开发打造.在游戏界混了几年,各种各样 ...
- swift3.0 移除当前页面的前一个页面
用的是以下的跳转方式 self.navigationController?.pushViewController(viewController, animated: true) 在当前页面移除方式 s ...
- vue-router的使用
关于vue-router的基本使用方法 首先,需要下载vue-router npm install vue-router --save vue-router在html或组件中的展现 ``` &l ...
- /etc/shadow,/etc/passwd,/etc/shadow,/etc/passwd文件的内容解释
1.1 /etc/passwd文件内容格式 该目录存储的是操作系统用户信息,该文件为所有用户可见 用户名: 密码 : uid : gid :用户描述:主目录:登陆shell 举个 ...
- CentOS6 安装Sendmail + Dovecot + Roundcubemail
前言 本文是继CentOS6 安装Sendmail + Dovecot + Squirrelmail 关于邮箱服务器配置的第二篇文章,因为关于使用Sendmail进行相关配置的文章.资料等太老,而且资 ...
- Javascript随笔2(JQuery)
1.jQuery 语法 Tips: 通过 CDN(内容分发网络)引用JQuery:(link的引用最好放在script的引用之前) <script src="http://apps.b ...
- Linux - 简明Shell编程05 - 条件语句(Case)
脚本地址 https://github.com/anliven/L-Shell/tree/master/Shell-Basics 示例脚本及注释 #!/bin/bash var=$1 # 将脚本的第一 ...
- AIX smit下创建逻辑卷、添加文件系统并挂载
--AIX smit下创建逻辑卷,添加文件系统并挂载------------------------------------------2013/10/15 首先创建逻辑卷smit lv ,这里没多大 ...
- Spring-Boot快速搭建web项目详细总结
最近在学习Spring Boot 相关的技术,刚接触就有种相见恨晚的感觉,因为用spring boot进行项目的搭建是在太方便了,我们往往只需要很简单的几步,便可完成一个spring MVC项目的搭建 ...
- 'IFileDialog' : no GUID has been associated with this object
在VS2010中使用IFileDialog,提示一下错误: 'IFileDialog' : no GUID has been associated with this object MSDN上明确表示 ...
