vue学习笔记(1)—— 组件化实现todoList
一、环境搭建
1.npm
大型应用时推荐用npm安装,npm能很好的和webpack等模块打包器配合使用。具体安装步骤请参考网上的诸多教程。完成后使用如下命令安装vue。
$ npm install vue
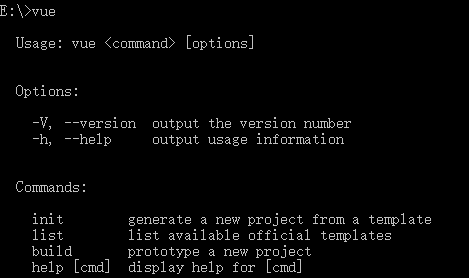
安装完成后,命令行运行命令 vue ,看到如下效果表示vue安装成功:

2.vue-cli
vue-cli是vue提供的一个官方命令行工具。可用于快速搭建大型的单页应用。
# 全局安装 vue-cli
$ npm install --global vue-cli
二、项目搭建
安装完成之后我们就可以开始搭建我们的项目了。本次项目是基于webpack模板来构建的。参考下图:

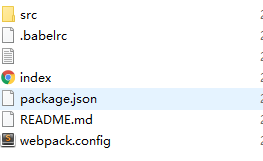
这样我们就创建了一个项目。可以看到在todo文件夹下生成了如下文件:

接着使用npm install 安装项目所需的依赖。这个过程可能有点慢。推荐使用淘宝镜像。安装完成使用npm run dev。浏览器中可以看到如下图。说明我们的项目已经搭建完成。

二、todoList实现
1.首先介绍几个重要的文件
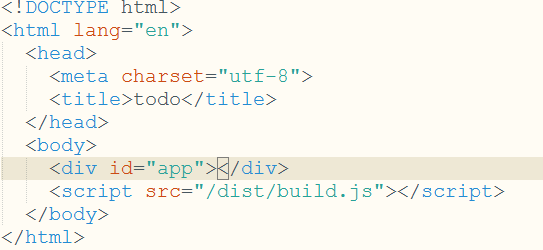
index.html:这是项目的入口html文件。

main.js:这是项目的入口js文件,在webpack.config.js可以看到。

main.js主要是初始化vue实例。"el"是将vue实例挂载到index.html中的id为app的元素上。“render”在这里是给绑定的节点渲染一个vue组件。

App.vue:这是我们的主组件。
2.现在开始项目的编写。这个例子很简单,适用于刚开始接触vue的人群。
在App.vue中代码如下:
<template>
<div id="app">
<todoList :list="lists"></todoList>
</div>
</template> <script>
import todoList from "./component/todoList.vue";
export default{
name:"app",
data(){
return {
lists:[
{id:1,text:"吃饭"},
{id:2,text:"睡觉"},
{id:3,text:"打豆豆"}
]
}
},
components:{
"todoList":todoList
}
}
</script>
引入了一个新的组件todoList显示列表项。使用自定义属性list将父组件的值传递到子组件。
在todoList.vue中如下所示:
<template>
<div>
<ul>
<li v-for="listItem in list">{{listItem.text}}</li>
</ul>
</div>
</template> <script>
export default{
name:"todoList",
props:{
list:{
type:Array
}
}
}
</script>
props用于接收从父组件传递过来的值,试用v-for循环显示列表项。页面显示:

这样一个简单的todoList就做完了。用到了vue的组件化,以及父子组件间的值传递。
————— 本文部分参考vue官方网站,如需转载请联系作者
vue学习笔记(1)—— 组件化实现todoList的更多相关文章
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- Vue.js官方文档学习笔记(二)组件化应用的构建
组件化应用的构建 组件化应用允许我们使用小型.独立和通常可复用的组件构建大型应用. Vue注册组件 Vue.component('todo-item',{template:'<li>这是个 ...
- vue学习笔记(七)组件
前言 在前面vue的一些博客中,我们几乎将vue的基础差不多学习完了,而从本篇博客开始将会进入到vue的另一个阶段性学习,本篇博客的内容在以后的vue项目中占很大的比重,所以小伙伴们需要认真学习,本篇 ...
- Vue 学习笔记之 —— 组件(踩了个坑)
最近在学习vue,学习组件时,遇到了一个问题,困扰了半个多小时.. <!DOCTYPE html> <html lang="en"> <head> ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- Vue学习笔记-Django REST framework3后端接口API学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
随机推荐
- mysql查看数据表索引信息
查看索引 mysql> show index from tblname; mysql> show keys from tblname; · Table 表的名称. · Non_unique ...
- Intent解析
一.综述 intent对象是一个信息桶.它包含了接收它的组件感兴趣的信息(如:携带的动作和数据),附加Android系统感兴趣的信息(如:处理intent和启动目标Activity指令的组件的类别) ...
- My new life
第一次开始写博客,也是在学长的建议下想要正式的写的.有点小激动,这篇博客标志着一个新的开始,它将记录下我学习编程的生活,也象征着我将向着自己渴望的方向发展.不过这篇博客就真的是一篇随笔哈哈. 希望我的 ...
- JAVAEE——SSH三大框架整合(spring+struts2+hibernate)
一.整合原理 二.导包(41个) 1.hibernate (1)hibernate/lib/required (2)hibernate/lib/jpa | java persist api java的 ...
- C#字典转换成where条件
where 1=1 and Dictionary[key1]=Dictionary[value1] and Dictionary[key2]=Dictionary[value3].... /// &l ...
- ZigZag - 曲折字符串
需求:将所给的字符串以“倒N型”输出,可以指定输出的行数函数 String convert(String s, int numRows)例如输入“abcdefghijklnmopqrstuvwxyz” ...
- MySQL后台线程的清理工作
后台清理工作:脏页刷盘.undo回收 1.page cleaner thread:刷新脏页 2.purge thread:清空undo页.清理“deleted”page 一.innodb_page_c ...
- Storm笔记——技术点汇总
目录 概况 手工搭建集群 引言 安装Python 配置文件 启动与测试 应用部署 参数配置 Storm命令 原理 Storm架构 Storm组件 Stream Grouping 守护进程容错性(Dae ...
- ABAP,学习不一样的EXCEL导出----XLSX Workbench
这个工具是在查找ABAP导出EXCEL资料的时候发现,是国外的一位大牛自己开发的开源项目,体验了一番,确实很好用. 工具特点: No ABAP Programming Skills are requi ...
- Charts 常见使用类型实例
Charts是做什么的: 在我们平时的开发中,当使用到一些统计图表的时候,我们该怎样去做那些柱形的统计图.那些折线统计图.扇形统计图,亦或是你在做金融相关的项目那些股票走势等等的UI我们改怎样做?上面 ...
